 Web-Frontend
Web-Frontend
 View.js
View.js
 Lassen Sie uns darüber sprechen, wie Sie Vue3 zum Erstellen von Webkomponenten verwenden
Lassen Sie uns darüber sprechen, wie Sie Vue3 zum Erstellen von Webkomponenten verwenden
Lassen Sie uns darüber sprechen, wie Sie Vue3 zum Erstellen von Webkomponenten verwenden
Wie erstellt man Webkomponenten mit Vue3? Der folgende Artikel stellt Ihnen die Methode zum Erstellen von Webkomponenten mit Vue3 vor. Ich hoffe, er wird Ihnen hilfreich sein!

Manchmal möchte ich eine Framework-unabhängige Komponente schreiben, aber ich möchte zum Schreiben weder Native noch Jquery verwenden, und ich möchte auch Stilkonflikte vermeiden. Es fühlt sich einfach richtig an, dies zu tun Es. Aber jetzt sind Webkomponenten immer noch nicht flexibel genug und an vielen Stellen immer noch unpraktisch. Es wäre großartig, wenn sie in Verbindung mit MVVM verwendet werden könnten. Angular hat das Erstellen von Komponenten in Webkomponenten schon lange unterstützt. Vue3 3.2+ unterstützt endlich das Erstellen von Komponenten in Webkomponenten. Ich wollte das Kommentar-Plugin kürzlich neu erstellen und habe es daher ausprobiert.
Erstellen von Webkomponenten
vue bietet eine defineCustomElement-Methode, um die Vue-Komponente in einen auf HTMLElement erweiterten benutzerdefinierten Funktionskonstruktor umzuwandeln. Die Verwendung ist im Wesentlichen die gleiche wie die defineComponent-Parameter-API. [Verwandte Empfehlungen: vuejs-Video-Tutorial]
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)Wenn Sie eine einzelne Datei verwenden müssen, benötigen Sie @vitejs/plugin-vue@^1.4.0 oder vue-loader@^16.5.0 oder a höhere Version des Tools. Wenn nur einige Dateien verwendet werden müssen, können Sie das Suffix in .ce.vue ändern. Wenn Sie alle Dateien Web Components erstellen müssen, können Sie das Konfigurationselement customElement von @vitejs/plugin-vue@^1.4.0 oder vue-loader@^16.5.0 aktivieren. Auf diese Weise müssen Sie das Suffix .ce.vue nicht mehr verwenden.
Attribute
vue ordnet alle Requisiten den Eigenschaften des benutzerdefinierten Elementobjekts zu und ordnet auch die Attribute den benutzerdefinierten Element-Tags zu.
<com-demo></com-demo>
props:{
type:String
}Da HTML-Attribute nur Zeichenfolgen sein können, hilft Vue bei der Typkonvertierung während der Zuordnung.
EventsIn benutzerdefinierten Elementen werden Ereignisse, die über
this.$emitoder emit in setup ausgegeben werden, als native CustomEvents versendet. Zusätzliche Ereignisparameter (Nutzlast) werden als Array in der Details-Eigenschaft des CustomEvent-Objekts verfügbar gemacht.
SlotsBeim Schreiben von Komponenten können Sie es wie Vue verwenden, aber Sie können nur die native Slot-Syntax verwenden, sodass Scope-Slots nicht mehr unterstützt werden.
Problem mit UnterkomponentenstilenBei der Verwendung verschachtelter Unterkomponenten besteht die Gefahr, dass die Stile in den Unterkomponenten nicht standardmäßig extrahiert werden.
Übergeordnete Komponente
<template>
<div>{{ title }}</div>
<childer></childer>
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>Untergeordnete Komponente
<template>
<div>{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
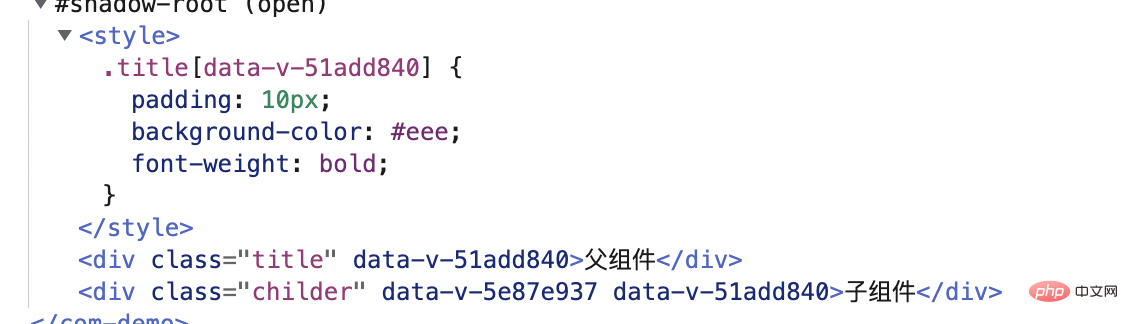
</style>Sie können sehen, dass der Stil der untergeordneten Komponente nicht eingefügt wird, aber die Stilisolationskennung generiert wird data-v-5e87e937. Ich weiß nicht, ob der Vue-Beamte diesen Fehler in Zukunft beheben wird.
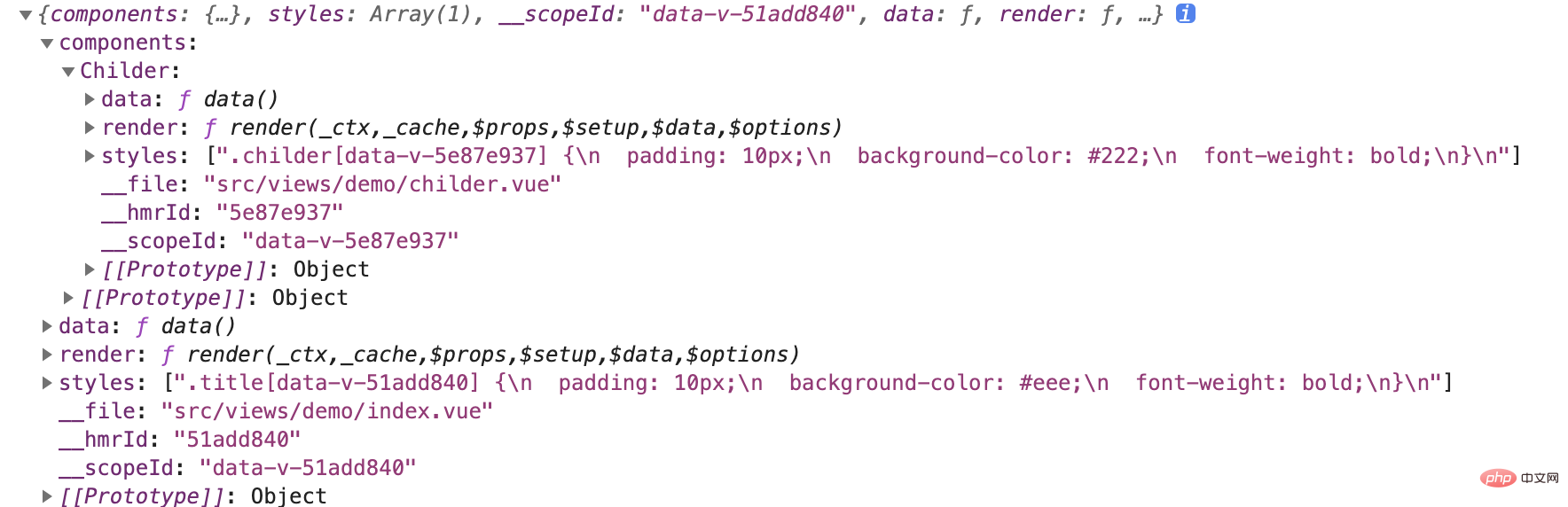
Wenn Sie sich die Komponenten ansehen, können Sie sehen, dass die Stile der Unterkomponenten extrahiert wurden, sodass Sie sie nur selbst einfügen müssen. 
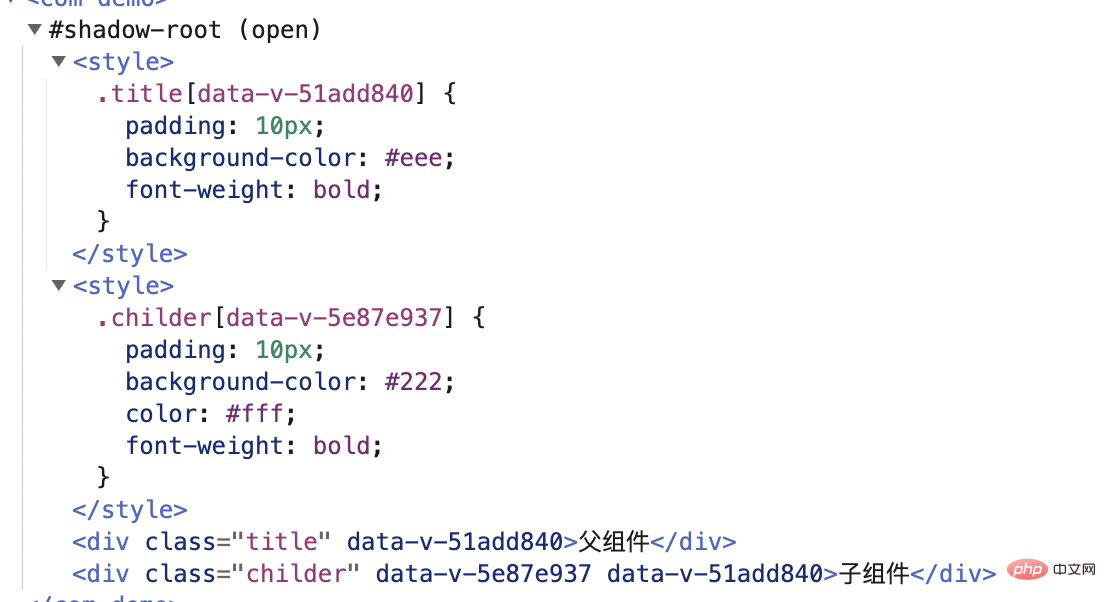
 Extrahieren Sie den Stil der Unterkomponente und fügen Sie ihn in die übergeordnete Komponente ein. Weitere Informationen finden Sie in dieser Implementierung wird nicht standardmäßig erstellt. Um die Methode an
Extrahieren Sie den Stil der Unterkomponente und fügen Sie ihn in die übergeordnete Komponente ein. Weitere Informationen finden Sie in dieser Implementierung wird nicht standardmäßig erstellt. Um die Methode an
anzuhängen, schauen Sie sich den Vue-Quellcode an, dort gibt es nur _def (Konstruktor), _instance (Komponenteninstanz)). Wenn Sie eine Methode innerhalb der Komponente dom._instance.proxy.fun() aufrufen möchten, fühlt sich das wirklich unelegant an.
Natürlich hoffen wir, dass die von unseren Komponenten bereitgestellten Methoden direkt wie gewöhnliches Dom verwendet werden können, ohne dom.fun() zu verwenden. Wir habendefineCustomElement leicht erweitert.
leicht erweitert.
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
ComDemo.styles = deepStylesOf(ComDemo)
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))Zusammenfassung
Im Allgemeinen gibt es immer noch viele Fallstricke. Wenn Sie nur einige relativ einfache Framework-übergreifende Plug-Ins erstellen müssen, ist die Verwendung dieser Methode zum Erstellen von Webkomponenten ebenfalls eine gute Lösung. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie Vue3 zum Erstellen von Webkomponenten verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.



