 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Tags werden zum Einbetten von Audio in HTML5 verwendet?
Welche Tags werden zum Einbetten von Audio in HTML5 verwendet?
Welche Tags werden zum Einbetten von Audio in HTML5 verwendet?
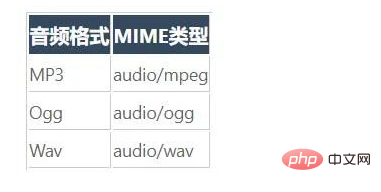
In HTML5 können Sie das Audio-Tag zum Einbetten von Audio verwenden. Der Zweck dieses Tags besteht darin, Sounds wie Musik oder andere Sound-Streams zu definieren. Dieses Tag unterstützt nur drei Soundformate: MP3, Wav und Ogg Die Syntax lautet „

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Welche Tags werden zum Einbetten von Audio in HTML5 verwendet? HTML5 bietet Tags zum Anzeigen von Video und Audio. Einbetten in Webseiten Video kann das
Um Audio in eine Webseite einzubetten, können Sie das -Tag, die Verwendung dieses Tags ähnelt dem
Für Audio können Sie auch zwei Quelldateien über das
Die allgemeinen Attribute im Audioelement ähneln denen des Videoelements, es gibt jedoch keine Breite, Höhe und andere Attribute im Audioelement
Die allgemeinen Attribute sind wie folgt :
 Beispiel:
Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio> </body> </html>
Ausgabeergebnis:
(Teilen von Lernvideos:CSS-Video-Tutorial ,
,
)
Das obige ist der detaillierte Inhalt vonWelche Tags werden zum Einbetten von Audio in HTML5 verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





