Lassen Sie uns über die elegante Verwendung von jsx/tsx in vue3 sprechen
Wie verwende ich jsx/tsx elegant in
vue? Der folgende Artikel stellt Ihnen die elegante Verwendung von jsx/tsx in vue3 vor. Ich hoffe, er wird Ihnen hilfreich sein!

Ich glaube, dass react-Partner mit jsx/tsx vertraut sind. Jetzt können Sie auch jsx in <code>vue3 verwenden. tsx-Syntax-Pull. [Verwandte Empfehlungen: vuejs Video-Tutorialreact 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法拉。【相关推荐:vuejs视频教程】
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})配置完就可以在项目中使用jsx/tsx啦
1、插值
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>2、class与style 绑定
class类名绑定有两种方式,使用模板字符串或者使用数组。
- 使用模板字符串两个类名之间使用空格隔开
// 模板字符串 <div>header</div> //数组 <div>header</div>
style绑定需要使用 双大括号
const color = 'red' const element = <sapn>style</sapn>
3、条件渲染
- jsx/tsx中只保留了
v-show指令,没有v-if指令 - 使用
if/else和三目表达式都可以实现
setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}<h2 id="strong-列表渲染-strong"><strong>4、列表渲染</strong></h2>
<p>同样,jsx/tsx 中也没有 <code>v-for</code>指令,需要渲染列表我们只需要使用Js 的数组方法 <code>map</code> 就可以了</p>
<pre class="brush:php;toolbar:false">setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}5、事件处理
绑定事件使用的也是 单大括号
{},不过事件绑定不是以@为前缀了,而是改成了on,例如:click 事件是onClick如果需要使用事件修饰符,就需要借助
withModifiers方法啦,withModifiers方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div> clickBox('box1')}>
<span>我是box1</span>
<div> clickBox('box2')}>
<span>我是box2</span>
<div> clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}6、v-model
jsx/tsx是支持v-model语法的
// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
7、slot插槽
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
})使用插槽
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div>
<vslot> {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</vslot>
</div>
)
}
})8、使用 tsx 实现递归组件-菜单
主要功能就是根据路由信息自动取生成菜单
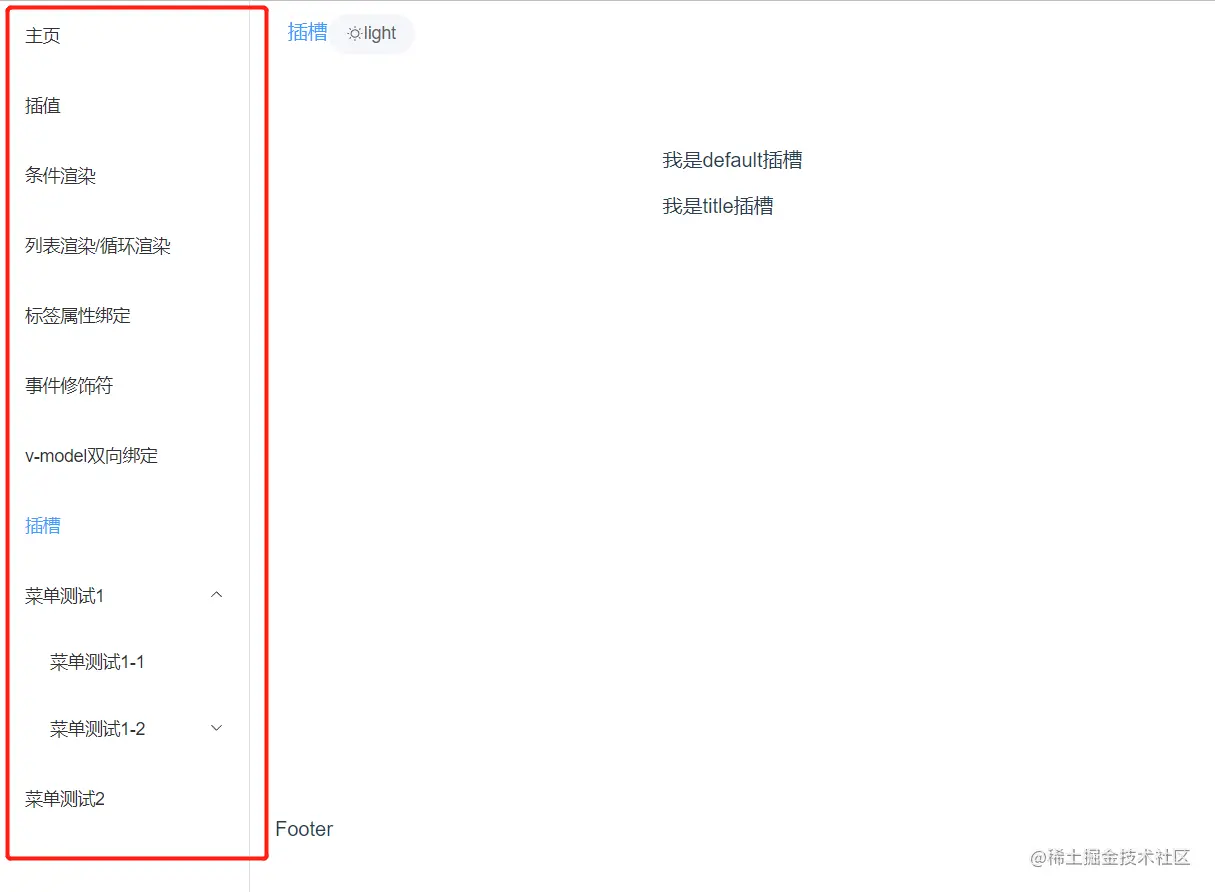
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem]
Installieren Sie das Plug-in (@vitejs/plugin-vue-jsx)vite stellt offiziell offizielle Plug-ins zur Unterstützung der Verwendung von jsx/ in <code>vue3 bereit tsx, einfach direkt installieren. // index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
<el-scrollbar>
<el-menu>
{
isShowRoutes.value.map((route) => {
return <menuitem></menuitem>
})
}
</el-menu>
</el-scrollbar>
)
}
})vite.config.ts ein.
// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType<routerecordraw>,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return <div>
<span>{item.meta.title}</span>
</div>
}
}
return <el-sub-menu>
{item.children.map((child: RouteRecordRaw) => {
return <menuitem></menuitem>
})}
</el-sub-menu>
} else {
return <el-menu-item> jumpRoute(item.path)}>{item.meta.title}</el-menu-item>
}
}
}
})
export default MenuItem</routerecordraw>jsx/tsx im Projekt verwenden. 🎜1. Interpolation🎜Die Interpolation von jsx/tsx ist die gleiche wie die Interpolation in der Vue-Vorlagensyntax und unterstützt gültige Javascript-Ausdrücke, wie zum Beispiel: a + b, a ||. 5...🎜🎜Es ist nur so, dass die doppelten Klammern {{}} in jsx in einfache Klammern geändert wurden /tsx {}🎜rrreee2. Klassen- und Stilbindung
🎜Es gibt zwei Arten von Klassennamen Bindungsmethode, verwenden Sie eine Vorlagenzeichenfolge oder ein Array. 🎜- Verwenden Sie Vorlagenzeichenfolgen, um zwei Klassennamen durch Leerzeichen zu trennen
rrreee🎜Die Stilbindung erfordert die Verwendung doppelter geschweifter Klammern🎜rrreee 3. Bedingtes Rendering
- Nur die
v-show-Direktive wird in jsx/tsx beibehalten, aber es gibt kein v- if Anweisungen
- Dies kann mit
if/else und ternären Ausdrücken erreicht werden
rrreee4. Listen-Rendering
🎜Ebenso gibt es in jsx/tsx keine v-for-Anweisung. Um die Liste zu rendern, müssen wir nur die verwenden Array-Methode von Jsmap ist genug🎜rrreee5 Ereignisverarbeitung
- 🎜 Bindungsereignisse verwenden Es gibt auch einzelne geschweifte Klammern
{}, aber der Ereignisbindung wird nicht @ vorangestellt, sondern in on geändert, zum Beispiel: click Das Ereignis ist onClick🎜
- 🎜Wenn Sie Ereignismodifikatoren verwenden müssen, müssen Sie die Methode
withModifiers verwenden, die von withModifiers Methode Zwei Parameter, der erste Parameter ist das gebundene Ereignis und der zweite Parameter ist das zu verwendende Ereignis Modifier🎜
rrreee6. V-Modell
🎜jsx/tsx unterstützt die V-Modell-Syntax🎜rrreee7. Slot-Slot
🎜Slot definieren🎜🎜Es gibt kein slot-Tag in jsx/tsx Verwenden Sie { Oder verwenden Sie die Funktion renderSlot🎜🎜Die Setup-Funktion empfängt standardmäßig zwei Parameter: 1. Requisiten 2. CTX-Kontext, der Slots, Attribute, Emit usw. enthält. 🎜rrreee 🎜Slots verwenden🎜🎜Sie können Slots über v-slots verwenden 🎜rrreee8 Verwenden Sie tsx zur Implementierung rekursives Komponentenmenü
🎜Die Hauptfunktion besteht darin, automatisch ein Menü basierend auf Routing-Informationen zu generieren🎜🎜Der Effekt ist wie folgt🎜🎜 🎜🎜Der Code lautet wie folgt. Wenn Sie Berechtigungen steuern müssen, fügen Sie die entsprechenden Parameter hinzu das
🎜🎜Der Code lautet wie folgt. Wenn Sie Berechtigungen steuern müssen, fügen Sie die entsprechenden Parameter hinzu das meta der Routing-Informationen und dann Selbstkontrolle in menuItem🎜rrreeerrreee🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜) 🎜
v-show-Direktive wird in jsx/tsx beibehalten, aber es gibt kein v- if Anweisungenif/else und ternären Ausdrücken erreicht werden{}, aber der Ereignisbindung wird nicht @ vorangestellt, sondern in on geändert, zum Beispiel: click Das Ereignis ist onClick🎜withModifiers verwenden, die von withModifiers Methode Zwei Parameter, der erste Parameter ist das gebundene Ereignis und der zweite Parameter ist das zu verwendende Ereignis Modifier🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns über die elegante Verwendung von jsx/tsx in vue3 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
NetflixuSesacustomframeworkcalted "Gibbon" Builtonreact, NotreactorVuedirect.1) TeamExperience: Wählen Sie beobädtes Vertrauen
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 So implementieren Sie den Komponentensprung für VUE
Apr 08, 2025 am 09:21 AM
So implementieren Sie den Komponentensprung für VUE
Apr 08, 2025 am 09:21 AM
Es gibt die folgenden Methoden, um den Komponentensprung in Vue zu implementieren: Verwenden Sie Router-Link und & lt; Router-View & gt; Komponenten zur Durchführung von Hyperlinksprung und geben das zu Attribut als Zielpfad an. Verwenden Sie die & lt; Router-View & gt; Komponente direkt zur Anzeige der aktuell verdrehten gerenderten Komponenten. Verwenden Sie die Methoden Router.push () und Router.Replace () für die programmatische Navigation. Ersteres rettet die Geschichte und letzteres ersetzt die aktuelle Route, ohne Aufzeichnungen zu verlassen.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.
 Reagieren, Vue und die Zukunft von Netflix 'Frontend
Apr 12, 2025 am 12:12 AM
Reagieren, Vue und die Zukunft von Netflix 'Frontend
Apr 12, 2025 am 12:12 AM
Netflix verwendet React hauptsächlich als Front-End-Framework, das durch VUE für bestimmte Funktionen ergänzt wird. 1) Die Komponentierung von React und das virtuelle DOM verbessern die Leistung und Entwicklungseffizienz von Netflix -Anwendungen. 2) VUE wird in den internen Tools und kleinen Projekten von Netflix verwendet, und seine Flexibilität und Benutzerfreundlichkeit sind entscheidend.




