
Dieser Artikel bringt Ihnen relevantes Wissen über Javascript, das hauptsächlich die detaillierte Erklärung von var und let in JavaScript-Variablen oder -Schleifen einführt. Der Artikel stellt den Inhalt im Detail rund um das Thema vor, das einen gewissen Referenzwert hat mal reinschauen, hoffe es hilft allen.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
// 一道经典面试题:
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i)
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}
/*
输出结果:
> My value: 3
> My value: 3
> My value: 3
*/Der Grund, warum dieses Phänomen auftritt, ist:
Die Lösung in der ES5-Ära besteht darin, einen Abschluss über IIFE zu erstellen und die Variablen im Funktionskörper zu speichern. Wenn die Funktion ausgeführt wird, wird nicht auf die äußere Variablenvariable zugegriffen.
var funcs = [];
for (var i = 0; i < 3; i++) {
// 1. 闭包
funcs[i] = (function (i) {
return function () {
console.log("My value: " + i);
};
})(i);
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}Die Let-Deklaration ist ein Bereich auf Blockebene, und die Variablen im Schleifenkörper werden nicht außerhalb der Blockanweisung durchgesickert.
Wenn Sie also nach dem Ende der Schleife auf die Variable i zugreifen, kommt es zu keiner Beeinträchtigung durch die äußeren Bereichsvariablen, und es wird natürlich auf den im Funktionskörper gespeicherten Variablenwert zugegriffen.
var funcs = [];
// 2. let
for (let i = 0; i < 3; i++) {
funcs[i] = function() {
console.log("My value: " + i);
};
}
for (var j = 0; j < 3; j++) {
funcs[j]();
}Hier ist auch zu erkennen, dass die Verwendung von var zur Initialisierung der for-Schleife selbst kontraintuitiv ist.
Die zum Initialisieren der for-Schleife verwendete Variable sollte eine lokale Variable der for-Schleife sein. Diese Variable sollte nach dem Ende der Schleife keine Bedeutung mehr haben.
Wenn Sie jedoch var zum Initialisieren verwenden, befindet sich diese Initialisierungsvariable im selben Bereich wie die for-Schleife und wird nicht durch die for-Schleife eingeschränkt, da der Bereich der von var deklarierten Variablen der Funktionsbereich ist.
Es sollte eine lokale Variable der for-Schleife sein, sie wird jedoch im Bereich derselben Ebene wie die for-Schleife verfügbar gemacht, und der Variablenwert wurde durch die Anzahl der Schleifen geändert, was sich natürlich auf den Zugriff anderer auswirkt Codes in die Variable, nachdem die Schleife endet.
Wenn Sie let verwenden, um eine for-Schleife zu initialisieren, tritt dieses Problem nicht auf, da der von let deklarierte Bereich ein Bereich auf Blockebene ist und diese Initialisierungsvariable wie erwartet zu einer lokalen Variablen der for-Schleife wird.
Zuerst die Schlussfolgerung:
Schauen Sie sich zunächst die erste Schlussfolgerung an, die -Spezifikation besagt Folgendes:

Wie Sie sehen können, sieht die Spezifikation keine besondere Behandlung für Var-Initialisierungsvariablen vor und sie werden direkt verwendet. Zu diesem Zeitpunkt ist diese Variable eine gewöhnliche var-Variable und befindet sich im selben Bereich wie die for-Schleife.
Lass es uns mit Code beweisen:
var funcs = [];
for (var i = 0; i < 3; i++) {
// !!!重复声明了一个同名的var变量
var i = 5;
console.log("My value: " + i);
}
/*
只会输出一次:
> My value: 5
*/var i = 5 im Schleifenkörper und in der Schleifenvariablen wird zerstört. Es springt direkt aus der for-Schleife. var funcs = [];
for (var i = 0; i < 3; i++) {
// 用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/var i = 5,循环变量被作没了,会直接跳出for循环。var funcs = [];
for (let i = 0; i < 3; i++) {
// !!!用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/初始化var变量在函数作用域,循环体内的let变量在块作用域,循环体内优先访问块作用域里的let变量,因此循环体内的i值会被覆盖。
又由于var变量实际上处于let变量的外层作用域,因此let变量没有重复声明,不会报错;var变量也会如期完成自己作为循环变量的使命。
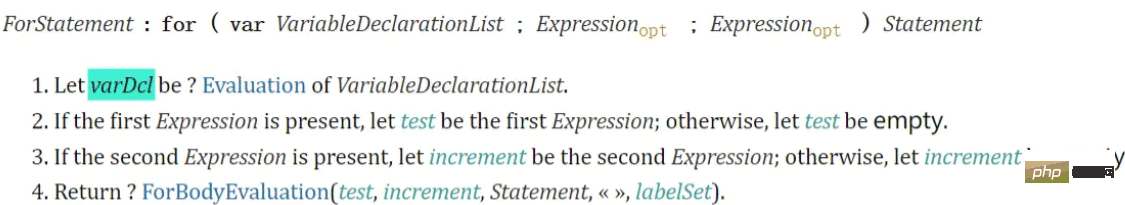
再看第二个结论,同样是先看规范:
很明显可以发现,使用let来初始化会比使用var多了一个叫perIterationLets的东西。
perIterationLets是什么?
从规范上可以看到,perIterationLets来源于LexicalDeclaration(词法声明)里的boundNames。
而这个LexicalDeclaration(词法声明),其实就是我们用来初始化的let声明。
可以理解为,如果我们用let声明来初始化for循环,for循环内部不会像直接使用var变量一样来直接使用let变量,而是会先把let变量收集起来,以某种形式转换为perIterationLets,再传递给循环体。
perIterationLets是被用来做什么的?
从规范上可以看到,我们的let变量以perIterationLets的身份,作为参数被传进了ForBodyEvaluation,也就是循环体里。
在循环体里,perIterationLets只做了一件事情,那就是作为CreatePerIterationEnvironmentDie initialisierte var-Variable befindet sich im Funktionsbereich und die let-Variable im Schleifenkörper befindet sich im Blockbereich. Die let-Variable im Schleifenkörper hat Priorität beim Zugriff auf die let-Variable im Blockbereich, also auf den i-Wert im Schleifenkörper wird überschrieben.
perIterationLets hat als die Verwendung von var. 🎜🎜Was ist perIterationLets? 🎜🎜Wie Sie der Spezifikation entnehmen können, stammt perIterationLets von boundNames in LexicalDeclaration (lexikalische Deklaration). 🎜🎜Und diese LexicalDeclaration (lexikalische Deklaration) ist eigentlich die let-Deklaration, die wir zum Initialisieren verwenden. 🎜🎜Es ist verständlich, dass, wenn wir eine let-Anweisung zum Initialisieren einer for-Schleife verwenden, die let-Variable nicht wie die var-Variable direkt in der for-Schleife verwendet wird. Stattdessen wird die let-Variable zuerst erfasst und in < in konvertiert irgendeine Form. code>perIterationLets und dann an den Schleifenkörper übergeben. 🎜🎜perIterationLets wird 🎜wofür verwendet? 🎜🎜🎜Sie können der Spezifikation entnehmen, dass unsere let-Variable als Parameter als perIterationLets an ForBodyEvaluation übergeben wird, was den Schleifenkörper darstellt. 🎜🎜Im Schleifenkörper führt perIterationLets nur eine Sache aus, nämlich als Parameter von CreatePerIterationEnvironment: 🎜从字面上理解,CreatePerIterationEnvironment意思就是每次循环都要创建的环境。
要注意,这个环境不是{...}里的那些执行语句所处的环境。 {...}里的执行语句是statement,在规范里可以看到,stmt有自己的事情要做。
这个环境是属于圆括号的作用域,也就是我们定义的let初始化变量所在的作用域。
再看看每次循环都要创建的环境被用来干嘛了:
逐步分析一下方法:CreatePerIterationEnvironment这个
lastIterationEnv(上一次循环时的环境);lastIterationEnv同级的新作用域,作为thisIterationEnv(本次循环的环境);perIterationLets,在thisIterationEnv(本次循环的环境)里创建一个同名的可变绑定,找到它们在lastIterationEnv(上一次循环时的环境)里的终值,作为这个同名绑定的初始值;thisIterationEnv(本次循环的环境)交还给执行上下文。简而言之就是,for循环会在迭代之前创建一个和初始化变量同名的变量,并使用之前迭代的终值将这个变量初始化以后,再交还给执行上下文。
用伪代码理解一下这个过程就是:
到这里又有一个问题,既然把圆括号内的变量向循环体里传递了,那如果在循环体里又重复声明了一个同名变量,算不算重复声明,会不会报错?
答案是不会。
因为CreatePerIterationEnvironment在执行时,在新环境里创建的是一个可变的绑定,因此如果在循环体内重复声明一个名字为i的变量,只是会影响循环体内执行语句对i值的访问。
var funcs = [];
for (let i = 0; i < 3; i++) {
// !!!用let声明了一个和循环变量同名的变量
let i = 5;
console.log("My value: " + i);
}
/*
一共输出了3次:
> My value: 5
> My value: 5
> My value: 5
*/在for循环中使用var声明来初始化的话,循环变量会暴露在和for循环同一作用域下,导致循环结束后还能访问到循环变量,且访问到的变量值是经过循环迭代后的值。
解决这个问题的方法如下:
for循环是怎么处理用let和var声明的初始化变量的?
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonVerstehen Sie kurz var und lassen Sie JavaScript-Variablen oder -Schleifen ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!