
In es6 wird Export zum Exportieren von Funktionen, Grundwerten und Objekten in JavaScript-Modulen verwendet, sodass andere Programme sie über die Importanweisung verwenden können. Der durch Export exportierte Inhalt wird dem Dateiobjekt hinzugefügt, was einfach zu verstehen ist als Deep Copy. Die Funktion des Exportstandards besteht darin, dem Standardattribut des Dateiobjekts einen Wert hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
export wird zum Exportieren von Funktionen, Grundwerten und Objekten in JavaScript-Modulen verwendet.
Mit dem Exportbefehl wird die externe Schnittstelle des Moduls angegeben.
Eine unabhängige JS-Datei ist ein Modul.
Eine js-Datei kann als Modul verstanden werden. Dieses Modul kann von jedem anderen Modul importiert werden. Das Ergebnis der Einführung ist das Objekt, das nach der Ausführung dieses Moduls gespeichert wird. Dann liegt ein Problem vor, nachdem das Dateimodul eingeführt wurde. Die Datei, die das Einführungsverhalten aktiv initiiert, kann jedoch nicht auf die Funktion zugreifen Bestimmen Sie, was ein Modul der Außenwelt zugänglich macht.
Wenn Sie möchten, dass die Außenwelt eine Variable/Funktion/Klasse innerhalb des Moduls lesen kann, müssen Sie das Schlüsselwort export verwenden, um die Variable/Funktion/Klasse auszugeben.
Die Funktion des Exports besteht darin, Funktionen, Objekte oder Grundwerte aus dem Modul zu exportieren, damit andere Programme sie über die Importanweisung verwenden können.
Beim Importieren einer Datei wird das Dateiobjekt abgerufen leeres Objekt. Etwas, das bedeutet, dass wir nicht auf die Datei zugreifen können. Verwenden Sie Export, um Inhalt zu diesem Objekt hinzuzufügen
Verwendung:
module1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}Eingeführt in main.js
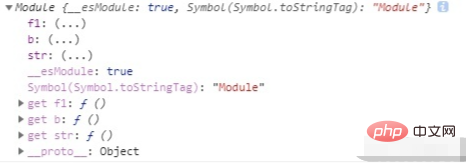
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
In dieser Datei stellen wir eine Funktion, eine Variable und ein Objekt bereit. Daher ist das mit Import importierte Dateiobjekt kein leeres Objekt mehr, sondern ein Objekt, das den Exportinhalt enthält. Daher drucken wir das m1.js-Dateiobjekt aus, das m1 ist:

Wir wissen also, das Durch den Export exportierte Inhalte werden dem Dateiobjekt hinzugefügt, das einfach als tiefe Kopie verstanden werden kann.
Exportstandard
Viele Anfänger sind verwirrt. Da es einen Export gibt, warum brauchen wir einen Exportstandard? Im Internet wird oft geantwortet, dass es sich um die Standard-Exportschnittstelle für Dateien handelt. Was ist also die Standard-Exportschnittstelle für Dateien?
Tatsächlich ist dieses Problem sehr einfach. Lassen Sie uns zunächst den Import beiseite legen, nicht die Syntax des Imports berücksichtigen und nur die Funktion des Exportstandards berücksichtigen.
Modul1.js ändern:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
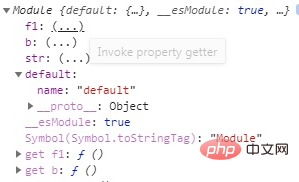
}main.js bleibt unverändert und zeigt weiterhin das gedruckte Dateiobjekt an:

Haben Sie es entdeckt? Dateiobjekt, der Wert des Standardattributs ist ebenfalls ein Objekt und entspricht genau dem Inhalt, der per Exportstandard exportiert wird.
Zusammenfassung des Dateiexports
Hier verstehen wir also, dass eine JS-Datei als Modul importiert und als Objekt angezeigt wird (dh nach dem Import kann sie als Objekt betrieben werden).
Die Funktion des Exports besteht darin, Attribute zu diesem Dateiobjekt hinzuzufügen. Alles, was exportiert wird, wird dem Dateiobjekt hinzugefügt.
Die Funktion des Exportstandards besteht darin, dem Standardattribut des Dateiobjekts einen Wert hinzuzufügen.
Drei Möglichkeiten der Exportexposition//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}Hinweis: Das Standardattribut muss beim Aufruf der allgemeinen Importmethode hinzugefügt werden
export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}【 Verwandte Empfehlungen:
Javascript-Video-Tutorial,
Programmiervideo】
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den es6-Export. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!