Welchen Editor verwenden Sie für Javascript?
Die verfügbaren Editoren sind: 1. Sublime Text, ein hochgradig konfigurierbarer und erweiterbarer Texteditor; 2. vscode, ein kostenloser, leichter Editor und eine IDE; 4. Atom , ist ein programmierbarer Open-Source-Editor; 6. Komodo Edit, ist ein mehrsprachiger Editor;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript-Editor
Sublime Text

Wenn Sie einen flexiblen, leistungsstarken, erweiterbaren Texteditor wünschen, der blitzschnell läuft und das Wechseln zu anderen Fenstern für Codeprüfung, Debugging und Bereitstellung unterstützt, sollten Sie die Verwendung in Betracht ziehen Erhabener Text.
Sublime Text ist nicht nur schneller, sondern deckt auch mehr als 70 Dateitypen ab, darunter JavaScript, HTML und CSS ), einschließlich Spaltenauswahl (Auswahl eines rechteckigen Bereichs einer Datei); vollständige Anpassung mit mehreren Fenstern mithilfe einer einheitlichen Python-basierten Plugin-API; durchsuchbare Befehlstafel.
Für Programmierer, die andere Editoren verwenden, unterstützt Sublime Text TextMate-Pakete (Befehle nicht enthalten) und die Vi/Vim-Emulation.
Sublime Text ist ein hochgradig konfigurierbarer und erweiterbarer Texteditor. Es enthält über 50 Grammatiken, einschließlich JavaScript, die mithilfe von Sublime-Paketen und TextMate-Grammatikdefinitionen erweitert werden können. Mit wenigen Tastendrücken können Sie Syntax und Unterstützung für Babel (React) und TypeScript (Angular) installieren.
Sublime Text unterstützt mehrere Fenster und geteilte Fenster. Jedes Projekt kann mehrere Arbeitsbereiche, mehrere Ansichten und mehrere Bereiche mit Ansichten haben. Die Nutzung der gesamten Bildschirmfläche wird ganz einfach, wenn Sie Bereiche integrieren, debuggen und testen möchten. Sublime Text unterstützt auch die Anpassung von allem: Farben, Textschriftarten, globale Tastenkombinationen, Tabstopps, dateispezifische Tastenkombinationen und Snippets, sogar Syntaxhervorhebungsregeln usw. Die Codierungsdatei von Sublime Text ist standardmäßig eine JSON-Datei und die Sprachdefinition standardmäßig XML.
Sublime Text verfügt über eine aktive Community zum Erstellen und Verwalten von Sublime Text-Paketen und Plugins. Viele Funktionen, die in Sublime Text fehlen, einschließlich der JSLint- und JSHint-Schnittstellen, JsFormat, JsMinify, PrettyJSON und Git-Unterstützung, sind über die Community mit dem Package Installer verfügbar.
Offizieller Website-Link: http://www.sublimetext.com/
Download-Adresse: http://www.sublimetext.com/3
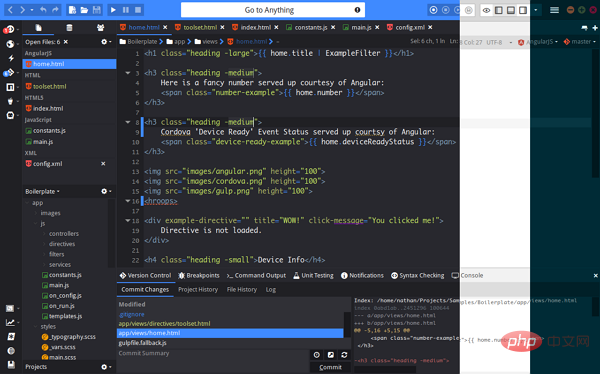
Visual Studio Code (vscode)

Visual Studio Code ist ein kostenloser, leichter Editor und eine IDE, die von Microsoft veröffentlicht wurden. Es verfügt über Visual Studio-Komponenten und kann mit der Open-Source-Atom-Electron-Shell gemischt werden. Es bietet hervorragende Unterstützung für die ASP.Net Core-Entwicklung mit C#; es bietet auch hervorragende Unterstützung für die Node.js-Entwicklung durch TypeScript und JavaScript. Entgegen der Konvention, dass Visual Studio nur unter Windows unterstützt wird, kann Visual Studio Code auch unter MacOS und Linux ausgeführt werden.
Visual Studio Code verfügt dank der Einbindung des TypeScript-Compilers und der Salsa-Engine über eine sehr gute JavaScript-Code-Vervollständigung. Visual Studio Code sendet den JavaScript-Code hinter den Kulissen an den TypeScript-Compiler, um Typen abzuleiten und Symboltabellen zu erstellen. Sie können die Informationen zur hasOwnProperty-Methode im Feld unten im Bildschirmbild sehen.
Die gleiche Symboltabelle ermöglicht es IntelliSense, Ihnen während des gesamten Ausdruckseingabevorgangs eine hervorragende Popup-Liste mit Optionen bereitzustellen. Sie erhalten die folgenden Funktionen: automatisches Schließen nach dem Füllen, Option zum automatischen Füllen, automatische Methodenliste nach der Eingabe und automatische Parameterliste in Methoden. Sie können IntelliSense verbessern, indem Sie einen Verweis auf die d.ts-Datei von DefinitelyTyped hinzufügen. Visual Studio Code stellt Ihnen diese Funktionen zur Verfügung, wenn Sie häufige Probleme identifizieren, z. B. die Verwendung von __dirname aus integrierten Node.js-Variablen.
Visual Studio Code ist ein kostenloser, leichter Editor und eine IDE für die Node.js- und ASP.Net-Entwicklung. Es kombiniert Microsoft-Technologien wie den TypeScript-Compiler, den Roslyn .Net-Compiler und die von Atom verwendete Electron-Shell. Visual Studio Code ist für Windows-, MacOS- und Linux-Plattformen verfügbar.
Die Git-Unterstützung von Visual Studio Code ist sehr gut und einfach zu verwenden. Der Visual Studio Code-Debugger bietet ein großartiges Debugging-Erlebnis für die Node.js- und ASP.Net-Entwicklung. Visual Studio Code verfügt über sehr gute HTML-, CSS-, Less-, Sass- und JSON-Tools. Dieses Tool basiert auf derselben Technologie wie die Internet Explorer F12-Entwicklertools. Darüber hinaus bietet Visual Studio Code eine anpassbare Integration mit externen Task-Runnern wie gulp und jake.
Visual Studio Code verfügt über ein starkes Plug-in-Ökosystem, das beispielsweise Angular und React unterstützt. Es wird empfohlen, Visual Studio Code zu verwenden, wenn Sie Anwendungen mit JavaScript- und TypeScript-Frameworks und -Bibliotheken erstellen.
Offizieller Website-Link: https://code.visualstudio.com/
Download-Adresse: https://code.visualstudio.com/Download
WebStorm
WebStorm wird von JetBrains für JavaScript-Projekte entwickelt und gepflegt. Integrierte Entwicklungsumgebung. Debugger verfügbar für Node.js-Anwendungen und Client-Anwendungen, Entwicklungsplattform für Testläufer, REST-Clients, Unit-Tests und integrierte Entwicklungsplattformen mit VCS (z. B. GitHub, Mercurial).
Mit WebStorm können Sie Projekte in Angular, React, Vue.js, React Native, Electron, Node.js, Meteor, Cordova und Ionic erstellen. Die Nutzung von WebStorm ist nicht kostenlos, es kann jedoch 30 Tage lang kostenlos getestet werden.

Brackets

Brackets ist ein kostenloser Open-Source-Editor, der ursprünglich von Adobe stammt und darauf abzielt, bessere Tools für JavaScript, HTML und CSS sowie verwandte offene Webtechnologien bereitzustellen. Klammern selbst sind in JavaScript, HTML und CSS geschrieben. Zusätzlich zur integrierten Funktionalität verfügt Brackets über einen Erweiterungsmanager zur Erweiterung vieler Sprachen und Tools, die von Front-End-Entwicklern verwendet werden. Brackets läuft nicht so schnell wie Sublime Text und TextMate, aber abgesehen von Pausen beim Laden oder Aktualisieren von Programminhalten aus dem Netzwerk läuft es immer noch sehr schnell.
Brackets bietet nicht nur hervorragende Unterstützung für JavaScript, CSS, HTML und Node.js, sondern auch einige andere großartige Funktionen, wie z. B. die Online-Bearbeitung von CSS im Zusammenhang mit HTML-IDs. Darüber hinaus verfügt Brackets über eine einfache Benutzeroberfläche und eine Echtzeitvorschau von Webseiten während der Bearbeitung. Als kostenloser Code-Editor ist Brackets eine gute Wahl.
Brackets-Erweiterungen sind ebenfalls in JavaScript geschrieben und können auch Node.js-Module aufrufen. Im Gegensatz zu den meisten Editoren, die geöffnete Dateien in Registerkarten anzeigen, wird in Brackets eine Liste der Arbeitsdateien über dem Dateibaum angezeigt. Die JavaScript-Autovervollständigungsfunktion von
Brackets ist sehr gut. Sie füllt automatisch die schließenden Klammern verschiedener Klammern aus und verfügt über ein automatisches Dropdown-Menü mit Schlüsselwörtern, Variablen und Methoden, nachdem $ in jQuery-Methoden eingegeben wurde. Klammern können den Node.js-Debugger steuern und Node über einen Menüpunkt neu starten. Klammern erleichtern das Hinzufügen von Erweiterungen mit zusätzlicher Funktionalität (z. B. TypeScript- und JSX-Unterstützung, Bower-Integration und Git-Integration).
Schnelle Bearbeitung, schnelles Speichern von Dokumenten, schnelles Öffnen von Dateien und Echtzeitvorschau tragen dazu bei, die Bearbeitung von Webanwendungen zu vereinfachen, sodass Sie sich auf das Codieren oder Entwerfen konzentrieren können. Brackets haben auch einige Nachteile, zum Beispiel sind einige Brackets-Erweiterungen schwierig zu konfigurieren und nicht so einfach wie Emacs-Pakete oder Vim-Plugins.
Offizieller Website-Link: http://brackets.io/
Download-Adresse: https://github.com/adobe/brackets/releases/download/release-1.9/Brackets.Release.1.9.msi
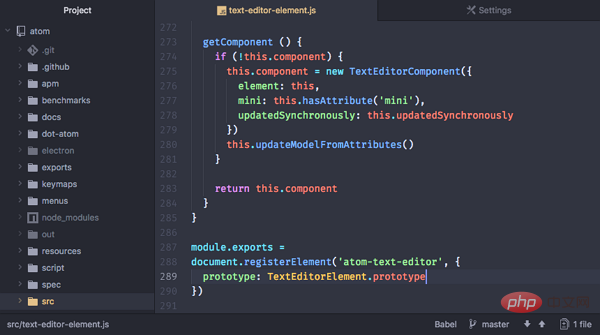
Atom

Atom 1.15.0 ist ein kostenloser Open-Source-Editor auf GitHub für Windows-, MacOS- und Linux-Plattformen. Er ist in die GitHub-Anwendung integriert und verfügt über viele verfügbare Pakete und Themes.
Der Atom-Quellcode befindet sich auf GitHub, er ist in CoffeeScript geschrieben und in Node.js integriert. Atom ist eine spezielle Version des Chromium-Browsers, die als Texteditor und nicht als Webbrowser konzipiert ist. Jedes Atom-Fenster ist im Wesentlichen eine lokal gerenderte Webseite.
Die Leistung ist sehr gut, wenn Atom nicht automatisch aktualisiert wird. Es verfügt über einige großartige Funktionen wie Fuzzy-Suche, schnelles Suchen und Ersetzen von Elementen, mehrere Cursor und Auswahlmöglichkeiten, mehrere Bereiche, Codeausschnitte, Codefaltung und die Möglichkeit, TextMate-Syntax und -Themen zu importieren. Atom kann zwei Befehlszeilen-Dienstprogramme installieren: Atom, das zum Starten des Editors von der Shell aus verwendet wird; APM, das zum Verwalten der Atom-Pakete verwendet wird.
Offizieller Website-Link: https://atom.io/
Download-Adresse: https://atom.io/download/windows_x64
Komodo Edit

Komodo Edit ist eine kostenlose, reduzierte Version von ActiveState Eine funktionale Version von Komodo IDE, einem coolen mehrsprachigen Editor.
Wenn Sie Komodo IDE mögen, es sich aber nicht leisten können, dann ist Komodo Edit eine gute Wahl für Sie. Komodo Edit ist keine IDE, daher müssen Sie die Codekontrolle außerhalb des Editors durchführen.
Es bietet keine Echtzeit-Code-Erfassungsfunktion. Wenn Sie unabhängig entwickeln und keinen Code mit anderen teilen, gibt es keine Probleme. Es bietet auch keinen HTTP-Inspektor. Komodo Edit verfügt über die gleichen Bearbeitungsfunktionen wie Komodo IDE, es fehlen jedoch Code-Refactoring, Debugging, Unit-Tests, Integration der Quellcodeverwaltung und andere IDE-freundliche Funktionen.
Auf jeden Fall ist Komodo Edit für Ihre JavaScript-Bearbeitungsanforderungen kostenlos und bietet Auszeichnungssprachen für die Bearbeitung von HTML, CSS, Python, Perl, Ruby, Tcl und anderen Programmen.
Offizieller Website-Link: https://www.activestate.com/komodo-ide/downloads/edit
Download-Adresse: https://www.activestate.com/komodo-ide/downloads/edit
Notepad + +

Notepad++ ist ein kostenloser Open-Source-Windows-Quellcode-Editor und Notizblock, perfekt zum Bearbeiten von JavaScript. Es unterstützt etwa 50 Programmier- und Auszeichnungssprachen. Zusätzlich zu den zahlreichen Dokumentbearbeitungsfenstern verfügt es über eine Arbeitsbereichsbaumansicht, Funktionslistenregisterkarten und Dokumentzuordnungsregisterkarten. Die Ladezeiten sind schnell genug und die Leistung ist so stark, dass Sie sich nicht ausgebremst fühlen.
Mit Syntaxfärbung und -faltung, bearbeitbaren Funktionen wie Spaltenmodusbearbeitung und regulären Ausdrücken, Unterstützung für Suchen und Ersetzen sowie einer angemessenen Menge an Funktionsvervollständigungen und Parameterhinweisen kann Notepad++ leicht zum Code-Editor der Wahl für JavaScript werden. Allerdings handelt es sich noch nicht um einen umfassenden JavaScript-Editor und er kann keinen Code generieren, Vorgänge wie Refactoring durchführen und schnell durch große Projekte navigieren.
Offizieller Website-Link: https://notepad-plus-plus.org/
Download-Adresse: https://notepad-plus-plus.org/download/v7.3.3.html
BBEdit

BBEdit 11.0.3 ist ein Texteditor, nur HTML für Mac, er unterstützt etwa 35 Programmier- und Auszeichnungssprachen, die Community Edition bietet über die BBEdit-Website auch Unterstützung für viele andere Sprachen. Sowohl die lizenzierte Version als auch die Community-Version verfügen über Syntaxhervorhebung; die lizenzierte Version verfügt außerdem über eine gewisse Autovervollständigungsfunktion, hauptsächlich für Funktionsnamen, Variablennamen und eine kleine Anzahl von Schlüsselwörtern und Tags. Die lizenzierte Version lässt sich auch in die Versionskontrollsysteme Git, Perforce und Subversion integrieren.
BBEdit 11 ist eine umfassende Neufassung des Produkts. Diese Version ist schneller als zuvor und kann auch Ginormous-Dateien sehr gut verarbeiten. Es verfügt über eine Extraktionsfunktion zum Kopieren der Auswahl oder Suchergebnisse in einen neuen Puffer sowie eine Ausschneidefunktion. BBEdit kann Perl-, Python-, Ruby- und Shell-Skripte bearbeiten und ausführen sowie die Syntax von Perl- und Python-Skripten überprüfen.
BBEdits Unterstützung für HTML und Markdown ist tatsächlich besser als die Unterstützung für JavaScript. Sie können drei Befehlszeilentools für BBEdit installieren: eines für den Editor, eines für die Diff-Engine und das letzte für die Multimedia-Suche.
Offizieller Website-Link: http://www.barebones.com/products/bbedit/
Download-Adresse: https://s3.amazonaws.com/BBSW-download/BBEdit_11.6.6.dmg
TextMate

TextMate wurde früher hauptsächlich zum Schreiben von Ruby on Rails auf dem MacBook verwendet, aber jetzt ist TextMate weniger prominent geworden, gleichzeitig gewinnt Sublime Text langsam an Popularität.
TextMate ist keine IDE, bietet jedoch Funktionen wie Pakete, Snippets, Makros und Bereichssysteme, die sprachspezifischen IDEs fehlen. TextMate bietet jetzt einfache JavaScript- und jQuery-Bundles an, die eine Reihe nützlicher Tools zum schnellen Generieren von JavaScript- und jQuery-Code bieten. Für IDE-ähnliche Funktionen können Sie die in die Shell integrierte Version von TextMate verwenden, aber erwarten Sie von TextMate kein Code-Refactoring, automatisierte Unit- oder Regressionstests. Wenn Grunt richtig eingerichtet ist, kann TextMate JavaScript-Tests automatisieren.
TextMate verfügt über eine Registerkarte „Bundles-Einstellungen“, über die andere Bundles heruntergeladen und installiert werden können. Bundle-Quellen sind eigentlich der Quellcode des Produkts, der sich in einem GitHub-Repository befindet.
Offizieller Website-Link: http://macromates.com/
Download-Adresse: http://macromates.com/download
Emacs

Emacs und seine Derivate gibt es seit den frühen 1970er Jahren am MIT KI-Labor. Emacs begann als Makro im TECO-Texteditor und entwickelte sich nach und nach zu einer eigenständigen Sprache. Der unter MacOS standardmäßig installierte Emacs ist Version 22.1.1, die keine GUI-Unterstützung bietet. Sie können problemlos XEmacs, Aquamacs (GUI für MacOS) und neuere GNU Emacs-Versionen installieren. Emacs ist ein JavaScript-Editor, der im js-Paket enthalten ist und eine bessere Syntaxhervorhebung und Flusenbildung ermöglicht.
Emacs verwendet das js2-Moduspaket und die automatische Vervollständigung von ac-js2. In Emacs können Sie den seriellen Modus verwenden, um Echtzeit-Browser-JavaScript-, HTML- und CSS-Interaktion zu erhalten.
Offizieller Website-Link: https://emacsformacosx.com/
Download-Adresse: https://emacsformacosx.com/emacs-builds/Emacs-25.2-universal.dmg
Vim (und Varianten)

Vi (visuelle Schnittstelle) wurde ursprünglich von Bill Joy für Unix geschrieben. Seit 1976 hat es sich schrittweise von Ed zu Ex weiterentwickelt. Vim ist eine kostenlose, verbesserte Open-Source-Version von Vi; Version 7.3 wird standardmäßig auf Mac OS X installiert.
Sie können ganz einfach eine neuere Version von Vim, MacVim (GUI für MacOS) oder was auch immer für Ihre Plattform verfügbar ist, installieren. Vim ist ein JavaScript-Editor und die Vorschläge in der Readme-Datei für den Vim-Plug sind recht gut.
Offizieller Website-Link: http://www.vim.org/
Download-Adresse: http://www.vim.org/download.php
Kinetic Wing
KineticWing ist eine kostenlose, leichtgewichtige IDE, die verfügbar ist auf allen gängigen Betriebssystemen. Es handelt sich nicht um eine komplexe IDE, sondern eher um einen intelligenten Texteditor mit modernen Funktionen. Zu diesen Funktionen gehören: Unterstützung für Sass or Less (mit integriertem Compiler), Unterstützung für HTML5 und CSS3 sowie Unterstützung für CoffeeScript.
Code Mirror
CodeMirror ist ein auf Javascript basierender Online-Code-Editor, der speziell zum Bearbeiten von Code verwendet wird und mit einer Vielzahl von Sprachmodi ausgestattet ist, um erweiterte Bearbeitungsfunktionen zu erreichen. CodeMirror ist kein Nebenprodukt eines Rich-Text-Editors, sondern die Basisbibliothek vieler bekannter Online-Code-Editoren.
Ace
ACE ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es passt zu vielen lokalen Editoren wie Sublime, Vim und TextMate usw. ACE wird als Haupteditor für Cloud9 ID gepflegt und ist der Nachfolger des Mozilla Skywriter-Projekts.
Net Beans
NetBeans IDE ist eine preisgekrönte integrierte Entwicklungsumgebung, die problemlos unter Windows, Mac, Linux und Solaris ausgeführt werden kann. NetBeans umfasst eine Open-Source-Entwicklungsumgebung und eine Anwendungsplattform, mit der Entwickler schnell Web-, Unternehmens-, Desktop- und Mobilanwendungen erstellen können. NetBeans IDE unterstützt derzeit PHP, Ruby, JavaScript, Ajax, Groovy, Grails und C/. C++ und andere Entwicklungssprachen.
Cloud 9
Cloud9 IDE ist eine Web-IDE für die Entwicklung von JavaScript-Programmen, die auf Node.JS basiert. Es verfügt über einen sehr schnellen Texteditor, der Schattierungen für JS, HTML, CSS und eine Mischung davon unterstützt. Die Cloud9-IDE integriert außerdem Debugger für node.js und Google Chrome, die in der IDE gestartet, angehalten und gestoppt werden können, sodass Sie Ihren Code in einer Cloud-Computing-Umgebung testen und bereitstellen können.
Eclipse
Eclipse ist eine bekannte plattformübergreifende kostenlose integrierte Entwicklungsumgebung (IDE). Ursprünglich wurde es hauptsächlich für die Entwicklung der Java-Sprache verwendet, aber jetzt verwenden einige Leute Plug-Ins, um es als Entwicklungstool für andere Computersprachen wie C++ und Python zu verwenden.
Scripted
Scripted ist ein schneller und leichter JavaScript-Code-Editor, der auf einem Webbrowser basiert. Scripted wird von VMware basierend auf der Editor-Komponente von Eclipse Orion entwickelt. Es funktioniert lokal und der Inhalt wird von einem Node.js-Webserver bereitgestellt.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Einfaches Programmiervideo】
Das obige ist der detaillierte Inhalt vonWelchen Editor verwenden Sie für Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




