
In diesem Artikel erfahren Sie, wie Sie eine Echtzeit-Suchfunktion nur mit Erstellen Sie Echtzeit-Suchfunktionen mit Erstellen Sie Echtzeit-Suchfunktionen mit Laravel Livewire ohne JS Livewire ohne JS Livewire erstellen, ohne eine einzige Zeile JS-Code zu verwenden. Ich hoffe, er wird Ihnen hilfreich sein!

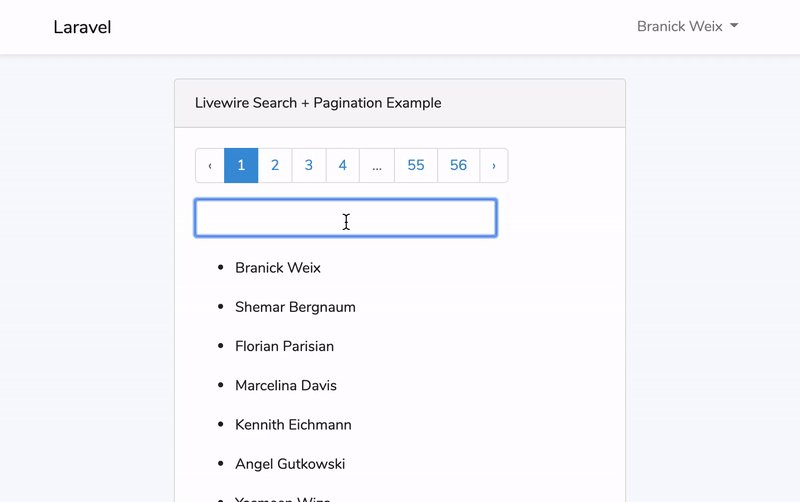
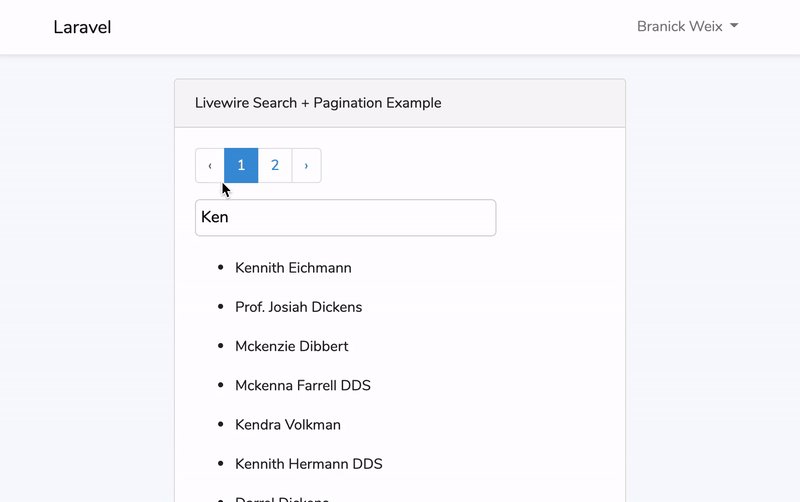
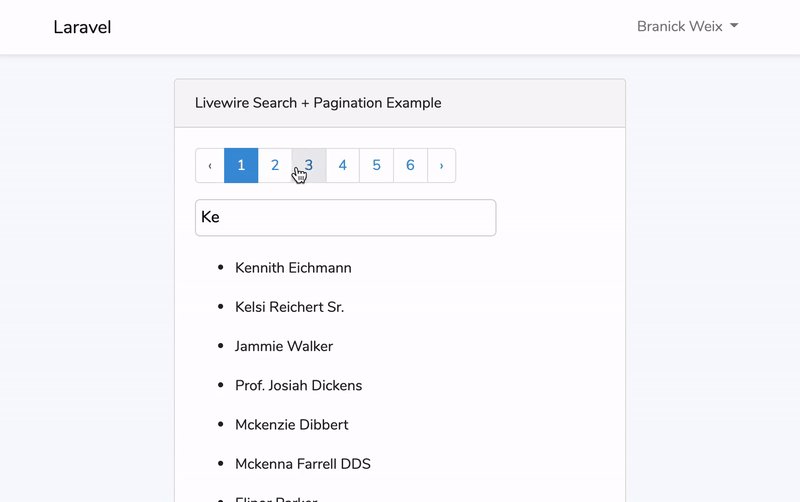
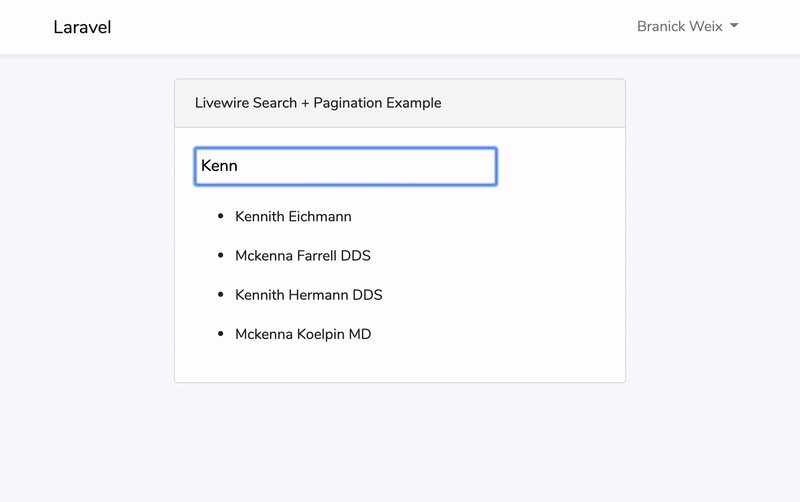
Endergebnis – Vollständig interaktive Suche und Paginierung, kein Javascript erforderlich
Für diejenigen unter Ihnen, die Laracon 2019 verfolgen, haben Sie vielleicht das erstaunliche neue Paket von Caleb Porzio namens Livewire. gesehen. Wie auf seiner Website beschrieben:
Livewire ist ein Full-Stack-Framework für Erstellen Sie Echtzeit-Suchfunktionen mit Erstellen Sie Echtzeit-Suchfunktionen mit Laravel Livewire ohne JS Livewire ohne JS, das das Erstellen dynamischer Frontends (im wahrsten Sinne des Wortes) so einfach macht wie das Schreiben von normalem PHP.
Ich habe vor zwei Jahren angefangen, Erstellen Sie Echtzeit-Suchfunktionen mit Erstellen Sie Echtzeit-Suchfunktionen mit Laravel Livewire ohne JS Livewire ohne JS zu verwenden, und eine meiner größten Herausforderungen war die Erstellung interaktiver Seiten. Erstellen Sie Echtzeit-Suchfunktionen mit Erstellen Sie Echtzeit-Suchfunktionen mit Laravel Livewire ohne JS Livewire ohne JS machte es mir leicht, in die Webentwicklung einzusteigen, aber ich fand den Sprung zur Verwendung von Vue.js oder React zu verwirrend und führte immer zu einer weiteren Ebene der Komplexität. Als Caleb seine einfache Theke vorführte, dachte ich sofort, Livewire wäre ideal für die Suche. Im Folgenden habe ich beschrieben, wie Sie mit Livewire interaktive Eloquent-Datensätze über Paginierung durchsuchen können.
composer require calebporzio/livewire
Fügen Sie dies vor dem schließenden Body-Tag aller Seiten ein, nach denen Sie suchen möchten:
@livewireAssets
Das obige ist der detaillierte Inhalt vonErstellen Sie Echtzeit-Suchfunktionen mit Laravel Livewire ohne JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon