Was bedeutet die JQuery-Animationswarteschlange?
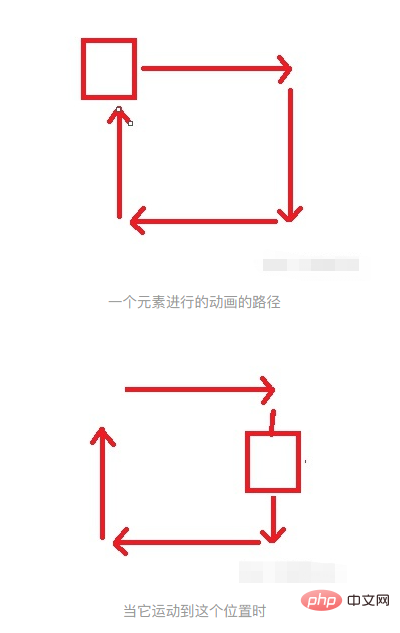
JQuery-Animationswarteschlange ist eine Animationsfunktionswarteschlange, die mehrere Animationsaufgaben zusammenfasst, um sicherzustellen, dass die nächste Aufgabe erst dann gestartet wird, wenn die aktuelle Aufgabe abgeschlossen ist Die Animationsmethode wird für ein JQuery-Objekt aufgerufen. Wenn das Objekt einen Animationseffekt ausführt, werden die nachfolgenden Animationseffekte in eine Warteschlange gestellt und dann wird jede Animation in der Animationswarteschlange nacheinander ausgeführt.

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.1, Dell G3-Computer.
Was bedeutet die JQuery-Animationswarteschlange?
Die Funktion der Warteschlange besteht darin, dass wir Aufgaben nacheinander zusammenstellen können, um sicherzustellen, dass die nächste Aufgabe erst gestartet wird, wenn die vorherige Aufgabe abgeschlossen ist. Die Aufgaben können hier synchron oder asynchron sein.
Das Animationssystem von jQuery führt eine Funktionswarteschlange aus. Durch das Anwenden von Animationen wie Fade, Slide und Animate auf jQuery-Elemente wird die Funktion standardmäßig in eine FX-Warteschlange verschoben. Wenn wir animate() von jQuery verwenden, können wir im Optionsparameter ein Warteschlangenflag übergeben, um die Animationswarteschlange des aktuellen Elements zu bestimmen, wenn diese Animation gepusht wird. Bei „false“ wird die Animation sofort ausgeführt, ohne auf den Abschluss der aktuellen Warteschlange zu warten.
Es gibt eine Warteschlange für die JQuery-Animation. Wenn die Animationsmethode für das JQuery-Objekt aufgerufen wird und das Objekt einen bestimmten Animationseffekt ausführt, werden die nachfolgenden Animationseffekte in eine Warteschlange gestellt und dann jedes Element in der Animationswarteschlange Eine Animation wird nacheinander ausgeführt.
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
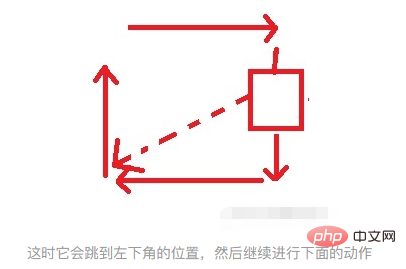
})Aber manchmal möchte der Benutzer beim Abspielen der Animation aufhören, sich zu bewegen, oder der Benutzer ist zu diesem Zeitpunkt zur Webseite gesprungen und die Animation muss zu diesem Zeitpunkt nicht mehr verschoben werden wird in der Animationswarteschlange ausgeführt, um den Bedarf zu decken.
stop([clearQueue], [jumpToEnd]);
stop() Diese Funktion kann die Ausführung der Animation durch jedes DOM-Element im aktuellen JQuery-Objekt stoppen. stop hat zwei Parameter und gilt für alle JQuery-Effektfunktionen, einschließlich Slide, Fade und benutzerdefinierte Animationen. (Anzeigen, Ausblenden und Umschalten sind keine Animationen, sondern im Wesentlichen statische Effekte von CSS)
Die Bedeutung dieser beiden Parameter stellt jeweils Folgendes dar:
clearQueue (Standard: false): ob die Animationswarteschlange gelöscht wird
-
jumpToEnd (Standard: false): Gibt an, ob die aktuelle Animation sofort abgeschlossen werden soll Animation abgeschlossen ist oder nicht, direkt überspringen. Dieser Schritt geht zur nächsten Warteschlange, bis alle Animationen in der Warteschlange abgeschlossen sind.
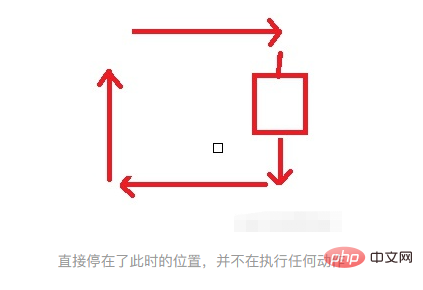
 stop(true, false): Wenn die Parameter wahr und falsch sind, bedeutet dies, dass die Animationswarteschlange gelöscht wird und die aktuelle unvollendete Animation nicht mehr fortgesetzt wird.
stop(true, false): Wenn die Parameter wahr und falsch sind, bedeutet dies, dass die Animationswarteschlange gelöscht wird und die aktuelle unvollendete Animation nicht mehr fortgesetzt wird.
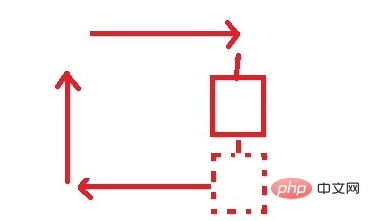
 stop(true, true): Wenn beide Parameter wahr sind, wird die Animationswarteschlange gelöscht, aber die aktuelle Animationsaktion springt direkt zum abgeschlossenen Bildschirm, was bedeutet, dass kein Ausführungsprozess stattfindet und direkt zum Endzustand.
stop(true, true): Wenn beide Parameter wahr sind, wird die Animationswarteschlange gelöscht, aber die aktuelle Animationsaktion springt direkt zum abgeschlossenen Bildschirm, was bedeutet, dass kein Ausführungsprozess stattfindet und direkt zum Endzustand.
 Springen Sie zum letzten Status der Aktion und führen Sie dann keine weiteren Aktionen mehr aus
Springen Sie zum letzten Status der Aktion und führen Sie dann keine weiteren Aktionen mehr aus
finish(): Stoppen Sie die aktuelle Animation, löschen Sie alle nicht abgeschlossenen Animationen in der Animationswarteschlange und zeigen Sie schließlich den letzten Frame der Animation an Endzustand der Warteschlange.

Springe direkt von dieser Position zum Endzustand der Animation
Diese Methode ähnelt der .stop(true,true)-Methode, mit der Ausnahme, dass „finish()“ auch dazu führt, dass die CSS-Eigenschaften aller in der Warteschlange befindlichen Animationen aktiviert werden stoppen.
Verwandte Tutorial-Empfehlungen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet die JQuery-Animationswarteschlange?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




