 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 [Zusammenstellen und Teilen] Praktische NPM-Tipps, um Ihre Kollegen zu beeindrucken!
[Zusammenstellen und Teilen] Praktische NPM-Tipps, um Ihre Kollegen zu beeindrucken!
[Zusammenstellen und Teilen] Praktische NPM-Tipps, um Ihre Kollegen zu beeindrucken!
![[Zusammenstellen und Teilen] Praktische NPM-Tipps, um Ihre Kollegen zu beeindrucken!](https://img.php.cn/upload/article/000/000/024/632a849f1461c639.jpeg)
Entwickler wissen wie alle anderen gerne ein paar Tricks, die sie ihren Kollegen oder Freunden zeigen können. Heute habe ich beschlossen, über etwas Tastaturmagie zu schreiben, die Sie verwenden können, wenn Sie den Node Package Manager (NPM) verwenden. Diese werden nicht nur Sie und Ihre Mitmenschen beeindrucken, sondern auch Ihren Arbeitsablauf schneller und sauberer machen. Lasst uns gemeinsam durchstarten! [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial
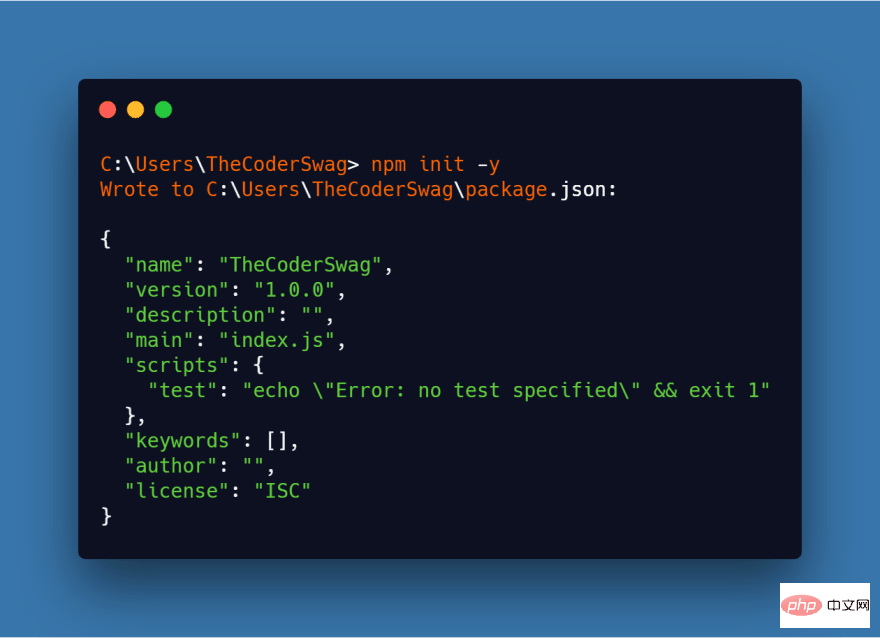
1. Softwarepaket-Initialisierung
Möchten Sie schnell ein neues Softwarepaket initialisieren? Sind Sie es leid, endlose Probleme zu haben? Führen Sienpm init -y oder npm init -f aus. Mit diesen Befehlen können Sie diese Fragen überspringen! npm init -y 或 npm init -f。这些命令将允许您跳过这些问题!

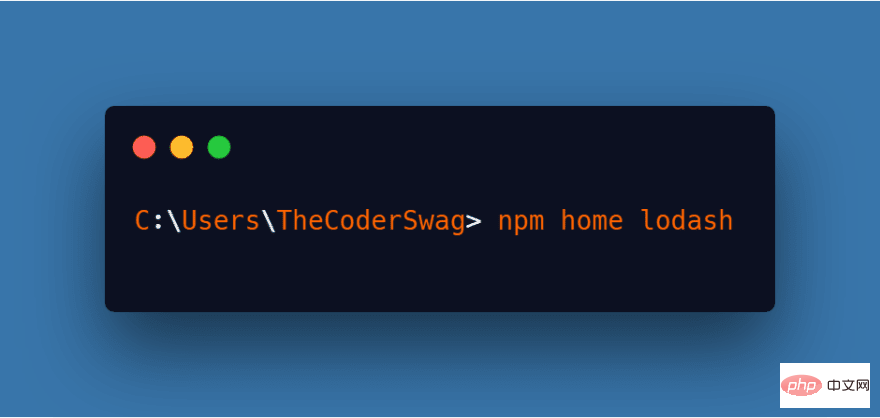
2、打开程序包的主页
您正在使用刚刚发现的一个很酷的 npm 包吗?您想查看它的主页来阅读文档吗?运行 npm home your_package,这个命令将 直接带到 您正在寻找的页面!

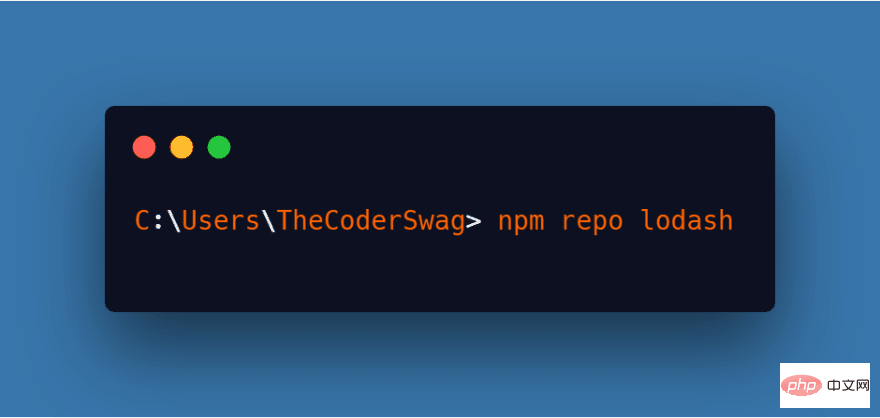
3、打开包的 GitHub 地址
类似于上面的命令,运行 npm repo your-package 将直接带你进入包官方GitHub 地址。

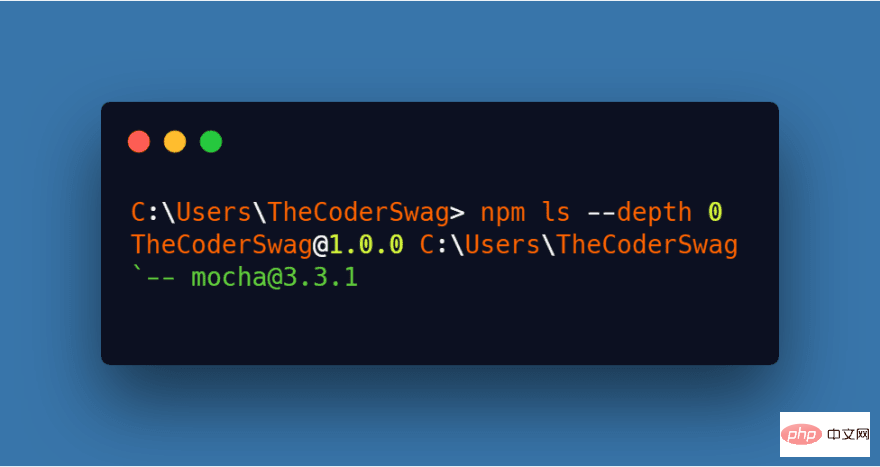
4、列出所有已安装的包
无需浪费时间打开 package.json 文件?只需运行 npm ls - - depth 0 即可罗列所有已安装的包信息:

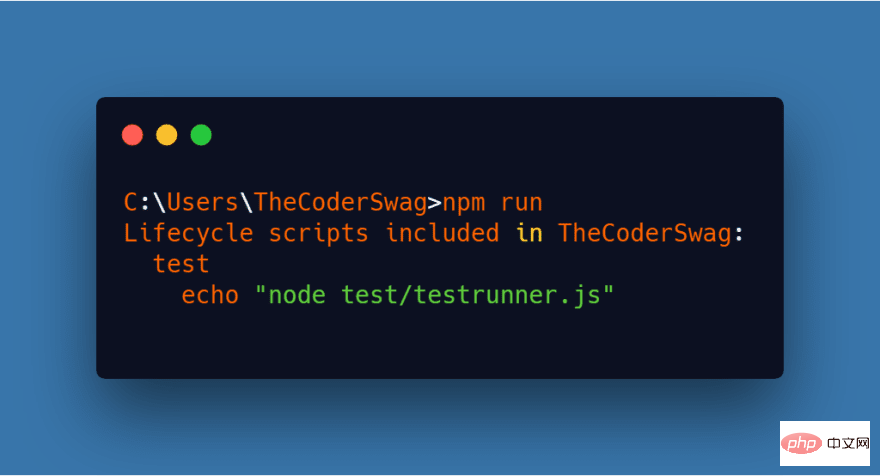
5、列出所有可用命令
新项目,无需打开 package.json 只需要运行 npm run 即可获取可用命令列表:

6、检查 package.json 中未声明的包
另一个有用的命令,npm prune 将遍历您的 package.json 文件,并将其与 /node_modules 内容比较。您将收到一份输出列表,其中列出了所有未在 package.json 文件中声明的包。完成此操作后,npm prune 将删除那些未出现在 package.json 里或 npm install 时没有使用 -save

Verwenden Sie ein cooles NPM-Paket, das Sie gerade entdeckt haben? Möchten Sie die Homepage ansehen, um die Dokumentation zu lesen? Führen Sie npm home your_package aus. Dieser Befehl führt direkt zu der Seite, die Sie suchen!
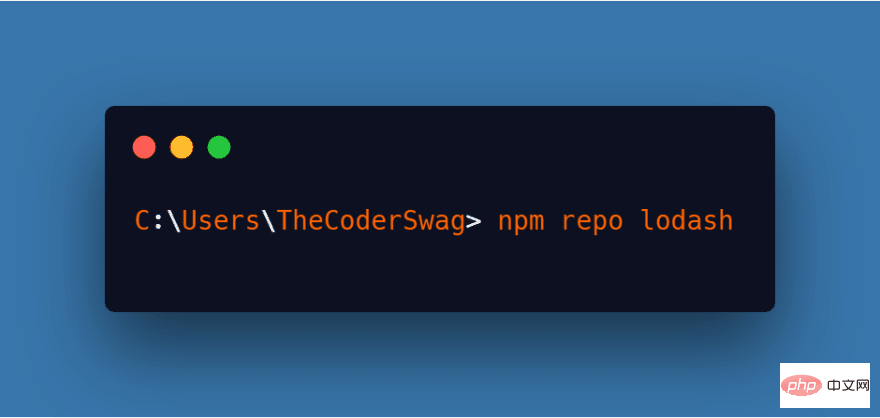
 3. Öffnen Sie die GitHub-Adresse von das Paket
3. Öffnen Sie die GitHub-Adresse von das Paket

npm repo your-package direkt zur offiziellen GitHub-Adresse des Pakets. 
Sie müssen keine Zeit damit verschwenden, die Datei package.json zu öffnen? Führen Sie einfach npm ls - - Depth 0 aus, um alle installierten Paketinformationen aufzulisten:


5. Alle verfügbaren Befehle auflisten
Neues Projekt, keine Notwendigkeit, package.json zu öffnen, führen Sie einfach npm run aus , um die Liste der verfügbaren Befehle zu erhalten:
 6. Suchen Sie nach nicht deklarierten Paketen in package.json
6. Suchen Sie nach nicht deklarierten Paketen in package.json

npm prune, durchsucht Ihre package.json-Datei und vergleicht sie mit der Inhalt von /node_modules. Sie erhalten eine Ausgabeliste aller Pakete, die nicht in der Datei package.json deklariert sind. Danach löscht npm prune die Dateien, die nicht in package.json oder npm install erscheinen, ohne -save markiert das installierte Paket. <p><strong><span style="max-width:90%"></span></strong></p>
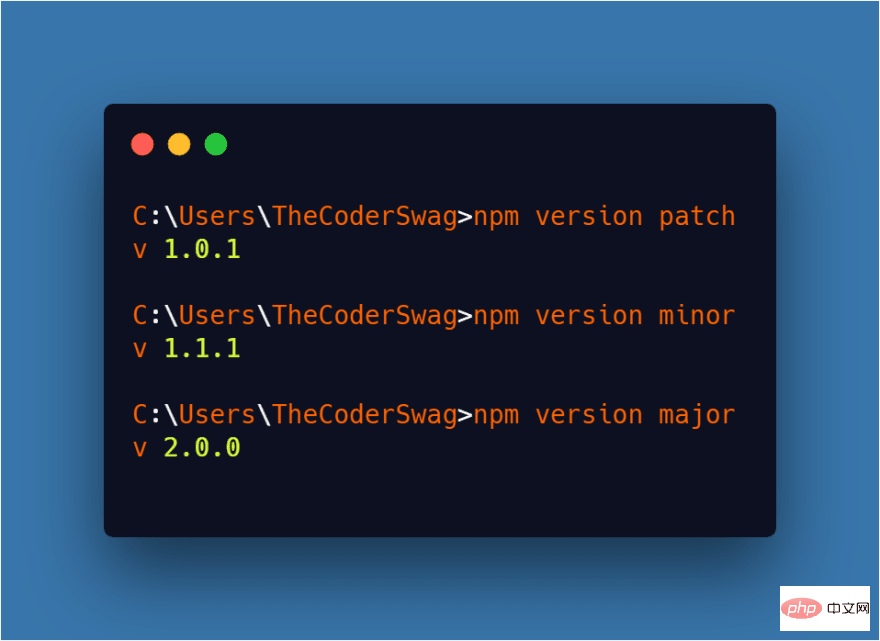
<p> 7. Paketversion <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/19a824db4e40f2fbc77d664cc4f8d8e5-9.png" class="lazy" alt=""></p>
<p><strong>Müssen Sie ein Paket packen? Führen Sie einfach <span style="font-size: 16px;">npm </span> gefolgt vom Befehl </strong>minor/major/patch </p> aus. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/ff6783c49b8cf57b997fd20f4925d02e-10.png" class="lazy" alt=""></p>
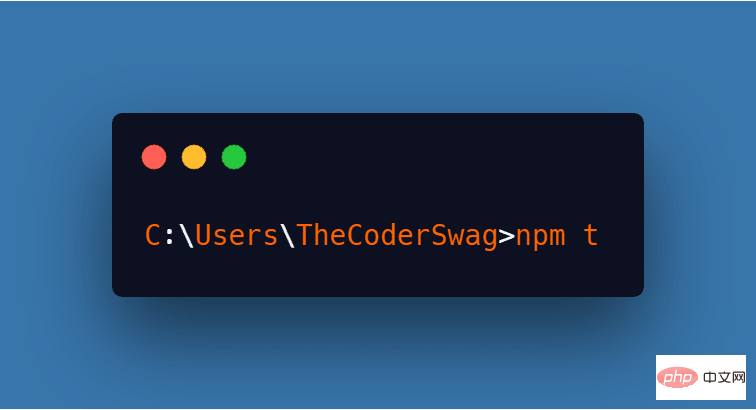
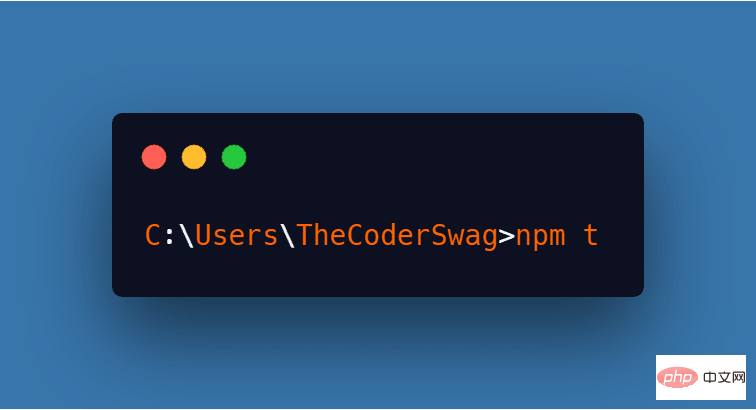
<p><strong><span style="font-size: 16px;"></span> 8. Führen Sie den Test aus </strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/330491803d3e61dc535cf996f17d6ed1-11.png" class="lazy" alt="">Können Sie den </p>npm-Lauftest 🎜 mehrmals am Tag ausführen? Warum nicht den kürzeren Weg 🎜npm t 🎜 verwenden, der den gleichen Effekt hat? 🎜🎜🎜🎜🎜🎜Schatzbefehle🎜🎜🎜Immer noch hungrig nach weiteren nützlichen NPM-Befehlsverknüpfungen? Dann werfen Sie einen Blick auf die Schatzliste, die ich für Sie vorbereitet habe. Paketinstallation. Paketinstallation und Speicherung als Entwicklungsabhängigkeit 🎜🎜 🎜 🎜🎜🎜🎜🎜🎜Paket installiert und als Abhängigkeit gespeichert🎜🎜🎜🎜🎜🎜<h2 id="strong-Fazit-strong"><strong>Fazit</strong></h2>
<p>Es ist großartig, Ihre Kollegen beeindrucken zu können, aber nachdem Sie diesen Artikel gelesen haben, sollten Sie erkennen, dass es Fähigkeiten gibt, die Sie beim Einsatz einer Technologie erlernen können. Hoffentlich hat Ihnen dieser Artikel dabei geholfen, einige Techniken zu entdecken, von denen Sie vor dem Lesen nicht wussten, dass Sie sie haben, und hat Sie dazu inspiriert, tiefer in die Materie einzusteigen, wenn Sie etwas Neues lernen! </p>
<blockquote><p>Englische Originaladresse: https://dev.to/borrellidev/impress-your-colleagues-with-these-npm-tricks-3fcb</p></blockquote>
<p>Weitere Node-bezogenes Wissen finden Sie unter: <a href="https://www.php.cn/course/list/24.html" target="_blank" textvalue="nodejs 教程">nodejs-Tutorial</a>! </p>Das obige ist der detaillierte Inhalt von[Zusammenstellen und Teilen] Praktische NPM-Tipps, um Ihre Kollegen zu beeindrucken!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Die Hauptunterschiede zwischen Node.js und Tomcat sind: Laufzeit: Node.js basiert auf der JavaScript-Laufzeit, während Tomcat ein Java-Servlet-Container ist. E/A-Modell: Node.js verwendet ein asynchrones, nicht blockierendes Modell, während Tomcat synchrones Blockieren verwendet. Parallelitätsbehandlung: Node.js verarbeitet die Parallelität über eine Ereignisschleife, während Tomcat einen Thread-Pool verwendet. Anwendungsszenarien: Node.js eignet sich für Echtzeit-, datenintensive und Anwendungen mit hoher Parallelität, und Tomcat eignet sich für herkömmliche Java-Webanwendungen.
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.



