 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was verwendet Javascript, um Dom-Elemente abzurufen?
Was verwendet Javascript, um Dom-Elemente abzurufen?
Was verwendet Javascript, um Dom-Elemente abzurufen?
So erhalten Sie Dom-Elemente in JavaScript: 1. Verwenden Sie getElementById(), um das Element basierend auf der ID abzurufen. 2. Verwenden Sie getElementsByName(), um das Element basierend auf dem Namensattribut abzurufen. 3. Verwenden Sie getElementsByTagName(), um das Element abzurufen Element basierend auf dem Tag-Namen; 4. Verwenden Sie getElementsByClassName(). Rufen Sie das Element basierend auf dem Klassennamen ab. 5. Verwenden Sie querySelector(), um das erste Elementobjekt basierend auf dem angegebenen Selektor zurückzugeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
js besteht aus drei Teilen:
ECMAScript: js-Syntax
DOM: Dokumentobjektmodell
BOM: Browserobjektmodell.
WebApi Von 3C-Organisationen festgelegte Standards, in Wir lernen hauptsächlich DOM und BOM von WebApi, und es ist auch ein einzigartiger Teil von js für Webapi. Es ist weder eine einzigartige Kategorie von js selbst noch Teil des js-Lernens. Bevor Sie WebApi lernen, benötigen Sie jedoch die Grundlagen von js als Grundlage für das Erlernen von WebApi.
DOM
DOM-Einführung: Document Object Model (DOM) ist eine von der W3C-Gruppe empfohlene Standardprogrammierschnittstelle für die Verarbeitung erweiterbarer Auszeichnungssprachen (HTML oder XML). Über diese DOM-Schnittstellen können Sie eine Reihe von DOM-Schnittstellen definieren Ändern Sie den Inhalt, die Struktur und den Stil von Webseiten.
Dokument: Eine Seite ist ein Dokument, das im DOM zur Darstellung verwendet wird Die Webseite kann als Knoten behandelt werden (Beschriftung, Attribut, Text, Kommentar usw.). Verwenden Sie den Knoten im DOM, um darzustellen:
DOM-Elemente abrufen
- So erhalten Sie Elemente
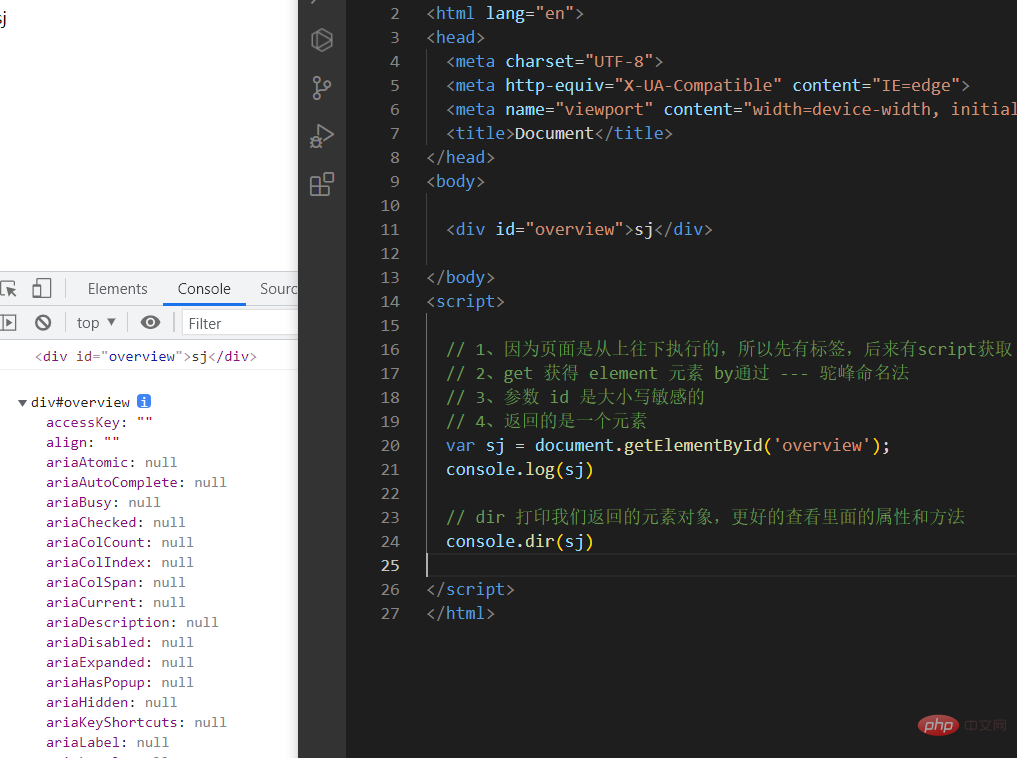
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>
- Gemäß dem Namensattribut Get: Verwenden Sie die Methode getElementsByName(), um eine Sammlung von Objekten mit dem angegebenen Namensattribut zurückzugeben.
document.getElementsByName('name')

- Get basierend auf dem Tag-Namen: Verwenden Sie die Methode getElementsByTagName(), um eine Sammlung zurückzugeben von Objekten mit dem angegebenen Tag-Namen.
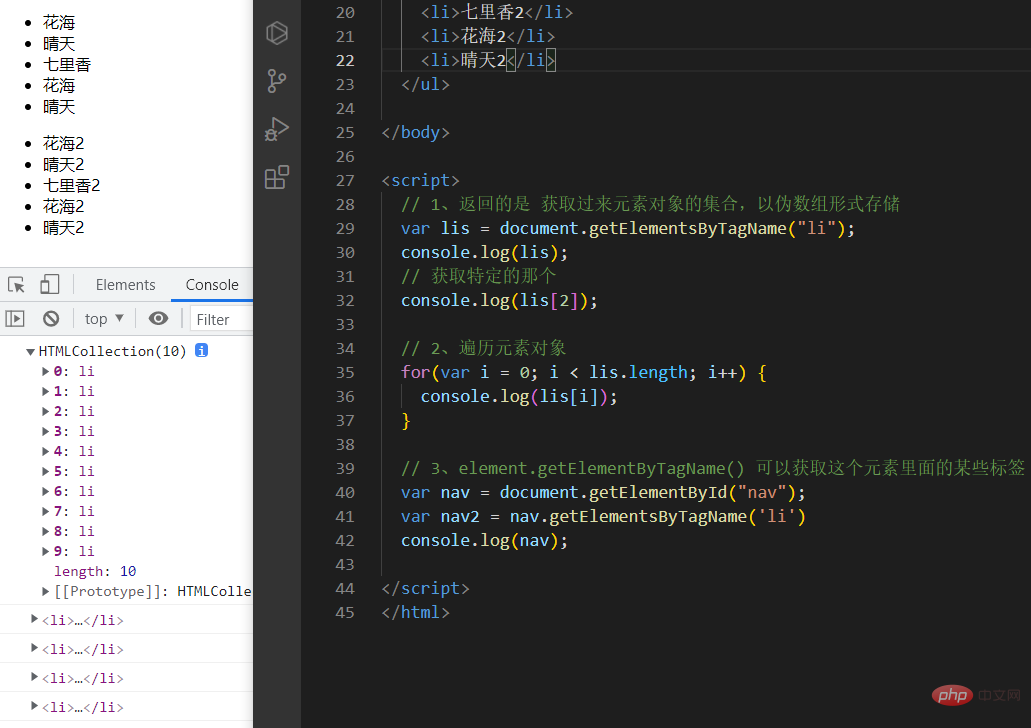
<body> <ul> <li>花海</li> <li>晴天</li> <li>七里香</li> <li>花海</li> <li>晴天</li> </ul> <ul id="nav"> <li>花海2</li> <li>晴天2</li> <li>七里香2</li> <li>花海2</li> <li>晴天2</li> </ul> </body> <script> // 1、返回的是 获取过来元素对象的集合,以伪数组形式存储 var lis = document.getElementsByTagName("li"); console.log(lis); // 获取特定的那个 console.log(lis[2]); // 2、遍历元素对象 for(var i = 0; i < lis.length; i++) { console.log(lis[i]); } // 3、element.getElementByTagName() 可以获取这个元素里面的某些标签 var nav = document.getElementById("nav"); var nav2 = nav.getElementsByTagName('li') console.log(nav); </script>Nach dem Login kopieren
- Hinweis: Da wir eine Sammlung von Objekten erhalten, müssen wir diese durchlaufen, wenn wir die Elemente bedienen möchten. Das erhaltene Elementobjekt ist dynamisch wird durch die neue Methode von HTML5 erhalten

// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);querySelector('selector') gibt das erste entsprechend zurück zu den angegebenen Selektorelementobjekten
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
- querySelectorAll('selector') Gibt eine Sammlung aller Elementobjekte des angegebenen Selektors zurück
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
- Spezielle Elementerfassung (Body, HTML)
- Get body element
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
HTML-Element abrufen
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
- Hinweis: Es ist wichtig, sich daran zu erinnern, dass es mehrere Möglichkeiten gibt, gewöhnliche Elemente abzurufen. Body und HTML werden nicht häufig verwendet, nur zum Verständnis.
- 【Verwandte Empfehlungen:
- ,
- Einfaches Programmiervideo 】
Das obige ist der detaillierte Inhalt vonWas verwendet Javascript, um Dom-Elemente abzurufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





