
Dieser Artikel vermittelt Ihnen relevantes Wissen über das WeChat Mini-Programm. Es stellt hauptsächlich eine Zusammenfassung der Probleme des Textbereichs und der Eingabe im Miniprogramm dar. Wenn diese beiden Komponenten jedoch allein verwendet werden Wenn die Probleme gemeinsam auftauchen, schauen wir sie uns gemeinsam an. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Lernempfehlung: Mini-Programm-Lern-Tutorial】
Im WeChat-Miniprogramm gibt es zwei native Komponenten, Textbereich und Eingabe. Wenn diese beiden Komponenten alleine verwendet werden, gibt es kein Problem, aber wenn die Zwei davon traten gleichzeitig auf, und es handelte sich um sehr metaphysische Probleme. Bei der Entwicklung einer einfachen Formularausfüllseite dauerte es mehrere Tage Rechts!
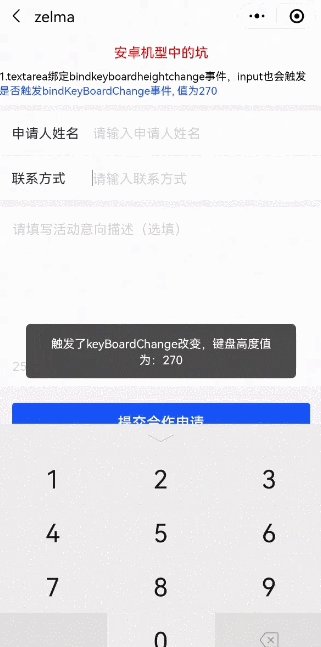
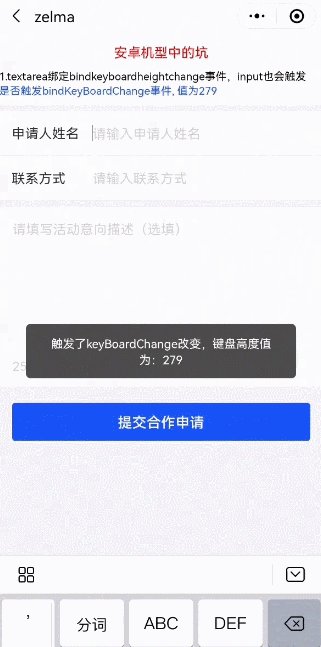
Rendering:

Denken
Nachdem ich diese metaphysischen Probleme auf besondere Weise gelöst habe, habe ich viel nachgedacht
Warum gibt es diese metaphysischen Probleme, wenn Textbereich und Eingabe zusammen verwendet werden?
Ich schreibe es natürlich ganz normal. Warum funktioniert es auf iOS-Telefonen, aber nicht auf Android-Telefonen?
Warum ist es manchmal möglich, manchmal aber nicht?
...und so weiter
Um bei diesen Themen in Zukunft keine Umwege mehr zu machen, habe ich beschlossen, die Liebe und den Tod zwischen Textbereich und Eingabe zu erforschen
Testen Sie die Maschine
Die Maschinen Bei dieser Erkundung werden
Android-Geräte: Honor 20, Xiaomi 10s;
ios-Geräte: iPhone 13
Hier kommt die metaphysische Frage!
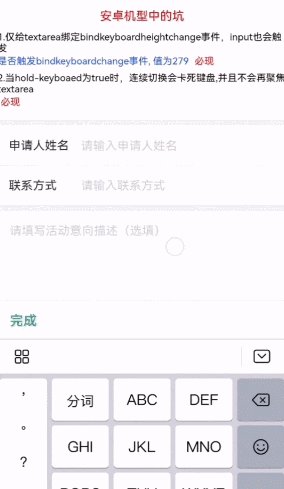
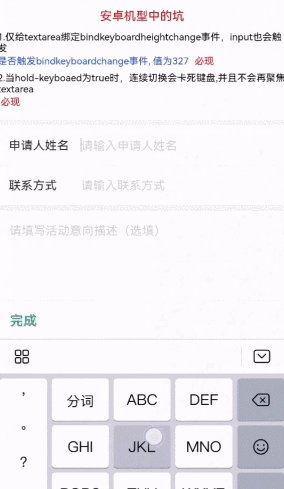
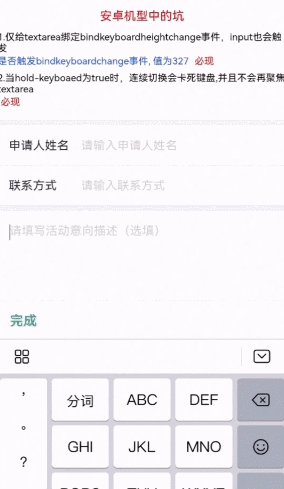
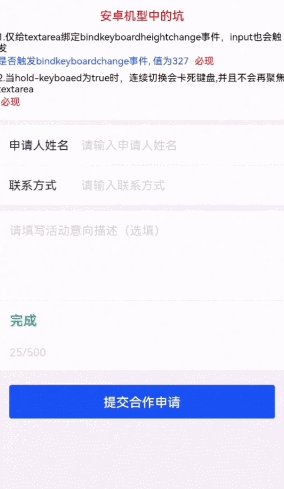
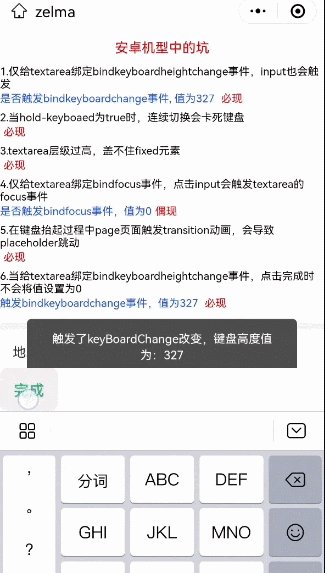
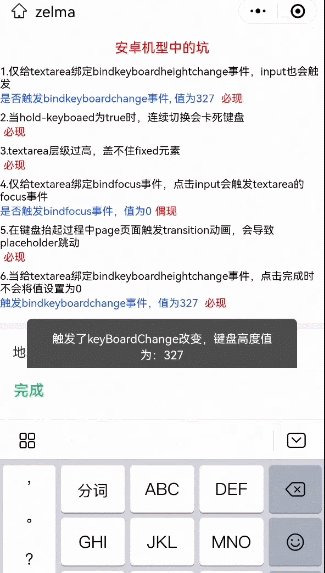
Problem: Die Eingabe löst auch das bindkeyboardheightchange-Ereignis des Textbereichs aus, und die vom Trigger übertragenen Parameter sind alle Parameter im Textbereich
Modell: Android muss erscheinen true , und wenn in der Eingabe ein Typ vorhanden ist, der kein Text ist, wird durch kontinuierliches Umschalten die Vervollständigung über der Tastatur blockiert und der Textbereich wird nicht mehr fokussiert. Modell: Android muss angezeigt werden : 1. Zeigen Sie die Vervollständigungsschaltfläche nicht über dem Textbereich an, wenn die Tastatur über die Show-Confirm-Bar angehoben wird. 2. Stellen Sie den Eingabetyp „Hold-Keyboaed“ nicht auf „True“ ein Problem
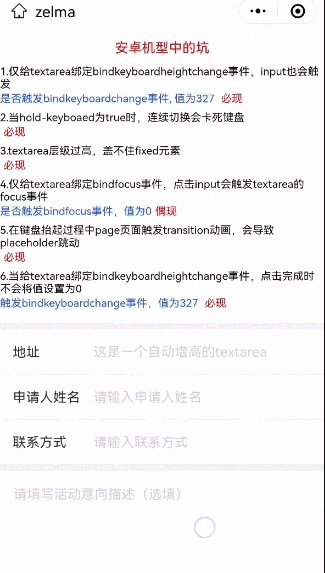
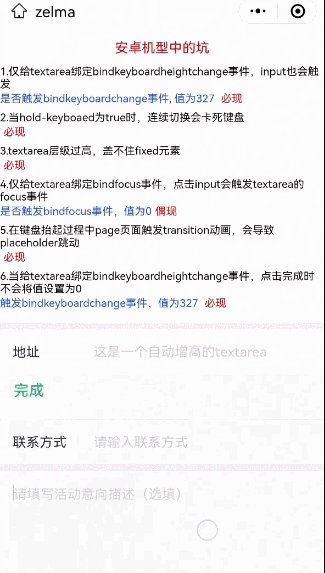
Problem: Wenn ein festes Element vorhanden ist, dringt die Textarea-Komponente in das feste Element ein, egal wie viele Z-Index-Werte festgelegt sind.
 Modell: Android Gelegentlich
Modell: Android Gelegentlich
Mysteriöser Punkt: Manchmal wird es nicht angezeigt , aber wenn ich den Code für die Vorschau neu kompiliere, tritt das Problem mit der Durchdringung des Textbereichs auf, und es wird auch danach weiterhin auftreten. Wenn ich jedoch das Miniprogramm auf dem Telefon lösche, besteht die Möglichkeit, dass das Problem nicht auftritt treten auf, wenn ich den Code neu kompiliere und scanne
4. Binden Sie das Bindfocus-Ereignis
Problem: Textbereich bindet das Ereignis „bindkeyboardheightchange“ und verwendet seine eigene Vervollständigung. Das Ereignis „bindkeyboardheightchange“ wird beim Klicken zum Vervollständigen nicht ausgelöst
Modell: Android gelegentlich
Beispiel-GIF:

Modell: Android Gelegentlich
Lösung: Keine Lösung gefunden
9. Genauigkeitsproblem beim Abrufen von DatenModelle: iOS und Android werden gelegentlich angezeigt
Lösung: Die js-Sprache selbst weist Genauigkeitsprobleme auf. Nach dem Abrufen der Daten über selectComponent ist es daher am besten, nur zwei Dezimalstellen für die Verarbeitung beizubehalten
[Verwandte Lernempfehlungen:
Miniprogramm LerntutorialDas obige ist der detaillierte Inhalt vonZusammenfassung der Probleme mit Textbereich und Eingabe in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!