So implementieren Sie Spitzenränder in CSS3
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen.
CSS-Border-Image-Attribut
Das Border-Image-Attribut kann Bilder verwenden, um Ränder zu erstellen, dh dem Rand ein Hintergrundbild hinzuzufügen. Richtig, Bilder können auch in den üblichen kleinen Randstreifen eingefügt werden.
border-image ist ein Kurzattribut:
border-image-source: Wird verwendet, um die Position des Bildes anzugeben, das zum Zeichnen des Randes verwendet werden soll.
border-image-slice: Der Bildrand ist versetzt nach innen
border-image-width: Die Breite des Bildrandes
border-image-outset: Wird verwendet, um die Menge des außerhalb des Randes gezeichneten border-image-Bereichs anzugeben
border-image- wiederholen: Wird verwendet, um das Bild festzulegen. Ob der Rand wiederholt, gestreckt oder abgerundet werden soll.
Ausgelassene Werte werden auf ihre Standardwerte gesetzt.
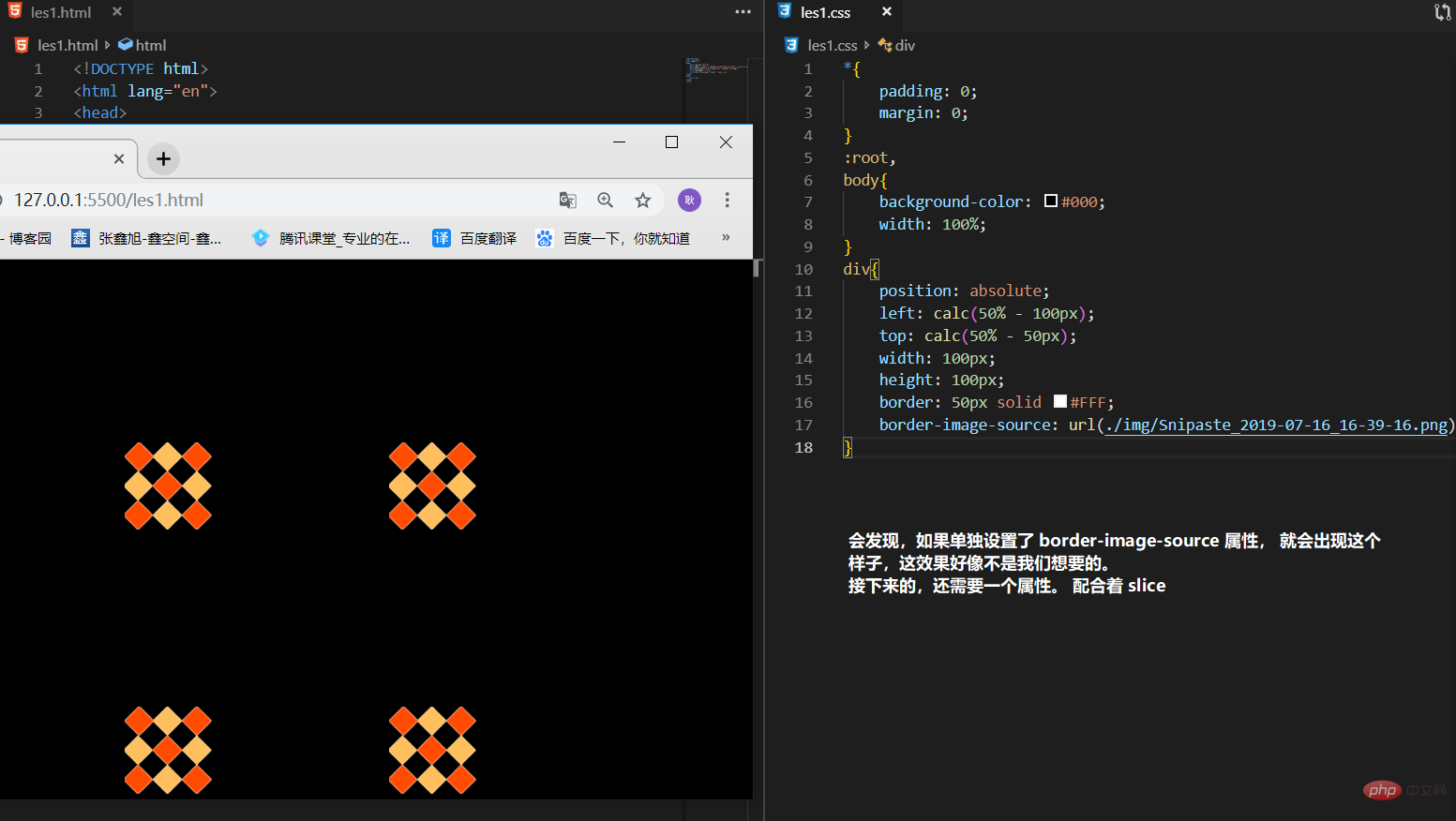
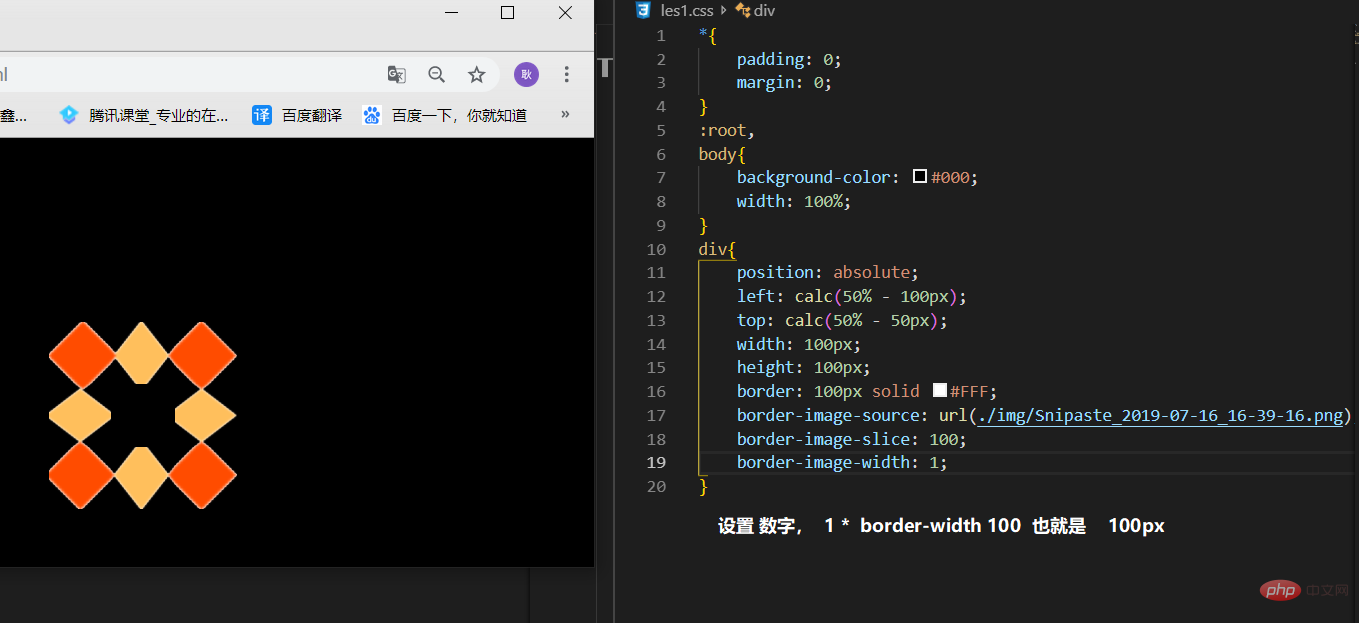
1. Randbildquelle: url()
Legen Sie den Pfad des Randbildes fest

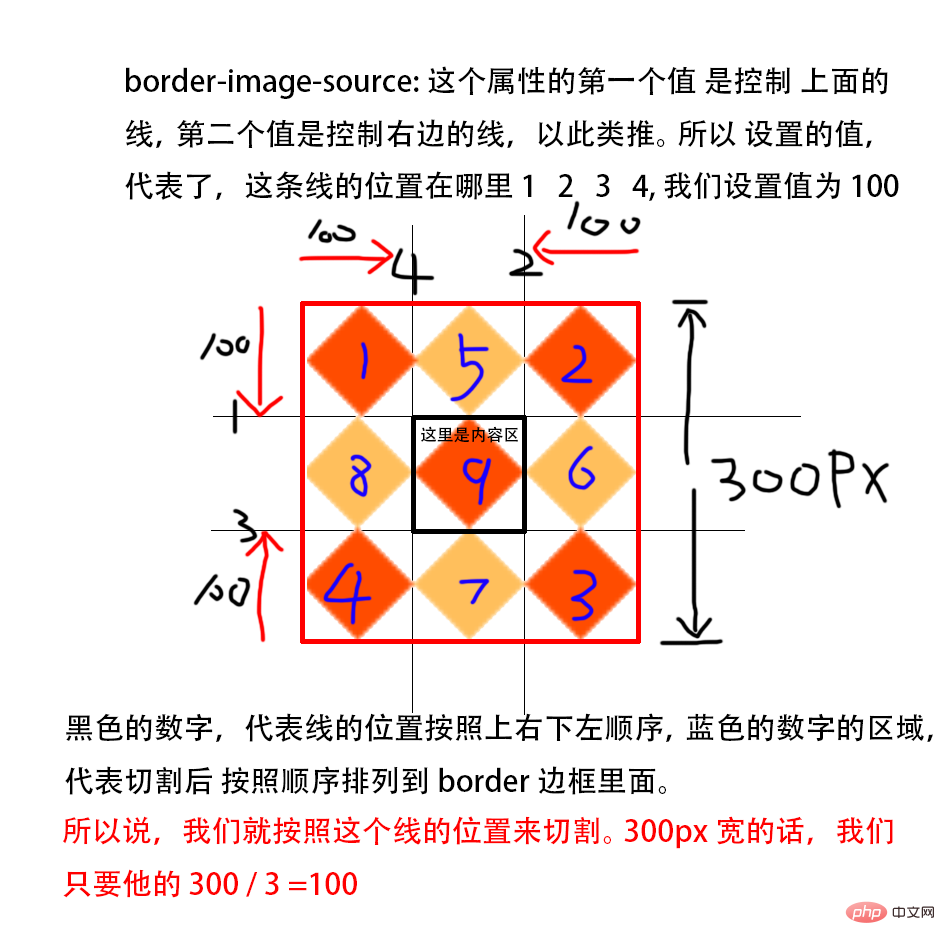
2. Randbildausschnitt: 100 100 100 100 Füllung
Beginnen Sie mit Teilen Sie das Bild an 4 Positionen (in der Reihenfolge oben, rechts, unten und links).
Sie können 5 Parameter eingeben. Die ersten 1 bis 4 Parameter sind entsprechend der Position der Zeile unterteilt. Sie sind in der Reihenfolge oben, rechts, unten und links unterteilt Es werden zwei Werte bereitgestellt: „oben“ und „unten“ sowie „links“ und „rechts“, wobei 1 Wert die Position von 4 Zeilen festlegt. Beachten Sie, dass nur Zahlen und Prozentsätze eingegeben werden können und keine Pixel hinzugefügt werden können. 100 ist gleich 100px
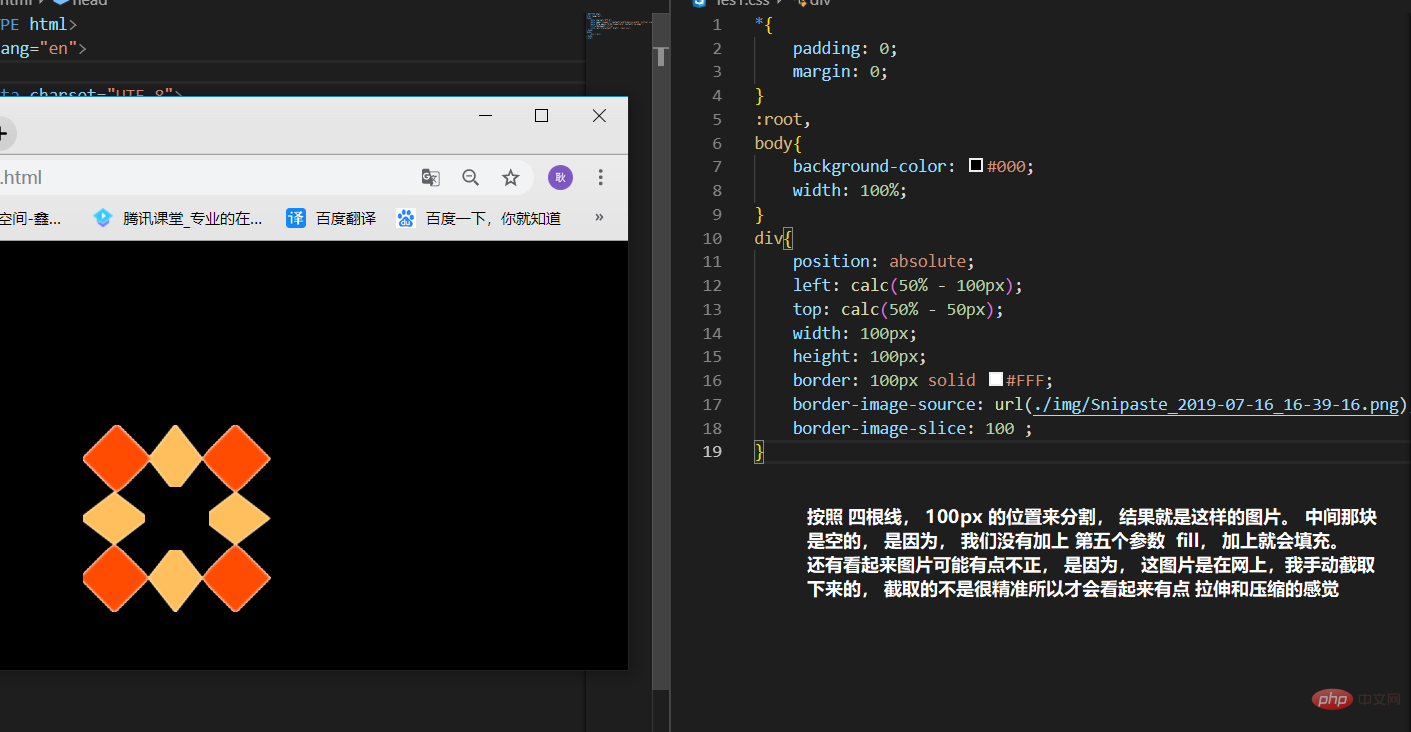
Wie ist die Teilungsmethode? Sehen Sie sich das Bild unten für eine detaillierte Erklärung an. Es sieht vielleicht etwas chaotisch aus, aber wenn Sie genau hinschauen, können Sie es trotzdem verstehen. Die blaue Zahl 9 ist der Inhaltsbereich. Wenn die fünfte Parameterfüllung nicht ausgefüllt ist, ist sie leer.


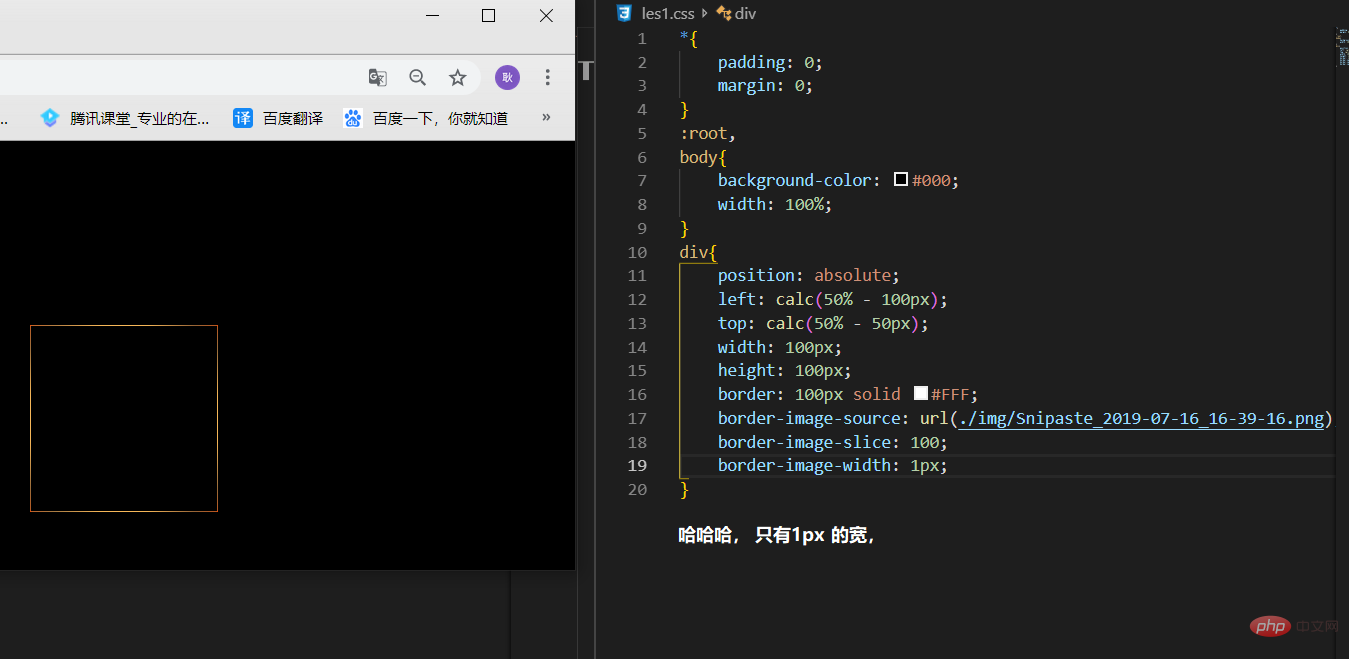
3. Randbildbreite: 1
Legen Sie die Breite des Randbilds fest. Sie können die Zahl festlegen, und px gibt an, wie oft es ist. Wenn es 1 ist, ist es 1 * Randbreite, und es kann auch „Auto“ eingestellt werden. Die Berechnungsmethode von auto besteht darin, den Wert von border-image-slice zu nehmen und dann px hinzuzufügen. Wenn der Wert von border-image-slice 100 ist, dann nehmen Sie ihn und addieren px, um 100px zu erhalten.


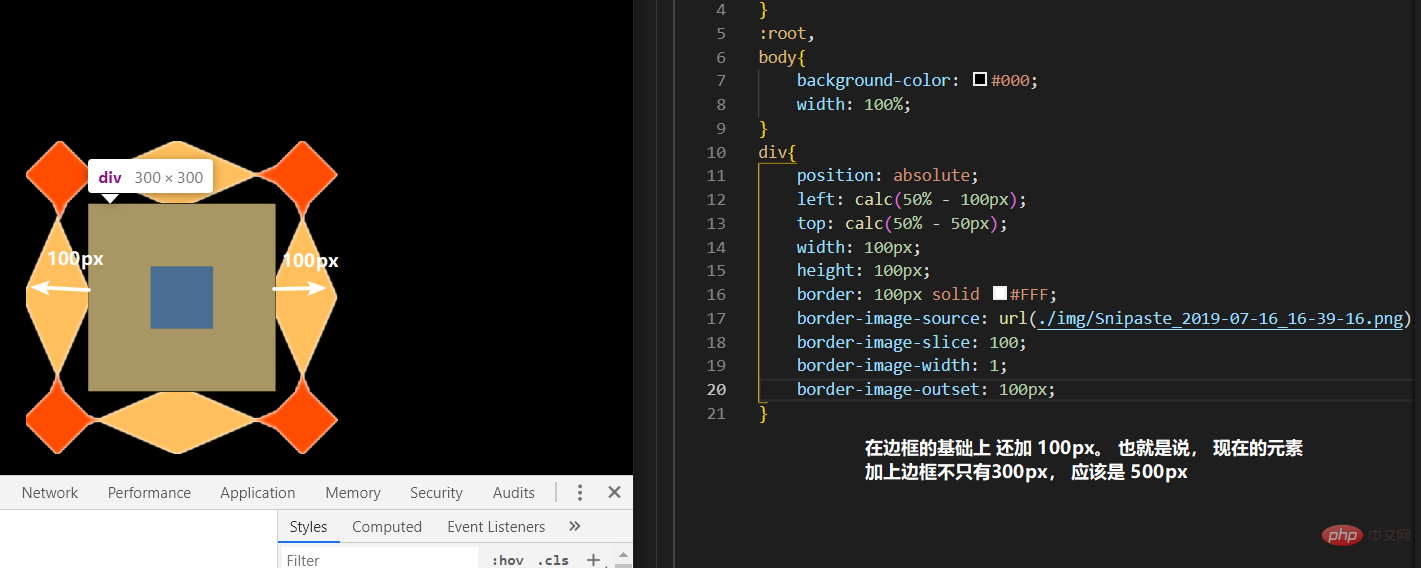
4. border-image-outset: 100px 100px 100px 100px
Auf der Originalbasis wird oben rechts unten links um 100px erweitert, was gekürzt werden kann. Sie können auch Zahlen festlegen, und das Gleiche gilt für Zahlen. Es bedeutet mehrmals. 1 steht für 1 Mal, also 1* border-width(100) = 100px1* border-width(100) = 100px

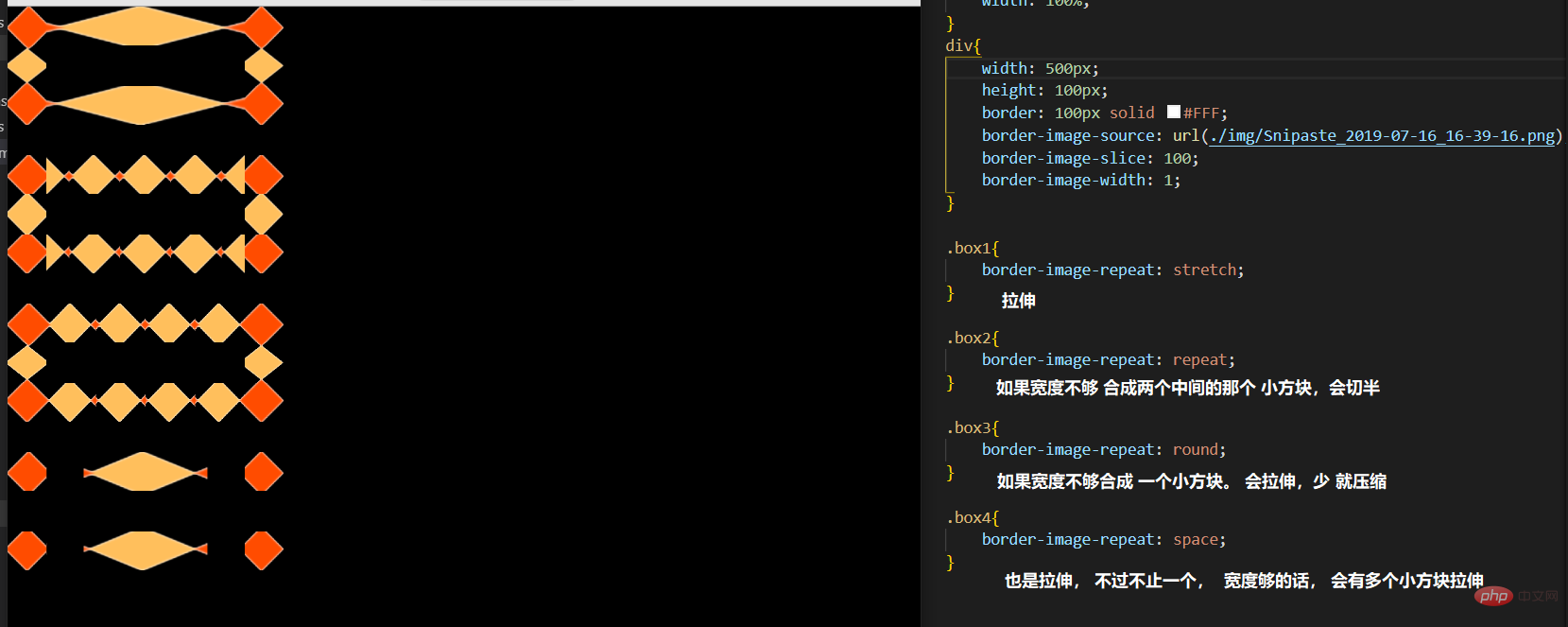
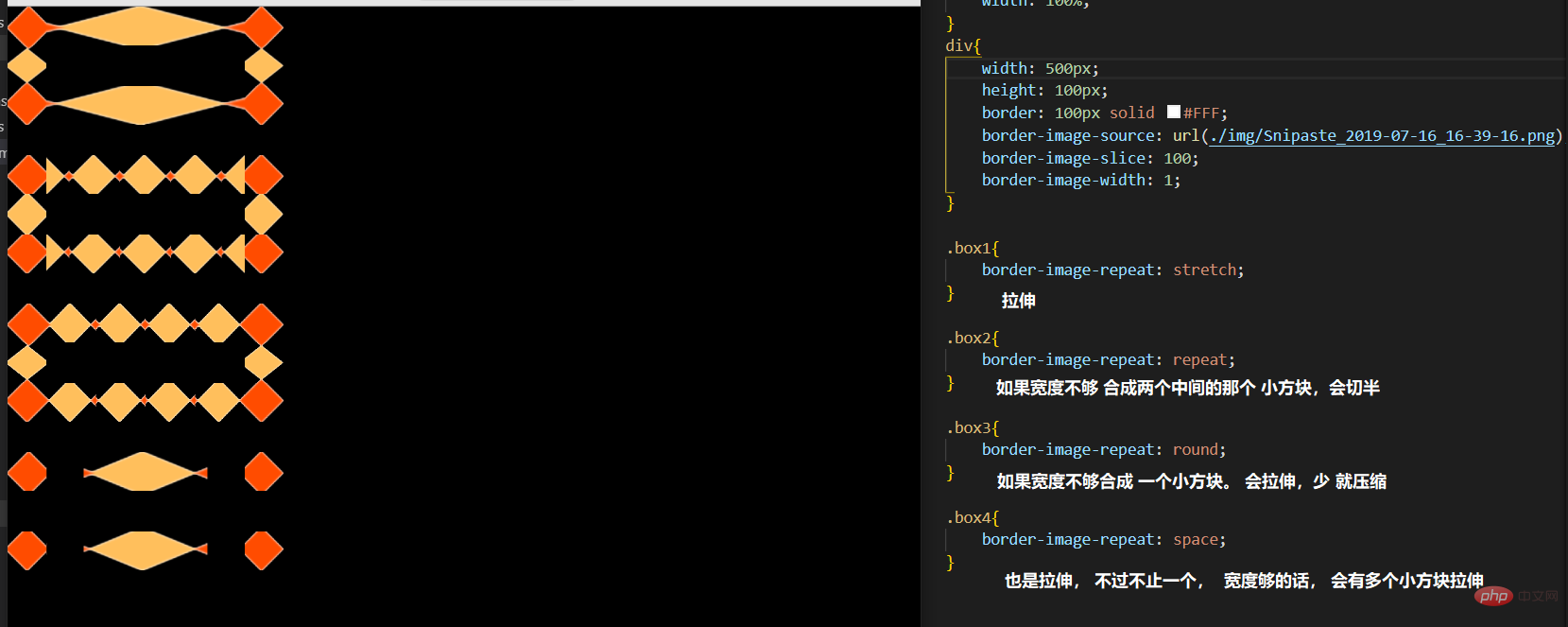
5、border-image-repeat:
参数:stretch repeat round space

5, border-image-repeat: 
Parameter: stretch repeat round spaceSo kacheln. Sie können zwei Parameter eingeben, einen Parameter, der die gleiche Kachelung in vier Richtungen darstellt. Zwei Parameter, der erste Wert repräsentiert die horizontale Richtung und der zweite Wert repräsentiert die vertikale Richtung.
Abschließend noch die Abkürzung:
🎜🎜Es können nur drei Parameter ausgefüllt werden. Durch „Slice and Repeat“ können mehrere Werte ausgefüllt werden. 🎜border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Spitzenränder in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




