
Dieser Artikel bietet Ihnen relevante Inhalte zu WeChat-Miniprogrammen, die hauptsächlich die Probleme im Zusammenhang mit der automatisierten Bereitstellung von WeChat-Miniprogrammen vorstellen. Der tägliche Entwicklungsprozess von WeChat-Miniprogrammen ist relativ umständlich, und der automatisierte Bereitstellungsprozess kann diesen reduzieren. Werfen wir einen Blick auf den folgenden Prozess. Ich hoffe, er ist für alle hilfreich.

[Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial]
Lassen Sie uns zunächst den täglichen Prozess der Entwicklung von WeChat-Miniprogrammen klären: Nachdem der Code entwickelt wurde, müssen wir ihn zuerst an das Code-Repository senden und dann Verwenden Sie die WeChat-Entwicklertools. Führen Sie den Code aus, laden Sie ihn dann über die Entwicklertools in das Backend des WeChat-Miniprogramms hoch und senden Sie ihn schließlich zur Überprüfung im Backend.
Es ist nicht schwer zu erkennen, dass der Prozess immer noch relativ umständlich ist. Der automatisierte Bereitstellungsprozess kann uns dabei helfen, diesen Prozess zu verkürzen und den Programmierern die Hände frei zu machen.
Der automatisierte Bereitstellungsprozess des WeChat-Applets muss auf miniprogram-ci, diesem Plug-in, basieren.
miniprogram-ci ist ein Kompilierungsmodul für Miniprogramm-/Minispielprojektcodes, die aus WeChat-Entwicklertools extrahiert wurden.
Entwickler können miniprogram-ci unabhängig verwenden, um den Miniprogrammcode hochzuladen, in der Vorschau anzuzeigen und andere Vorgänge durchzuführen, ohne die Miniprogramm-Entwicklertools öffnen zu müssen.
Da die Ausführung des Skripts von diesem Plug-in abhängt, können wir dieses Plug-in auf dem Server installieren, auf dem das Skript ausgeführt werden soll, oder in einem lokalen Projekt.
npm install miniprogram-ci --save
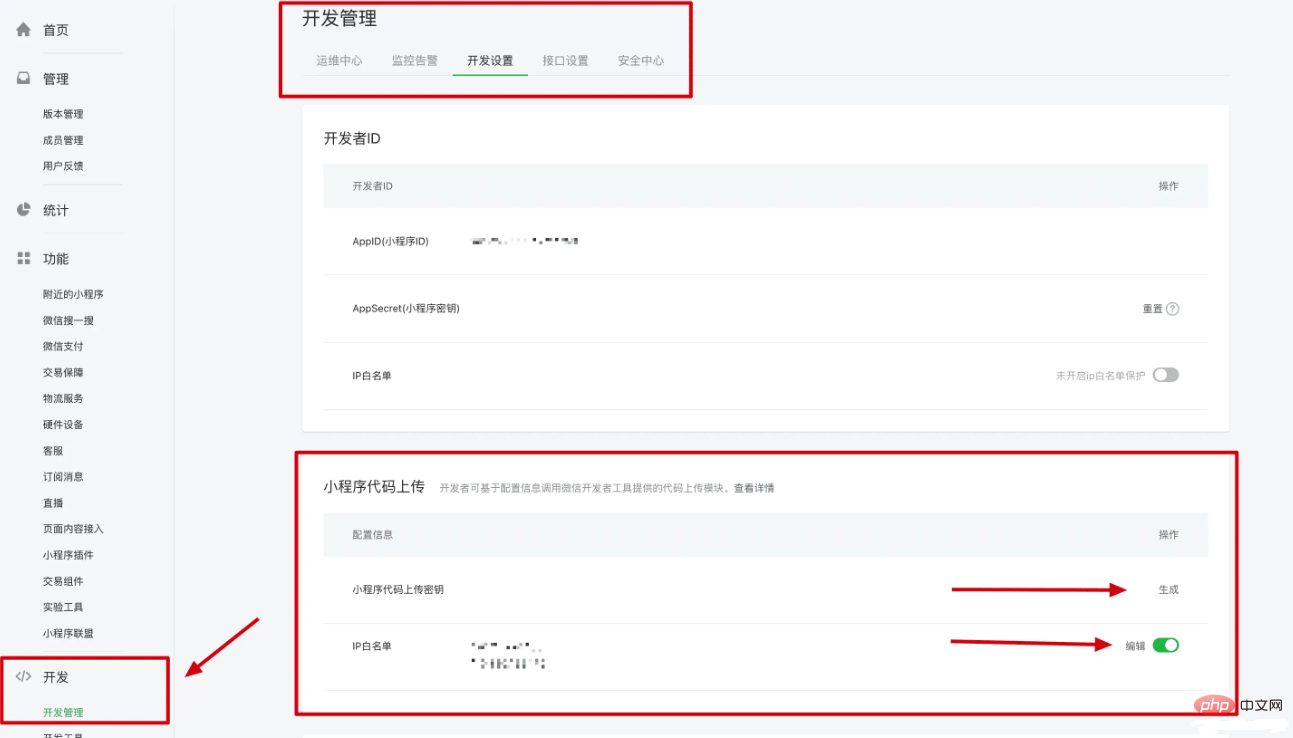
Melden Sie sich bei der öffentlichen Plattform an, öffnen Sie die Entwicklungseinstellungen, suchen Sie das Konfigurationselement zum Hochladen des Miniprogrammcodes, generieren Sie den Schlüssel zum Hochladen des Miniprogrammcodes und fügen Sie den Schlüssel zur IP-Whitelist hinzu Die Datei kann auf dem Server gespeichert werden, auf dem Sie das Skript ausführen möchten, oder im Projekt gespeichert werden, sofern das Skript darauf zugreifen kann.

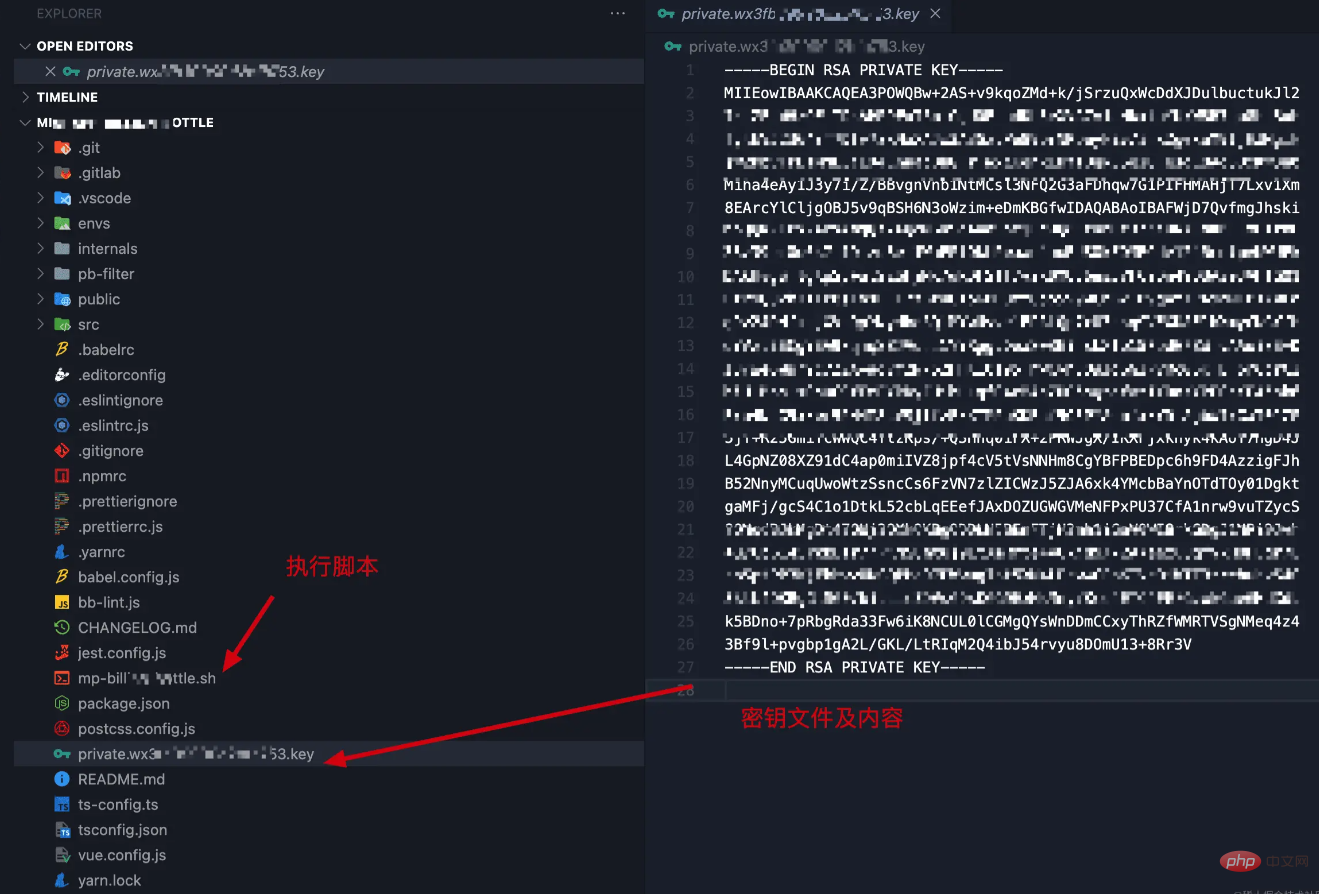
Der spezifische Inhalt der von der öffentlichen WeChat-Plattform generierten Schlüsseldatei lautet wie folgt:

Schreiben Sie das Ausführungsskript von xxx.sh und benennen Sie es beliebig.
set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
end2=$(date +%s)
take2=$(( end2 - start2 ))
echo "Upload Success: ${take2}s"
take3=$(( end2 - start1 ))
echo "Total Time: ${take3}s"set -e
bedeutet, dass das Skript sofort beendet wird und nachfolgende Skripte keine Chance zur Ausführung haben, wenn der Rückkehrcode aller nachfolgenden Bash-Befehle nicht 0 ist. Wenn während der Ausführung des Skripts ein Fehler gemeldet wird, wird es menschlich ausgedrückt sofort beendet und die Ausführung gestoppt.
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $versionDas obige Skript liest Zeile für Zeile den Inhalt der Datei package.json, findet das Versionsfeld und ruft den entsprechenden Wert ab, um eine $version-Variable zu definieren. Um es ganz klar auszudrücken: Es geht darum, die Versionsnummer des Projekts abzurufen, da diese im Folgenden verwendet wird.
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)Beim Anblick von Garn sollte jeder wissen, dass dieses Skript dazu dient, Projektabhängigkeiten zu installieren und kleine Programmprojekte zu packen und zu kompilieren. Start1, end1 und take1 dienen der Aufzeichnungszeit und können ignoriert werden.
# upload miniprogram-ci \ upload \ --pp ./dist/build/mp-weixin \ --pkp ./private.wx3fxxxxxxxx3.key \ --appid wx3fxxxxxxxx3 \ --uv $version \ --threads 1 \ -r 1 \ --enable-es6 true \ --enable-es7 true \ --enable-autoprefixwxss true \ --enable-minify true \
Das obige Skript ist der Kern.
Aus dem Skript ist nicht schwer zu erkennen, dass wir den Code über miniprogram-ci hochladen.
Bedeutungen spezifischer Parameter:
--pp: Kompilierter und gepackter Produktdateipfad
--pkp: Der von der öffentlichen WeChat-Plattform erstellte Dateipfad für den privaten Schlüssel
--appid: Die App-ID des Miniprogramm
--uv: Die Versionsnummer des Projekts
--threads: Die Anzahl der aktivierten Threads
-r: Die Roboternummer (dieser Parameter spielt keine Rolle)
Zu diesem Zeitpunkt ist das gesamte Skript im Grunde abgeschlossen.
Hauptsächlich drei Kernteile:
Skript hochladen
Miniprogramm-CI-Plug-in
Schlüsseldatei
Es gibt viele Möglichkeiten, die automatisierte Bereitstellung zu implementieren. Dieser Artikel hauptsächlich erklärt zwei Arten. Der erste Weg (empfohlen) Dies kann durch Änderungen am Master-Branch-Code ausgelöst werden, der wiederum die Jenkins-Ausführung auslöst. Vergessen Sie nicht, das Miniprogram-CI-Plug-In global auf dem Jenkins-Server zu installieren.
Auf diese Weise haben wir erkannt, dass bei der Entwicklung der Geschäftsanforderungen und der Zusammenführung des Codes im Master-Zweig automatisch der Webhook ausgelöst wird, der wiederum Jenkins dazu veranlasst, das Upload-Skript auszuführen. Alles, was unsere Entwickler tun müssen, ist, den Code in den Hauptzweig einzufügen und dann zum Hintergrund des Miniprogramms zu gehen, um die hochgeladene Version auszuwählen und sie zur Überprüfung einzureichen. schön~
Die zweite Methode
basiert auf der lokalen Terminalausführung. Platzieren Sie das Skript und die Schlüsseldatei direkt im Projektstammverzeichnis, installieren Sie das Miniprogram-CI-Plug-In lokal und führen Sie das Skript direkt aus im Terminal.
./ci-xxx.sh
Das Bild unten ist die Version, die durch automatisierte Bereitstellung hochgeladen wurde:

【Verwandte Lernempfehlungen: Miniprogramm-Lerntutorial】
Das obige ist der detaillierte Inhalt vonAutomatisierte Bereitstellung des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 die Funktionsnutzung
die Funktionsnutzung
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Mindestkonfigurationsanforderungen für das Win10-System
Mindestkonfigurationsanforderungen für das Win10-System
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 So verwenden Sie die Dekodierfunktion
So verwenden Sie die Dekodierfunktion
 Metasuchmaschine
Metasuchmaschine
 Sequenznummer der zusammengeführten Zellenfüllung
Sequenznummer der zusammengeführten Zellenfüllung
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED