 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Das integrierte Modulereignis von Node.js, wie man es zum Implementieren des Veröffentlichungs- und Abonnementmodells verwendet
Das integrierte Modulereignis von Node.js, wie man es zum Implementieren des Veröffentlichungs- und Abonnementmodells verwendet
Das integrierte Modulereignis von Node.js, wie man es zum Implementieren des Veröffentlichungs- und Abonnementmodells verwendet
Jeder muss mit dem Publish and Subscribe-Modell vertraut sein. Es spielt eine große Rolle bei der asynchronen Interaktion und kann unsere Codestruktur klarer, leichter lesbar und einfacher zu warten machen.

In nodenode中我们可以使用 内置模块event 来实现发布订阅模式,这篇文章我们将深入去学习event并演示它在我们实际开发中的作用,让我们开始吧!【相关教程推荐:nodejs视频教程】
一、初步使用
引入event内置模块
// 引入内置模块event
const EventEmitter = require("events");创建event对象
event内置模块本质是一个构造函数,我们需要通过new操作符去调用它
// 创建event对象 const event = new EventEmitter();
监听事件
使用event对象上的on函数来定义一个监听事件,语法为:event.on(事件名,事件处理函数)
// 监听run事件
event.on("run", (data) => {
console.log("run事件运行,参数为:", data);
});触发事件
使用event对象上的emit函数来触发监听的事件,语法为:event.emit(需要触发的事件名,需要给事件处理函数传递的参数)
// 触发run事件
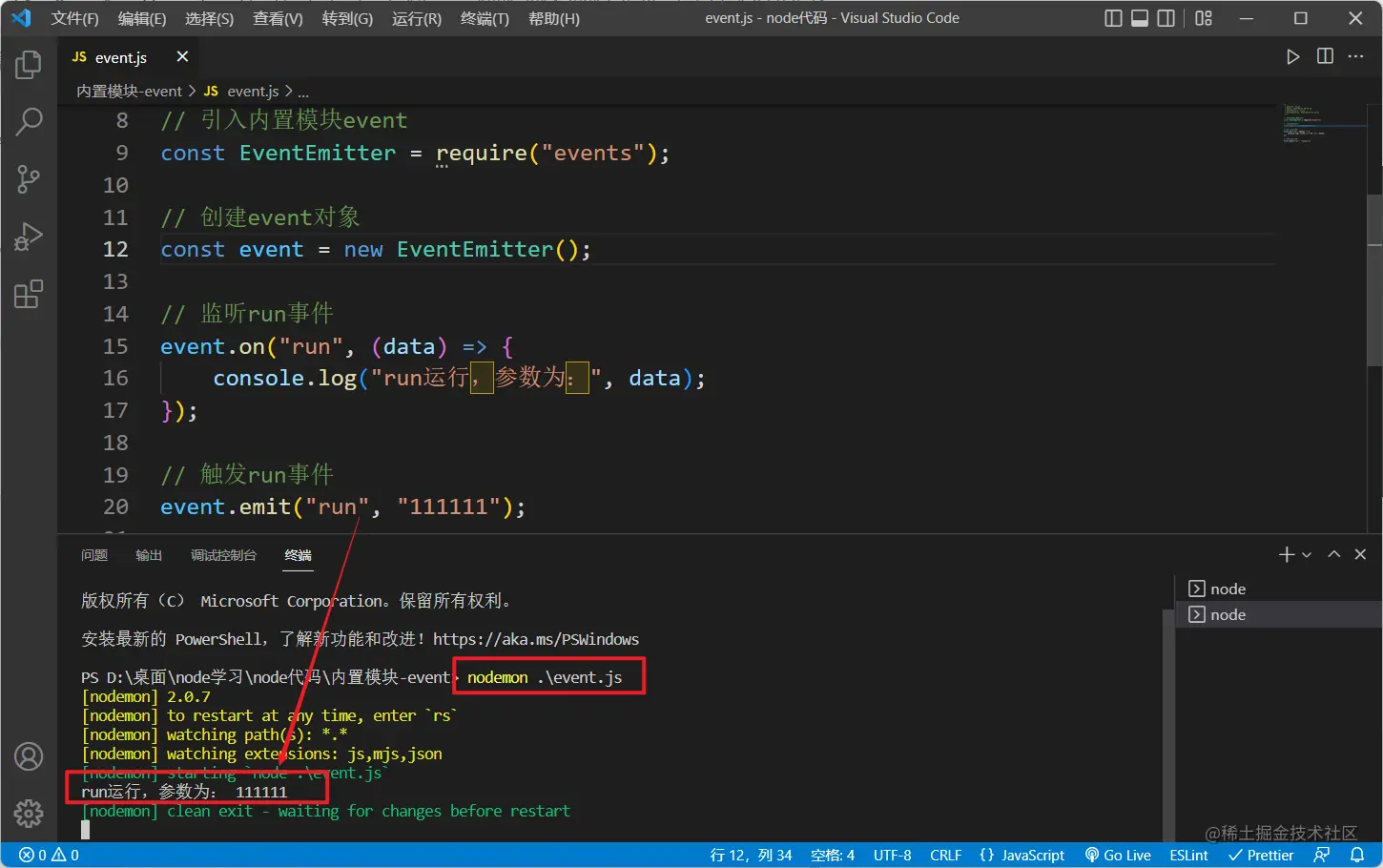
event.emit("run", "111111");完整代码
// 引入内置模块event
const EventEmitter = require("events");
// 创建event对象
const event = new EventEmitter();
// 监听run事件
event.on("run", (data) => {
console.log("run运行,参数为:", data);
});
// 触发run事件
event.emit("run", "111111");运行结果:

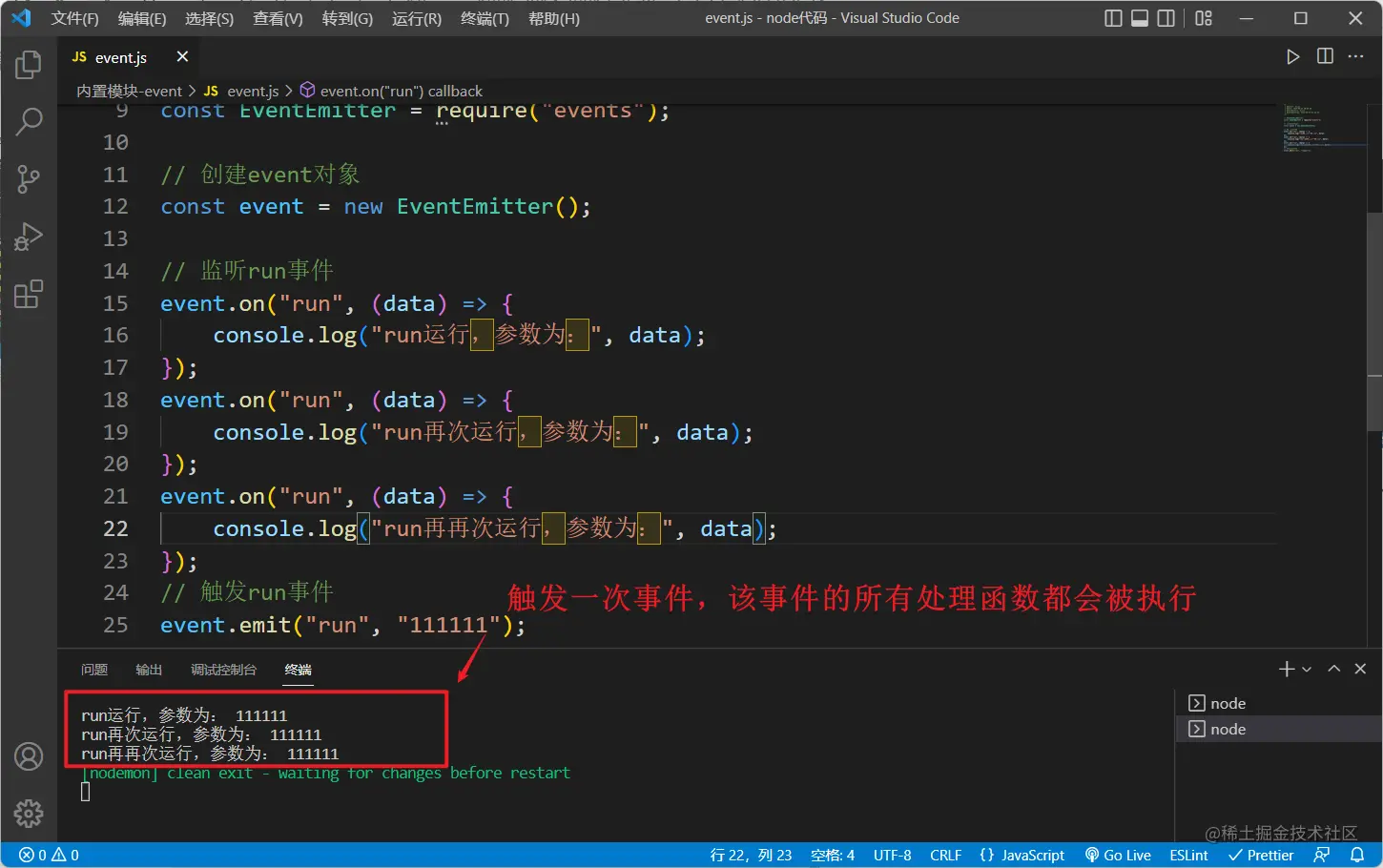
❗️ 事件重复监听的问题
==注意:当同一事件被监听多次时,触发事件时会同时触发这个事件的所有事件处理函数==

二、应用
在上一节Node.js | 搭建后端服务器(含内置模块 http | url | querystring 的使用)中有一个使用node模拟get请求(转发跨域数据)的案例:
const http = require("http");
const https = require("https");
// http和https的区别仅在于一个是http协议一个是https协议
const url = require("url");
const server = http.createServer();
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
// 我们定义的httpget方法:使node充当客户端去猫眼的接口获取数据
httpget((data) => res.end(data)); // 注意这里
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget(cb) {
// 定义一个存放数据的变量
let data = "";
// 因为猫眼的接口是https协议的,所以我们需要引入https
// http和https都具有一个get方法能够发起get请求,区别是一个是http协议,一个是https协议
// http get方法第一个参数为接口地址,第二个参数为回调函数
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
// http get方法获取的数据是一点点返回的,并不是直接返回全部
// 监听data,当有数据返回时就会被调用
res.on("data", (chunk) => {
// 收集数据
data += chunk;
});
// 监听end,数据返回完毕后调用
res.on("end", () => {
cb(data); // 注意这里
});
}
);
}注意上面代码的第19行和第49行:
httpget((data) => res.end(data)); // 注意这里
cb(data); // 注意这里
这个例子中,我们是通过在httpget函数中传入一个回调函数来接收httpget函数获取到的数据,这种写法实际是没有问题的,在开发中也常常进行使用。
但在一些情况下,特别是函数多层嵌套调用时(如下面的例子),这种写法就显得不够优雅,因为它的代码结构不是很清晰,不能很直观的看懂其逻辑:
function user() {
getUser((data) => {
console.log(data);
});
}
function getUser(cb) {
// ....
const id = 1;
getUserInfo(cb, id);
}
function getUserInfo(cb, id) {
// ....
const name = id + "Ailjx";
cb(name);
}让我们使用内置模块event去改造一下上面node模拟get请求(转发跨域数据)的案例:
const http = require("http");
const https = require("https");
const url = require("url");
const EventEmitter = require("events");
const server = http.createServer();
// 存放event对象
let event = "";
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
event = new EventEmitter(); // 注意该位置
// 监听事件
event.on("resEnd", (data) => {
res.end(data);
});
httpget();
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget() {
let data = "";
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
// 触发事件并传递数据
event.emit("resEnd", data);
});
}
);
}运行并调用/api/maoyan接口:

接口正常使用
注意上边代码new EventEmitter()的位置,如果new EventEmitter()是在外部的话,相当于是只有一个全局的event对象,当我们每次调用/api/maoyan接口时,node都会监听一个新的resEnd事件,这就会导致resEnd事件被重复监听:

所以我们才需要将创建event对象的代码new EventEmitter()写到接口的case分支里,这样当我们调用这个接口时,会创建一个新的event对象,老的event对象被弃用会被JS垃圾处理机制给处理掉,这样就不会出现resEnd können wir das
event verwenden, um das Publish-Subscribe-Modell zu implementieren über event und demonstrieren Sie seine Rolle in unserer tatsächlichen Entwicklung, fangen wir an! [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial]
🎜1. Erstmalige Verwendung🎜
🎜🎜Einführung in das integrierte Event-Modul🎜 span>🎜 rrreee🎜🎜Ereignisobjekt erstellen🎜🎜🎜eventDas integrierte Modul ist im Wesentlichen ein Konstruktor. Wir müssen dennew-Operator übergeben, um ihn aufzurufen >event Verwenden Sie die Funktiononfür das Objekt, um ein Listening-Ereignis zu definieren. Die Syntax lautet:event.on(event name, event processing function)🎜rrreee 🎜🎜Ereignisse auslösen🎜🎜🎜Verwenden Sie die Emit-Funktion für dasevent-Objekt, um das überwachte Ereignis auszulösen. Die Syntax lautet: event.emit (der Name des Ereignisses, das ausgelöst werden muss, Parameter, die an die Ereignisverarbeitungsfunktion übergeben werden müssen)🎜rrreee🎜 🎜Vollständiger Code🎜🎜rrreee🎜🎜Laufende Ergebnisse: 🎜🎜🎜🎜🎜🎜❗️ Problem mit wiederholter Ereignisüberwachung🎜🎜🎜==Hinweis: Beim gleichen Ereignis wird mehrmals überwacht. Wenn das Ereignis ausgelöst wird, werden alle Ereignishandler dieses Ereignisses gleichzeitig ausgelöst == 🎜🎜
🎜
🎜2. Bewerbung🎜
🎜Im vorherigen AbschnittNode.js | Erstellen eines Back-End-Servers (einschließlich der Verwendung integrierter Module http | url |. querystring) 🎜Es gibt eine Methode, dienodeverwendet, umget-Anfragen zu simulieren (Weiterleitung domänenübergreifender Daten): 🎜rrreee🎜Achten Sie auf die Zeilen 19 und 49 des obiger Code: 🎜rrreeerrreee🎜In diesem Beispiel erhalten wirhttpgetübergeben. Es gibt eigentlich kein Problem mit dieser Art, die von der Funktion >httpget erhaltenen Daten zu schreiben. code>-Funktion und wird häufig in der Entwicklung verwendet. 🎜🎜Aber in einigen Fällen, insbesondere bei 🎜mehrstufigen verschachtelten Funktionsaufrufen🎜 (wie im folgenden Beispiel), scheint diese Schreibweise nicht elegant genug zu sein, da die Codestruktur nicht sehr klar ist und nicht intuitiv verstanden werden kann : 🎜rrreee🎜Lassen Sie uns das integrierte Moduleventverwenden, um den obigen Fall vonnodezu transformieren, der eineget-Anfrage simuliert (Weiterleitung domänenübergreifender Daten). ): 🎜 rrreee🎜Führen Sie die/api/maoyan-Schnittstelle aus und rufen Sie sie auf: 🎜🎜🎜
🎜Die Schnittstelle wird normal verwendet🎜🎜🎜Achten Sie auf die Position des obigen Codesnew EventEmitter ()🎜, wenn new EventEmitter() extern ist, ist es gleichbedeutend mit nur einem globalenevent-Objekt. Jedes Mal, wenn wir denaufrufen /api/maoyan-Schnittstelle,nodehört auf ein neuesresEnd-Ereignis, was dazu führt, dass dasresEnd-Ereignis wiederholt überwacht wird 🎜: 🎜🎜🎜 🎜Also müssen wir
erstellen. Der Code des Ereignisses-Objektsnew EventEmitter()wird in dencase-Zweig der Schnittstelle geschrieben, damit wann Wenn wir diese Schnittstelle aufrufen, wird ein neuesevent-Objekt erstellt. Wenn das alteevent-Objekt veraltet ist, wird es vonJSverworfen Müllentsorgungsmechanismus, sodassresEndnicht angezeigt wird. >Das Problem der wiederholten Überwachung von Ereignissen🎜🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜
Das obige ist der detaillierte Inhalt vonDas integrierte Modulereignis von Node.js, wie man es zum Implementieren des Veröffentlichungs- und Abonnementmodells verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets





