 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist die Methode zum Aufrufen externer Stile in einer HTML-Seite?
Was ist die Methode zum Aufrufen externer Stile in einer HTML-Seite?
Was ist die Methode zum Aufrufen externer Stile in einer HTML-Seite?
Zwei Aufrufmethoden: 1. Verwenden Sie zum Aufrufen das Link-Tag mit der Syntax „"; Verwenden Sie das Schlüsselwort „@import“. Die Syntax lautet „".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Externes CSS-Stylesheet
Wenn der CSS-Stil in einer Datei außerhalb des Webseitendokuments platziert wird, wird er als externes Stylesheet bezeichnet. Ein CSS-Stylesheet-Dokument stellt ein externes Stylesheet dar.

Tatsächlich ist ein externes Stylesheet eine Textdatei mit der Erweiterung .css. Wenn Sie den CSS-Stilcode in eine Textdatei kopieren und als CSS-Datei speichern, handelt es sich um ein externes Stylesheet.
Zwei Möglichkeiten, externe Stylesheets in HTML-Seiten aufzurufen
Externe Stylesheets müssen in das Webdokument importiert werden, bevor sie vom Browser erkannt und analysiert werden können. Externe Stylesheet-Dateien können auf zwei Arten in HTML-Dokumente importiert werden.
1. Verwenden Sie das -Tag, um die externe Stylesheet-Datei aufzurufen:
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />
- rel definiert das zugehörige Dokument, also hier das zugehörige Stylesheet.
- type-Attribut definiert den Typ der importierten Datei. Wie das Style-Element gibt text/css eine CSS-Textdatei an.
- Im Allgemeinen sollten beim Definieren des -Tags drei grundlegende Attribute definiert werden, darunter href ein unbedingt festzulegendes Attribut.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
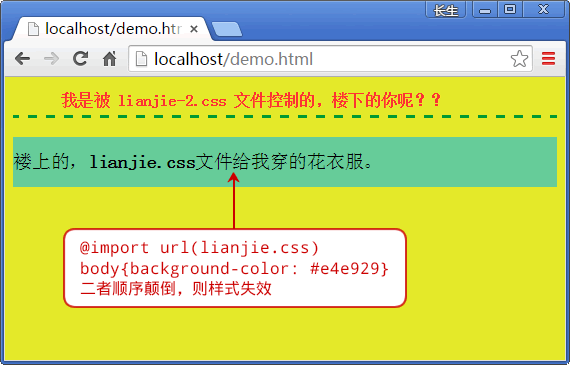
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3 id="楼上的-span-lianjie-css-span-nbsp-文件给我穿的花衣服">楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>Im obigen Beispiel sind zwei CSS-Dateien durch einen Link verknüpft und beide sind gültig. Aus diesem Grund fügt der Website-Ersteller den gemeinsamen Teil in eine CSS-Datei ein und schreibt eine neue Stildatei für den aktuellen Seitenstil . 
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}- Darüber hinaus wird der CSS-Code in einer CSS-Datei zusammengefasst erleichtert die Verwaltung.
- Wenn eine CSS-Datei geändert wird, werden alle HTML-Dateien, die diese CSS-Datei anwenden, aktualisiert, ohne dass alle Seiten vom Server abgerufen und nach der Änderung hochgeladen werden müssen.
- 2. Verwenden Sie das Schlüsselwort @import, um
Die Anweisung @import ist Teil der CSS-Sprache. Fügen Sie diese Anweisung zu einem

