Web-Frontend
Web-Frontend
 View.js
View.js
 Lassen Sie uns darüber sprechen, wie vue+antv Datenvisualisierungsdiagramme implementiert
Lassen Sie uns darüber sprechen, wie vue+antv Datenvisualisierungsdiagramme implementiert
Lassen Sie uns darüber sprechen, wie vue+antv Datenvisualisierungsdiagramme implementiert
vueWie implementiert man Datenvisualisierungsdiagramme ohne Echarts im Projekt? Der folgende Artikel stellt Ihnen die Methode zur Verwendung von antv zur Implementierung von Datenvisualisierungsdiagrammen im Vue-Projekt vor. Ich hoffe, er wird Ihnen hilfreich sein!

Technologie hört nie auf, sehen Sie noch mehr unterschiedliche Landschaften
Ich war immer noch voller Freude damit, Steine und Kacheln zum mobilen Terminal-Framework hinzuzufügen, als mein Vorgesetzter vorbeikam und mich fragte, ob ich mir eine Woche Zeit nehmen könnte, um andere Dinge zu tun . Ich bin von diesem Ton etwas überrascht. Ich fragte, was zu tun sei, und es stellte sich heraus, dass es keine zusätzlichen Leute gab, die dafür zuständig waren. Obwohl mir der Vorgesetzte etwas verweigerte, konnte ich nur antworten arrangiere es. Ich habe bei der Erstellung visueller Diagramme echarts verwendet. Der Grund dafür ist, dass ich es zum ersten Mal verwendet habe, und dann habe ich mich daran gewöhnt. Es kann grundsätzlich meine Geschäftsanforderungen erfüllen, und das tue ich auch Mit Dokumenten vertraut Es gibt viele, sodass Sie bei Problemen schnell Lösungen finden können. Leider konnte der Kunde dieses Mal Alibabas antv nur namentlich verwenden, sodass ich keine zweite Wahl hatte. [Verwandte Empfehlungen: vuejs Video-Tutorialecharts,原因是第一次用的是它,后来就习惯了,基本上都能满足自己的业务需求,对于文档也比较熟悉,用的人也多,遇到问题就能快速的查到解决方案。有点不幸的是,这次客户指名道姓只能采用阿里的antv,那我也就没有第二个选择了。【相关推荐:vuejs视频教程】
对于antv没有太多的接触,在它刚开源的时候,有去观摩一下,很炫酷,相比于echarts更加好看,不过那时文档没那么全,示例也不是特别多,时至今日再去看,已经很全面了,有多个不同场景系列,常用图表的G2,数据关联图的G6,移动端可视化的F2,以及专注于地图的L7,当然还有对于之前这些基础图表做进一层封装的plot系类,比如@antv/g2plot、@antv/l7plot。这次的开发关于PC的,所以主要会涉及到G2,L7。在开发过程中的感受,使用起来挺简单的,但是有些属性设置文档没有,需要从例子中去查找,然后网上关于它使用的文章也比较少,没有echarts]
Für antv. Als es zum ersten Mal Open Source war, habe ich es mir angesehen. Es war sehr cool und schöner als echarts, aber die Dokumentation war es nicht Damals gab es nicht viele Beispiele, aber wenn ich sie mir heute anschaue, sind sie sehr umfangreich. Es gibt viele verschiedene Szenenserien, wie zum Beispiel G2 für häufig verwendete Diagramme, G6 für Datenassoziationsdiagramme, F2 für die mobile Visualisierung und L7, das sich auf Karten konzentriert, und natürlich gibt es Plotklassen, die diese grundlegenden Diagramme weiter kapseln. wie zum Beispiel @ antv/g2plot, @antv/l7plot. Bei dieser Entwicklung geht es um PC, es handelt sich also hauptsächlich um G2 und L7. Ich habe während des Entwicklungsprozesses die Erfahrung gemacht, dass es recht einfach zu verwenden ist, aber einige Eigenschaftseinstellungen sind nicht dokumentiert und Sie müssen sie anhand von Beispielen finden. Es gibt auch relativ wenige Artikel über seine Verwendung im Internet, nicht so viele wie echarts Es kann einige Zeit dauern, bis Sie die Antwort in der Dokumentation und den Beispielen selbst finden.
Flächendiagramm
Liniendiagramm ist ein häufig verwendetes und relativ einfaches Diagramm. In G2 gibt es kein Konzept für bestimmte Diagrammtypen (Balkendiagramm, Streudiagramm, Liniendiagramm usw.). B. Kreisdiagramme, können auch als gemischte Diagramme, beispielsweise als Kombination aus Liniendiagrammen und Balkendiagrammen, gezeichnet werden. Der gezeigte Effekt kann erzielt werden 
Diagramm
Attribute
| Typ | Standardwert | ||
|---|---|---|---|
| string |. HTMLElement | - | autoFit | |
| boolean | false | width | |
| number | - | height | |
| number | - | padding | |
| 'auto'|Nummer |Nummer [] | 'auto' |
Attribut
| Typ | Standardwert | ||
|---|---|---|---|
| any | - | max | |
| any | - | range | |
| [Nummer, Zahl] | [0, 1] | Alias | |
| Zeichenfolge | - | nett | |
| boolean | false |
Attribute
| Typ | Standardwert | ||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| boolean | false | shared | |||||||||||||||||||||||||||||||||||||||||||||||
| boolean | false | Crosshairs anzeigen | |||||||||||||||||||||||||||||||||||||||||||||||
| boolean | false |
Koordinatensystemachse
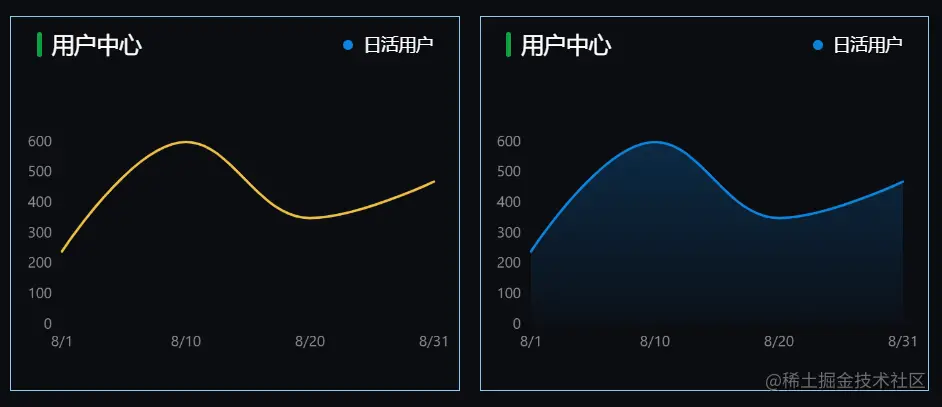
wird zum Zeichnen von Flächendiagrammen (Flächendiagrammen), gestapelten Flächendiagrammen, Intervallflächendiagrammen usw. verwendet. ?? Diagrammbezogene Einstellungen Die Anweisungen im Dokument sind nicht sehr vollständig. Die entsprechenden Informationen können Sie dem Diagrammbeispiel entnehmen Balkendiagramm// 数据结构: [{ x: 'A', y: 10, color: 'red' }]
geom.position('x*y');Nach dem Login kopieren
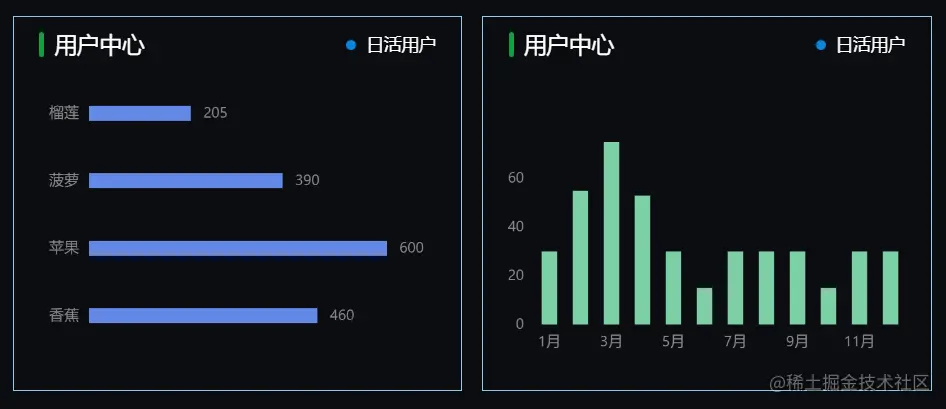
Balkendiagramme werden häufig in der täglichen Datenanalyse verwendet und sind relativ intuitiv. Hier habe ich einige der verwendeten Attribute aufgelistet, die mit den oben genannten allgemeinen Parameterdokumenten übereinstimmen ??offsetX relativ zu den Daten Punkt in der Stil, den Sie verwenden müssen, um die Farbfüllung festzulegenStandard WertRotate Konfigurieren Sie den Rotationsgrad, verwenden Sie das Radian-SystemNumber-reflect, um entlang der y-Achse x | y
wird zum Zeichnen von Balkendiagrammen, Histogrammen, Nachtigall-Rosendiagrammen, Kreisdiagrammen, Balken- und Ringdiagrammen (Jadediagrammen), Trichterdiagrammen usw. verwendet. Map
// 基础颜色设置
geom.color('#1890ff');
// 渐变
geom.color("l(90) 0:#0b83de 1:#0c1c2d")Nach dem Login kopieren
@antv/l7plot, der kartenbezogene Zeichnungen intern verteilt. Wenn @antv/l7 verwendet wird, wird hauptsächlich der Kartenpfad angefordert wird gezeichnet, und die Daten sind ziemlich groß, was problematischer sein wird. Ich werde das Bild hier nicht einfügen, Sie können es auf Githubausführen, um die
true地图等级 viewLevel
<template>
<div></div>
</template>
<script>
import { Choropleth } from "@antv/l7plot";
// 地图数据
import data from "../data/userMap";
export default {
mounted() {
// 初始化地图
// eslint-disable-next-line no-unused-vars
const map = new Choropleth("container", {
// 地图容器配置
map: {
type: "mapbox",
style: "blank",
center: [120.19382669582967, 30.258134],
zoom: 3,
pitch: 0,
logo: false,
},
// 关联数据
source: {
data: data,
joinBy: { sourceField: "code" },
},
// 地图等级
viewLevel: {
level: "country",
adcode: 100000,
},
// 根据容器宽高自定义图表
autoFit: true,
// 设置地图颜色
color: {
field: "value",
value: ["#B8E1FF", "#7DAAFF", "#3D76DD", "#0047A5", "#001D70"],
scale: { type: "quantile" },
},
// 边框
chinaBorder: {
// 国界
national: null,
// 争议
dispute: { color: "#ccc", width: 1, opacity: 0.8, dashArray: [2, 2] },
// 海洋
coast: { color: "#ccc", width: 0.7, opacity: 0.8 },
// 港澳
hkm: { color: "gray", width: 0.7, opacity: 0.8 },
},
// 边界颜色
style: {
opacity: 1,
stroke: "rgb(93,112,146)",
lineWidth: 0.6,
lineOpacity: 1,
},
// 数据标签
label: {
visible: false,
},
// 选择高亮
state: {
active: { stroke: "black", lineWidth: 1 },
},
// 提示
tooltip: {
inPlot: false,
items: ["name", "code", "value"],
},
});
},
};
</script>
<style>
#container {
width: 100%;
height: 300px;
}
</style>Nach dem Login kopieren 小结如果你还没了解antv,现在它应该进入你的视野了,他提供了很多炫酷的图表,以及强大的图表功能,就算现在用不到,下次做个尝试也未尝不可,可能你会喜欢上它,并且替换掉 就举这些图表例子了,文章相关的例子源码也上传到Github了。这次开发过程中,也是把 |
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie vue+antv Datenvisualisierungsdiagramme implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
onMounted ist ein Lebenszyklus-Hook für die Komponentenmontage in Vue. Seine Funktion besteht darin, Initialisierungsvorgänge durchzuführen, nachdem die Komponente im DOM bereitgestellt wurde, z. B. das Abrufen von Referenzen auf DOM-Elemente, das Festlegen von Daten, das Senden von HTTP-Anforderungen, das Registrieren von Ereignis-Listenern usw. Es wird nur einmal aufgerufen, wenn die Komponente gemountet wird. Wenn Sie Vorgänge ausführen müssen, nachdem die Komponente aktualisiert wurde oder bevor sie zerstört wurde, können Sie andere Lebenszyklus-Hooks verwenden.
 Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Es gibt zwei Möglichkeiten, Module in Vue.js zu exportieren: Export und Export Default. export wird zum Exportieren benannter Entitäten verwendet und erfordert die Verwendung von geschweiften Klammern; export default wird zum Exportieren von Standardentitäten verwendet und erfordert keine geschweiften Klammern. Beim Importieren müssen per Export exportierte Entitäten ihre Namen verwenden, während per Exportstandard exportierte Entitäten implizit verwendet werden können. Es wird empfohlen, die Export-Standardeinstellung für Module zu verwenden, die mehrmals importiert werden müssen, und die Export-Standardeinstellung für Module, die nur einmal exportiert werden müssen.
 Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Vue-Hooks sind Rückruffunktionen, die Aktionen bei bestimmten Ereignissen oder Lebenszyklusphasen ausführen. Dazu gehören Lebenszyklus-Hooks (wie beforeCreate, mount, beforeDestroy), Event-Handling-Hooks (wie click, input, keydown) und benutzerdefinierte Hooks. Hooks verbessern die Komponentenkontrolle, reagieren auf Komponentenlebenszyklen, verarbeiten Benutzerinteraktionen und verbessern die Wiederverwendbarkeit von Komponenten. Um Hooks zu verwenden, definieren Sie einfach die Hook-Funktion, führen Sie die Logik aus und geben Sie einen optionalen Wert zurück.
 Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Vue.js-Ereignismodifikatoren werden verwendet, um bestimmte Verhaltensweisen hinzuzufügen, darunter: Verhindern von Standardverhalten (.prevent), Stoppen von Ereignisblasen (.stop), Einmaliges Ereignis (.once), Erfassen von Ereignissen (.capture), Passives Abhören von Ereignissen (.passive), Adaptiv Modifikator (.self)Schlüsselmodifikator (.key)
 Onmount in Vue entspricht dem Lebenszyklus der Reaktion
May 09, 2024 pm 01:42 PM
Onmount in Vue entspricht dem Lebenszyklus der Reaktion
May 09, 2024 pm 01:42 PM
onMounted in Vue entspricht der useEffect-Lebenszyklusmethode in React mit einem leeren Abhängigkeitsarray [], das unmittelbar nach dem Mounten der Komponente im DOM ausgeführt wird.