 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ein Artikel, der die Syntax und die allgemeine Verwendung des ternären Operators in JS erklärt
Ein Artikel, der die Syntax und die allgemeine Verwendung des ternären Operators in JS erklärt
Ein Artikel, der die Syntax und die allgemeine Verwendung des ternären Operators in JS erklärt
In diesem Artikel werden die Syntax des ternären Operators in JavaScript und einige häufige Verwendungsmöglichkeiten erläutert. Ich hoffe, er wird Ihnen hilfreich sein! Der

ternärer Operator (auch bekannt als Bedingungsoperator) kann verwendet werden, um Inline-Bedingungsprüfungen durchzuführen, anstatt eine if...else-Anweisung zu verwenden. Dadurch wird der Code kürzer und besser lesbar. Es kann verwendet werden, um einer Variablen basierend auf einer Bedingung einen Wert zuzuweisen oder einen Ausdruck basierend auf einer Bedingung auszuführen. if...else语句。它使代码更短,更易读。它可用于根据条件为变量赋值,或根据条件执行表达式。
语法
三元运算符接受三个操作数;它是JavaScript中唯一能做到这一点的运算符。您提供一个要测试的条件,后跟一个问号,然后是两个用冒号分隔的表达式。如果条件被认为为真,则执行第一个表达式;如果它被认为是假的,则执行最终的表达式。
它以以下格式使用:
condition ? expr1 : expr2
这里,condition是要测试的条件。如果其值被认为是true,expr1则执行。否则,如果其值被认为是false,expr2则执行。
expr1并且expr2是任何一种表达方式。它们可以是变量、函数调用,甚至是其他条件。
例如:
1 > 2 ? console.log("true") : console.log('false');使用三元运算符进行赋值
三元运算符最常见的用例之一是决定将哪个值分配给变量。通常,一个变量的值可能取决于另一个变量或条件的值。
虽然这可以使用if...else语句来完成,但它会使代码更长且可读性更低。例如:
const numbers = [1,2,3];
let message;
if (numbers.length > 2) {
message = '数组太长';
} else {
message = '数组太短';
}
console.log(message); // 数组太长在此代码示例中,您首先定义变量message。然后,您使用该if...else语句来确定变量的值。
这可以使用三元运算符在一行中简单地完成:
const numbers = [1,2,3]; let message = numbers.length > 2 ? '数组太长' : '数组太短'; console.log(message); // 数组太长
使用三元运算符执行表达式
三元运算符可用于执行任何类型的表达式。
例如,如果您想根据变量的值决定运行哪个函数,您可以使用以下if...else语句执行此操作:
if (feedback === "yes") {
sayThankYou();
} else {
saySorry();
}这可以使用三元运算符在一行中完成:
feedback === "yes" ? sayThankYou() : saySorry();
如果feedback具有 value yes,则将sayThankYou调用并执行该函数。否则,该saySorry函数将被调用并执行。
使用三元运算符进行空检查
在许多情况下,您可能正在处理可能有也可能没有定义值的变量——例如,从用户输入检索结果时,或从服务器检索数据时。
使用三元运算符,您可以通过在条件操作数的位置传递变量名称来检查变量是否存在null。undefined
这在变量是对象时特别有用。如果您尝试访问实际上是nullor的对象上的属性undefined,则会发生错误。首先检查对象是否实际设置可以帮助您避免错误。
例如:
let book = { name: '小明', works: '斗破苍穹' };
console.log(book ? book.name : '张三'); // "小明"
book = null;
console.log(book ? book.name : '张三'); // "张三"在此代码块的第一部分,book是一个具有两个属性的对象 -name和works在上使用三元运算符时book,它会检查它是否不是nullor undefined。如果不是——意味着它有一个值——name则访问该属性并将输出控制台。否则,如果它为空,张三输出控制台。
因为bookis not null,所以书名会记录在控制台中。但是,在第二部分中,当应用相同的条件时,三元运算符中的条件将失败,因为bookis null。因此,“张三”输出控制台。
嵌套条件
尽管三元运算符是内联使用的,但可以将多个条件用作三元运算符表达式的一部分。您可以嵌套或链接多个条件来执行类似于if...else if...else语句的条件检查。
例如,一个变量的值可能取决于多个条件。它可以使用if...else if...else:
let score = '67';
let grade;
if (score <p>在此代码块中,您测试变量的多个条件<code>score</code>以确定变量的字母等级。</p><p>可以使用三元运算符执行这些相同的条件,如下所示:</p><pre class="brush:php;toolbar:false">let score = '67';
let grade = score <p>评估第一个条件,即<code>score 。如果是<code>true</code>,那么 的<code>grade</code>值为<code>F</code>。如果是<code>false</code>,则计算第二个表达式,即<code>score 。</code></code></p><p>这一直持续到所有条件都为<code>false</code>,这意味着等级的值将为<code>A</code>,或者直到其中一个条件被评估为<code>true</code>并且其真实值被分配给<code>grade</code></p><h2 id="Syntax">Syntax🎜</h2>🎜Der ternäre Operator akzeptiert drei Operanden; er ist der einzige Operator in JavaScript, der dies kann. Sie geben eine Bedingung zum Testen an, gefolgt von einem Fragezeichen und dann zwei durch Doppelpunkte getrennten Ausdrücken. Wenn die Bedingung als wahr angesehen wird, wird der erste Ausdruck ausgeführt; wenn sie als falsch angesehen wird, wird der letzte Ausdruck ausgeführt. 🎜🎜Es wird im folgenden Format verwendet: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#result {
display: block;
}
button,
#result {
margin-top: 10px;
}
</style>
</head>
<body>
<div>
<label for="number">输入一个数字</label>
<input type="number" name="number" id="number" />
</div>
<button>提交</button>
<span id="result"></span>
</body>
<script>
const button = document.querySelector('button');
const numberElm = document.querySelector('#number');
const resultElm = document.querySelector('#result');
button.addEventListener('click', function() {
resultElm.textContent = numberElm.value > 100 ? '太高' : (numberElm.value < 100 ? '太低' : '完美');
});
</script>
</html>condition die zu testende Bedingung. Wenn sein Wert als true betrachtet wird, wird expr1 ausgeführt. Andernfalls wird expr2 ausgeführt, wenn sein Wert als false betrachtet wird. 🎜🎜expr1 und expr2 sind beliebige Ausdrücke. Dies können Variablen, Funktionsaufrufe oder auch andere Bedingungen sein. 🎜🎜Zum Beispiel: 🎜rrreee🎜Verwenden Sie den ternären Operator für die Zuweisung🎜
🎜Einer der häufigsten Anwendungsfälle für den ternären Operator ist die Entscheidung, welchem Wert zugewiesen werden soll eine Variable. Oftmals hängt der Wert einer Variablen vom Wert einer anderen Variablen oder Bedingung ab. 🎜🎜Dies kann zwar mithilfe vonif...else-Anweisungen erfolgen, der Code wird dadurch jedoch länger und weniger lesbar. Zum Beispiel: 🎜rrreee🎜In diesem Codebeispiel definieren Sie zunächst die Variable message. Anschließend verwenden Sie die Anweisung if...else, um den Wert der Variablen zu bestimmen. 🎜🎜Dies kann einfach in einer Zeile mit dem ternären Operator erfolgen: 🎜rrreee🎜Führen Sie den Ausdruck mit dem ternären Operator aus🎜
🎜Der ternäre Operator steht zur Ausführung zur Verfügung jede Art von Ausdruck. 🎜🎜Wenn Sie beispielsweise anhand des Werts einer Variablen entscheiden möchten, welche Funktion ausgeführt werden soll, können Sie dies mit der folgendenif...else-Anweisung tun: 🎜rrreee🎜Das ist möglich in einer Zeile mit dem ternären Operator Fertig: 🎜rrreee🎜Wenn feedback den Wert yes hat, wird sayThankYou aufgerufen und die Funktion ausgeführt . Andernfalls wird die Funktion saySorry aufgerufen und ausgeführt. 🎜🎜Verwenden Sie den ternären Operator zur Nullprüfung 🎜
🎜In vielen Fällen haben Sie es möglicherweise mit Variablen zu tun, die möglicherweise einen definierten Wert haben – z. B. beim Abrufen von Ergebnissen vom Benutzer eingegeben werden oder wenn Daten vom Server abgerufen werden. 🎜🎜Mit dem ternären Operator können Sie prüfen, ob eine Variablenull existiert, indem Sie den Variablennamen anstelle des bedingten Operanden übergeben. undefiniert🎜🎜Dies ist besonders nützlich, wenn die Variable ein Objekt ist. Ein Fehler tritt auf, wenn Sie versuchen, auf eine Eigenschaft eines Objekts zuzugreifen, das tatsächlich null oder undefiniert ist. Wenn Sie zunächst überprüfen, ob das Objekt tatsächlich festgelegt ist, können Sie Fehler vermeiden. 🎜🎜Zum Beispiel: 🎜rrreee🎜Im ersten Teil dieses Codeblocks ist book ein Objekt mit zwei Eigenschaften – name und works in Wenn der ternäre Operator für book verwendet wird, prüft er, ob er nicht null oder undefiniert ist. Wenn nicht – das heißt, es hat einen Wert – name, wird auf die Eigenschaft zugegriffen und diese an die Konsole ausgegeben. Andernfalls, wenn es leer ist, gibt 张三 die Konsole aus. 🎜🎜Da book nicht null ist, wird der Buchtitel in der Konsole aufgezeichnet. Wenn jedoch im zweiten Teil dieselbe Bedingung angewendet wird, schlägt die Bedingung im ternären Operator fehl, da book null ist. Daher gibt „Zhang San“ die Konsole aus. 🎜🎜Verschachtelte Bedingungen 🎜
🎜Obwohl der ternäre Operator inline verwendet wird, können mehrere Bedingungen als Teil eines ternären Operatorausdrucks verwendet werden. Sie können mehrere Bedingungen verschachteln oder verketten, um Bedingungsprüfungen ähnlich wie beiif...else if...else-Anweisungen durchzuführen. 🎜🎜Zum Beispiel kann der Wert einer Variablen von mehreren Bedingungen abhängen. Dies kann mit if...else if...else erfolgen: 🎜rrreee🎜In diesem Codeblock testen Sie mehrere Bedingungen der Variablen score, um den Buchstaben zu bestimmen der variablen Note. 🎜🎜Dieselben Bedingungen können mit dem ternären Operator wie folgt ausgeführt werden: 🎜rrreee🎜Wertet die erste Bedingung aus, die score < Wenn <code>true, dann ist der grade-Wert F. Bei false wird der zweite Ausdruck ausgewertet, der score < 🎜🎜Dies wird fortgesetzt, bis alle Bedingungen als <code>false ausgewertet werden, was bedeutet, dass der Wert der Note A ist, oder bis eine der Bedingungen als true</ ausgewertet wird. code> code> und sein wahrer Wert wird <code>grade zugewiesen. 🎜示例
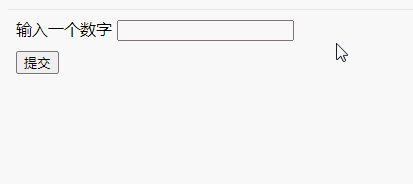
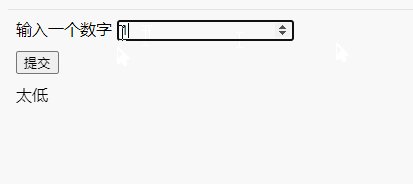
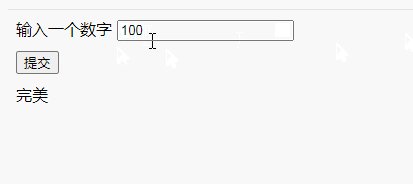
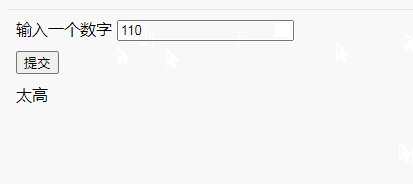
在这个实时示例中,您可以测试三元运算符如何在更多条件下工作。 如果您输入的值小于 100,则会显示“太低”消息。如果您输入的值大于 100,则会显示消息“太高”。如果输入 100,将显示“完美”消息。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#result {
display: block;
}
button,
#result {
margin-top: 10px;
}
</style>
</head>
<body>
<div>
<label for="number">输入一个数字</label>
<input type="number" name="number" id="number" />
</div>
<button>提交</button>
<span id="result"></span>
</body>
<script>
const button = document.querySelector('button');
const numberElm = document.querySelector('#number');
const resultElm = document.querySelector('#result');
button.addEventListener('click', function() {
resultElm.textContent = numberElm.value > 100 ? '太高' : (numberElm.value < 100 ? '太低' : '完美');
});
</script>
</html>
结论
正如本教程中的示例所解释的,JavaScript 中的三元运算符有很多用例。if...else在许多情况下,三元运算符可以通过替换冗长的语句来增加代码的可读性。
【相关推荐:javascript视频教程、编程基础视频】
Das obige ist der detaillierte Inhalt vonEin Artikel, der die Syntax und die allgemeine Verwendung des ternären Operators in JS erklärt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



