 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist die Erweiterung von HTML-Dateien? Was ist der Dateityp der Datei?
Was ist die Erweiterung von HTML-Dateien? Was ist der Dateityp der Datei?
Was ist die Erweiterung von HTML-Dateien? Was ist der Dateityp der Datei?
Es gibt zwei Erweiterungen für HTML-Dateien: „html“ und „htm“. Eine HTML-Datei ist eine reine Textdatei, ein beschreibender Text, der aus HTML-Befehlen besteht, und eine statische Webseitendatei kann beim Bearbeiten nur einfachen Text schreiben und keinen Text wie ein „.doc“-Dokument schreiben .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer. Der vollständige englische Name von
HTML lautet Hyper Text Markup Language, was ins Chinesische als „Hyper Text Markup Language“ übersetzt wird und speziell zum Entwerfen und Bearbeiten von Webseiten verwendet wird.
In HTML geschriebene Dateien werden als „HTML-Dokumente“ bezeichnet und das allgemeine Suffix ist .html (.htm kann auch verwendet werden, ist jedoch seltener). HTML-Dokumente sind reine Textdateien, die Sie mit Texteditoren wie Windows Notepad, Linux Vim, Notepad++, Sublime Text und VS Code öffnen oder erstellen können. .html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
HTML 文档 = 网页
HTML 文档描述网页。
HTML 文档也被称之为网页。
HTML 文档包含了 HTML 标签和纯文本。
HTML标签:
HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
HTML 标签由尖括号包围的关键词构成,比如 ;
除了少数标签外,大多数 HTML 标签都是成对出现的,比如 和 ;
成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
浏览器相对于HTML文档的作用:
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式去显示出内容。
Web 浏览器不会显示 HTML 标签,而是使用标签来解释页面里的内容。
HTML 标签代码如下:
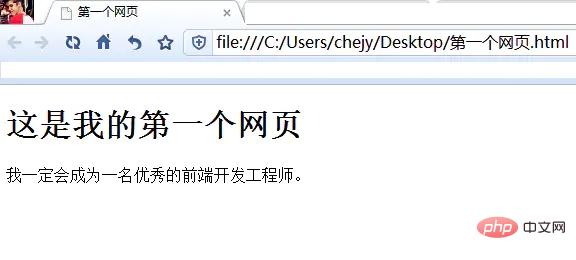
nbsp;html> <meta> <title>第一个网页</title> <h1 id="这是我的第一个网页">这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
本例标签代码解释:
1、网页的描述需写在 标签中。
2、标题、字符编码、兼容性、关键字、描述等信息需写在 标签中。
3、网页需要展示的内容需写在 标签中。
某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是一定要养成正规的编写习惯。
文档声明头.告知浏览器是使用哪种html版本进行编写(这里是HTML5).-
向搜索引擎表示该页面是html语言,并且语言为英文. -
<h1></h1>标题标签. 为其中的文本内容增加了作为标题的语义. <p></p>
HTML-Dokument = Webseite
-
HTML-Tags: HTML ist eine Auszeichnungssprache, die verschiedene Tags zum Formatieren von Inhalten verwendet. Die Eigenschaften von Tags sind wie folgt:-
HTML-Tags bestehen aus Schlüsselwörtern, die von spitzen Klammern umgeben sind, wie zum Beispiel ;
-
Verschiedene Tags in HTML haben unterschiedliche Bedeutungen. Das Erlernen von HTML bedeutet eigentlich, die Bedeutung jedes Tags zu lernen und die geeigneten Tags entsprechend den Anforderungen des tatsächlichen Szenarios auszuwählen, um schöne Webseiten zu erstellen. Die Rolle des Browsers relativ zum HTML-Dokument: Die Rolle des Webbrowsers - ** .txt-Einzeltextdatei:**
Jetzt öffnen wir den mit Windows gelieferten Editor und schreiben. Wir stellen fest, dass wir während des Schreibvorgangs die Farbe oder Unterstreichung für den Text usw. nicht festlegen können. . ?? Es verfügt zusätzlich über Text. Sie können auch verschiedene Textstile festlegen. -
Einfache Textdatei (z. B. .txt):
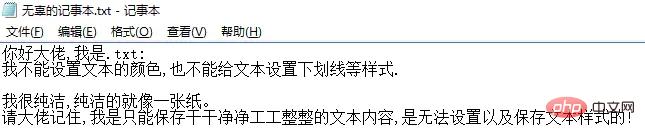
In einem Satz kann der Text nur sauber und ordentlich geschrieben werden und es kann kein Stil für den Text festgelegt werden. -
Hinweis: Wenn .doc und .txt denselben Inhalt speichern, ist .doc größer als .txt (da es Stile enthält).
-
Wir erstellen eine neue Notepad-.txt-Datei auf Ihrem Computer-Desktop. Öffnen Sie sie und schreiben Sie zufälligen Text. Drücken Sie dann Strg+S zum Speichern und schließen Sie die Datei.
-
Der nächste Schritt besteht darin, die .txt-Erweiterung der Datei zwangsweise in die .html-Erweiterung zu ändern. Zu diesem Zeitpunkt ist die .html-Datei eine Webseitendatei
- At Dieses Mal verwenden wir „Öffnen Sie es mit einem Browser“ und stellen fest, dass der Browser den gesamten Originalinhalt normal anzeigen kann! Als wir es mit dem Browser ausgeführt haben, haben wir festgestellt, dass es auch funktionieren würde. Der Prozess der normalen Anzeige aller Inhalte reicht aus, um zu beweisen, dass HTML eine reine Textdatei ist!
Darüber hinaus können wir Notepad auch zum Schreiben von HTML-Dateien verwenden, da HTML-Dateien sind völlig reine Textdateien (aber in der tatsächlichen Entwicklung macht das niemand, hier nur eine Erklärung).
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
HTML-Dokument beschreibt die Webseite.
 HTML-Dokumente werden auch Webseiten genannt.
HTML-Dokumente werden auch Webseiten genannt.
HTML-Dokumente enthalten HTML-Tags und einfachen Text.
Mit Ausnahme einiger weniger Tags erscheinen die meisten HTML-Tags paarweise, wie zum Beispiel ;
- Bei paarweise erscheinenden Tags wird das erste Tag als Start-Tag und das zweite Tag als End-Tag (Schluss-Tag) bezeichnet.
das HTML-Dokument zu lesen  und
und
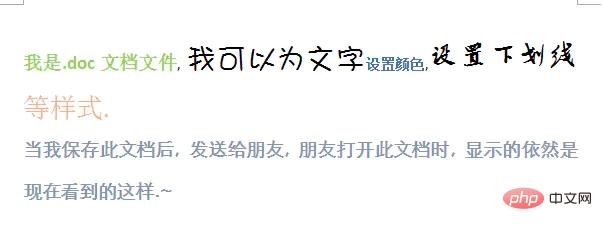
Dokumentdeklarationsheader Informiert den Browser, welche HTML-Version zum Schreiben verwendet wird (hier ist HTML5).🎜🎜 zeigt Suchmaschinen an, dass die Seite im HTML-Format vorliegt und die Sprache Englisch ist. 🎜🎜<h1></h1> Titel-Tag hinzugefügt als Semantik des Titels. 🎜🎜<p></p> Absatz-Tag Fügt die Semantik eines Absatzes zum Textinhalt hinzu 🎜🎜🎜🎜Der Editor führt diesen Code aus und der Browser wird kompiliert HTML-Tag-Code und verwenden Sie Tags, um den Inhalt der Seite zu erklären. 🎜Das Endergebnis besteht darin, den Inhalt der Seite anzuzeigen, ohne HTML-Tags anzuzeigen. 🎜🎜🎜Der Anzeigeeffekt des Webbrowsers ist wie folgt: 🎜🎜🎜🎜🎜🎜🎜OK Lassen Sie uns wissen, was eine „Nur-Text“-Datei ist: 🎜🎜🎜🎜Windows wird mit einer Software namens Notepad geliefert. 🎜🎜Das von Notepad gespeicherte Dokumentformat ist das .txt-Format🎜, die Abkürzung für englischen Text. 🎜In der Terminologie heißt diese Datei: „🎜Einfache Textdatei🎜“. 🎜🎜🎜🎜🎜Die Bedeutung und der Unterschied zwischen nicht-einfachen Textdateien und einfachen Textdateien: 🎜🎜🎜🎜** .doc Nicht-einfachen Textdateien: **🎜🎜Machen wir ein kleines Experiment🎜, öffnen Sie unsere 🎜Word-Software 🎜, Schreiben Sie ein Dokument, speichern Sie es und stellen Sie fest, dass das Suffixformat des gespeicherten Dokuments 🎜.doc🎜 ist. Darüber hinaus haben wir während des Schreibvorgangs auch festgestellt, dass die Datei 🎜.doc🎜 auch den Textstil festlegen und speichern kann. Beispielsweise kann der Text blau oder orange sein, und Sie können auch Unterstreichungen für den Text festlegen und vieles mehr Stile. 🎜🎜🎜🎜🎜🎜
Einfache Textdatei (z. B. .txt): Es enthält nur Text und keine Stile.
Es enthält nur Text und keine Stile.
Unterschiede:
Nicht-einfache Textdateien (z. B. .doc):
Zusätzlich zu den Grundfunktionen zum Schreiben von Text wie einfachem Text können auch Textstile festgelegt und gespeichert werden, z Speichern Sie Texteinstellungen als verschiedene Textfarben, Unterstreichungstext und viele weitere Stile.
Warum erklären wir zuerst die Bedeutung und den Unterschied zwischen Nicht-Textdateien und Nur-Text-Dateien? Wenn Sie einfachen Text eingeben, werden Sie feststellen, dass der Textinhalt nicht direkt wie in einem .doc-Dokument formatiert werden kann!
Wir können ein kleines Experiment durchführen, das auch das klassischste Experiment ist, das beweist, dass HTML eine reine Textdatei ist :
Das obige ist der detaillierte Inhalt vonWas ist die Erweiterung von HTML-Dateien? Was ist der Dateityp der Datei?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



 Es enthält nur Text und keine Stile.
Es enthält nur Text und keine Stile. 