
Der Unterschied zwischen fester Positionierung und absoluter Positionierung: 1. Die feste Positionierung verwendet die Stileinstellung „Position: fest;“, während die absolute Positionierung die Stileinstellung „Position: absolut“ verwendet Bildschirm (Browser-Ansichtsfenster), während die Basis für die absolute Positionierung das übergeordnete Element ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Feste Positionierung in CSS
Feste Positionierung verwendet die Einstellung „Position: fest;“
Ein fest positioniertes Element wird relativ zum Ansichtsfenster positioniert, d. h. es befindet sich immer an derselben Position, auch wenn die Seite gescrollt wird. Das heißt, das feste Element ändert seine Position nicht, wenn die Bildlaufleiste gezogen wird. Die Position eines fest positionierten Elements ändert sich innerhalb des Sichtfeldes nicht.
Die Attribute oben, rechts, unten und links werden verwendet, um dieses Element zu positionieren.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
„position:fixed;“ wird in Kombination mit den vier Attributen „position:fixed;“ verwendet und verwendet dann „top“, „bottom“, „left“ und „right“. 4 Attribute zum Festlegen der Position des Elements relativ zum Browser.
Es werden nicht unbedingt alle vier Attribute oben, unten, links und rechts verwendet. Beachten Sie, dass die Referenzobjekte dieser vier Werte die vier Kanten des Browsers sind.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
Absolute Positionierung in CSS
Absolute Positionierung verwendet „position: absolute;“
In CSS ist die absolute Positionierung eine Positionierungsmethode, die die Position eines Elements unabhängig vom Dokumentenfluss macht.
Eine Elementbox, die auf absolute Positionierung eingestellt ist, wird vollständig aus dem Dokumentenfluss entfernt und relativ zu ihrem enthaltenden Block positioniert, der ein anderes Element im Dokument oder der anfängliche enthaltende Block sein kann. Standardmäßig ist die absolute Positionierungsposition relativ zum Browser und wird mit oben, rechts, unten und links positioniert.
Der zuvor vom Element im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
Absolut positionierte Elemente werden relativ zum nächstgelegenen positionierten Vorgängerelement positioniert (und nicht relativ zum Ansichtsfenster, wie z. B. fest). Wenn ein absolut positioniertes Element jedoch keine Vorfahren hat, verwendet es den Dokumentkörper und bewegt sich beim Scrollen der Seite.
Werfen wir einen genaueren Blick auf die absolute Positionierung (absolut). Tatsächlich sind absolute Positionierung und Floating Float teilweise ähnlich. Wenn Sie Floating Float verstehen, wird es eine große Hilfe sein, die absolute Positionierung zu verstehen.
Lassen Sie uns zunächst über die Ähnlichkeiten zwischen absolut und float sprechen: wrapping und highly deceptive
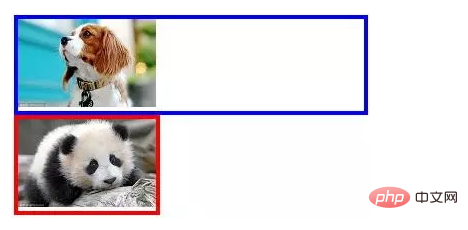
Man sagt, ein Bild sagt mehr als tausend Worte (der einzige Unterschied ist: das p im Bild Unten wurde „Absolut“ hinzugefügt. Was bedeutet es? Beispielsweise ist die Standardbreite des Inline-Elementbereichs adaptiv und funktioniert nicht, wenn Sie die Breite hinzufügen. Um die Breite festzulegen, müssen Sie span auf display:block setzen. Wenn Sie jedoch zu span absolute oder float-Werte hinzufügen, wird das Anzeigeattribut von span automatisch zu einem Block und die Breite kann angegeben werden. Wenn Sie also absolute/float und display:block gleichzeitig in CSS sehen, dann handelt es sich bei display:block um redundanten CSS-Code.
 Hohe Täuschung
Hohe Täuschung
<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="Was ist der Unterschied zwischen fester Positionierung und absoluter Positionierung in CSS?" > </p> <p style="border:4px solid red; position: absolute;"> <img src="img/25/2.jpg" / alt="Was ist der Unterschied zwischen fester Positionierung und absoluter Positionierung in CSS?" > </p>
Wenn Sie die ausführliche Erklärung von CSS Float gelesen haben, werden Sie feststellen, dass der Effekt der gleiche ist. Aber die Prinzipien dahinter sind tatsächlich unterschiedlich und nicht genau gleich. Sie können es sehen, indem Sie etwas Text hinzufügen:
<p style="max-width:90%"> <img src="img/25/1.jpg" / alt="Was ist der Unterschied zwischen fester Positionierung und absoluter Positionierung in CSS?" > </p> <p style="border:4px solid red;"> <img style="max-width:90%" src="img/25/2.jpg" / alt="Was ist der Unterschied zwischen fester Positionierung und absoluter Positionierung in CSS?" > </p>
Auf dem Bild ist es offensichtlich, dass der Text vom Bild verdeckt wird, was sich von Float unterscheidet. float täuscht dem übergeordneten Element vor, dass seine Höhe reduziert ist, das Float-Element selbst sich jedoch noch im Dokumentfluss befindet und der Text das Float-Element umgibt und nicht verdeckt wird.
Aber absolut kann nicht länger als Täuschung des übergeordneten Elements angesehen werden, sondern hat eine  Ebenen-
Ebenen-
Ich erinnere mich, als ich zum ersten Mal mit CSS in Kontakt kam, das immer noch ein Dreckskerl mit einer Kampfkraft von 5 war, und ich wusste, dass Absolut das Konzept der Hierarchie haben könnte, dachte ich fälschlicherweise, dass ich es jetzt vollständig verstanden hätte Darüber ist es wirklich verwirrend (natürlich ist das jedes Mal keine schlechte Sache). Wenn Sie das Gefühl haben, dass Ihr früheres Ich wie ein Stück Tofu ist, bedeutet das, dass Sie Fortschritte gemacht haben. Wenn Sie andererseits immer denken Wenn Sie sagen, wie es Ihnen damals ergangen ist, bedeutet das, dass Sie sich immer noch auf Ihren Lorbeeren ausruhen.)
Nachdem Sie über die oben genannte Grundlage verfügen, müssen Sie auch die folgenden Funktionen des Absoluten verstehen:
Reduzieren Sie die Kosten für das Neuzeichnen und Reflow
Der Unterschied zwischen fester Positionierung und absoluter Positionierung
1. Verschiedene Einstellungsmethoden
Verwenden Sie „Position: fest;“
Absolute Positionierung verwendet die Einstellung „Position: absolut;“
2. Verschiedene Offset-Basen
Die Offset-Basis für die feste Positionierung ist der Bildschirm (Browserfenster), während die Basis für die absolute Positionierung das übergeordnete Element ist.
Und es ist am besten zu beachten, dass ie6 nicht mit der festen Positionierung, sondern mit der absoluten Positionierung kompatibel ist
(Lernvideo-Sharing: Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen fester Positionierung und absoluter Positionierung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!