 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lassen Sie uns darüber sprechen, wie Sie mit CSS ausgefallene perspektivische Hintergründe erstellen können
Lassen Sie uns darüber sprechen, wie Sie mit CSS ausgefallene perspektivische Hintergründe erstellen können
Lassen Sie uns darüber sprechen, wie Sie mit CSS ausgefallene perspektivische Hintergründe erstellen können
In diesem Artikel wird eine Möglichkeit vorgestellt, mit background und backdrop-filter einen interessanten perspektivischen Hintergrundeffekt zu erstellen. background 配合 backdrop- filter 来构建有趣的透视背景效果的方式,希望对大家有所帮助!

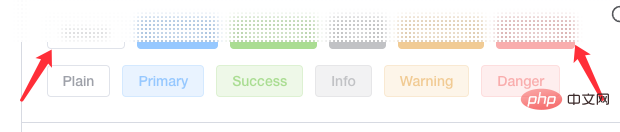
本技巧源自于一名群友的提问,如何构建如 ElementUI 文档的一种顶栏背景特效,看看效果:

仔细看,在页面的的滚动过程中,顶栏的背景不是白色的,也不是毛玻璃效果,而是能够将背景颗粒化:

准确而言,是一种基于颗粒化的毛玻璃效果,元素首先是被颗粒化,其次,元素的边缘也是在一定程度上被虚化了。那么,我们该如何实现这个效果呢?
需求拆解
上述效果看似神奇,其实原理也非常简单。主要就是颗粒化的背景 background加上backdrop-filter: blur() 即可。
首先,我们需要实现颗粒背景。
我们利用 background 实现这样一个背景:
<div></div>
div {
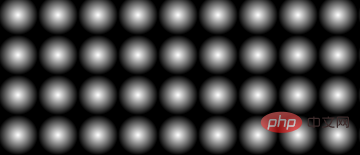
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}从透明到黑色的径向渐变效果如下:

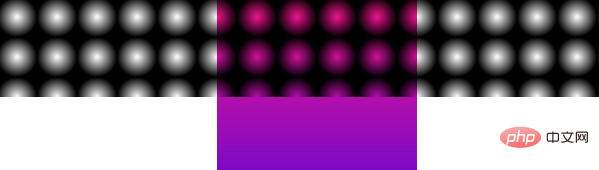
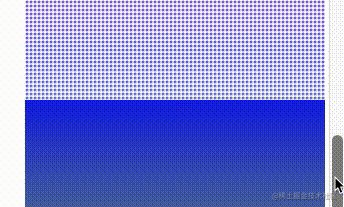
需要注意的是,图里的白色部分其实透明的,可以透出背后的背景。此时,如果背景后面有元素,效果就会是这样:

好,我们将 background: radial-gradient(transparent, #000 20px) 中的黑色替换成白色,效果如下:

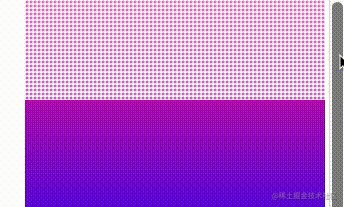
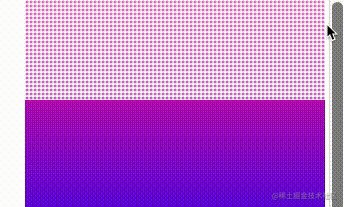
这里为了展示原理,每个径向渐变的圆设置的比较大,我们把它调整回正常大小:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
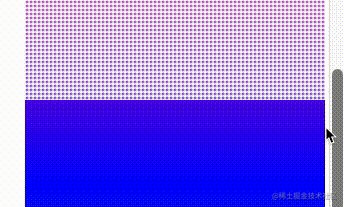
}这样,我们就成功的将背景颗粒化:

当然,此时透出的背景看上去非常生硬,也不美观,所以,我们还需要 backdrop-filter: blur(),我们加上一个试试看:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
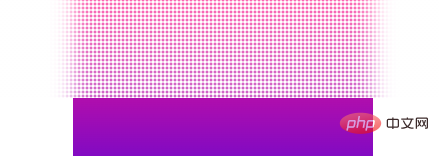
}这样,我们就实现了一开始所展示的效果:

这里需要注意的是,background-size 的大小控制,和不同的 backdrop-filter: blur(10px) 值,都会影响效果。

完整的 DEMO,你可以戳这里:CodePen Demo -- Mask Filter
当然,掌握了这个技巧之后,我们可以尝试替换掉 background: radial-gradient() 图形,及改变 background-size,尝试各种不同形状的透视背景。简单举几个例子:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}这里使用了 linear-gradient() 替换了 radila-gradient()

 Dieser Tipp stammt aus einer Frage eines Gruppenfreundes. So erstellen Sie einen Hintergrundeffekt für die obere Leiste wie das ElementUI-Dokument. Sehen Sie sich den Effekt an:
Dieser Tipp stammt aus einer Frage eines Gruppenfreundes. So erstellen Sie einen Hintergrundeffekt für die obere Leiste wie das ElementUI-Dokument. Sehen Sie sich den Effekt an:
alt="" Loading="lazy"/>Schauen Sie genau hin, während des Scrollvorgangs der Seite ist der Hintergrund der oberen Leiste weder weiß noch ein Milchglaseffekt, aber der Hintergrund kann granuliert werden:

Um genau zu sein, es ist eine Methode, die auf dem Körnigen Milchglaseffekt basiert. Dabei werden die Elemente erstens granuliert und zweitens werden auch die Kanten der Elemente bis zu einem gewissen Grad unscharf. Wie erreichen wir diesen Effekt? Requirement Disassembly
Der obige Effekt mag magisch erscheinen, aber tatsächlich ist das Prinzip sehr einfach. Die Hauptsache ist granularer Hintergrundhintergrund plus backdrop-filter: Blur().
Hintergrund, um einen solchen Hintergrund zu erreichen: 🎜rrreeerrreee🎜Der radiale Verlaufseffekt von transparent nach schwarz ist wie folgt: 🎜🎜 🎜🎜Es ist zu beachten, dass der weiße Teil im Bild tatsächlich transparent ist und den Hintergrund dahinter sichtbar machen kann . Wenn sich zu diesem Zeitpunkt Elemente hinter dem Hintergrund befinden, sieht der Effekt wie folgt aus: 🎜🎜
🎜🎜Es ist zu beachten, dass der weiße Teil im Bild tatsächlich transparent ist und den Hintergrund dahinter sichtbar machen kann . Wenn sich zu diesem Zeitpunkt Elemente hinter dem Hintergrund befinden, sieht der Effekt wie folgt aus: 🎜🎜 🎜🎜Okay, wir werden das Schwarz im
🎜🎜Okay, wir werden das Schwarz im Hintergrund: radial-gradient(transparent, #000 20px) durch Weißersetzen >, der Effekt ist wie folgt: 🎜🎜 🎜🎜Hier zur Anzeige Das Prinzip besteht darin, dass jeder radiale Farbverlaufskreis größer eingestellt wird und wir ihn wieder auf die normale Größe anpassen: 🎜rrreee🎜Auf diese Weise granulieren wir den Hintergrund erfolgreich: 🎜🎜
🎜🎜Hier zur Anzeige Das Prinzip besteht darin, dass jeder radiale Farbverlaufskreis größer eingestellt wird und wir ihn wieder auf die normale Größe anpassen: 🎜rrreee🎜Auf diese Weise granulieren wir den Hintergrund erfolgreich: 🎜🎜 🎜🎜Natürlich sieht der zu diesem Zeitpunkt enthüllte Hintergrund sehr steif aus und nicht schön, also brauchen wir auch
🎜🎜Natürlich sieht der zu diesem Zeitpunkt enthüllte Hintergrund sehr steif aus und nicht schön, also brauchen wir auch backdrop-filter: blur(), fügen wir zum Ausprobieren einen hinzu: 🎜rrreee🎜Auf diese Weise erzielen wir den am Anfang gezeigten Effekt: 🎜🎜 🎜🎜Was hier beachtet werden muss, ist Folgendes
🎜🎜Was hier beachtet werden muss, ist Folgendes background-size Die Größensteuerung von und verschiedene backdrop-filter: Blur(10px)-Werte wirken sich auf den Effekt aus. 🎜🎜 🎜🎜Schließen Sie die DEMO ab, Sie können Sie hier klicken: CodePen-Demo – Maskenfilter🎜🎜🎜Natürlich können wir, nachdem wir diese Technik beherrschen, Ersetzen ausprobieren die Grafik
🎜🎜Schließen Sie die DEMO ab, Sie können Sie hier klicken: CodePen-Demo – Maskenfilter🎜🎜🎜Natürlich können wir, nachdem wir diese Technik beherrschen, Ersetzen ausprobieren die Grafik background: radial-gradient() und ändern Sie die background-size, um verschiedene Formen perspektivischer Hintergründe auszuprobieren. Nennen Sie einfach ein paar Beispiele: 🎜rrreee🎜Hier wird linear-gradient() anstelle von radila-gradient() verwendet: 🎜🎜🎜🎜🎜🎜Originaladresse: https : //www.cnblogs.com/coco1s/p/16549752.html🎜🎜Autor: ChokCoco🎜🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie mit CSS ausgefallene perspektivische Hintergründe erstellen können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.



