
Zwei Methoden: 1. Verwenden Sie attr(), um den Wert des Namensattributs zu ändern und ihn auf ein Nullzeichen zu setzen. Die Syntax lautet „$(selector).attr(“name“,““);“. 2. Verwenden Sie prop(), um den Wert des Namensattributs zu ändern und ihn auf ein leeres Zeichen zu setzen. Die Syntax lautet „$(selector).prop(“name“,“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
HTML-Namensattribut
Name ist hauptsächlich ein Attribut, das nur in Formularelementen vorhanden ist. Das Attribut
name gibt den Namen des Formularelements (z. B. Eingabe) an. Das Attribut
name wird verwendet, um die Formulardaten zu identifizieren, nachdem sie an den Server übermittelt wurden, oder um über JavaScript auf dem Client auf die Formulardaten zu verweisen.
Hinweis: Nur Formularelemente mit festgelegtem Namensattribut können ihre Werte beim Absenden des Formulars übergeben.
jquery löscht den Namensattributwert
Das Löschen des Namensattributwerts kann als Löschen des Namensattributwerts verstanden werden, das heißt, ihn auf ein leeres Zeichen zu setzen.
Und jquery bietet zwei Funktionen zum Festlegen von Attributwerten:
attr()
prop()
Methode 1: Verwenden Sie attr(), um Attributwerte festzulegen
attr() Syntax:
//单个属性
$(selector).attr("属性名","新属性值");
//多个个属性
$(selector).attr({属性1:"新值",属性2:"新值"....});Beispiel: Ändern Sie den Wert des Namensattributs und setzen Sie ihn auf ein leeres Zeichen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>删除name属性值</button>
</body>
</html>
Methode 2: Verwenden Sie prop(), um den Attributwert festzulegen
prop() Syntax:
//单个属性
$(selector).prop("属性名","新值");
//多个个属性
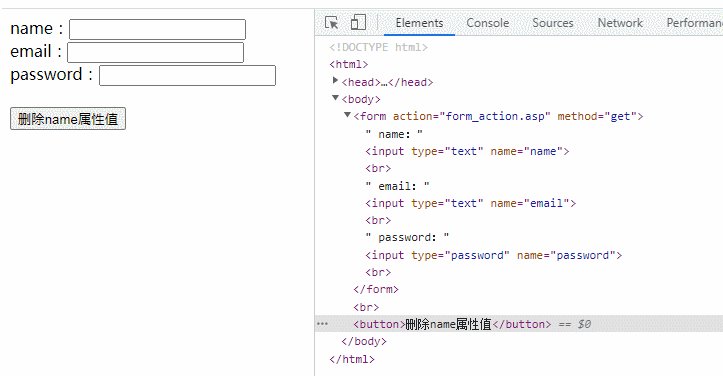
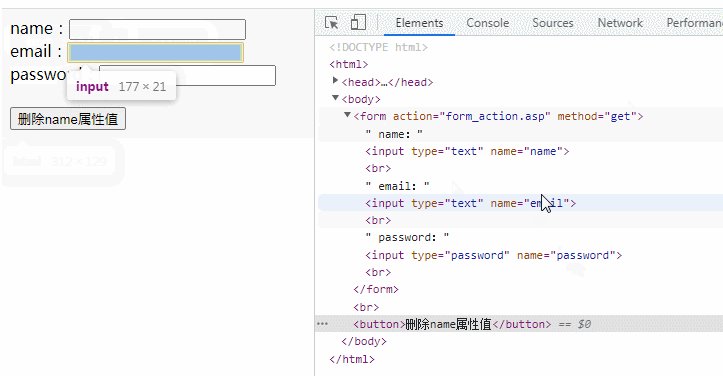
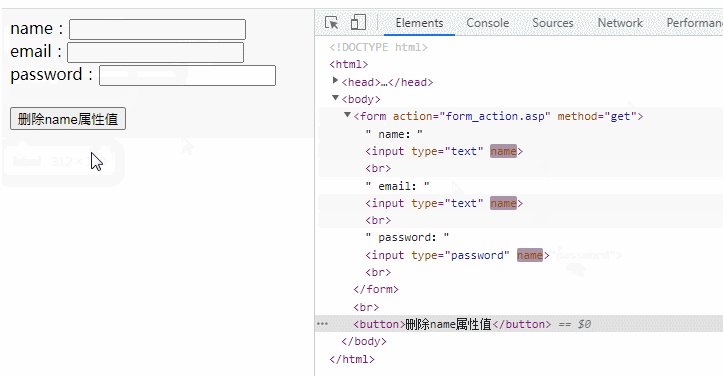
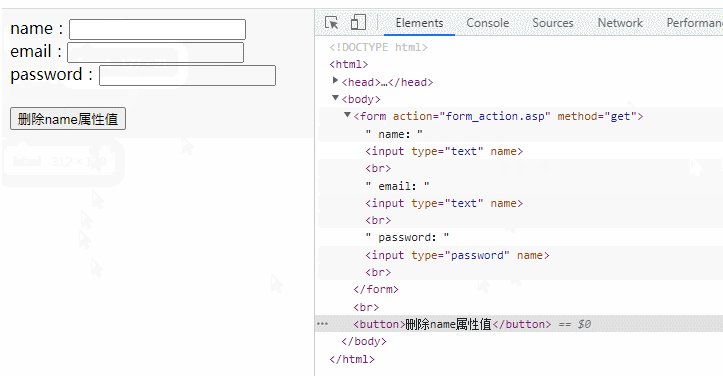
$(selector).prop({属性1:"新值",属性2:"新值"....});Beispiel: Ändern Sie den Wert des Namensattributs und setzen Sie ihn auf das leere Zeichen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").prop("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
name:<input type="text" name="name" /><br />
email:<input type="text" name="email" /><br />
password:<input type="password" name="password" /><br />
</form><br />
<button>删除name属性值</button>
</body>
</html>
Der Unterschied zwischen jquery prop() und attr():
attr() Definition
Die Methode attr() wird festgelegt oder zurückgegeben. Wählen Sie die Attribute und Werte des Elements aus.
Wenn diese Methode zur Rückgabe eines Attributwerts verwendet wird, wird der Wert des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut/Wert-Paare für das passende Element festgelegt.
prop()-Definition
prop()-Methode legt die Attribute und Werte des ausgewählten Elements fest oder gibt sie zurück.
Wenn diese Methode zur Rückgabe eines Attributwerts verwendet wird, wird der Wert des ersten übereinstimmenden Elements zurückgegeben.
Wenn diese Methode zum Festlegen von Attributwerten verwendet wird, werden ein oder mehrere Attribut-/Wertpaare für den Satz übereinstimmender Elemente festgelegt.
$('').attr() gibt ein HTML-Objekt zurück $('').attr()返回的是html对象
$('').prop()返回的是DOM对象
prop()
方法操作radio(checkbox)之类的控件,让其选中的时候,其控件选中的值也会随之改变。即既可以控制其选中,也能控制其取消选中;
类似于$("...").attr("checked");返回的是true或者false
如果有相应的属性,返回的是该属性,如果没有则返回空串
attr():
方法操作adio(checkbox)之类的控件,让其选中的时候,其控件选中的值不会随之改变。即只能控制其选中,不能控制其取消选中;
类似于$("...").attr("checked");
$('').prop() gibt ein DOM-Objekt zurück Das Die Methode
prop()
steuert Steuerelemente wie Radio (Kontrollkästchen). Wenn sie ausgewählt ist, ändert sich auch der ausgewählte Wert des Steuerelements entsprechend. Das heißt, Sie können sowohl die Auswahl als auch die Abwahl steuern; ist ähnlich wie$("...").attr("checked"); gibt true oder false zurück wenn vorhanden Ist ein entsprechendes Attribut, wird das Attribut zurückgegeben. 
-Methode steuert Steuerelemente wie adio (checkbox) , ändert sich der ausgewählte Wert seiner Steuerung nicht entsprechend. Das heißt, Sie können nur die Auswahl steuern, nicht jedoch die Abwahl; ist ähnlich wie $("...").attr("checked"); gibt 'checked' oder undefiniert zurück
Das obige ist der detaillierte Inhalt vonSo löschen Sie den Namensattributwert in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!