
Ja, jede Klasse kann nur einen Konstruktor haben. Wenn sie mehrere Konstruktoren enthält, wird eine Ausnahme ausgelöst. Bei der Verwendung des Konstruktors sind zwei Punkte zu beachten: 1. Der Konstruktor wird zum Erstellen eines bestimmten Objekttyps verwendet , und sein erster Buchstabe muss groß geschrieben werden ;2 Der Konstruktor macht nur Sinn, wenn er zusammen mit new verwendet wird.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
In typischen OOP-Sprachen (wie Java) gibt es das Konzept einer Klasse. Eine Klasse ist die Vorlage eines Objekts, und das Objekt ist eine Instanz der Klasse. Vor ES6 gab es jedoch das Konzept einer Klasse nicht in JS eingeführt.
Vor ES6 wurden Objekte nicht basierend auf Klassen erstellt, sondern stattdessen wurde eine spezielle Funktion namens Konstruktor verwendet, um Objekte und ihre Eigenschaften zu definieren.
Erstellen Sie Objekte auf die folgenden drei Arten:
Objektliteral
new Object()
Benutzerdefinierter Konstruktor
// 1、利用 new Object() 创建对象
var obj1 = new Object();
// 2、利用对象字面量创建对象
var obj2 = {};
// 利用构造函数创建对象
function Star(name,age) {
this.name=name;
this.age=age;
this.sing=function(){
console.log('唱歌');
}
}
var ldh=new Star('刘德华',23);
console.log(ldh);
ldh.sing();
// Star { name: '刘德华', age: 23, sing: [Function (anonymous)] }
//唱歌Konstruktor
Die Funktion ist hauptsächlich eine Sonderfunktion Wird zum Initialisieren von Objekten verwendet, dh zum Zuweisen von Anfangswerten zu Objektmitgliedsvariablen. Es wird immer zusammen mit new verwendet. Wir können einige öffentliche Eigenschaften und Methoden aus dem Objekt extrahieren und in diese Funktion einkapseln.
In JS sollten Sie bei der Verwendung von Konstruktoren auf die folgenden zwei Punkte achten:
(1) Der Konstruktor wird zum Erstellen eines bestimmten Objekttyps verwendet, und sein erster Buchstabe sollte groß geschrieben werden
(2 ) Der Konstruktor sollte derselbe sein wie new. Es macht nur Sinn, sie zusammen zu verwenden.
Jede Klasse kann nur einen Konstruktor haben. Wenn sie mehrere Konstruktoren enthält, wird eine Ausnahme ausgelöst ausgeführt:
(1) erstellt ein neues leeres Objekt im Speicher.
(2) Lassen Sie dies auf dieses neue Objekt verweisen. (3) Führen Sie den Code im Konstruktor aus und fügen Sie Eigenschaften und Methoden zu diesem neuen Objekt hinzu. (4) gibt dieses neue Objekt zurück (daher ist im Konstruktor keine Rückgabe erforderlich). Einige Mitglieder können dem JavaScript-Konstruktor hinzugefügt werden, entweder im Konstruktor selbst oder innerhalb des Konstruktors. Mit diesen beiden Methoden hinzugefügte Mitglieder werden als statische Mitglieder bzw. Instanzmitglieder bezeichnet. Statische Mitglieder: Im Konstruktor hinzugefügte Mitglieder werden als statische Mitglieder bezeichnet und können nur vom Konstruktor selbst aufgerufen werden.// 类的声明
class Person {
// 类的构造方法 注:一个类只能有一个构造函数, 如果没有定义那就自动用默认的
// 通过new关键字操作类的时候,会调用constructor函数,并执行如下操作
// 1、在内存中创建一个对象 moni = {}
// 2、 将类的原型prototype赋值给创建出来的对象 moni.__proto__ = Person.prototype
// 3、将对象赋值给函数的this:new绑定 this = moni
// 4、执行函数中的代码
// 5、自动返回创建出来的对象
constructor() {
}
}
let p1 = new Person()
let P2 = new Person('kobe', 30)Die Konstruktormethode ist einfach zu verwenden, es besteht jedoch das Problem der Speicherverschwendung.
Wir hoffen, dass alle Objekte die gleiche Funktion nutzen, was Speicher spart. Was sollen wir also tun? 
Konstruktor Die durch den Prototyp zugewiesene Funktion wird von allen Objekten gemeinsam genutzt.
JavaScript schreibt vor, dass jeder Konstruktor eine Prototypeigenschaft hat, die auf ein anderes Objekt verweist. Beachten Sie, dass dieser Prototyp ein Objekt ist und alle Eigenschaften und Methoden dieses Objekts dem Konstruktor gehören. Wir können diese unveränderlichen Methoden direkt im Prototypobjekt definieren, sodass alle Instanzen des Objekts diese Methoden gemeinsam nutzen können. Drucken Sie die Eigenschaften des Objekts und sehen Sie sich den Prototyp an// 构造函数中的属性和方法称为成员
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
// 1、实例成员就是构造函数内部通过this添加的成员
// uname、age、sing就是实例成员
// 实例成员只能通过实例化的对象来访问
console.log(ldh.uname); //刘德华
ldh.sing(); //我会唱歌
// 不可以通过构造函数来访问实例成员
console.log(Star.uname); //undefined
Star.sex='男'
// 2、静态成员 在构造函数本身上添加的成员 sex 就是静态成员
// 静态成员只能通过构造函数来访问
console.log(Star.sex); //男
// 静态成员不能通过对象来访问
console.log(ldh.sex); //undefined
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
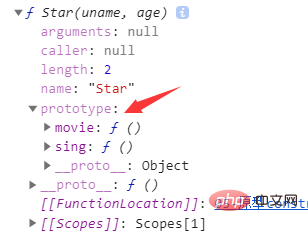
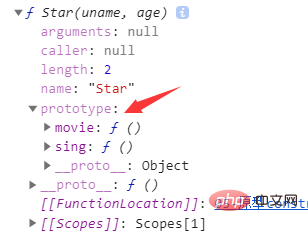
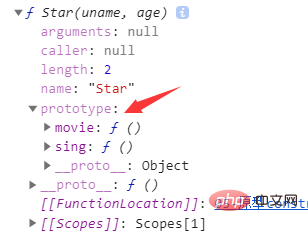
console.dir(Star);Objekte haben ein Attribut __proto__, das auf das Prototyp-Prototypobjekt des Konstruktors verweist. Der Grund, warum unsere Objekte die Attribute und Methoden des Konstruktors-Prototyp-Prototypobjekts verwenden können , weil das Objekt die Existenz eines
__proto__ Prototyps hat. __proto__ Objektprototyp und Prototypobjektprototyp sind äquivalent __proto__ Die Bedeutung von Objektprototyp besteht darin, eine Richtung oder Route für den Objektsuchmechanismus bereitzustellen, es handelt sich jedoch um ein nicht standardmäßiges Attribut, daher ist dies in der tatsächlichen Entwicklung der Fall Das Attribut kann nicht verwendet werden, es verweist nur intern auf den Prototyp-Objektprototypfunction Star(uname, age) {
this.uname = uname;
this.age = age;
// this.sing=function() {
// console.log('我会唱歌');
// }
}
Star.prototype.sing=function() {
console.log('我会唱歌');
}
var ldh= new Star('刘德华',18);
var zxy= new Star('张学友',19);
console.log(ldh.sing===zxy.sing); //采用this添加方法时输出 false 采用prototype添加方法时输出 true
ldh.sing();
zxy.sing();
constructor 构造函数
对象原型__proto__和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。

constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);
给原型对象采取对象形式赋值,会覆盖构造函数原型对象原来的内容,就不会有constructor指向当前构造函数
Star.prototype = {
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
console.dir(Star);
解决办法:手动的利用constructor指回原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}构造函数、实例、原型对象三者之间的关系
【相关推荐:javascript视频教程、编程视频】
Das obige ist der detaillierte Inhalt vonKann es in es6 nur einen Konstruktor geben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!