 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was soll ich tun, wenn die ES6-Syntax in der Idee nicht unterstützt wird?
Was soll ich tun, wenn die ES6-Syntax in der Idee nicht unterstützt wird?
Was soll ich tun, wenn die ES6-Syntax in der Idee nicht unterstützt wird?
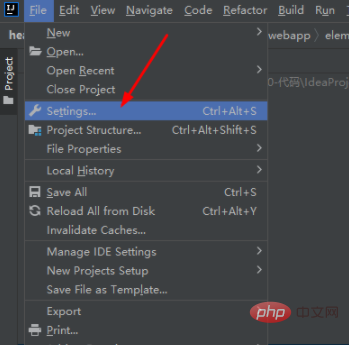
Lösungsschritte: 1. Klicken Sie in der Menüleiste auf „Datei“ – „Einstellungen“ – „Sprachen & Frameworks“ – „JavaScript“ und ändern Sie die Version auf „ECMAScript 6“. 2. Klicken Sie im Menü auf „Datei“. Menüleiste „-“Standardeinstellungen“ – „Sprachen & Frameworks“ – „JavaScript“, ändern Sie die Version auf ES6.

Die Betriebsumgebung dieses Tutorials: Windows7-System, ECMAScript 6&&IntelliJ IDEA 2022-Version, Dell G3-Computer.
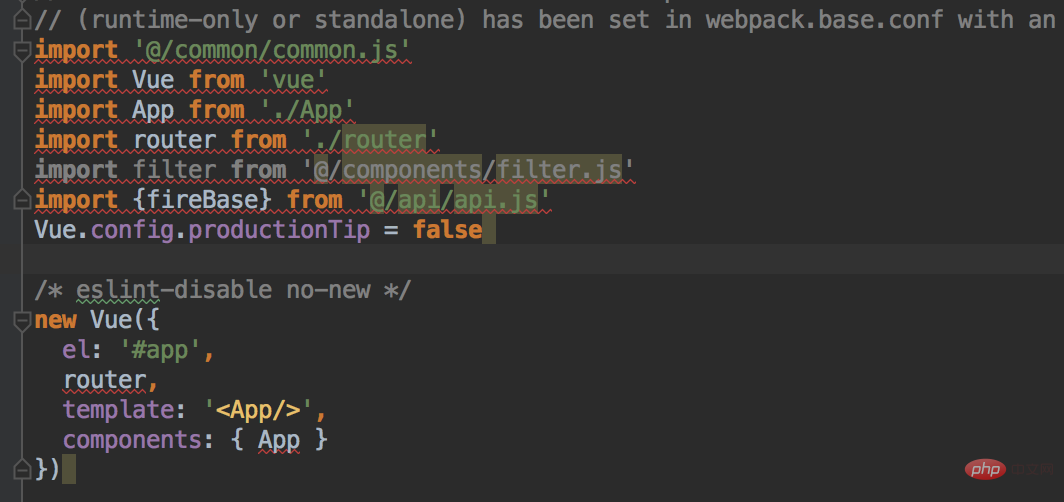
Ein VueJS-Projekt zeigt einen JS-Syntaxfehler in Idea an

Nach der Untersuchung der Fehlerursache stellt sich heraus, dass der Standardwert ES5 (ECMAScript 5) ist, wenn IDEA eine JS-Syntaxüberprüfung durchführt, was eine Änderung in IDEA erfordert Einstellungen für ES6.
Die Lösung für das Problem, dass die ES6-Syntax in der Idee nicht unterstützt wird
Es gibt zwei Stellen zum Festlegen der Javascript-Version, die beide in es6 geändert werden
Die erste Stelle:
1. Klicken Sie in der Ideenmenüleiste auf „Datei“ – „Einstellungen“. „Option rechts zu „ECMAScript 6“ --- Ändern Sie die JavaScript-Version auf ES6

Klicken Sie in der Ideenmenüleiste auf „Datei“ – „Standardeinstellungen“ – > „Sprachen“. & Frameworks"->"JavaScript", um die Version Just ES6 zu ändern.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die ES6-Syntax in der Idee nicht unterstützt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Der Unterschied zwischen der Ideen-Community-Version und der professionellen Version
Nov 07, 2023 pm 05:23 PM
Der Unterschied zwischen der Ideen-Community-Version und der professionellen Version
Nov 07, 2023 pm 05:23 PM
Zu den Unterschieden zwischen IDEA Community Edition und Professional Edition gehören Autorisierungsmethoden, Funktionen, Support und Updates, Plug-in-Unterstützung, Cloud-Dienste und Teamzusammenarbeit, mobile Entwicklungsunterstützung, Bildung und Lernen, Integration und Skalierbarkeit, Fehlerbehandlung und Debugging, Sicherheit und Datenschutz Schutz usw. Detaillierte Einführung: 1. Die Community-Version ist kostenlos und für alle Entwickler geeignet, unabhängig vom verwendeten Betriebssystem. Die professionelle Version ist kostenpflichtig und für die kommerzielle Entwicklung geeignet Für die professionelle Version gibt es eine 30-tägige Testphase. Danach müssen Sie eine Lizenz erwerben, um sie weiterhin verwenden zu können usw.
 Fünf IntelliJ IDEA-Plug-Ins zum effizienten Schreiben von Code
Jul 16, 2023 am 08:03 AM
Fünf IntelliJ IDEA-Plug-Ins zum effizienten Schreiben von Code
Jul 16, 2023 am 08:03 AM
Künstliche Intelligenz (KI) ist derzeit ein weithin anerkannter Zukunftstrend und eine Entwicklungsrichtung. Obwohl manche befürchten, dass KI alle Jobs ersetzen könnte, wird sie in Wirklichkeit nur Jobs ersetzen, die sich stark wiederholen und wenig Leistung bringen. Deshalb sollten wir lernen, intelligenter statt härter zu arbeiten. In diesem Artikel werden 5 KI-gesteuerte Intellij-Plug-Ins vorgestellt. Diese Plug-Ins können Ihnen helfen, die Produktivität zu verbessern, mühsame, sich wiederholende Arbeiten zu reduzieren und Ihre Arbeit effizienter und bequemer zu gestalten. 1GithubCopilotGithubCopilot ist ein Code-Unterstützungstool für künstliche Intelligenz, das gemeinsam von OpenAI und GitHub entwickelt wurde. Es nutzt das GPT-Modell von OpenAI, um den Codekontext zu analysieren, neuen Code vorherzusagen und zu generieren
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Idee, wie man mehrere SpringBoot-Projekte startet
May 28, 2023 pm 06:46 PM
Idee, wie man mehrere SpringBoot-Projekte startet
May 28, 2023 pm 06:46 PM
1. Vorbereitung Verwenden Sie Idea, um ein Helloworld-SpringBoot-Projekt zu erstellen. Beschreibung der Entwicklungsumgebung: (1) SpringBoot2.7.0 (2) Idee: IntelliJIDEA2022.2.2 (3) Betriebssystem: Die MacOS-Umgebung ist anders. Einige Vorgänge unterscheiden sich geringfügig, aber die Gesamtidee ist dieselbe. 2. Starten Sie mehrere SpringBoot2.1-Lösungen 1: Ändern Sie den Port der Konfigurationsdatei. Im SpringBoot-Projekt kann die Portnummer in der Konfigurationsdatei konfiguriert werden. Daher besteht die einfachste Lösung darin, den Port der Konfiguration zu ändern Dateianwendung.(properties/yml) Konfigurationen
 So lösen Sie das Problem, dass leere Mapper automatisch in das Idee-SpringBoot-Projekt eingefügt werden
May 17, 2023 pm 06:49 PM
So lösen Sie das Problem, dass leere Mapper automatisch in das Idee-SpringBoot-Projekt eingefügt werden
May 17, 2023 pm 06:49 PM
Wenn im SpringBoot-Projekt MyBatis als Persistenzschicht-Framework verwendet wird, kann es bei Verwendung der automatischen Injektion zu dem Problem kommen, dass der Mapper eine Nullzeiger-Ausnahme meldet. Dies liegt daran, dass SpringBoot die Mapper-Schnittstelle von MyBatis während der automatischen Injektion nicht korrekt identifizieren kann und einige zusätzliche Konfigurationen erfordert. Es gibt zwei Möglichkeiten, dieses Problem zu lösen: 1. Fügen Sie der Mapper-Schnittstelle die Annotation @Mapper hinzu, um SpringBoot mitzuteilen, dass es sich bei dieser Schnittstelle um eine Mapper-Schnittstelle handelt und ein Proxy erforderlich ist. Ein Beispiel lautet wie folgt: @MapperpublicinterfaceUserMapper{//...}2
 So lösen Sie das Problem, dass die Springboot-Hot-Bereitstellung in Idea ungültig ist
May 18, 2023 pm 06:01 PM
So lösen Sie das Problem, dass die Springboot-Hot-Bereitstellung in Idea ungültig ist
May 18, 2023 pm 06:01 PM
一、开启idea自动make功能1-EnableAutomakefromthecompilerDRÜCKEN:STRG+UMSCHALT+ATYPE:Projekt automatisch erstellenDRÜCKEN:EingabetasteEnableMakeProjectautomaticallyfeature2-EnableAutomakewhentheapplicationisrunDRÜCKEN:STRG+UMSCHALT+ATYPE:RegistrierungFindthekeycompiler.automake.allow.
 So debuggen Sie Java Stream-Vorgänge in IntelliJ IDEA
May 09, 2023 am 11:25 AM
So debuggen Sie Java Stream-Vorgänge in IntelliJ IDEA
May 09, 2023 am 11:25 AM
Der Stream-Betrieb ist ein Highlight von Java8! Obwohl java.util.stream sehr leistungsfähig ist, gibt es immer noch viele Entwickler, die es selten in der tatsächlichen Arbeit verwenden. Einer der am häufigsten beklagten Gründe ist, dass es zu Beginn schwierig zu debuggen ist, da Streaming-Vorgänge wie z als Stream kann in DEBUG nicht verwendet werden. Wenn es sich um eine Codezeile handelt, werden im nächsten Schritt tatsächlich viele Vorgänge gleichzeitig übergeben, sodass wir schwer beurteilen können, welche Zeile darin das Problem darstellt. Plug-in: JavaStreamDebugger Wenn die von Ihnen verwendete IDEA-Version relativ neu ist, ist dieses Plug-in bereits enthalten und muss nicht installiert werden. Wenn es noch nicht installiert ist, installieren Sie es manuell und fahren Sie dann unten fort.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.





