Was bedeutet Muster im HTML5-Code?
Sep 13, 2022 pm 04:48 PMIn HTML5 bedeutet Muster, das Eingabefeld zu überprüfen; das Musterattribut gibt den regulären Ausdruck an, der zur Überprüfung des Eingabeinhalts verwendet wird, und fordert Benutzer auf, Informationen gemäß den Regeln des regulären Ausdrucks einzugeben, um Eingabefehler bei Text, Suche und URL zu vermeiden usw. Alle Arten von Texteingabefeldern unterstützen dieses Attribut und die Syntax lautet „“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was bedeutet Muster im HTML5-Code?
Das Musterattribut gibt den regulären Ausdruck an, der zur Überprüfung des Eingabeinhalts verwendet wird, und fordert Benutzer auf, Informationen gemäß den Regeln des regulären Ausdrucks einzugeben, um Eingabefehler zu verhindern. Texteingabefelder für Text, Suche, URL, Telefon, E-Mail, Passwort und andere Typen unterstützen alle das Musterattribut. In diesem Textfeld muss der Benutzer beispielsweise eine Zahl eingeben. Das Attribut
pattern gibt das Muster an, das zur Validierung des Eingabefelds verwendet wird.
Pattern bezieht sich auf reguläre Ausdrücke.
Ein Beispiel ist wie folgt:
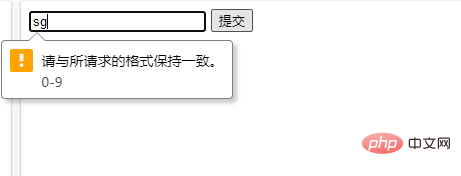
<!DOCTYPE HTML> <html> <body> <form action="/example/html5/demo_form.asp" method="get"> <input name="country_code" type="text" pattern="[0-9]" title="0-9" /> <input type="submit" /> </form> </body> </html>
Wenn beim Absenden eines Formulars die vom Benutzer eingegebenen Informationen nicht den Anforderungen des regulären Ausdrucks entsprechen, in diesem Fall wird eine Nicht-Zahl eingegeben, verhindert der Browser das Formular verhindert die Übermittlung und zeigt eine Warnmeldung an.

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet Muster im HTML5-Code?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
















