 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welches Attribut wird verwendet, um Float in CSS zu löschen?
Welches Attribut wird verwendet, um Float in CSS zu löschen?
Welches Attribut wird verwendet, um Float in CSS zu löschen?
Es gibt zwei Attribute, die zum Löschen von Floats in CSS verwendet werden: 1. Das Attribut „clear“ kann definieren, welche Seite des Elements nicht floaten darf. Es wird normalerweise als „clear:both;“ geschrieben, was bedeutet, dass keine Seite des Elements darf schweben. Das ist es. 2. Überlaufattribut, das den Stil „overflow:hidden;“ für das übergeordnete Element definiert, kann auch Floating löschen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist CSS Clear Float?
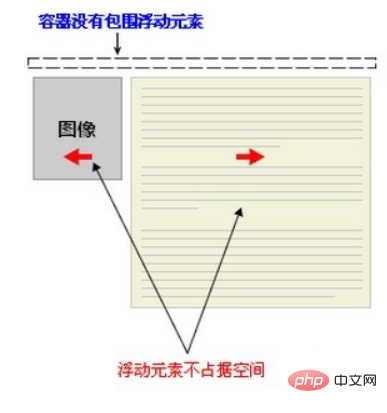
In Nicht-IE-Browsern (wie Firefox), wenn die Höhe des Containers automatisch ist und schwebende Elemente (Float ist links oder rechts) im Inhalt des Containers vorhanden sind, in diesem Fall die Höhe von Der Container kann nicht automatisch gedehnt werden, um sich an die Höhe des Inhalts anzupassen, was dazu führt, dass der Inhalt über den Container hinausläuft und das Layout beeinträchtigt (oder sogar zerstört). Dieses Phänomen wird als Float-Überlauf bezeichnet, und die zur Verhinderung dieses Phänomens durchgeführte CSS-Verarbeitung wird als CSS-Clear-Float bezeichnet.
Um das W3C-Beispiel zu zitieren: Der Nachrichtencontainer umgibt keine schwebenden Elemente.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Welches Attribut wird verwendet, um Float in CSS zu löschen?" >
<p>some text</p>
</div>
Floating-Methode löschen
Methode 1: Verwenden Sie ein leeres Element mit dem Attribut „clear“
Verwenden Sie ein leeres Element nach dem Floating-Element, z. B.
< ;/div> und weisen Sie das Attribut .clear{clear:both;} in CSS zu, um die Floats zu löschen. Sie können auch
oder
verwenden..news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Welches Attribut wird verwendet, um Float in CSS zu löschen?" > <p>some text</p> <div></div> </div>Nach dem Login kopierenVorteile: einfach, weniger Code, gute Browserkompatibilität.
Nachteile: Es muss eine große Anzahl nicht semantischer HTML-Elemente hinzugefügt werden, der Code ist nicht elegant genug und später nicht einfach zu warten.
Methode 2: Verwenden Sie das Überlaufattribut von CSS
Fügen Sie overflow:hidden; oder overflow:auto; zum Container des Floating-Elements hinzu, um den Float zu löschen, z. B Festlegen der Containerbreite und -höhe für das übergeordnete Element. Oder stellen Sie Zoom:1 ein.
Nach dem Hinzufügen des Überlaufattributs kehrt das schwebende Element zur Containerebene zurück, wodurch die Höhe des Containers erhöht wird, wodurch der Effekt einer Bereinigung der schwebenden Elemente erzielt wird.
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Welches Attribut wird verwendet, um Float in CSS zu löschen?" > <p>some text</p> </div>Nach dem Login kopierenMethode 3: Floats zum Container mit Floating-Elementen hinzufügen
Fügen Sie ein Float-Attribut zum Container mit Floating-Elementen hinzu, um die internen Floats zu löschen. Dadurch wird es jedoch insgesamt floaten und sich auf das Layout auswirken, sodass dies nicht der Fall ist empfohlen.
Methode 4: Verarbeitung benachbarter Elemente verwenden
Machen Sie nichts und fügen Sie dem Element hinter dem schwebenden Element das Attribut „clear“ hinzu.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Welches Attribut wird verwendet, um Float in CSS zu löschen?" > <p>some text</p> <div></div> </div>Nach dem Login kopierenMethode Fünf: Verwenden Sie CSSs :after-Pseudoelement
Kombiniert mit dem :after-Pseudoelement (beachten Sie, dass dies keine Pseudoklasse, sondern ein Pseudoelement ist, das das nächste Element nach einem Element darstellt) und IEhack ist perfekt mit dem aktuellen Mainstream kompatibel. Bei allen gängigen Browsern bezieht sich IEhack hier auf das Auslösen von hasLayout.
Fügen Sie dem Container der Floating-Elemente eine Clearfix-Klasse hinzu und fügen Sie dieser Klasse dann ein :after-Pseudoelement hinzu, um am Ende des Elements ein unsichtbares Blockelement (Blockelement) hinzuzufügen und die Floats zu bereinigen.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Welches Attribut wird verwendet, um Float in CSS zu löschen?" > <p>some text</p> </div>Nach dem Login kopierenFügen Sie am Ende des inneren Elements des Containers über CSS-Pseudoelemente ein unsichtbares Leerzeichen „020“ oder einen Punkt „“ hinzu und weisen Sie das Clear-Attribut zu, um den Float zu löschen. Es ist zu beachten, dass für IE6- und IE7-Browser ein zoom:1; zur Clearfix-Klasse hinzugefügt werden muss, um haslayout auszulösen.
Zusammenfassung
Anhand des obigen Beispiels können wir leicht erkennen, dass die Methoden zum Löschen von Floats in zwei Kategorien unterteilt werden können:
Eine besteht darin, das Attribut „clear“ zu verwenden, einschließlich des Hinzufügens eines leeren Elements mit „clear“: Both-Attribut am Ende des schwebenden Elements div, um das Element zu schließen. Tatsächlich wird die Methode zur Verwendung des :after-Pseudoelements auch durch Hinzufügen eines Elements mit dem Inhalt eines Punkts und des clear: Both-Attributs am Ende erreicht des Elements.
Die zweite besteht darin, den BFC (Block Formatting Contexts, Formatierungskontext auf Blockebene) des übergeordneten Elements des schwebenden Elements auszulösen, sodass das übergeordnete Element schwebende Elemente enthalten kann.
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWelches Attribut wird verwendet, um Float in CSS zu löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



