
Zwei Methoden zum Entfernen von Stilen: 1. Verwenden Sie die Funktion „removeAttr()“, um den durch das Stilattribut festgelegten Stil zu entfernen. Die Syntax lautet „$(selector).removeAttr(“style“);“. 2. Verwenden Sie die Funktion empty(), um den Inhalt des Style-Tags zu löschen und den Style-Tag style zu entfernen. Die Syntax lautet „$(“style“).empty();“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In HTML werden Stilstile in zwei Situationen unterteilt:
1. Der im Stilattribut enthaltene Stil
Das Stilattribut ist das Kernattribut von HTML und wird zur Angabe des Inline-Stils (Inline-Stil) für Elemente verwendet .
Das style-Attribut überschreibt andere globale Stile, wie etwa diejenigen, die im
2. Der im Style-Tag enthaltene Stil
Der Style-Tag definiert die Stilinformationen des HTML-Dokuments.
Im Style-Element können Sie festlegen, wie das HTML-Dokument im Browser gerendert wird.
JQuery verfügt über verschiedene Entfernungsmethoden für verschiedene Situationen.
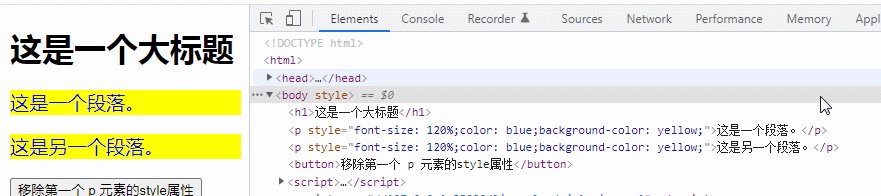
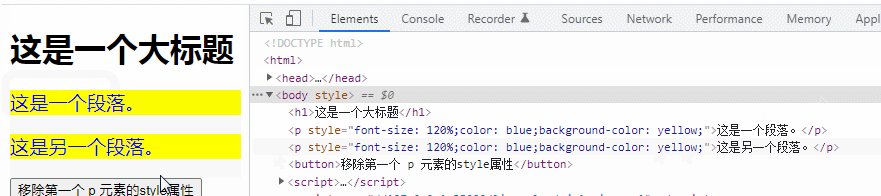
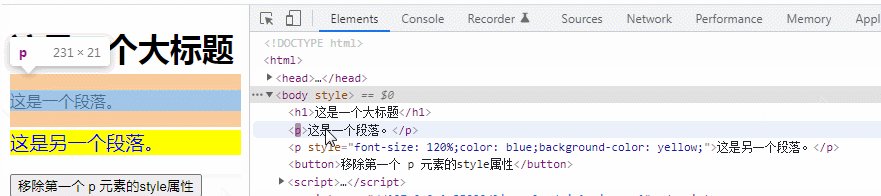
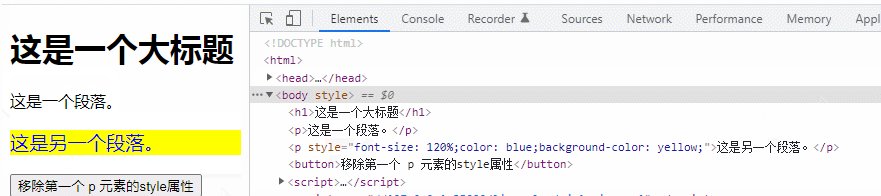
1. Verwenden Sie die jquery-Methode „removeAttr()“, um Stilattribute zu entfernen. Die Methode „removeAttr()“ wird verwendet, um Attribute aus ausgewählten Elementen zu entfernen.
Syntax:$(selector).removeAttr(attribute)
Attribut: erforderlich. Gibt die Attribute an, die aus dem angegebenen Element entfernt werden sollen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个大标题</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("style").empty();
});
});
</script>
<style>
h1{
color: coral;
}
p{
font-size: 120%;
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
<h1>这是一个大标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>清空style标签样式</button>
</body>
</html> 【Empfohlenes Lernen:
【Empfohlenes Lernen:
, Web-Front-End-Entwicklungsvideo】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Stilteil von JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?