 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erfahren Sie mehr über fünf Möglichkeiten zur Deduplizierung von JavaScript-Arrays
Erfahren Sie mehr über fünf Möglichkeiten zur Deduplizierung von JavaScript-Arrays
Erfahren Sie mehr über fünf Möglichkeiten zur Deduplizierung von JavaScript-Arrays
Dieser Artikel vermittelt Ihnen relevantes Wissen über „JavaScript“ und stellt hauptsächlich Probleme im Zusammenhang mit der Array-Deduplizierung vor, einschließlich ES6-Set-Deduplizierung, Double-For-Loop-Deduplizierung, Indexof-Deduplizierung usw. Schauen wir uns das gemeinsam an. Ich hoffe, es wird hilfreich sein an alle. 🔜 Die Verwendung ist die einfachste aller Duplikatentfernungen. Und ich bin ein fauler Krebspatient. new Set ist ein neuer Typ, der in ES6 eingeführt wurde. Der Unterschied zu einem Array besteht darin, dass die Daten im Set-Typ keine wiederholten Werte haben können. Natürlich können einige Set-Methoden von Arrays nicht aufgerufen werden.
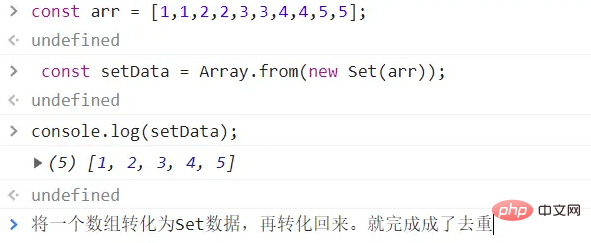
Anwendung: Es ist eigentlich ganz einfach, ein Array in Set-Daten umzuwandeln und es dann wieder zurück zu konvertieren, um die Deduplizierung abzuschließen. 
const arr = [1,1,2,2,3,3,4,4,5,5];
const setData = Array.from(new Set(arr));
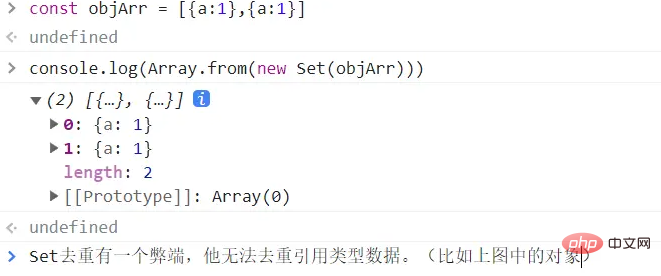
console.log(setData);Aber die Set-Deduplizierung hat einen Nachteil: Referenztypdaten können nicht dedupliziert werden. Zum Beispiel ein Array von Objekten.
Legende:
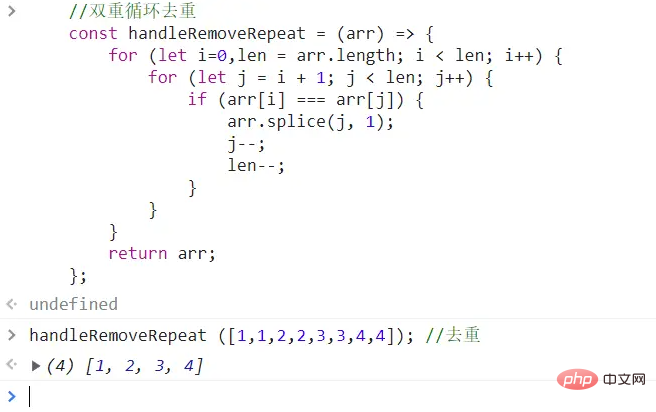
Wenn Ihr Array also Werttypdaten enthält (z. B. alle Zeichenfolgen oder alle Zahlen), muss die Verwendung von „Set“ zur Deduplizierung die erste Wahl sein, was Ihnen viel Ärger erspart. Die älteste Methode, die Double-for-Schleife, um Duplikate zu entfernenVor langer Zeit, als es weder Set, Map noch Filter gab, war die Double-for-Schleife fast die einzige Möglichkeit, Duplikate zu entfernen.//双重循环去重
const handleRemoveRepeat = (arr) => {
for (let i=0,len = arr.length; i < len; i++) {
for (let j = i + 1; j < len; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);
j--;
len--;
}
}
}
return arr;
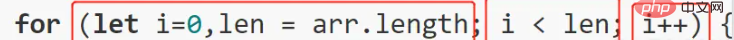
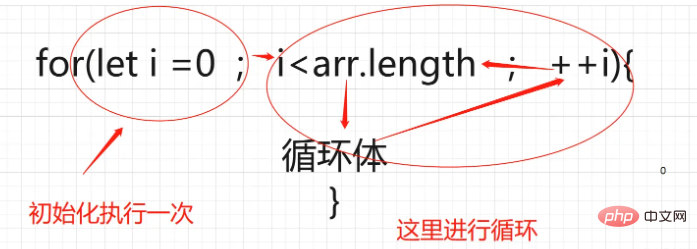
}; Legende:Hier gibt es einen interessanten Punkt. Vielleicht verstehen Sie nicht ganz, warum im anfänglichen Ausdruck meiner for-Schleife zwei Dinge deklariert sind: let i = 0;len = arr.length;
Legende:Hier gibt es einen interessanten Punkt. Vielleicht verstehen Sie nicht ganz, warum im anfänglichen Ausdruck meiner for-Schleife zwei Dinge deklariert sind: let i = 0;len = arr.length; Lassen Sie mich Ihnen die Antwort geben: 
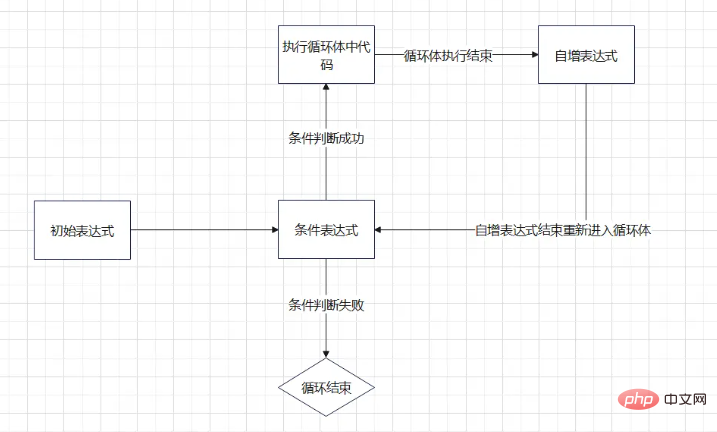
Die drei Kreise stellen die drei Ausdrücke der for-Schleife dar: Anfangsausdruck, Beurteilungsausdruck und Autoinkrementausdruck. Unter anderem wird der anfängliche Ausdruck einmal zu Beginn der for-Schleife ausgeführt und in Zukunft nicht mehr ausgeführt, aber der Beurteilungsausdruck und der automatische Inkrementierungsausdruck werden jedes Mal ausgeführt, wenn die Schleife ausgeführt wird.
Wenn du die Worte nicht ganz verstehst, macht es nichts, ich habe ein Bild gezeichnet.

 Es ist erwähnenswert, dass, wenn es am Anfang definiert ist, jede Schleife die Länge von arr.length verwenden muss. Obwohl ihr Verbrauch nicht groß ist, wird dieser Verbrauch von der Methode verbraucht Gehen Sie davon aus: Wenn die Schleife 10.000 Mal durchlaufen werden muss, wird die Länge 10.000 Mal ausgeführt.
Es ist erwähnenswert, dass, wenn es am Anfang definiert ist, jede Schleife die Länge von arr.length verwenden muss. Obwohl ihr Verbrauch nicht groß ist, wird dieser Verbrauch von der Methode verbraucht Gehen Sie davon aus: Wenn die Schleife 10.000 Mal durchlaufen werden muss, wird die Länge 10.000 Mal ausgeführt.
Der nutzloseste Weg, Gewichte zu entfernen, IndexOf Weight Removal
IndexOf ist immer noch relativ einfach und nutzlos. Warum soll es nutzlos sein? Es ist schwer zu sagen, dass die indexOf-Methode tatsächlich einfacher ist als die obige Double-for-Schleife. Sagen wir es einfach: Hey, er hat keine Set-Methode, um den Neuanfang zu erleichtern. So nutzlos.
//去重
const handleRemoveRepeat = (arr) => {
let repeatArr = [];
for (let i = 0,len = arr.length ; i < len; i++)
if (repeatArr.indexOf(arr[i]) === -1) repeatArr.push(arr[i])
return repeatArr;
} Legende: 

最有趣的去重方法,使用filter去重。
使用filter配合indexOf进行的去重过程,真的可以非常的简单且富含趣味性。
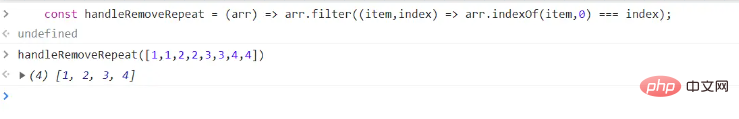
//去重 const handleRemoveRepeat = (arr) => arr.filter((item,index) => arr.indexOf(item,0) === index);
是的,没了,就一行。
图例

您是否没有反应过来?乍一看,不知道他是怎么完成去重的。
小问题,我为您解答疑惑。
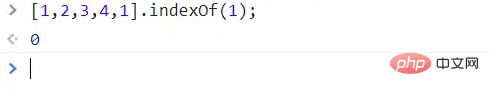
indexOf的特性是返回被查找的目标中包含的第一个位置的索引

如图,下标为0和下标为4的位置存储的都是“1”。但是indexOf()只返回了0。因为indexOf的特性是返回被查找的目标中包含的第一个位置的索引。
同样的,我们可以利用这个特性。来完成去重,文字描述恐怕很难表达准确,您可以看看下面的这张图。

如果要去重对象数组怎么办?
去除对象数组的方式他并不是很稳定,这不像我们去重值类型数据的数组,上面的五种方法随便复制一种,往里面一调用就好了。绝对不会出问题。
但是对象数组去重,需要有一个去重条件,也就是根据哪个字段进行去重。
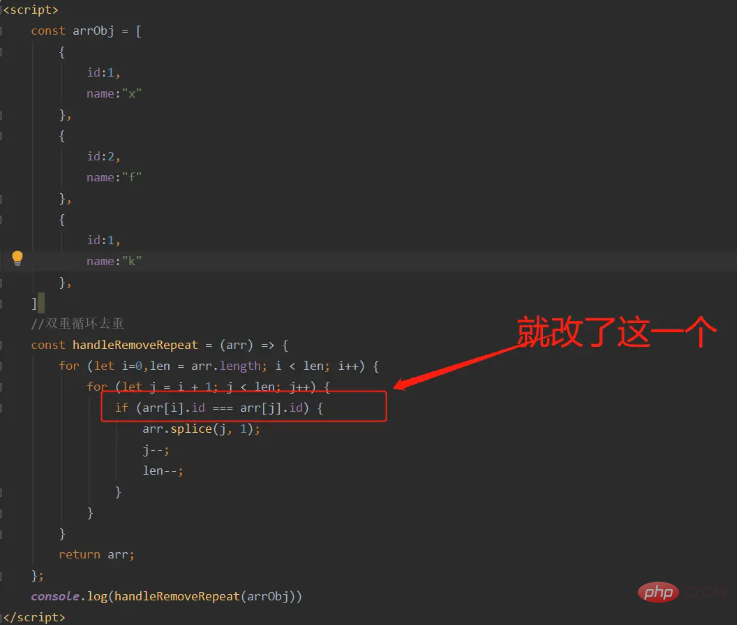
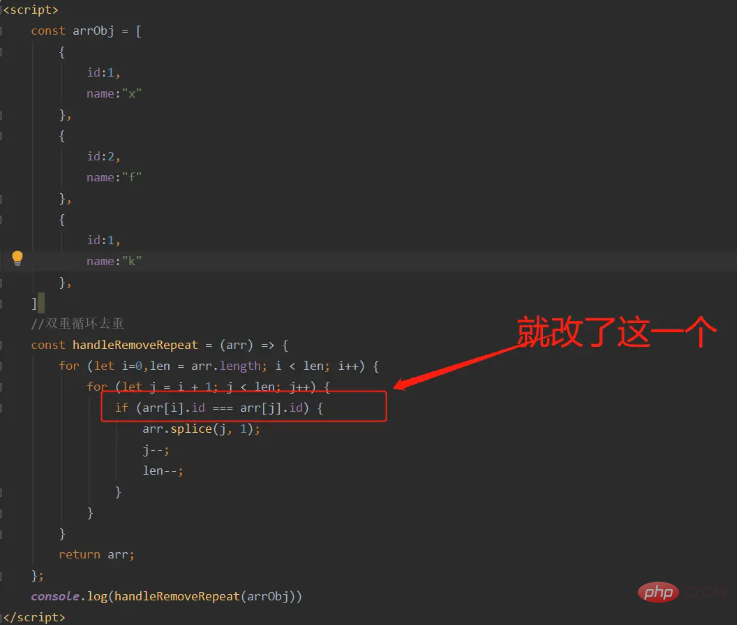
用双重循环去重举个例子:

图例
如上图,我们就是拿数据的id作为去重条件的。
像这样的对象数组就不能直接提供方法,因为每一个场景下的对象数组都不一定一样。我这是根据id去重,万一其他地方需要根据其他字段去重呢。
所以,如果您需要去重对象,根据上方的截图中的代码。使用双重for循环的方法,自己自定义一个可以满足您当前业务需求的去重方法。
【相关推荐:JavaScript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über fünf Möglichkeiten zur Deduplizierung von JavaScript-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




