
Implementierungsschritte: 1. Erhalten Sie das angegebene Optionselement über den ID-Attributwert. Die Syntax „$(“#id value“)“ gibt ein JQuery-Objekt zurück, das das angegebene Optionselement enthält. 2. Verwenden Sie hide(), fadeOut(. ) oder slideUp(), um das angegebene Element auszublenden, die Syntax ist „element object.hide();“ oder „element object.fadeOut();“ oder „element object.slideUp();“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
option-Element Das
option-Element definiert eine Option (einen Eintrag) in einer Dropdown-Liste.
Der Browser zeigt den Inhalt im
option-Element befindet sich innerhalb des select-Elements.
<select> <option value="目的地">目的地</option> <option value="温州">温州</option> <option value="永嘉">永嘉</option> <option value="北京">北京</option> </select>

Eine Option in der Dropdown-Liste ist ein Optionselement.
Wie verwende ich JQuery, um eine Option auszublenden?
Implementierungsschritte
Schritt 1: Erhalten Sie das angegebene Optionselement über den ID-Attributwert.
$("#id值")gibt ein JQuery-Objekt zurück, das das angegebene Optionselement enthält. 2. Verstecken Sie das erhaltene Elementobjekt
Sie können die Funktion hide(), fadeOut() oder slideUp() verwenden, um das angegebene Element auszublendenfadeOut () implementiert
$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
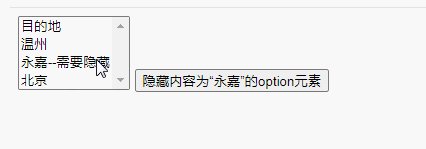
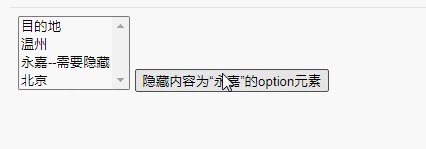
$("#start").hide();
});
});
</script>
</head>
<body>
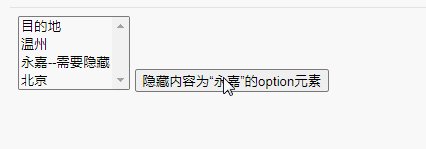
<select size="4">
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option id="start" value="永嘉">永嘉--需要隐藏</option>
<option value="北京">北京</option>
</select>
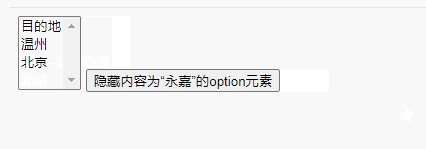
<button>隐藏内容为“永嘉”的option元素</button>
</body>
</html>
Web-Frontend-Video
】Das obige ist der detaillierte Inhalt vonSo verbergen Sie eine Option in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Verwendung der fgets-Funktion
Verwendung der fgets-Funktion
 Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht?
Was bedeutet MLM-Münze? Wie lange dauert es normalerweise, bis es zusammenbricht?