
Zwei Methoden, um HTML-Tags nicht bearbeitbar zu machen: 1. Setzen Sie das Attribut „disabled“ auf das Tag. Dabei handelt es sich um ein boolesches Attribut, das festlegt, dass das auf dieses Attribut festgelegte Element nicht bearbeitet, nicht verwendet und nicht bearbeitet werden kann geklickt. 2. Setzen Sie das schreibgeschützte Attribut auf die Bezeichnung. Es handelt sich um ein boolesches Attribut, das angibt, dass das Element schreibgeschützt ist, was bedeutet, dass Benutzer den Inhalt, der bereits in einem bestimmten Element vorhanden ist, nicht ändern können.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Zwei Methoden, um HTML-Tags nicht bearbeitbar zu machen
Methode 1. Legen Sie das Attribut „disabled“ auf das Tag fest
Das Attribut „disabled“ ist ein boolesches Attribut, das das -Element angibt, das deaktiviert werden soll. und ist deaktiviert. Eingabeelemente sind unbrauchbar und nicht anklickbar. Das Attribut „disabled“ ist so eingestellt, dass Benutzer das Element nur verwenden können, wenn bestimmte Bedingungen erfüllt sind (z. B. das Aktivieren eines Kontrollkästchens usw.). Anschließend können Sie den deaktivierten Wert mithilfe von JavaScript entfernen und das -Element verfügbar machen.
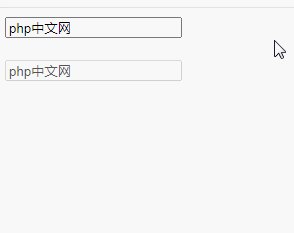
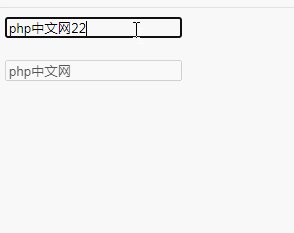
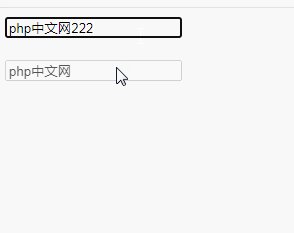
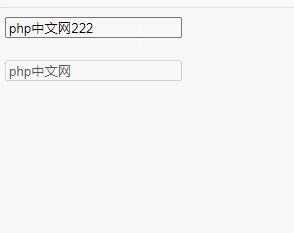
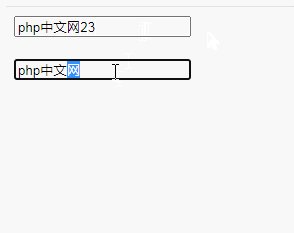
Tipp: Deaktivierte Hinweis: Das Attribut „disabled“ gilt nicht für . Codebeispiel: Das readonly-Attribut ist ein boolesches Attribut, mit dem angegeben werden kann, dass der im Eingabe- oder Textbereichselement geschriebene Text gelesen wird -nur. Dies bedeutet, dass Benutzer Inhalte, die bereits in einem bestimmten Element vorhanden sind, nicht modifizieren oder ändern können (Benutzer können jedoch Text darauf markieren, markieren und kopieren). Und mit JavaScript lässt sich der schreibgeschützte Wert ändern und das Eingabefeld bearbeitbar machen. Erklärung: Das Attribut readonly ist beides nicht bearbeitbare Attribute von Formularfeldern (Textfelder, Beschriftungen, Kontrollkästchen, Textbereiche). 1 Deaktivierte Formularfelder oder Elementwerte werden nicht zur Verarbeitung auf dem Server veröffentlicht. 2. Deaktivierte Formularfelder oder Elemente erhalten keinen Fokus. 3. Deaktivierte Formularfelder oder Elemente werden während der Tab-Navigation übersprungen. 4. Einige Browser (z. B. IE) bieten Standardstile (grauer oder geprägter Text) für deaktivierte Formularfelder oder -elemente. 1 Der Wert eines Feldes oder Elements wird zur Verarbeitung schreibgeschützt auf dem Server veröffentlicht. 2. Schreibgeschützte Formularfelder oder Elemente können den Fokus erhalten. 3. Während der Tab-Navigation schreibgeschützte Formularfelder oder Elemente enthalten. 4. Einige Browser bieten keine Standardstile für schreibgeschützte Formularfelder oder -elemente. (Lernvideo-Sharing: <input type="text" name="input1" value="php中文网" disabled>

<input type="text" name="input1" value="php中文网"><br><br>
<input type="text" name="input1" value="php中文网" readonly>

Das obige ist der detaillierte Inhalt vonSo machen Sie HTML-Tags nicht bearbeitbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!