 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Kommentarzeichen werden von JavaScript unterstützt?
Welche Kommentarzeichen werden von JavaScript unterstützt?
Welche Kommentarzeichen werden von JavaScript unterstützt?
Unterstützt zwei Arten von Kommentarzeichen: 1. Das einzeilige Kommentarsymbol „//“ ist nur für die Zeile gültig, in der es steht. Es kann sich an verschiedenen Positionen im Codesegment befinden. Die Syntax lautet „//Inhalt“. das muss kommentiert werden“, und alles nach „//“ wird als Kommentar behandelt. 2. Der gesamte Inhalt zwischen den mehrzeiligen Kommentarsymbolen „/**/“, erscheint in „/*“ und „*/“ wird als Inhalt des Kommentars betrachtet und die Syntax lautet „/* Zu kommentierender Inhalt */“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Kommentare sind für Entwickler sichtbar. Das Programm ignoriert den Inhalt der Kommentare bei der Ausführung automatisch. Daher verwenden wir normalerweise Kommentare, um dem Code einige Erklärungen oder Beschreibungen hinzuzufügen, um die Lesbarkeit des Codes zu verbessern.
Kommentare in JavaScript werden auf die gleiche Weise definiert wie Kommentare in C/C++, Java, PHP und anderen Sprachen und unterstützen einzeilige Kommentare und mehrzeilige Kommentare.
Einzeilige Kommentare: Verwenden Sie „
//“, um einzeilige Kommentare zu erstellen.//"来进行单行注释;多行注释:使用"
/* */"来进行多行注释;
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
单行注释
单行注释以 // 开头。"//"之后的所有内容都会看作是注释的内容,对"//"之前的内容则不会产生影响
单行注释可以位于代码段的不同位置,分别描述不同区域代码的功能。
//程序描述
function toStr(a){ //块描述
//代码段描述
return a.toString(); //语句描述
}使用单行注释时,在//后面的同一行内的任何字符或代码都会被忽视,不再解析。
多行注释
多行注释以 /* 开始,以 */ 结尾;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
多行注释一般在js文件开头,介绍作者,函数等信息。
/*
* jQuery JavaScript Library v3.3.1
* https://jquery.com/
* Includes Sizzle.js
* https://sizzlejs.com/
* Copyright JS Foundation and other contributors
* Released under the MIT license
* https://jquery.org/license
* Date: 2019-08-21 T 17:24 Z
*/
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
在多行注释中,包含在/*和*/
Mehrzeilige Kommentare: Verwenden Sie „/* */" Mehrzeilige Kommentare erstellen; <strong></strong>
Einzeilige Kommentare
rrreeeMehrzeilige Kommentare:  rrreee
rrreee
Einzeilige Kommentare
Einzeilige Kommentare beginnen mit//. Der gesamte Inhalt nach „//“ wird als Inhalt des Kommentars betrachtet und der Inhalt vor „//“ wird nicht beeinflusst. Einzeilige Kommentare kann sich in der Vorwahl befinden. Verschiedene Positionen des Abschnitts beschreiben die Funktionen verschiedener Vorwahlen. rrreeeBei der Verwendung von einzeiligen Kommentaren werden alle Zeichen oder Codes in derselben Zeile nach // ignoriert und nicht analysiert. Mehrzeilige Kommentare
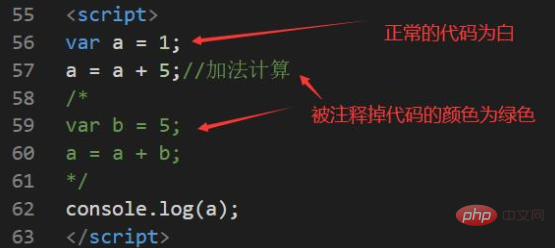
/* und enden mit */ Ende; alle Inhalte, die zwischen „/*“ und „*/“ erscheinen, werden als Inhalt des Kommentars betrachtet. 🎜🎜Mehrzeilige Kommentare stehen normalerweise am Anfang der JS-Datei und stellen den Autor, die Funktion und andere Informationen vor. 🎜rrreeerrreee🎜In mehrzeiligen Kommentaren werden alle Zeichen, die zwischen den Symbolen /* und */ enthalten sind, als Kommentartext behandelt und ignoriert. 🎜🎜🎜Zusätzlicher Hinweis: 🎜🎜🎜In einigen dedizierten Code-Editoren wie „VScode“, „Notepad++“ usw. unterscheiden sich die Farben von normalem Ausführungscode und auskommentiertem Code und sind leicht zu unterscheiden. 🎜🎜Im Folgenden wird der „vscode“-Editor als Beispiel verwendet, wie unten gezeigt. 🎜🎜🎜🎜🎜1 Die Schriftart des auskommentierten Codes oder der auskommentierten Beschreibung ist grün . Aufgrund der Bearbeitung Aufgrund des Browsers oder persönlicher Einstellungen wird die Farbe des Codes im Code-Editor unterschiedlich sein🎜🎜[Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜]🎜Das obige ist der detaillierte Inhalt vonWelche Kommentarzeichen werden von JavaScript unterstützt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



