

In der täglichen Entwicklung wissen wir alle, dass package.json eine Beschreibung eines Projekts oder Modulpakets ist, das viele Metainformationen enthält. Wie sollten wir also package.json lesen, um die darin enthaltenen Informationen zu erhalten? Was heute ins Spiel kommt, ist unser Protagonist - read-pkg Der Schlüsselquellcode umfasst nur etwa 30 Zeilen. Schauen wir uns die Implementierung genauer an, die auch als Grundstein für die spätere eigene Entwicklung angesehen werden kann Werkzeugkasten! [Verwandte Tutorials empfohlen: nodejs-Video-Tutorial]
git clone https://github.com/sindresorhus/read-pkg.git cd read-pkg&&yarn
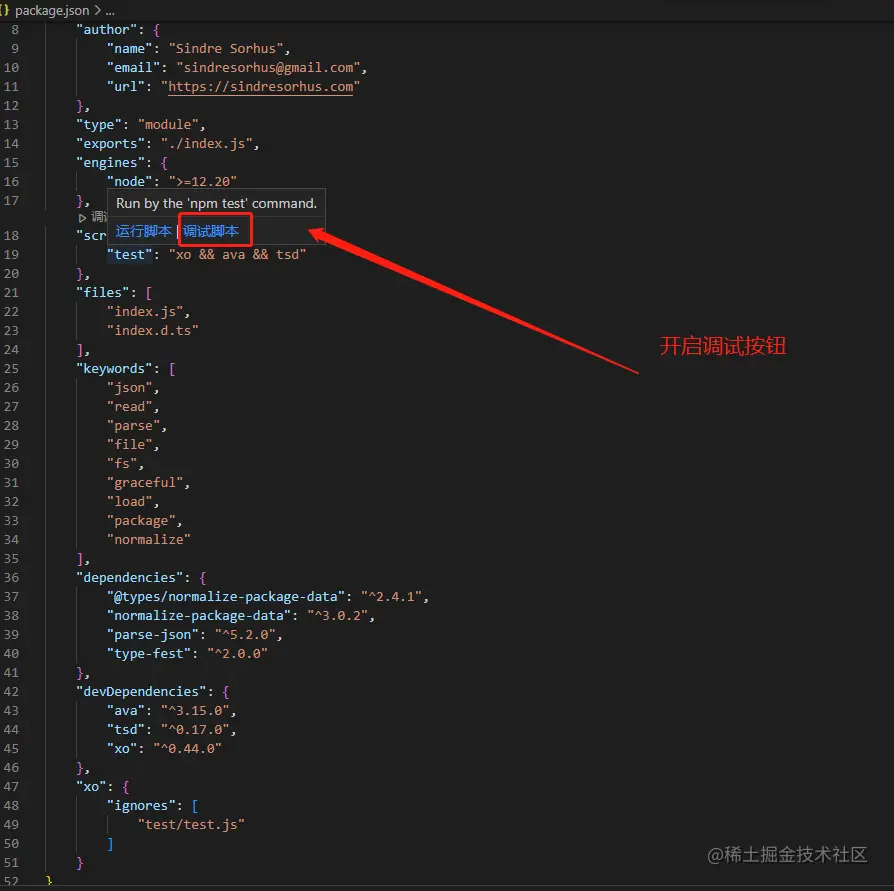
Wenn Sie den Quellcode lernen, lesen Sie im Allgemeinen zuerst README.md und package.json. Die Readme-Datei lehrt die Verwendung und package.json gibt den Befehl an . Im Allgemeinen debuggen wir auch mit dem Skript von package.json und machen einen Screenshot:

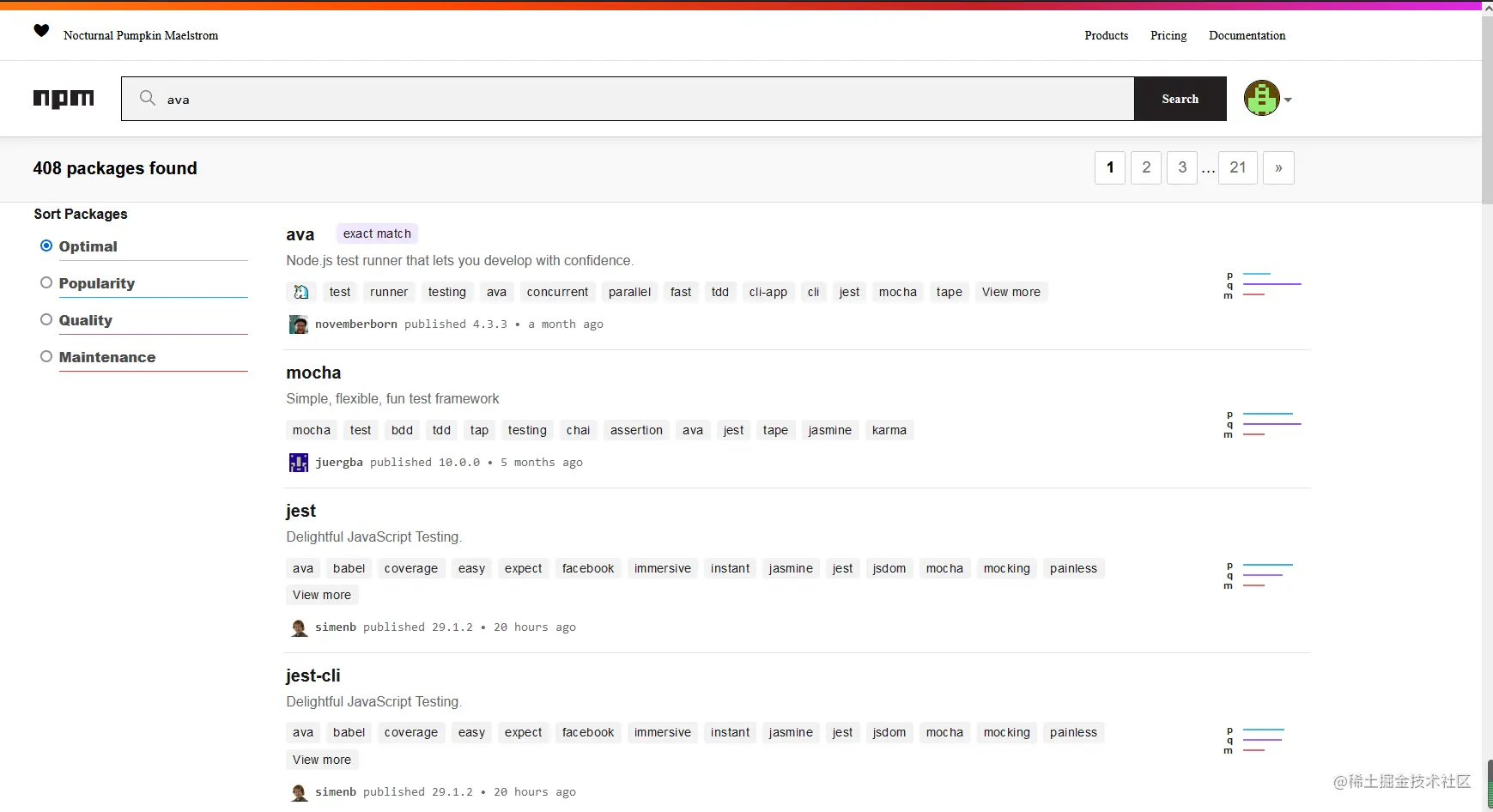
Wenn Sie diesen Befehl zum ersten Mal sehen, wissen Sie möglicherweise nicht, was er ausdrücken möchte Außerdem wissen Sie, dass die drei Befehle drei Paketen entsprechen. Wenn Sie das Paket nicht kennen, wofür? Gehen Sie selbst zu Baidu, die allgemeine Paketnutzung finden Sie auf npm



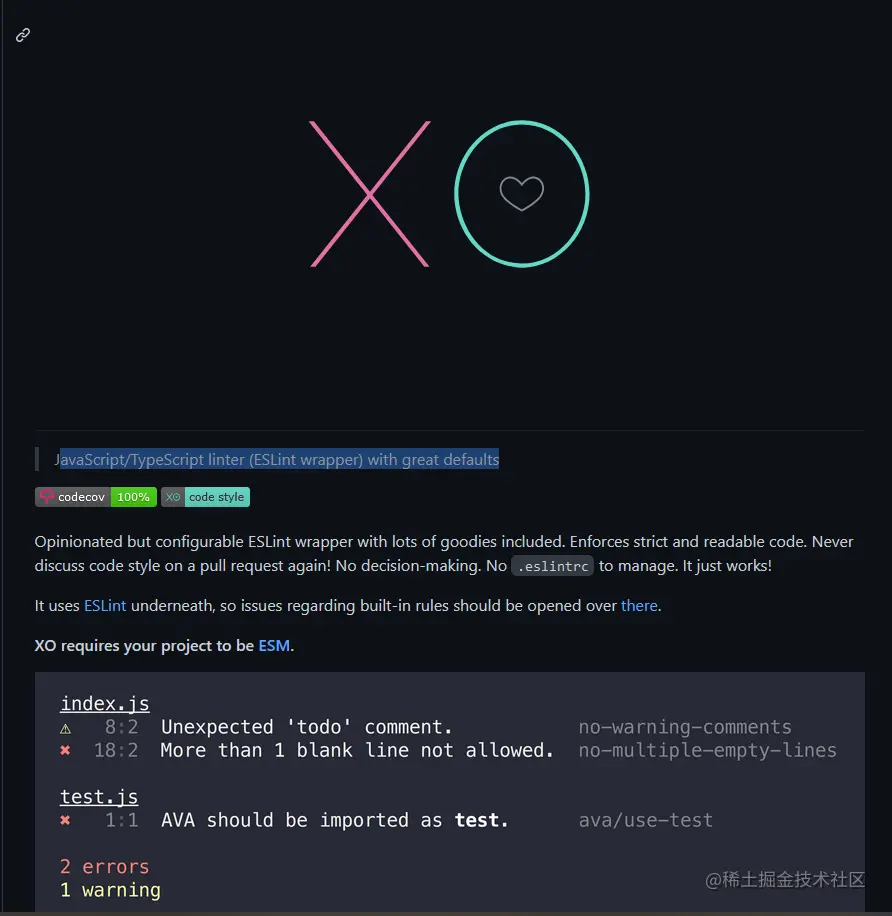
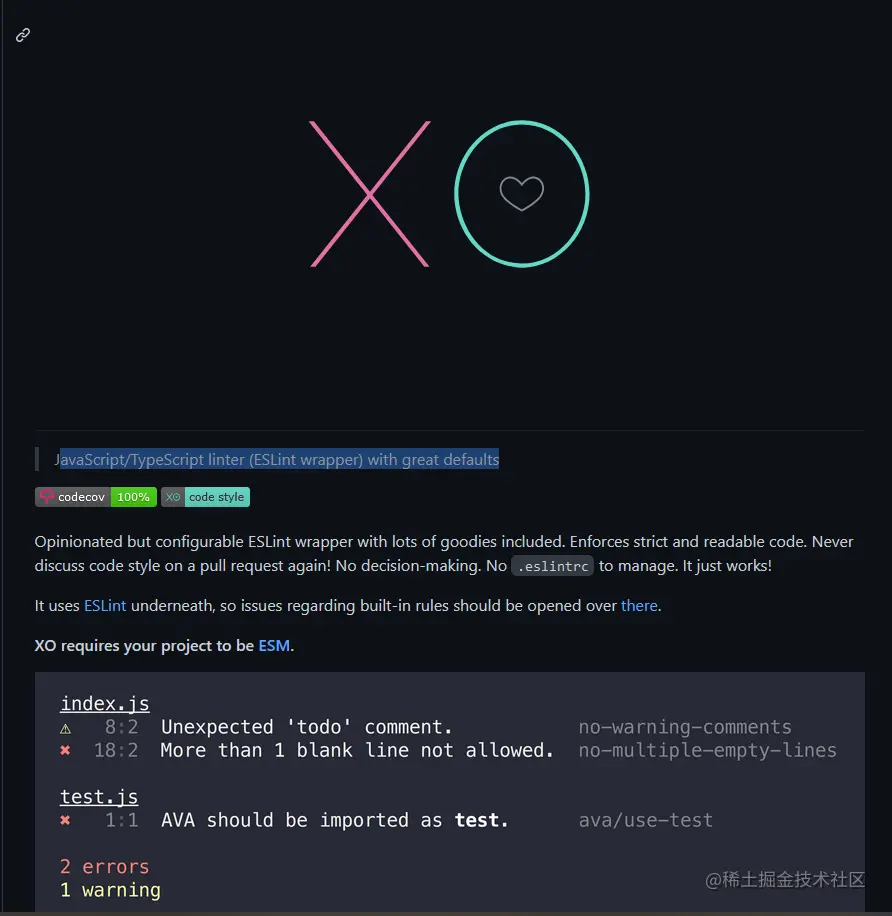
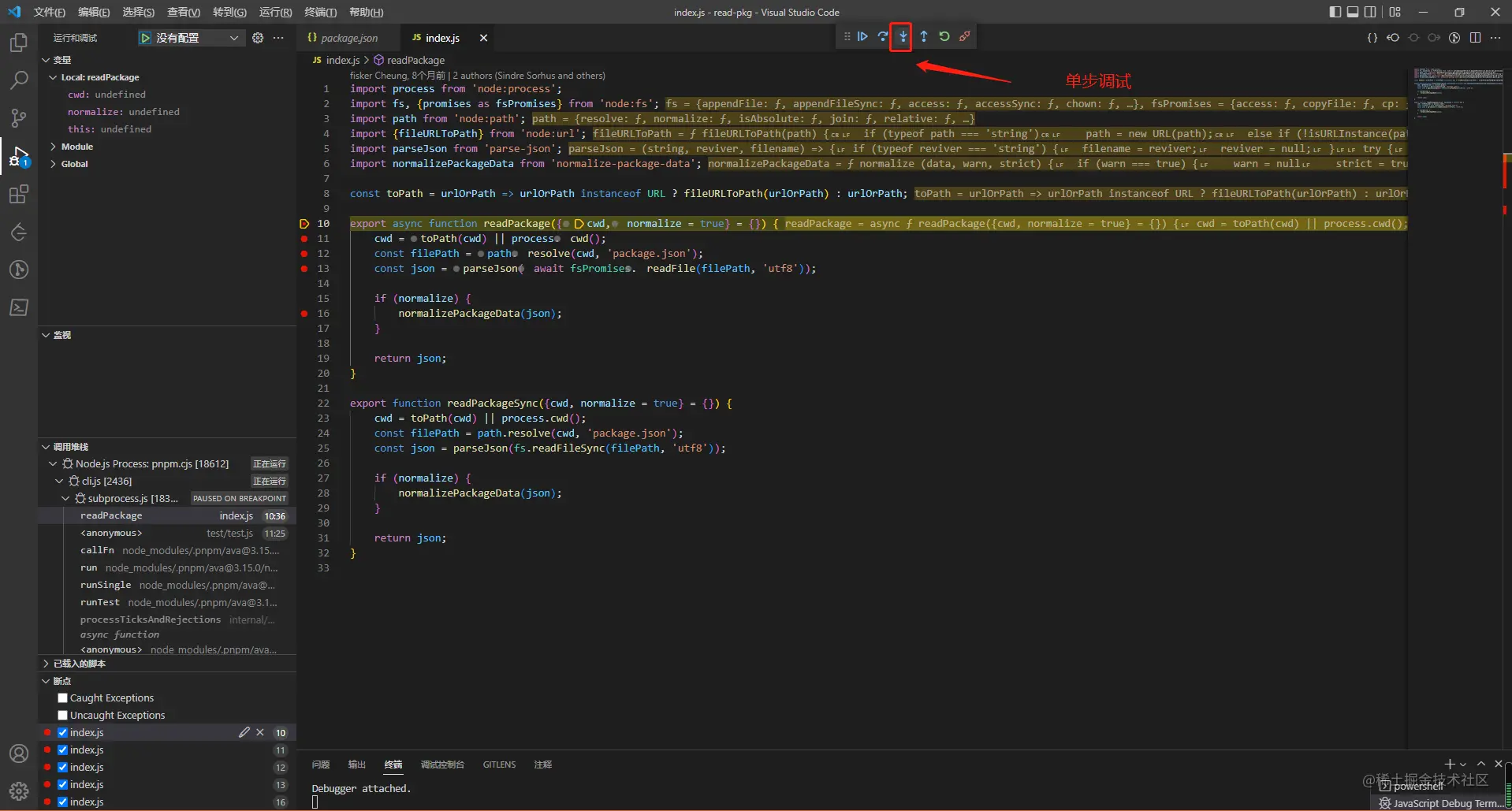
, der einen guten Standardwert hat, und klicken Sie dann im Skript des Pakets auf die Schaltfläche  .json, um das Debuggen zu aktivieren. Wenn es keine solche Schaltfläche gibt, müssen Sie möglicherweise vscode aktualisieren. „Analyse der Quellcodestruktur“ Codes, daher ist es unserer Aufmerksamkeit würdig, unten analysiert:
.json, um das Debuggen zu aktivieren. Wenn es keine solche Schaltfläche gibt, müssen Sie möglicherweise vscode aktualisieren. „Analyse der Quellcodestruktur“ Codes, daher ist es unserer Aufmerksamkeit würdig, unten analysiert:
import.meta.url调试脚本
 Hauptsächlich verwendet in __filename und __dirname sind im ES-Modul nicht verfügbar
Hauptsächlich verwendet in __filename und __dirname sind im ES-Modul nicht verfügbar
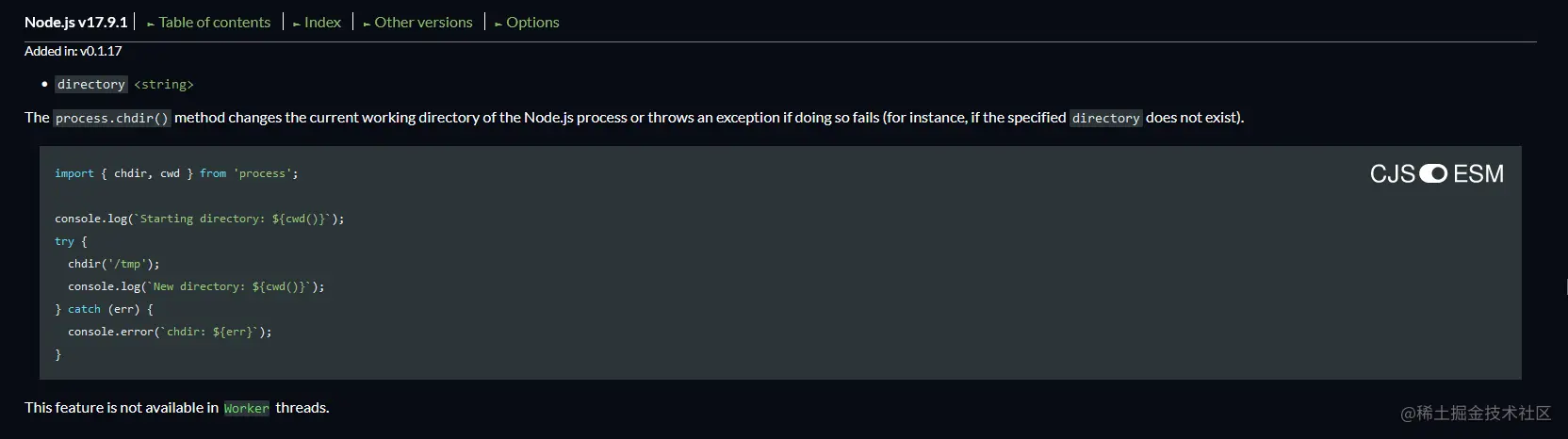
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。

export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
} 调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
今天下载并调试了read-pkg的源码,进一步了解了nodejs的path、url、process模块对于读取文件的应用,read-pkg麻雀虽小五脏俱全,完整的测试用例也是我们可以在自己的工具包中借鉴使用的!今天刚好是国庆,追梦人们国庆快乐哇~
更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonTipp zum Teilen: Besorgen Sie sich elegant die Datei package.json. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
 ibatis
ibatis
 MySQL ändert die Speicher-Engine-Methode einer Tabelle
MySQL ändert die Speicher-Engine-Methode einer Tabelle
 Detaillierte Erklärung des Nohup-Befehls
Detaillierte Erklärung des Nohup-Befehls
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten