Es gibt tatsächlich eine bessere Möglichkeit, NPM-Skripte auszuführen

Jedes Front-End-Projekt verfügt über NPM-Skripte. Wir werden NPM-Skripte verwenden, um Kompilierung, Verpackung, Flusen und andere Aufgaben zu organisieren. [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial]
Sie führen möglicherweise häufig NPM-Skripte aus, wissen aber nicht, wie diese Befehlszeilentools implementiert werden.
Was sollten Sie also tun, wenn Sie die Implementierungsprinzipien dieser Tools verstehen möchten?
Das ist das heutige Thema: Debuggen von NPM-Skripten.
In der package.json dieser Befehlszeilentools gibt es ein bin-Feld, um anzugeben, welche Befehle verfügbar sind:

Nachdem npm dieses Paket installiert hat, wird es im Verzeichnis node_modules/.bin abgelegt:

Auf diese Weise können wir verschiedene Tools über den Knoten ./node_modules/.bin/xx ausführen.
Wir können auch npx zum Ausführen verwenden, z. B. npx xx. Seine Funktion besteht darin, den lokalen Befehl unter node_modules/.bin auszuführen. Wenn nicht, wird er von npm heruntergeladen und dann ausgeführt.
Am häufigsten wird es natürlich in npm-Skripte eingefügt:

Auf diese Weise führen Sie einfach npm run xxx direkt aus.
npm-Skripte verwenden im Wesentlichen Node, um diese Skriptcodes auszuführen, sodass sich das Debuggen dieser Skriptcodes nicht vom Debuggen anderer Knotencodes unterscheidet.
Das heißt, Sie können es wie folgt ausführen:
Wählen Sie in der Debugging-Datei von .vscode/launch.json das Startprogramm von node aus:

Verwenden Sie node, um die Datei unter node_modules/.bin und auszuführen Übergeben Sie die Parameter:

Tatsächlich gibt es eine einfachere Möglichkeit, das Debugging-Szenario für npm-Skripte zu kapseln:

Geben Sie einfach den Befehl an, der direkt ausgeführt werden soll :

Zum Beispiel werden wir dieses von create-react-app erstellte Reaktionsprojekt verwenden, um das Debuggen von NPM-Skripten zu versuchen:
Gehen Sie zuerst zu node_modules/.bin und fügen Sie einen Haltepunkt in diese Datei ein:

Klicken Sie dann auf „Debuggen“, um zu starten:

Sie werden feststellen, dass das Startmodul unter „Skripts“ ausgeführt wird:

Gehen wir zum Start und setzen einen Haltepunkt:
Unterbrechen Sie die Codeausführung hier:

Diese Konfiguration ist eine Webpack-Konfiguration:

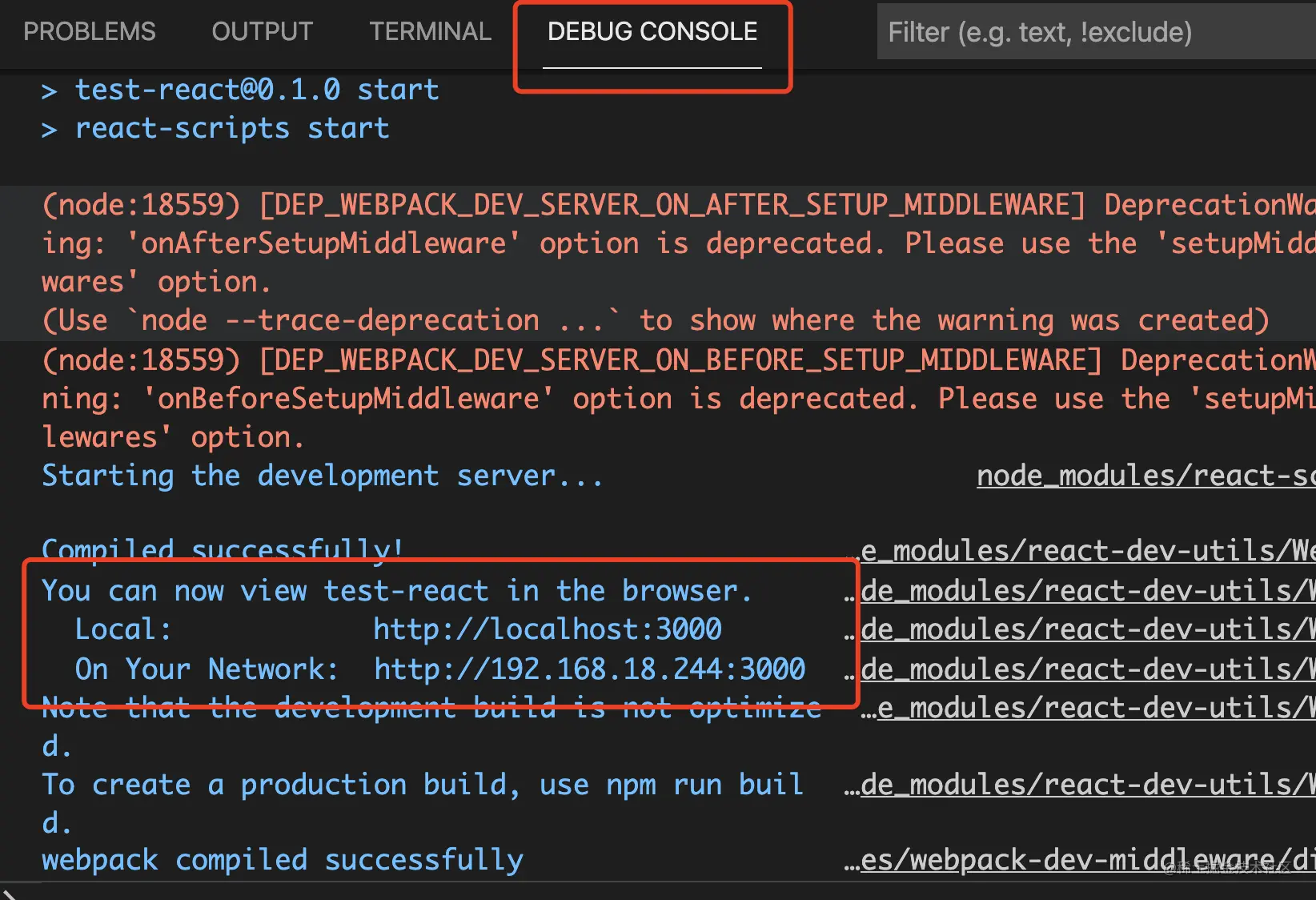
Gehen Sie weiter nach unten und Sie werden feststellen, dass ein Server gestartet ist:

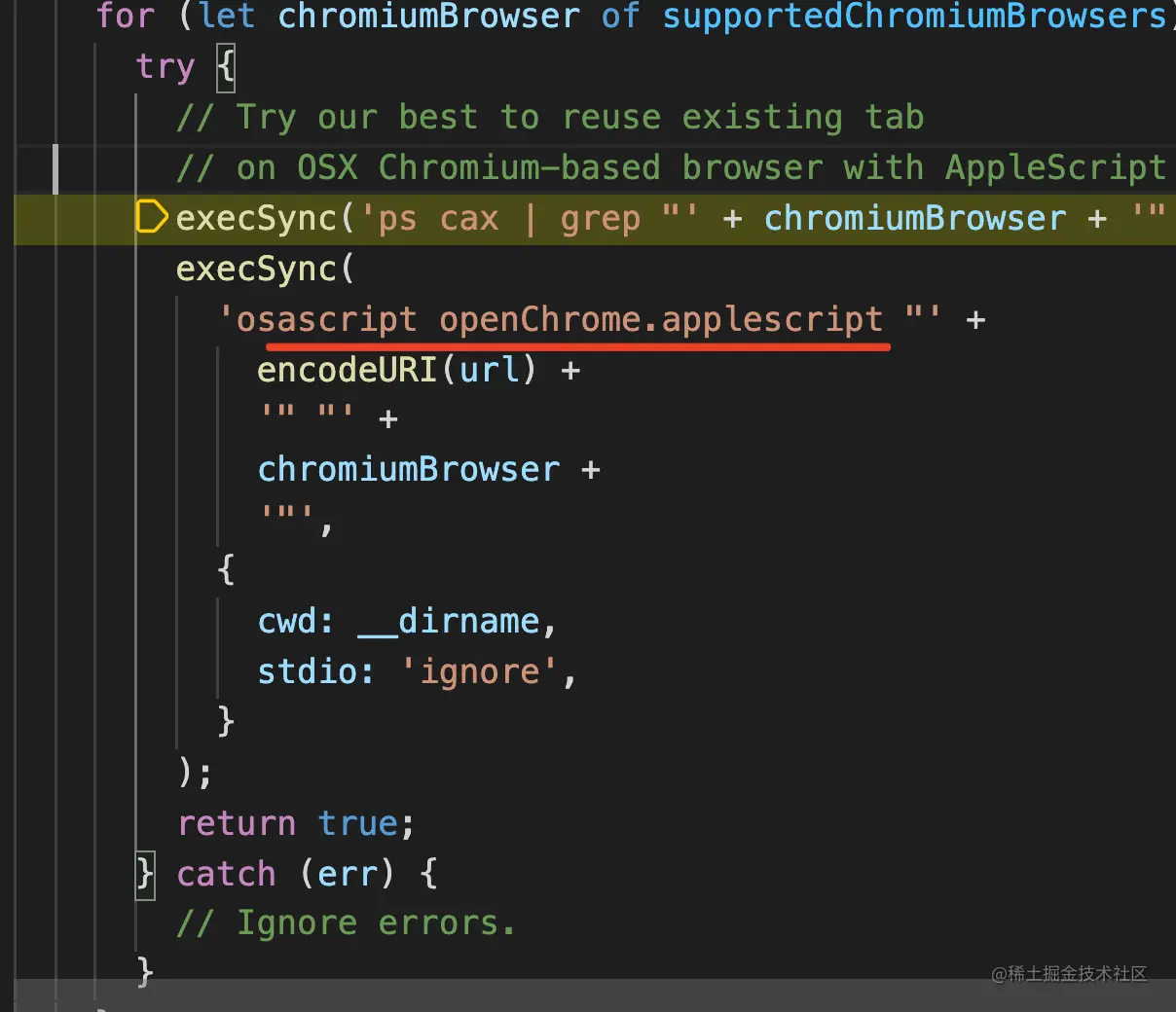
Lassen Sie uns einen Haltepunkt in die Rückruffunktion des Serverstarts setzen, um zu sehen, wie der Browser geöffnet wird: 🔜 im Try-Catch ignoriert:

Sie können es sehen, indem Sie mit der Maus über diese Browser fahren:

Lassen Sie den Haltepunkt los, und Sie werden feststellen, dass der Browser geöffnet ist:
 Auf diese Weise haben wir React-Scripts aussortiert starten Der Prozess?
Auf diese Weise haben wir React-Scripts aussortiert starten Der Prozess?
Um es so zusammenzufassen:
- Führen Sie gemäß dem eingegebenen Startbefehl die Skripte/das Startmodul aus.
- Erstellen Sie gemäß der Konfiguration das Compiler-Objekt von Webpack.
- Erstellen Sie WebpackDevServer.
- Server. Starten Sie nach dem Start den Browser, um die URL zu öffnen Das Öffnen der URL besteht darin, diese der Reihe nach über den Browser von osascripts auszuprobieren.
- Darüber hinaus gibt es keinen Unterschied zwischen der Ausführung eines Skripts im Debugging-Modus und dem Start von npm run direkt über die Befehlszeile.
Aber dies kann auch geändert werden:

Kann auf integriert umgestellt werdenTerminal , dann wird es im Terminal ausgegeben:
Auf diese Weise gibt es keinen Unterschied zur üblichen npm-Laufstartausführung, und Sie können auch einen Haltepunkt für das Debuggen festlegen es lecker?
Schauen wir uns noch einmal ein Beispiel an, beispielsweise ein von vue cli erstelltes Vue-Projekt. Sie können die Webpack-Konfiguration in vue.config.js ändern:
Aber was ist, wenn Sie wissen möchten, wie die Standardkonfiguration ist? console.log?
console.log Es ist keine gute Idee, große Objekte zu drucken. Es sieht so aus:
Einige Schüler sagten, sie sollten JSON.stringify verwenden, was hässlicher ist und eine sehr lange Zeichenfolge hat.
Was wäre, wenn Sie wissen, wie man NPM-Skripte debuggt?
Dann legen Sie einen Haltepunkt fest und führen Sie das Debug aus:
Sie können alle Konfigurationen sehen.
Das von mir angegebene Beispiel gilt nur für Webpack, aber andere NPM-Skripte wie Babel, TSC, Eslint, Vite usw. verwenden alle dieselbe Debugging-Methode.
Zusammenfassung
Jedes Projekt verfügt über NPM-Skripte. Die meisten Leute verwenden sie einfach, ohne sie zu debuggen, sodass sie die Prinzipien dieser Tools nicht kennen, selbst wenn sie sie täglich verwenden.Diese Befehlszeilentools deklarieren ein bin-Feld in package.json und fügen es nach der Installation unter node_modules/.bin ein.
Sie können es mit dem Knoten node_modules/.bin/xx ausführen, Sie können es mit npx xx ausführen. Das am häufigsten verwendete sind npm-Skripte. Führen Sie es mit npm run xx aus. Das Debuggen von NPM-Skripten ist das Debuggen von Knoten, aber der VSCode-Debugger wurde vereinfacht und kann die Debugging-Konfiguration vom Typ NPM direkt erstellen. Nachdem die Konsole als integriertes Terminal konfiguriert wurde, wird das Protokoll an das Terminal ausgegeben, was sich nicht von der direkten Ausführung von npm run xx unterscheidet. Sie können auch einen Haltepunkt festlegen, um die Ausführungslogik anzuzeigen. Zusätzlich zum Ausführen von NPM-Skripten können Sie auch die Implementierungslogik sortieren und an der gewünschten Stelle anhalten. Ist das nicht besser, als es direkt auszuführen? Weitere Informationen zu Knoten finden Sie unter:nodejs-Tutorial
!Das obige ist der detaillierte Inhalt vonEs gibt tatsächlich eine bessere Möglichkeit, NPM-Skripte auszuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets












