

Heute werde ich Ihnen ein tiefgreifendes Verständnis des reaktiven Mechanismus von Vue 3 vermitteln. Ich glaube, dass Sie nach dem Erlernen des heutigen Inhalts ein tieferes Verständnis des reaktiven Mechanismus haben werden; Helfen Sie dabei, den reaktiven Mechanismus zu beherrschen. Beginnen wir offiziell mit dem Lernen! [Verwandte Empfehlungen: vuejs Video-Tutorial
let count = 1 let double = count * 2 count = 2
Die Berechnungslogik in der tatsächlichen Entwicklung wird viel komplizierter sein als die Berechnung von double, aber sie kann zur Ausführung in eine Funktion gekapselt werden. Als nächstes müssen wir uns überlegen, wie wir den Wert von double in die automatische Berechnung umwandeln können Wenn wir die getDouble-Funktion automatisch ausführen lassen können, wie in der folgenden Abbildung gezeigt, verwenden wir einen Mechanismus von JavaScript, um count mit einer Ebene zu umschließen, und jedes Mal, wenn count geändert wird, wird der Wert von double synchron aktualisiert, dann gibt es ein Gefühl So wie sich das Double automatisch mit der Änderung der Zählung ändert. Dies ist der Prototyp des Reaktionsfähigkeitsprinzips. Was ist das Reaktionsfähigkeitsprinzip? In Vue wurden drei reaktionsfähige Lösungen verwendet, nämlich „defineProperty“, „Proxy“ und „Value Setter“. Schauen wir uns zunächst die „defineProperty“-API von Vue an. Im folgenden Code definieren wir ein Objekt „obj“ und verwenden „defineProperty“ als Proxy das Zählattribut; auf diese Weise fangen wir das Wertattribut des obj-Objekts ab, führen die Get-Funktion aus, wenn wir das Zählattribut lesen, führen die Set-Funktion aus, wenn wir das Count-Attribut ändern, und berechnen das Double innerhalb der Set-Funktion neu Auf diese Weise haben wir eine einfache reaktionsfähige Funktion implementiert. Im vierten Teil des Kurses werde ich Sie auch dazu bringen, ein vollständigeres reaktionsfähiges System zu schreibenAber die defineProperty API implementiert das Prinzip der Reaktionsfähigkeit, es gibt auch einige Fehler in der Syntax; wenn wir beispielsweise im folgenden Code das Attribut obj.count löschen, wird die Set-Funktion nicht ausgeführt und der Double-Wert ist immer noch der vorherige Wert. Aus diesem Grund benötigen wir in Vue 2 einen Spezielle Funktion zum Löschen von Daten
let count = 1 // 计算过程封装成函数 let getDouble = n=>n*2 //箭头函数 let double = getDouble(count) count = 2 // 重新计算double ,这里我们不能自动执行对double的计算 double = getDouble(count)
Der reaktive Mechanismus von Vue 3 basiert auf dem Namen Proxy. Sie können auch sehen, dass er Proxy bedeutet. Die wichtige Bedeutung von Proxy besteht darin, dass er die Mängel behebt Reaktionsfähigkeit von Vue 2
Wir schauen uns den folgenden Code an, in dem wir das Objekt obj über einen neuen Proxy vertreten und dann die Lese-, Änderungs- und Löschvorgänge des Objekts über die Funktionen get, set und deleteProperty vertreten und so die Reaktionsfunktion realisieren
let getDouble = n=>n*2
let obj = {}
let count = 1
let double = getDouble(count)
Object.defineProperty(obj,'count',{
get(){
return count
},
set(val){
count = val
double = getDouble(val)
}
})
console.log(double) // 打印2
obj.count = 2
console.log(double) // 打印4 有种自动变化的感觉Wir beginnen hier. Es ist ersichtlich, dass die von Proxy implementierte Funktion der definePropery von Vue 2 ähnelt. Sie können die Set-Funktion auslösen, wenn der Benutzer die Daten ändert, wodurch die Funktion der automatischen Aktualisierung des Doubles realisiert wird. Darüber hinaus hat Proxy auch mehrere Mängel von definePropery behoben. Beispielsweise kann der Proxy das Löschen von Objekten und nicht von bestimmten Eigenschaften überwachen, sodass er nicht nur Proxy-Eigenschaften überwachen kann, die zum Zeitpunkt ihrer Definition nicht vorhanden sind Datenstrukturen wie Map, Set usw., und wir können den Löschvorgangs-Proxy auch über deleteProperty implementieren
Um Ihnen das Verständnis von Proxy zu erleichtern, können wir natürlich auch doppelt verwandten Code in die Set- und deleteProperty-Funktionen schreiben In der zweiten Hälfte des Kurses werde ich Sie zu einer vollständigeren Kapselung führen. Im folgenden Code kann die reaktive Funktion von Vue 3 ein Objekt in reaktionsfähige Daten umwandeln, und wir implementieren die reaktive Funktion Sie können watchEffect auch zum Drucken von Daten verwenden, nachdem Sie obj.count
geändert habenimport {reactive,computed,watchEffect} from 'vue'
let obj = reactive({
count:1
})
let double = computed(()=>obj.count*2)
obj.count = 2
watchEffect(()=>{
console.log('数据被修改了',obj.count,double.value)
})有了 Proxy 后,响应式机制就比较完备了;但是在 Vue 3 中还有另一个响应式实现的逻辑,就是利用对象的 get 和 set 函数来进行监听,这种响应式的实现方式,只能拦截某一个属性的修改,这也是 Vue 3 中 ref 这个 API 的实现
在下面的代码中,我们拦截了 count 的 value 属性,并且拦截了 set 操作,也能实现类似的功能
let getDouble = n => n * 2
let _value = 1
double = getDouble(_value)
let count = {
get value() {
return _value
},
set value(val) {
_value = val
double = getDouble(_value)
}
}
console.log(count.value,double)
count.value = 2
console.log(count.value,double)三种实现原理的对比表格如下,帮助你理解三种响应式的区别
| 实现原理 | defineProperty | Proxy | value setter |
|---|---|---|---|
| 实际场景 | Vue 2 响应式 | Vue 3 reactive | Vue 3 ref |
| 优势 | 兼容性 | 基于proxy实现真正的拦截 | 实现简单 |
| 劣势 | 数组和属性删除等拦截不了 | 兼容不了 IE11 | 只拦截了 value 属性 |
| 实际应用 | Vue 2 | Vue 3 复杂数据结构 | Vue 3 简单数据结构 |
简单入门响应式的原理后,接下来我们学习一下响应式数据在使用的时候的进阶方式;我们看下使用 <script setup></script> 重构之后的 todolist 的代码;这段代码使用 watchEffect,数据变化之后会把数据同步到 localStorage 之上,这样我们就实现了 todolist 和本地存储的同步
import { ref, watchEffect, computed } from "vue";
let title = ref("");
let todos = ref(JSON.parse(localStorage.getItem('todos')||'[]'));
watchEffect(()=>{
localStorage.setItem('todos',JSON.stringify(todos.value))
})
function addTodo() {
todos.value.push({
title: title.value,
done: false,
});
title.value = "";
}更进一步,我们可以直接抽离一个 useStorage 函数,在响应式的基础之上,把任意数据响应式的变化同步到本地存储;我们先看下面的这段代码,ref 从本地存储中获取数据,封装成响应式并且返回,watchEffect 中做本地存储的同步,useStorage 这个函数可以抽离成一个文件,放在工具函数文件夹中
function useStorage(name, value=[]){
let data = ref(JSON.parse(localStorage.getItem(name)||'[]'))
watchEffect(()=>{
localStorage.setItem(name,JSON.stringify(data.value))
})
return data
}在项目中我们使用下面代码的写法,把 ref 变成 useStorage,这也是 Composition API 最大的优点,也就是可以任意拆分出独立的功能
let todos = useStorage('todos',[])
function addTodo() {
...code
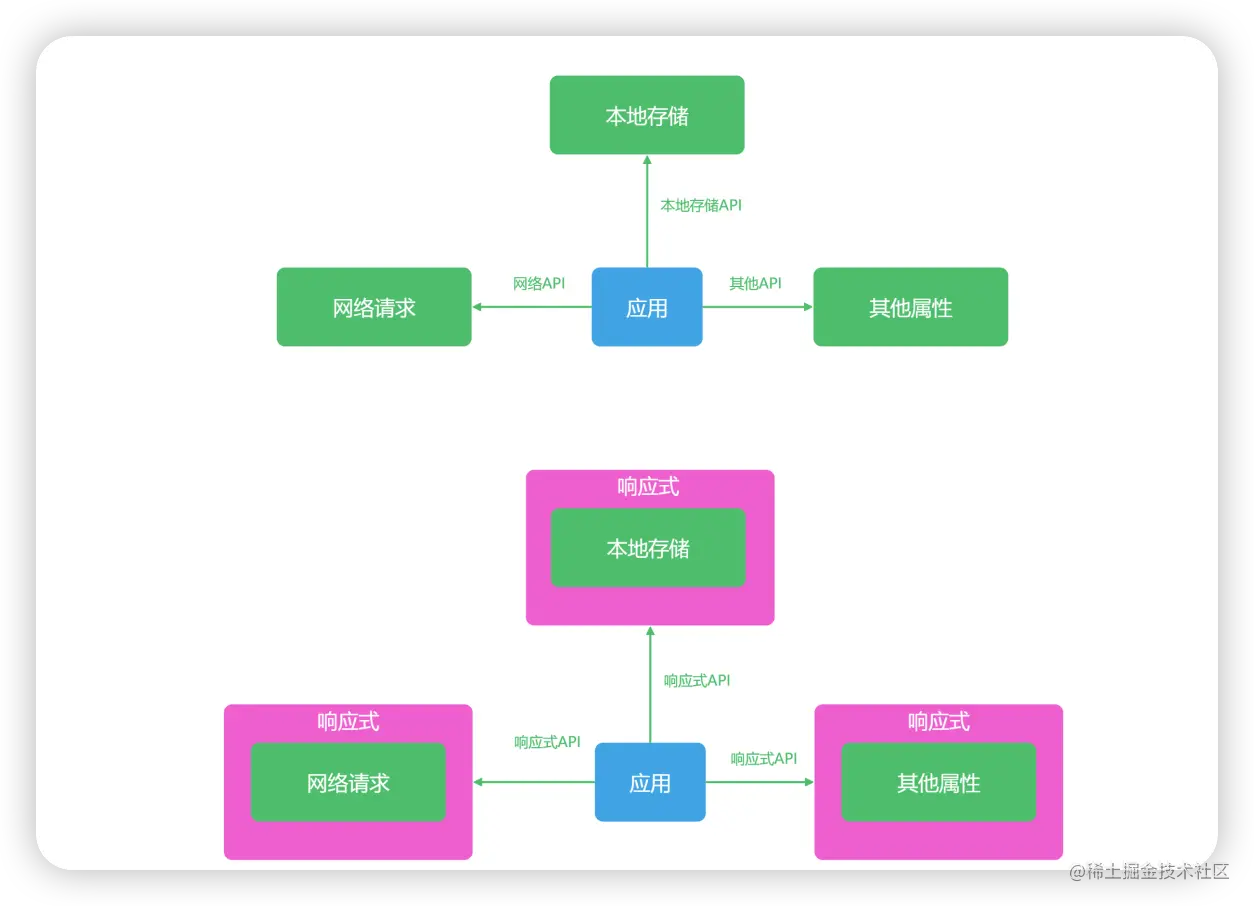
}现在,你应该已经学会了在 Vue 内部进阶地使用响应式机制,去封装独立的函数;在后续的实战应用中,我们也会经常对通用功能进行封装;如下图所示,我们可以把日常开发中用到的数据,无论是浏览器的本地存储,还是网络数据,都封装成响应式数据,统一使用响应式数据开发的模式;这样,我们开发项目的时候,只需要修改对应的数据就可以了

基于响应式的开发模式,我们还可以按照类似的原理,把我们需要修改的数据,都变成响应式;比如,我们可以在 loading 状态下,去修改浏览器的小图标 favicon;和本地存储类似,修改 favicon 时,我们需要找到 head 中有 icon 属性的标签
在下面的代码中,我们把对图标的对应修改的操作封装成了 useFavicon 函数,并且通过 ref 和 watch 的包裹,我们还把小图标变成了响应式数据
import {ref,watch} from 'vue'
export default function useFavicon( newIcon ) {
const favicon = ref(newIcon)
const updateIcon = (icon) => {
document.head
.querySelectorAll(`link[rel*="icon"]`)
.forEach(el => el.href = `${icon}`)
}
watch( favicon,
(i) => {
updateIcon(i)
}
)
return {favicon,reset}
}这样在组件中,我们就可以通过响应式的方式去修改和使用小图标,通过对 faivcon.value 的修改就可以随时更换网站小图标;下面的代码,就实现了在点击按钮之后,修改了网页的图标为 geek.png 的操作
<script>
import useFavicon from './utils/favicon'
let {favicon} = useFavicon()
function loading(){
favicon.value = '/geek.png'
}
</script>
<template>
<button>123</button>
</template>我们自己封装的 useStorage,算是把 localStorage 简单地变成了响应式对象,实现数据的更新和localStorage 的同步;同理,我们还可以封装更多的类似 useStorage 函数的其他 use 类型的函数,把实际开发中你用到的任何数据或者浏览器属性,都封装成响应式数据,这样就可以极大地提高我们的开发效率
Vue 社区中其实已经有一个类似的工具集合,也就是 VueUse,它把开发中常见的属性都封装成为响应式函数
VueUse 趁着这一波 Vue 3 的更新,跟上了响应式 API 的潮流;VueUse 的官方的介绍说这是一个 Composition API 的工具集合,适用于 Vue 2.x 或者 Vue 3.x,用起来和 React Hooks 还挺像的
在项目目录下打开命令行里,我们输入如下命令,来进行 VueUse 插件的安装:
npm install @vueuse/core
然后,我们就先来使用一下 VueUse;在下面这段代码中,我们使用 useFullscreen 来返回全屏的状态和切换全屏的函数;这样,我们就不需要考虑浏览器全屏的 API,而是直接使用 VueUse 响应式数据和函数就可以很轻松地在项目中实现全屏功能
<template>
<h1>click</h1>
</template>
<script>
import { useFullscreen } from '@vueuse/core'
const { isFullscreen, enter, exit, toggle } = useFullscreen()
</script>useFullscreen 的封装逻辑和 useStorage 类似,都是屏蔽了浏览器的操作,把所有我们需要用到的状态和数据都用响应式的方式统一管理,VueUse 中包含了很多我们常用的工具函数,我们可以把网络状态、异步请求的数据、动画和事件等功能,都看成是响应式的数据去管理
Das obige ist der detaillierte Inhalt vonEin Artikel bietet eine ausführliche Analyse des Reaktionsmechanismus in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue