 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die Prinzipien und Lösungen hinter häufigen Missverständnissen über den Zahlentyp in JavaScript
Die Prinzipien und Lösungen hinter häufigen Missverständnissen über den Zahlentyp in JavaScript
Die Prinzipien und Lösungen hinter häufigen Missverständnissen über den Zahlentyp in JavaScript
Dieser Artikel vermittelt Ihnen relevantes Wissen über den Zahlentyp, einschließlich der Prinzipien hinter häufigen Missverständnissen des Zahlentyps und der Lösungen. Ich hoffe, er ist für alle hilfreich.
 [Verwandte Empfehlungen:
[Verwandte Empfehlungen:
, Web-Frontend]In JavaScript gibt es nur einen Werttyp, nämlich den Zahlentyp, der intern als Gleitkommazahl mit doppelter Genauigkeit dargestellt wird Der Punkttyp ist in anderen Sprachen der Doppeltyp, daher gibt es in JavaScript tatsächlich keinen Ganzzahltyp. Die Werte werden als Gleitkommazahlen verarbeitet und folgen dem internationalen Standard IEEE 754. Daher werden 3 und 3.0 in JavaScript als derselbe Wert behandelt:
3.0 === 3 // true
Für ganzzahlige Fälle liegt der Bereich der ganzen Zahlen, die genau berechnet werden können, zwischen −253-2^{53}−253 ~ 2532^{53}253, Ohne die beiden Endpunkte können Ganzzahlen sicher verwendet werden, solange sie innerhalb dieses Bereichs liegen. Zusätzlich zur Dezimalzahl können Ganzzahlen auch durch Oktal- oder Hexadezimalliterale dargestellt werden. Die erste Ziffer des Oktalliterals muss eine Folge von Oktalziffern sein (0 ~ 7), wenn der Wert im Literal außerhalb des Bereichs liegt , dann werden die führenden Nullen ignoriert und die folgenden Werte werden als Dezimalzahlen analysiert. Es ist zu beachten, dass diese Darstellung von Oktal im strikten Modus einen Fehler meldet. Außerdem wird klargestellt, dass das Präfix 0o für Oktal verwendet werden sollte Darstellung. Beispiel:
(function(){
console.log(0o11 === 011)
})()
// true
// 严格模式
(function(){
'use strict';
console.log(0o11 === 011)
})()
// Uncaught GyntaxErrorDie ersten beiden Ziffern eines hexadezimalen Literalwerts müssen 0x sein, gefolgt von einer beliebigen hexadezimalen Ziffer (0 ~ 9 und A ~ F), wobei A ~ F Groß- oder Kleinbuchstaben sein kann. ES6 hat die binäre Schreibmethode um das Präfix 0b (oder 0B) erweitert.
Zuvor haben wir eine kurze Einführung in den Number-Typ in der JavaScript-Laufzeit gegeben und dann offiziell damit begonnen, diese häufigen Probleme vorzustellen, aber zuerst müssen wir die Datenspeichermethode des Number-Typs verstehen:
1 Speichermethode
Number in JavaScript Der Typ verwendet Gleitkommazahlen mit doppelter Genauigkeit. In anderen Sprachen werden Gleitkommazahlen mit doppelter Genauigkeit für die Speicherung verwendet gemäß dem internationalen Standard IEEE 754. Gespeicherte Prozeduren
- wandelt die Gleitkommazahl in die entsprechende Binärzahl um und verwendet wissenschaftliche Notation, um sie darzustellen.
- drückt die umgewandelte Zahl in einen Wert aus über den IEEE 754-Standard tatsächlich im Computer gespeichert werden.
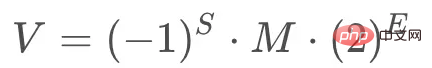
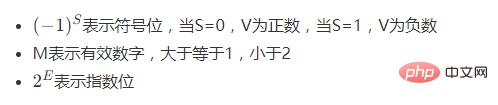
- Gemäß dem IEEE 754-Standard kann jede binäre Gleitkommazahl V wie folgt ausgedrückt werden:

 Zum Beispiel wird 5,0 im Dezimalformat als 101,0 im Binärformat geschrieben, was 1,01*221,01 entspricht * 2^21,01* 22, wobei S=0, M=1,01, E=2.
Zum Beispiel wird 5,0 im Dezimalformat als 101,0 im Binärformat geschrieben, was 1,01*221,01 entspricht * 2^21,01* 22, wobei S=0, M=1,01, E=2.
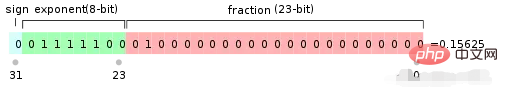
IEEE 754 schreibt vor, dass für 32-Bit-Gleitkommazahlen das höchste 1 Bit das Vorzeichenbit S ist, die nächsten 8 Bits der Exponent E und die restlichen 23 Bits die signifikanten Ziffern M sind, wie in der folgenden Abbildung dargestellt :
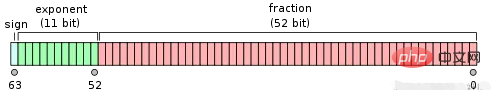
 Für 64-Bit Das höchste 1 Bit der Gleitkommazahl ist das Vorzeichenbit S, die nächsten 11 Bits sind der Exponent E und die restlichen 52 Bits sind die signifikante Ziffer M, wie in der Abbildung gezeigt unten:
Für 64-Bit Das höchste 1 Bit der Gleitkommazahl ist das Vorzeichenbit S, die nächsten 11 Bits sind der Exponent E und die restlichen 52 Bits sind die signifikante Ziffer M, wie in der Abbildung gezeigt unten:
 Hinweis: IEEE754 Für die signifikante Ziffer M und den Exponenten E gibt es auch einige Sonderregelungen.
Hinweis: IEEE754 Für die signifikante Ziffer M und den Exponenten E gibt es auch einige Sonderregelungen.
Wie bereits erwähnt, ist 1 <= M < das heißt, M kann immer in der Form 1.xxxxxxx geschrieben werden, wobei xxxxxxx den effizienten Teil darstellt. IEEE 754 legt fest, dass beim Speichern von M im Computer die erste Ziffer dieser Zahl standardmäßig immer 1 ist, sodass sie verworfen werden kann und nur der folgende Teil xxxxxxx gespeichert wird. Beim Speichern von 1,01 wird beispielsweise nur 01 gespeichert, und beim Lesen wird die erste 1 hinzugefügt. Der Zweck besteht darin, eine signifikante Ziffer als Beispiel zu speichern, die signifikante Ziffer M Es sind nur noch 23 Ziffern übrig. Nach dem Abrunden der ersten 1 entspricht das der Einsparung von 24 signifikanten Ziffern.
Was den Index E betrifft, ist die Situation komplizierter. Erstens ist E ein vorzeichenloser Exponent, was bedeutet, dass, wenn E 8 Bits beträgt, sein Wertebereich 0 bis 255 beträgt, und wenn E 11 Bits beträgt, sein Wertebereich 0 bis 2047 beträgt. Da wir jedoch wissen, dass E in der wissenschaftlichen Schreibweise negative Werte haben kann, schreibt IEEE 754 vor, dass der reale Wert von E von einer Zwischenzahl abgezogen werden muss. Für ein 8-stelliges E ist diese Zwischenzahl 127 und für ein 11-stelliges E, die mittlere Zahl ist 1023.
Zum Beispiel ist das E von 2102^{10}210 10. Wenn es also als 32-Bit-Gleitkommazahl gespeichert wird, muss es als 10+127=137 gespeichert werden, also 10001001.
Dann kann der Index E in drei Situationen unterteilt werden:
E不全为0或不全为1:这时,浮点数就采用上面的规则表示,即指数E的计算值减去127(或1023),得到真实值,再将有效数字M前加上第一位的1。
E全为0:这时,浮点数的指数E等于1 ~ 127(或1 ~ 1023),有效数字M不再加上第一位的1,而是还原成0.xxxxxxx的小数,这样做是为了表示±0,以及接近0的很小的数字。
E全为1:这时,如果有效数字M全为0,表示±无穷大(正负取决于符号位S);如果有效数字M不全为0,表示这个数不是一个数(NaN)。
示例:浮点数 9.0 如何用二进制表示?还原成十进制又是多少?
首先,浮点数 9.0 等于二进制的 1001.0,即 1.001∗231.001 *2^31.001∗23
那么,第一位的符号位 S=0,有效数字 M 等于 001 后面再加 20 个 0,凑满 23 位,指数 E 等于 3+127=130,即 10000010。
所以,写成二进制形式,应该是 S+E+M,即0 10000010 001 0000 0000 0000 0000 0000。这个 32 位的二进制数,还原成十进制,正是 1091567616。
注:虽然在 JavaScript 中无论是小数还是整数都是按照64位的浮点数形式存储,但是进行整数运算会自动转换为32位的有符号整数,例如位运算,有符号整数使用31位表示整数的数值,用第32位表示整数的符号,数值范围是−231-2^{31}−231 ~ 2312^{31}231。
二、浮点数运算的精度丢失
问题缘由
众所周知在 JavaScript 中 0.1+0.2 不等于 0.3,实际上所有浮点数值存储遵循 IEEE 754 标准的编程语言中都会存在这个问题,这是因为计算机中小数的存储先是转换成二进制进行存储的,而 0.1、0.2 转换成二进制分别为:
(0.1)10 => (00011001100110011001(1001)...)2 (0.2)10 => (00110011001100110011(0011)...)2
可以发现,0.1 和 0.2 转成二进制之后都是一个无限循环的数,前面提到尾数位只能存储最多 53 位有效数字,这时候就必须来进行四舍五入了,而这个取舍的规则就是在 IEEE 754 中定义的,0.1 最终能被存储的有效数字是
0001(1001)(1001)(1001)(1001)(1001)(1001)(1001)(1001)(1001)(1001)(1001)(1001)101 + (0011)(0011)(0011)(0011)(0011)(0011)(0011)(0011)(0011)(0011)(0011)(0011)(0011)01 = 0100(1100)(1100)(1100)(1100)(1100)(1100)(1100)(1100)(1100)(1100)(1100)(1100)111
最终的这个二进制数转换成十进制的就是 0.30000000000000004 ,这儿需要注意,53 位的存储位指的是能存 53 位有效数字,因此前置的 0 不算,要往后再取到 53 位有效数字为止。
因此,精度丢失的问题实际上用一句话概括就是计算机中用二进制存储小数,而大部分小数转成二进制后都是无限循环的值,因此存在取舍问题,也就是精度丢失。
解决办法
ES6 在 Number 对象上新增了一个极小常量:Number.EPSILON,值为 2.220446049250313e-16,引入这么一个常量就是为了为浮点数计算设置一个误差范围,如果这个误差小于 Number.EPSILON 我们就认为得到了准确结果。
三、大整数的运算精度丢失及溢出
问题缘由
在介绍问题的具体缘由之前我想先给大家介绍一下所谓最大安全整数范围以及最大数字绝对值的范围是如何得到的?
JavaScript 能够表示的数字的绝对值范围是 5e-324 ~ 1.7976931348623157e+308,这两个取值可以通过 Number.MIN_VALUE 和 Number.MAX_VALUE 这两个字段来表示,如果某次计算的结果得到了一个超出 JavaScript 数值范围的,那么这个数值会自动被转换为特殊的 Infinity 值,具体来说,如果这个数是负数,则会被转换成 -Infinity(负无穷),如果这个数值是正数,则会被转换成 Infinity(正无穷)。
示例:
console.log(Number.MAX_VALUE) // 1.7976931348623157e+308 console.log(Number.MIN_VALUE) // 5e-324 console.log(Number.MAX_VALUE + Number.MAX_VALUE) // Infinity
那么这个取值范围是如何得到的呢?
前面说到 JavaScript 中数值的保存采用的是双精度浮点型,遵循 IEEE 754 标准,在 ECMAScript 规范中规定指数 E 的范围在 -1074 ~ 971,双精度浮点型中有效数字 M 的存储位为52,但是有效数字 M 由于可以省略第一位1,节省一个存储位,因此有效数字M可以存储的范围为 1 ~ 2532^{53}253,因此 JavaScript 中 Number 能表示的最大数字绝对值范围是 2−10742^{-1074}2−1074 ~ 253+9712^{53+971}253+971。
注:通过 Number.isFinite()(ES6引入)和 isFinite() 方法可以判断一个数值是不是有穷的,即如果参数位于最小与最大数值之间时会返回 true。
让我们回归主题,为什么会出现大整数的运算精度丢失及溢出呢?
JavaScript 中最大安全整数的范围是 −253-2^{53}−253 ~ 2532^{53}253,不包括两个端点,即 -9007199254740991 ~ 9007199254740991,可以通过 Number.MIN_SAFE_INTEGER 和 Number.MAX_SAFE_INTEGER 字段查询,超出这个范围的整数计算都是不准确的,例如:
console.log(Number.MAX_SAFE_INTEGER) // 9007199254740991 console.log(Number.MIN_SAFE_INTEGER) // -9007199254740991 console.log(9007199254740991 + 2) // 9007199254740992
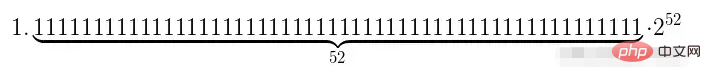
最大安全整数9007199254740991对应的二进制数如图:

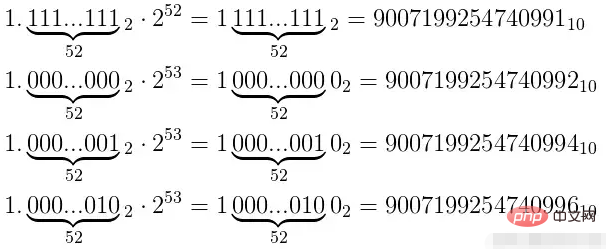
53位有效数字都存储满了之后,想要表示更大的数字,就只能往指数数加一位,这时候尾数因为没有多余的存储空间,因此只能补0。

如图所示,在指数位为53的情况下,最后一位尾数位为0的数字可以被精确表示,而最后一位尾数位为1的数字都不能被精确表示。也就是可以被精确表示和不能被精确表示的比例是1:1。
同理,当指数为54的时候,只有最后两位尾数为00的可以被精确表示,也就是可以被精确表示和不能被精确表示的比例是1:3,当有效位数达到 x(x>53) 的时候,可以被精确表示和不能被精确表示的比例将是1 : 2^(x-53)^ - 1。
可以预见的是,在指数越来越高的时候,这个指数会成指数增长,因此在 Number.MAX_SAFE_INTEGER ~ Number.MAX_VALUE 之间可以被精确表示的整数可以说是凤毛麟角。
之所以会有最大安全整数这个概念,本质上还是因为数字类型在计算机中的存储结构。在尾数位不够补零之后,只要是多余的尾数为1所对应的整数都不能被精确表示。
可以发现,不管是浮点数计算的计算结果错误和大整数的计算结果错误,最终都可以归结到JS的精度只有53位(尾数只能存储53位的有效数字)。
解决办法
那么我们在日常工作中碰到这两个问题该如何解决呢?
大而全的解决方案就是使用 mathjs,看一下 mathjs 的输出:
math.config({
number: 'BigNumber',
precision: 64
});
console.log(math.format(math.eval('0.1 + 0.2'))); // '0.3'
console.log(math.format(math.eval('0.23 * 0.34 * 0.92'))); // '0.071944'
console.log(math.format(math.eval('9007199254740991 + 2')));
// '9.007199254740993e+15'【相关推荐:JavaScript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonDie Prinzipien und Lösungen hinter häufigen Missverständnissen über den Zahlentyp in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





