Was sind die Debugging-Tools für Javascript?
Zu den Debugging-Tools gehören: 1. Webbrowser-Entwicklertools, z. B. die Verwendung der Konsolenanweisung „console.log()“ oder die Verwendung der Debugger-Anweisung zum Anhalten der Codeausführung. 2. Postman, ein Debugging-Schnittstellentool, das Anforderungen anpassen kann Analysieren, Reagieren und Debuggen von Problemen; 3. Sentry, das verwendet werden kann, um Fehler zu überwachen und alle Informationen zu extrahieren, die zur Durchführung geeigneter Nachbearbeitungsaktionen erforderlich sind; 5. Firebug, das dies kann; Helfen Sie Entwicklern, Fehler bei der Codeerkennung zu erkennen und den Fehler zu beheben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Anwendungsschwachstellen, die Ursache für Kahlheit bei Front-End-Debuggern. Wenn Sie am Frontend gearbeitet haben, wissen Sie, wie schwierig es ist, Anwendungsschwachstellen zu beheben.
Besonders bei der Verwendung von JavaScript kann das Debuggen eines kleinen Fehlers manchmal Stunden dauern. Allerdings sind Schwachstellen in allen Browsern, Betriebssystemen und Geräten unvermeidlich.
Es gibt viele Tools für Bugs, aber nicht jedes davon kann als „Bug-Albtraum“ bezeichnet werden. Einige Tools funktionieren besser als andere. In diesem Artikel stellen wir Ihnen diese kleinen Helfer zum Entdecken, Diagnostizieren und Beheben von Schwachstellen vor.
Entwicklertools für Webbrowser
Jeder moderne Webbrowser verfügt über leistungsstarke Tools, die Sie beim Debuggen Ihrer Anwendung unterstützen. Es kann so einfach sein wie eine Konsolenanweisung mit console.log(), ein Popup-Fenster mit alarm() oder sogar eine Debugger-Anweisung zum Anhalten der Codeausführung. Diese Tools sind sehr nützlich bei Debugging-Aufgaben, insbesondere bei Debugger-Anweisungen.
Sie können auch den Netzwerkinspektor oder den CSS-Stilinspektor verwenden, um das Debuggen einfacher und reibungsloser zu gestalten. Sie können einfach bei Google suchen, um mehr über die Entwicklertools Ihres Browsers zu erfahren.

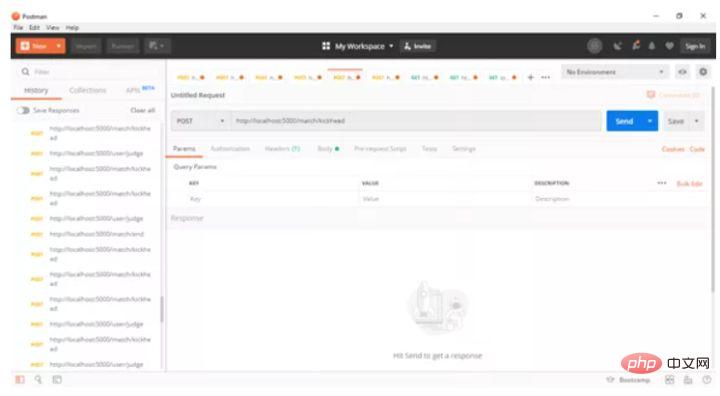
Postman
Fast alle Front-End-Anwendungen senden und empfangen JSON-Antworten und -Anfragen. Apps stellen eine Verbindung zu einer API her, die viele Dinge wie Authentifizierung, Benutzerdatenübertragung und sogar einfache Dinge wie das Abrufen aktueller Wetterinformationen für Ihren Standort tun kann.
Postman ist eines der besten JS-Tools zum Debuggen von Anfragen und Antworten. Es bietet auch Software für macOS-Systeme, Windows-Systeme und Linux-Systeme. Es ermöglicht ein schnelles und einfaches direktes Senden von REST-, SOAP- und GraphQL-Anfragen.
Mit Postman können Sie Anfragen anpassen, Antworten analysieren und Schwachstellen beheben. Dies ist nützlich, wenn Sie nicht sicher sind, ob das Problem am Front-End oder am Back-End liegt.

sentry
Sobald eine App veröffentlicht ist, läuft sie auf verschiedenen Geräten. In jedem Softwareentwicklungslebenszyklus ist die Testphase als Standardprozess implementiert. Diese Phase umfasst Unit-Tests, Systemtests, Integrationstests usw.
Es besteht jedoch immer die Möglichkeit, dass Sie einen Fehler übersehen und zulassen, dass er in der Produktion weiterläuft. Selbst nach der Veröffentlichung werden Sie keine verbleibenden Schwachstellen bemerken, ohne dass Sie jemand darüber informiert. Endbenutzer melden Schwachstellen selten über die bereitgestellte E-Mail. Hier kommt Sentry ins Spiel.
Ein cloudbasiertes Fehlerprotokollierungssystem wie Sentry kann Ihnen dabei helfen, Fehlerinstanzen auch nach der Veröffentlichung zu protokollieren. Sentry bietet umfassende Lösungen, die die meisten verfügbaren Frameworks abdecken.

Sentry anwendbare Sprachen und Frameworks
BrowserStack
BrowserStack kann dabei helfen, die genaue Umgebung zu simulieren, wenn Benutzer auf Fehler stoßen. Die leistungsstarke Kombination aus Gerät + Betriebssystem + Browser ist ein absolutes Muss. Sie können das Beste daraus machen, indem Sie ein Fehlerprotokollierungstool wie Sentry verwenden.
Wenn Sie einen Fehler protokollieren, können Sie das genaue Szenario reproduzieren, indem Sie auf die Umgebung verweisen und sie in BrowserStack neu erstellen.
Sie bieten niedrigere Preise für Freiberufler und kostenlose Lizenzen für Open-Source-Projekte.

JSHint
Dies ist ein statisches Code-Analysetool, das Fehler und potenzielle Probleme im JS-Code erkennt und Entwicklern dabei helfen kann, schwer zu findende Probleme zu finden.
JSHint scannt in JavaScript geschriebene Programme und meldet häufige Fehler und potenzielle Schwachstellen, bei denen es sich um Syntaxfehler, Schwachstellen durch implizite Typkonvertierung, durchgesickerte Variablen oder andere Probleme handeln kann.
Hier ist eine Beispielfunktion, die ich verwende, um die Ausführung von JSHint zu beobachten:

Firebug
Firebug ist ein sehr leistungsstarkes Tool, das Ihnen helfen kann, Fehler in Ihrem Code zu finden und zu beheben.
Hier verwenden wir Firebug zur Verarbeitung von Javascript-Code.
Zuerst müssen wir die Seite laden und Firebug öffnen.
Manchmal muss die Seite neu geladen werden.
Die Anzahl der Fehler in der Statusleiste

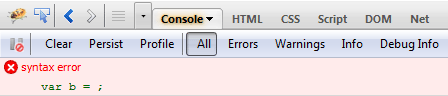
Fehler auf der aktuellen Seite anzeigen

Fehlerdetails anzeigen

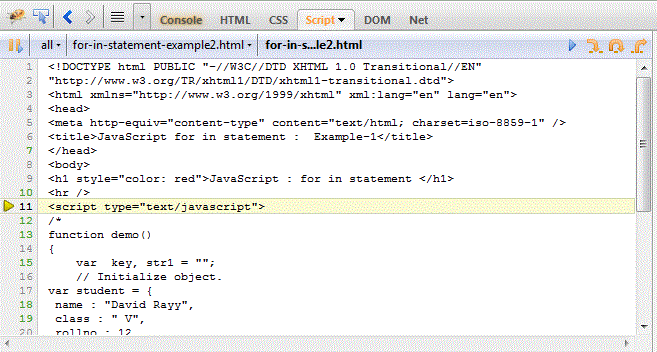
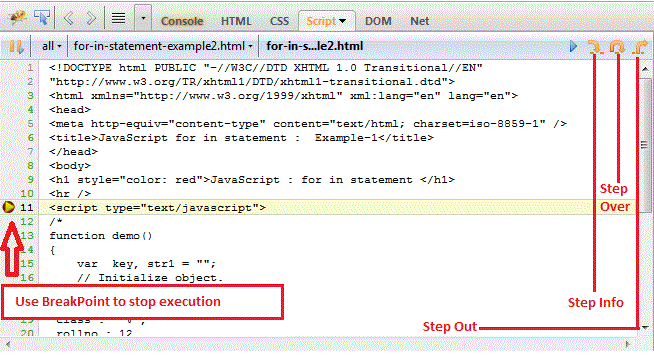
Debuggen Sie den Code Schritt für Schritt
Sie können den Code in einem Schritt ausführen. Dies ist sehr nützlich für das Code-Debugging.

Haltepunkt-Debugging verwenden
Haltepunkt-Debugging kann die Ausführung des Codes beenden. Sie können den Codebereich angeben, um zu sehen, ob der Fehler innerhalb des angegebenen Codebereichs liegt. Dies ist nützlich für die Fehlerbehebung.
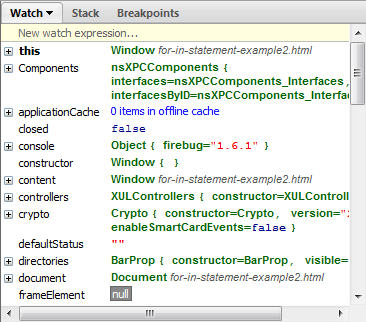
Wenn Sie auf die Schaltfläche „Schritt über“ klicken, aktualisiert Firebug alle Variablen, bis Sie die Breakpoint-Ausführung im rechten Fenster beenden.

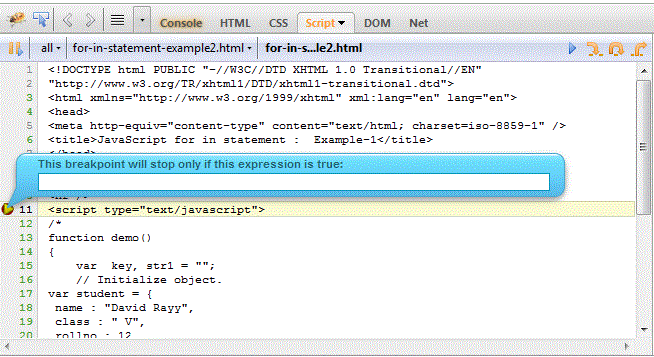
Verwenden Sie Ausdrücke, damit Haltepunkte funktionieren.
Sie können einen Ausdruck schreiben, damit der Haltepunkt die Ausführung des Codes stoppt, wenn die Bedingung erfüllt ist.

Fiddler
Sie müssen den Browser als lokalen Proxyserver festlegen, bevor Sie ihn online verwenden können. Fiddler überwacht alle Browseranfragen und kann darauf reagieren Browseranfragen. Daten einfügen.
Im Prozess der Web-Front-End-Entwicklung ist Fiddler das am häufigsten verwendete Debugging-Tool. In den meisten Fällen können die Funktionen des Standardmenüs von Fiddler grundsätzlich die Debugging-Anforderungen des Entwicklers erfüllen. Wenn jedoch komplexere Debugging-Szenarien erfüllt werden müssen, können die Debugging-Anforderungen des Entwicklers nicht einfach über das Fiddler-Menü erfüllt werden.
Wenn der Benutzer den Header der http-Anfrage oder den Antwortheader der http-Anfrage ändern muss, kann er nur einen Haltepunkt festlegen. Es gibt zwei Möglichkeiten, einen Haltepunkt festzulegen:
Die erste: Öffnen Sie Fiddler und klicken Sie Regeln-> Automatischer Haltepunkt –>Vor Anfragen (diese Methode unterbricht alle Sitzungen). Um Haltepunkte zu entfernen, klicken Sie auf Regeln->Automatischer Haltepunkt –>Deaktiviert.
Zweitens: Geben Sie den Befehl in die Befehlszeile ein: bpu http://www.qq.com. Diese Methode unterbricht nur http://www.qq.com. Die Möglichkeit, den Haltepunkt zu entfernen, besteht darin, ihn einzugeben Geben Sie den Befehl bpu ein.
Aber diese beiden Methoden werden gestoppt, wenn das Programm den Haltepunkt erreicht, und Sie müssen manuell auf „Bis zum Abschluss ausführen“ klicken, um neu zu starten, was sehr unpraktisch ist. Darüber hinaus kann der URI der http-Anfrage nicht über die Menüfunktion von Fiddler geändert werden. Zu diesem Zeitpunkt werden die Vorteile von Fiddler Script deutlich. Die Syntax ist in der Sprache JScript.js geschrieben und kann leicht geändert werden HTTP-Anforderung und -Antwort können ohne Unterbrechung des Programms auch eine spezielle Verarbeitung für verschiedene URIs durchführen. Darüber hinaus kann das Menü an die Bedürfnisse des Entwicklers angepasst werden.
HttpWatch
HttpWatch ist eine kommerzielle Software und wird in Form eines Plug-Ins in den Browser eingebettet. Es handelt sich lediglich um einen professionellen Web-Sniffer.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Einfaches Programmiervideo】
Das obige ist der detaillierte Inhalt vonWas sind die Debugging-Tools für Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




