 Web-Frontend
Web-Frontend
 View.js
View.js
 10 gängige Vue3-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab)
10 gängige Vue3-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab)
10 gängige Vue3-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab)
Dieser Artikel fasst einige nützliche Vue-Plugins zusammen und teilt sie mit Ihnen, die Entwicklern helfen können, die Entwicklungseffizienz zu verbessern und die Anforderungen verschiedener Scroll-Szenarien auf dem mobilen Endgerät zu erfüllen. Ich hoffe, dass er für alle hilfreich ist! 1. vue-multiselect-next Für die Installation von Vue 3 lesen Sie bitte die Readme-Datei in
Githubfür die neuesten Anweisungen. (Lernvideo-Sharing: vuejs-Tutorial)
2. vue-print-nb
Ein einfacher, schneller, praktischer und leichter Anleitungs-Wrapper zum Drucken
Online-DEMO: https://power-kxlee.github.io/vue-print-nb/dist/index.html
3, vue -i18n- next (Vue3-Internationalisierungs-Plug-in)
i18n ist eine relativ ausgereifte Internationalisierungsbibliothek auf dem Markt, und vue-i18n ist ein Vue.js-Internationalisierungs-Plug-in, das die Sprachwechselfunktion in die Vue-Anwendung einbettet die in das Projekt importiert wurde, kann umgeschaltet werden.
vue-i18n-nex ist die Vue i18n 9-Plugin-Bibliothek für Vue 3. Offizielle Adresse: https://vue-i18n.intlify.dev/
Offizielle Adresse: https://vue-i18n.intlify.dev/
4, vue-cropper

5, Vue Grid Layout
Vue.js-Website Rasterlayoutsystem
Offizielle chinesische Website: https://jbaysolutions.github.io/vue-grid-layout/zh/
 Vue Grid Layout ist ein Gridster-ähnliches Rasterlayoutsystem, das für Vue.js geeignet ist. inspiriert vom React Grid Layout.
Vue Grid Layout ist ein Gridster-ähnliches Rasterlayoutsystem, das für Vue.js geeignet ist. inspiriert vom React Grid Layout.
Eigenschaften: Dragbar
Größenveränderbar

-
Hinzugefügt: Vermeiden Sie den Neuaufbau des Rasters beim Subtrahieren von Teilen - Serialisierbares und wiederherstellbares Layout
- Automatisierte RTL-Unterstützung
- Responsive
- 6, Vue Qrcode Reader
- ue.js-Komponente, die das Erkennen und Dekodieren von QR-Codes ermöglicht Verlassen des Browsers Offizielle Website: https://gruhn.github.io/vue-qrcode-reader/
- Vue QRcode Reader ist eine Reihe von Vue.js-Komponenten zum Erkennen und Dekodieren von QR-Codes (QR). Es ermöglicht Ihnen, QR-Codes zu erkennen und zu dekodieren, ohne Ihren Browser zu verlassen, und alle Komponenten reagieren. Davon abgesehen weist es nahezu kein Styling auf, sodass Sie es an Ihr Layout anpassen können. Die Verwendungsweise ist einfach und klar.
7. Makeit Captcha
basiert auf dem von Vue3 + Vite + Canvas entwickelten Schieberegler-Verifizierungscode und kombiniert ihn mit der sekundären Back-End-Verifizierung, um eine Erfassung und Simulation effektiv zu vermeiden Überprüfung.
Die Schieberegler-Bestätigungscode-Komponente wird häufig zur Überprüfung vor dem Absenden verschiedener Formulare verwendet.

Npm: https://www.npmjs.com /package/makeit-captcha
- 8, vue3-clipboard
-
Vue 3s
clipboard.js, ein auf Vue 3 basierendes Einfügen- und Kopier-Plug-in, ist nicht von Flash oder abhängig andere Frameworks.
Github: https://github.com/soerenmartius/vue3-clipboard


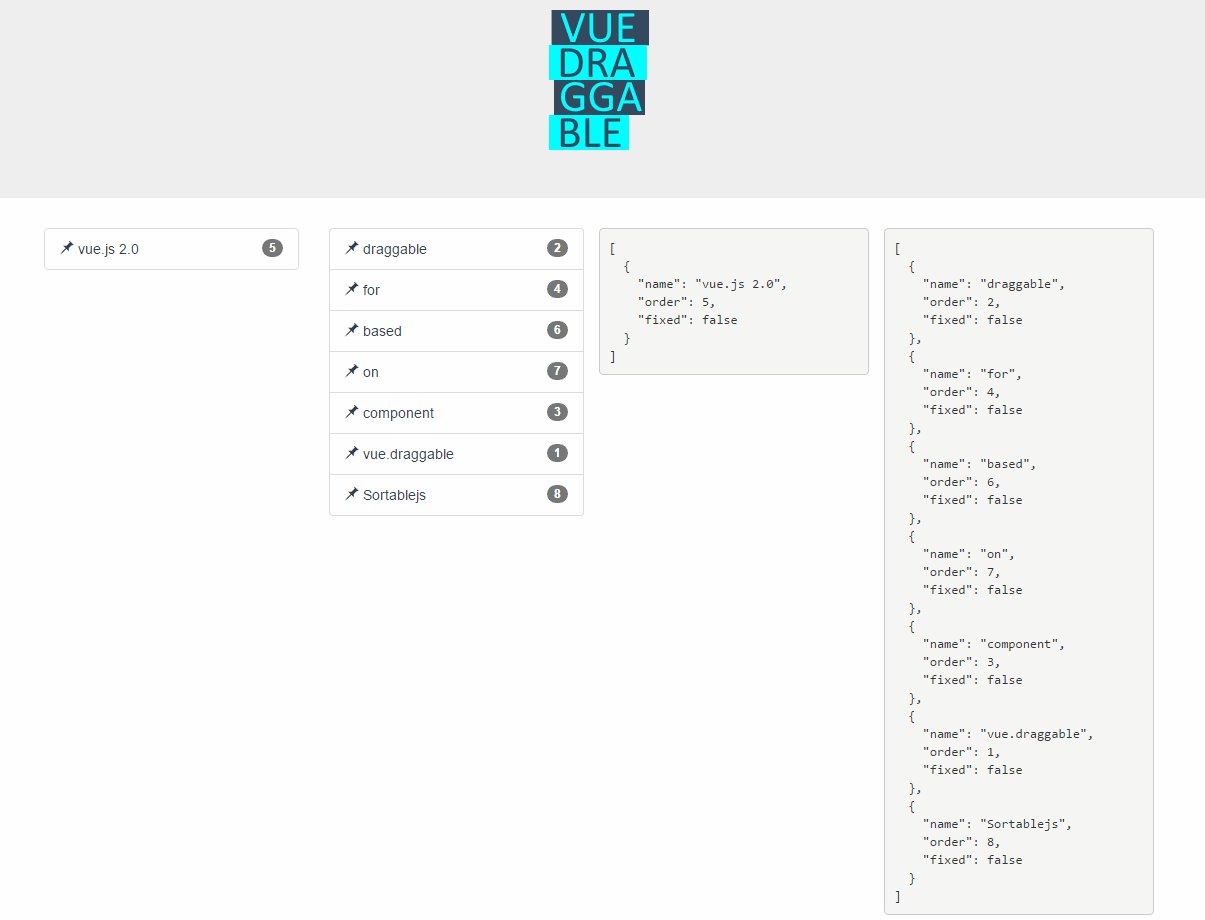
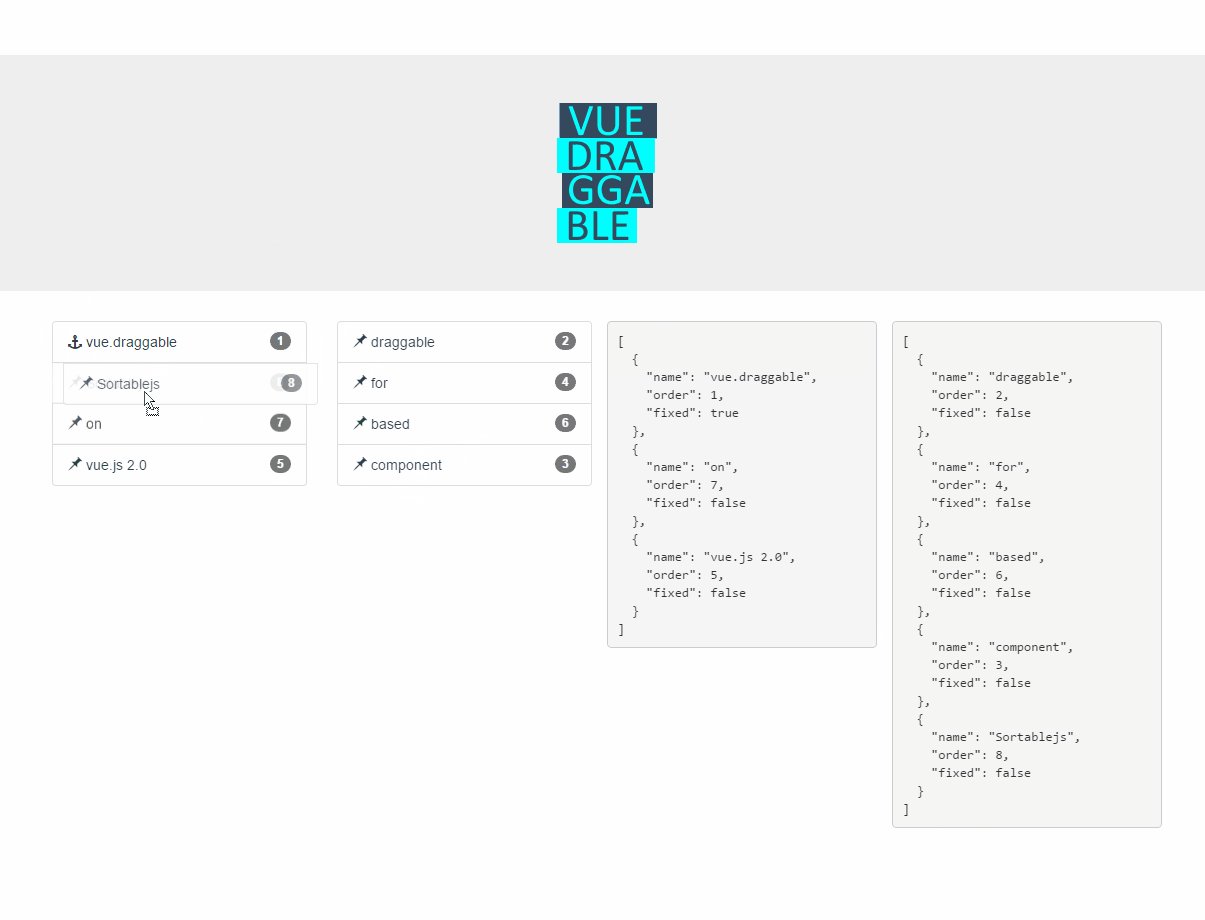
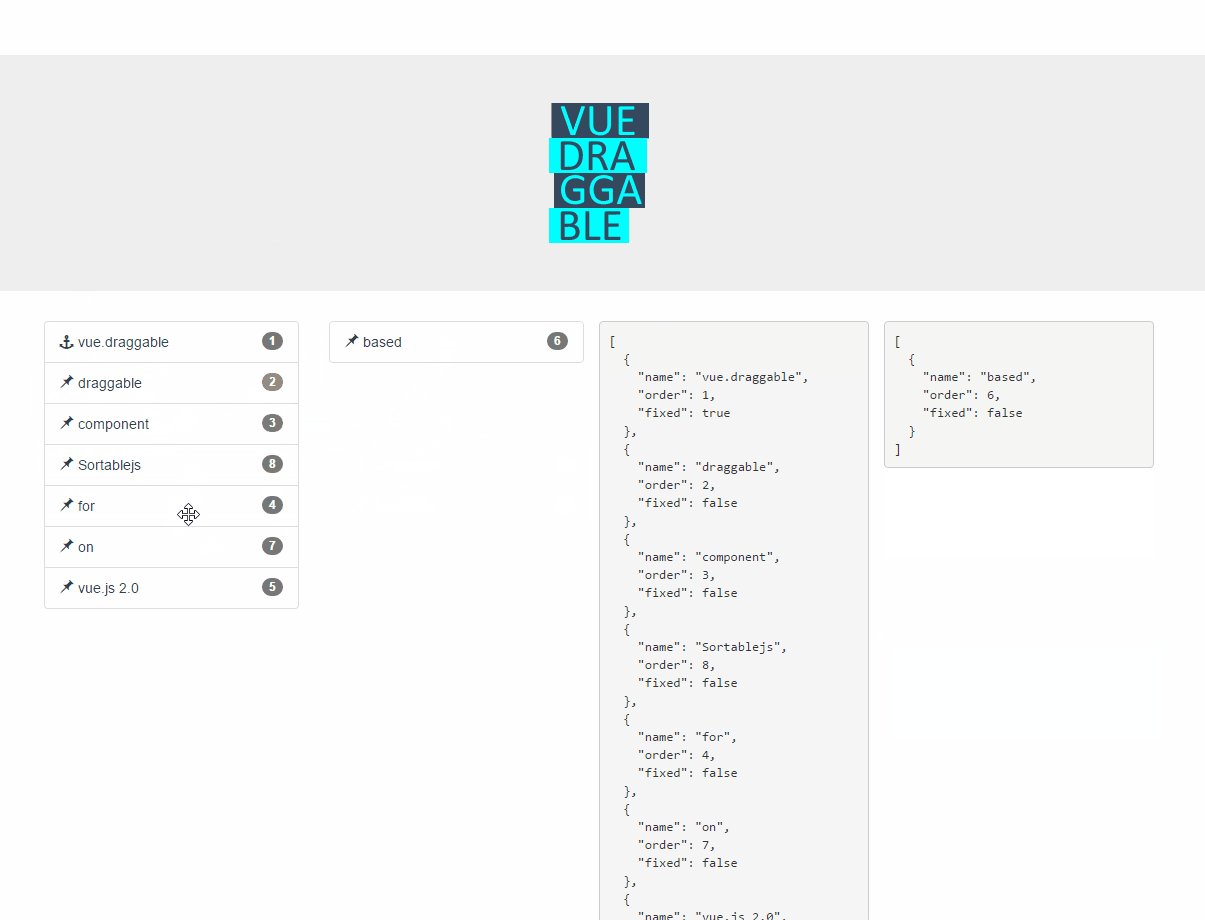
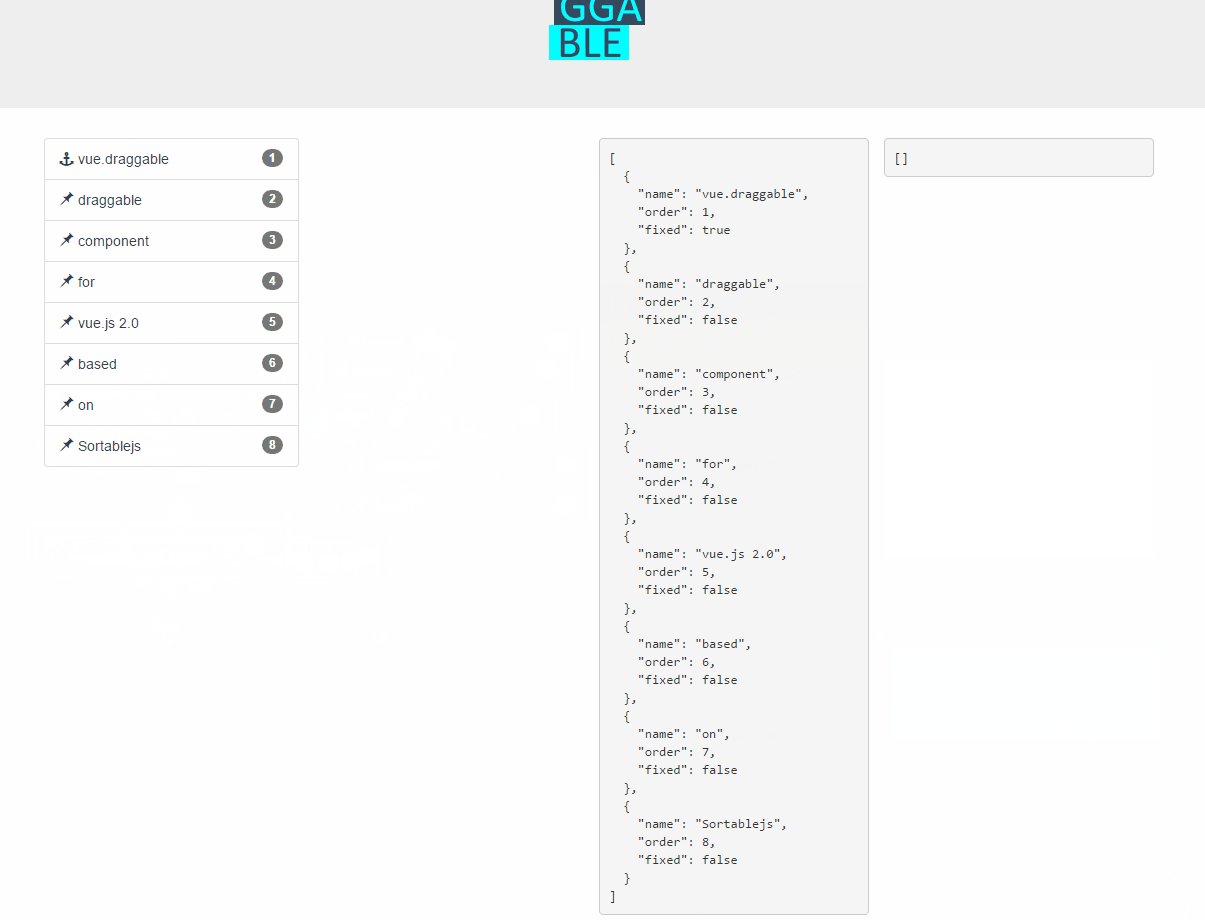
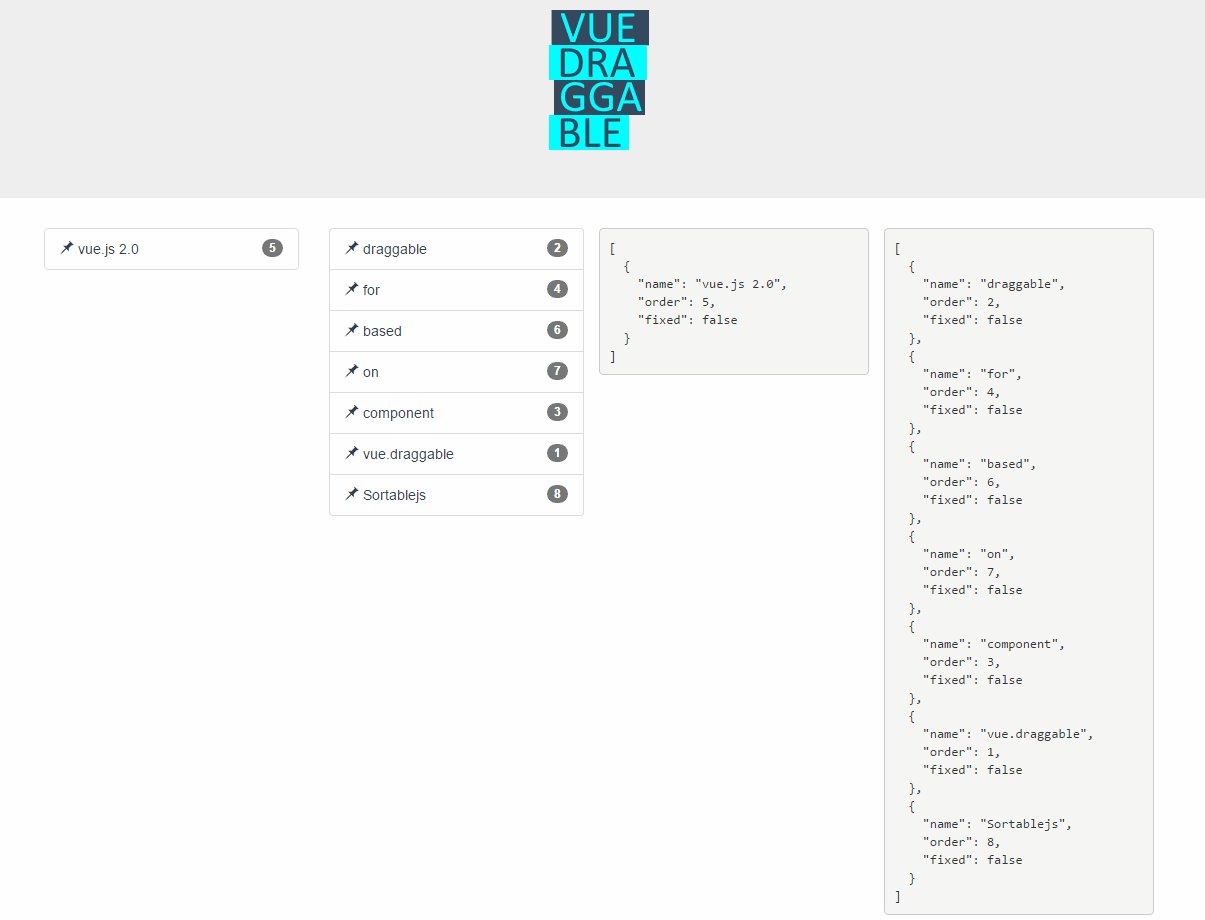
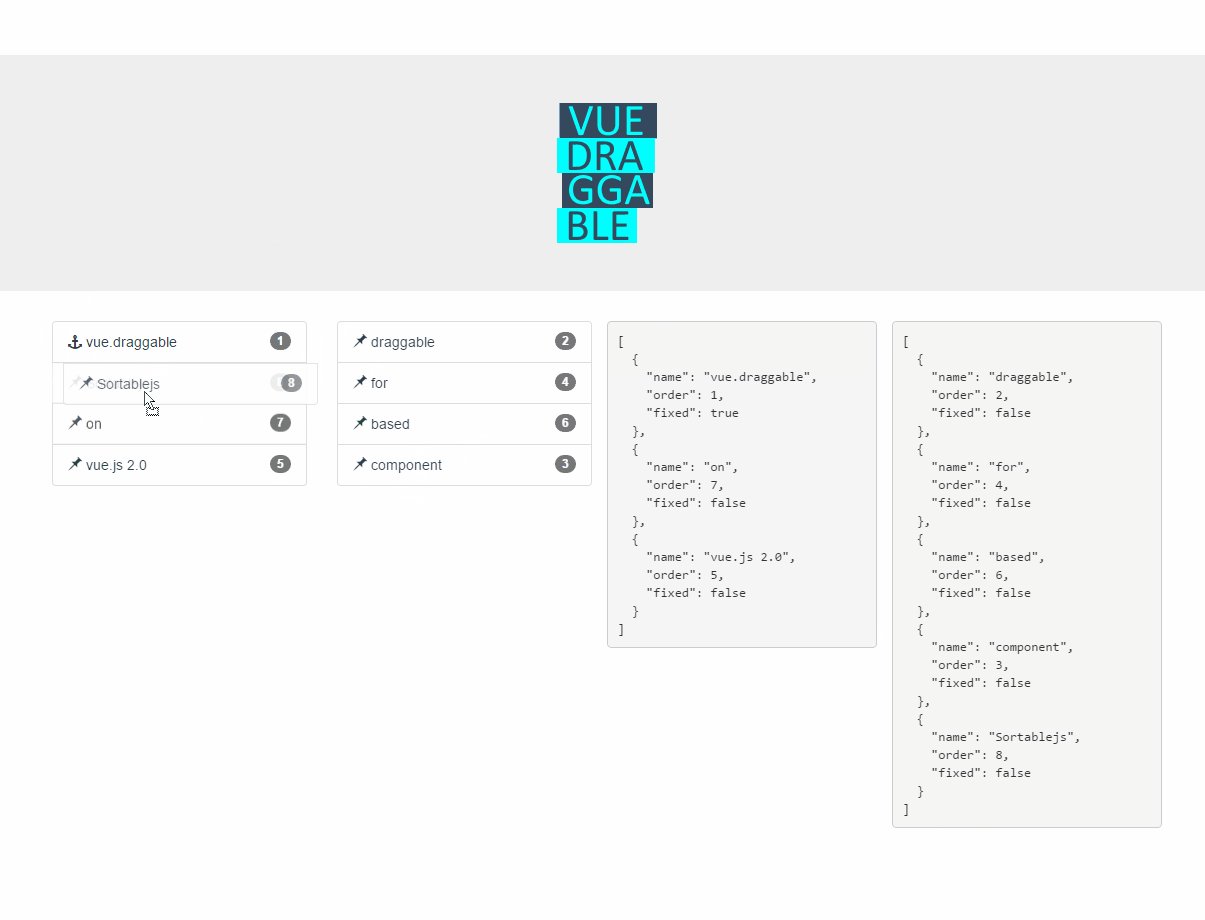
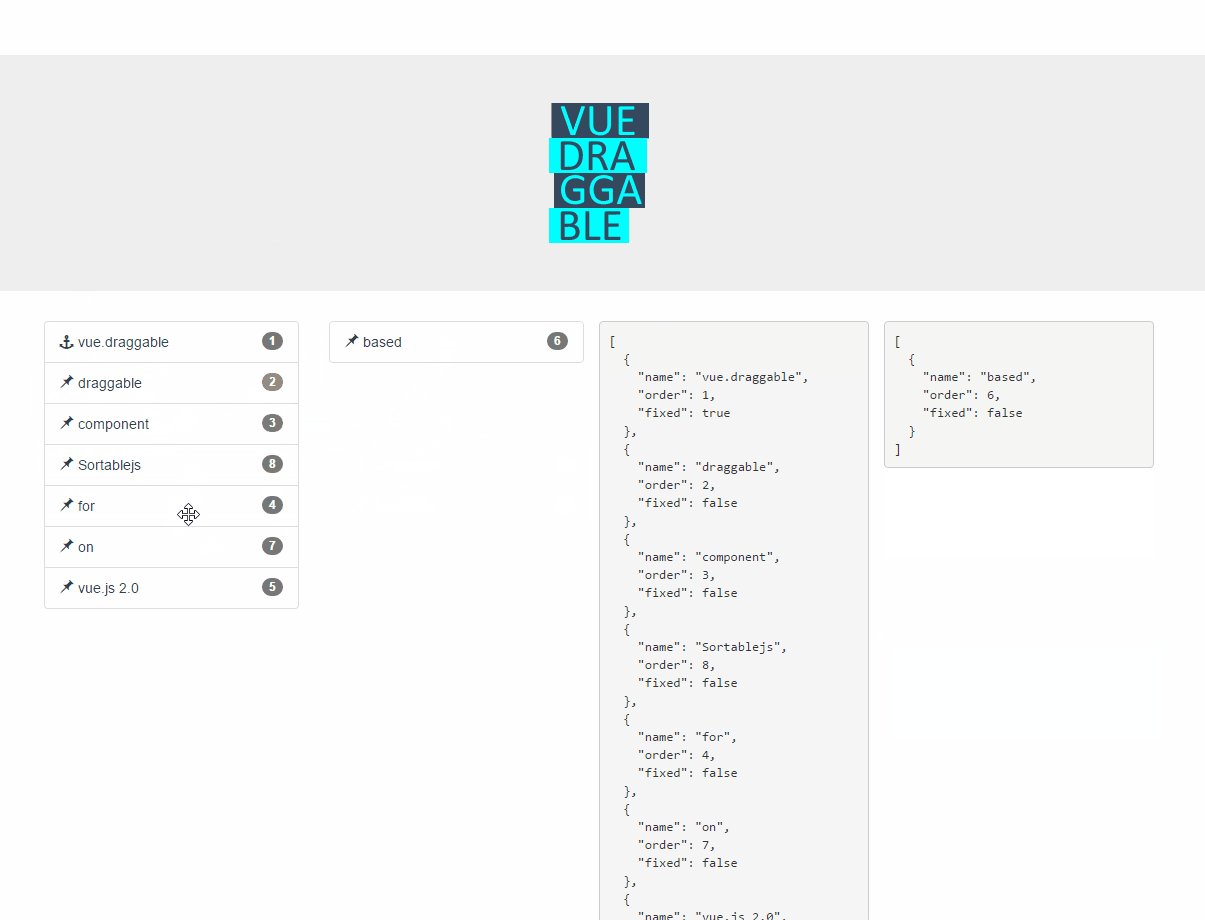
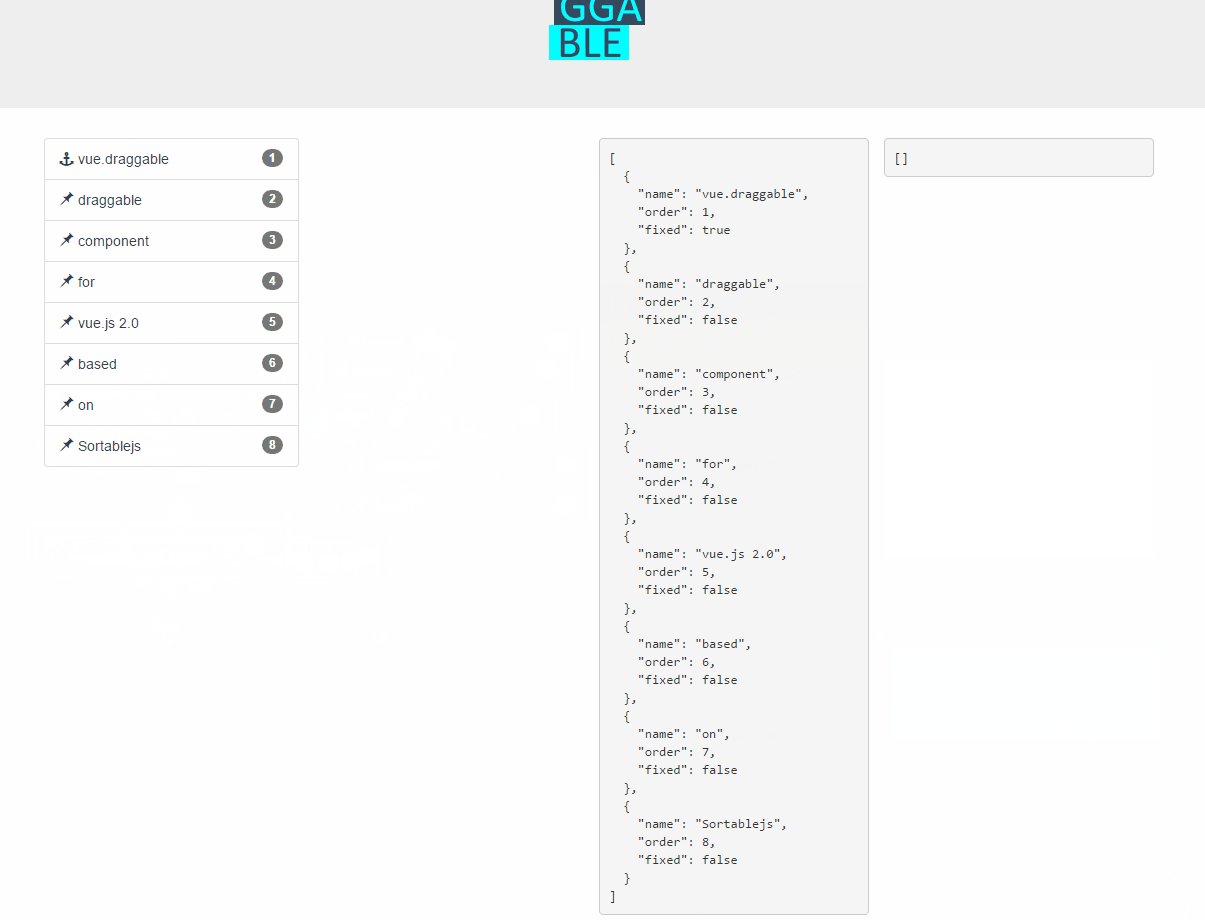
9, vue.draggable
Vue 3 Drag & Drop-Komponente basierend auf Sortable.js
Offizielle Adresse: https://sortablejs.github.io/vue.draggable.next/#/simple
Github-Adresse: https://github.com/SortableJS/Vue.Draggable

Funktionen
Unterstützt Touch-Geräte
Unterstützt das Ziehen und Auswählen von Text
-
Unterstützt intelligentes Scrollen
Unterstützt das Ziehen zwischen verschiedenen Listen.
-
Nicht auf jQuery basierend
Wenn volle Kontrolle gefragt ist , alle Änderungen können übernommen werden - Kompatibel mit vorhandenen UI-Komponenten
10, BetterScroll
löst die Anforderungen verschiedener Scrolling-Szenarien auf der mobilen Seite (PC bereits unterstützt) Plugin.
- Offizielle Adresse: https://better-scroll.github.io/docs/zh-CN/
BetterScroll ist ein Plug-in, das sich auf die Lösung der Anforderungen verschiedener Scroll-Szenarien auf der mobilen Seite konzentriert ( PC bereits unterstützt). Sein Kern basiert auf der Implementierung von iscroll (öffnet neues Fenster). Auf der Basis von iscroll wurden einige Funktionen erweitert und einige Leistungsoptimierungen vorgenommen. BetterScroll wird mit reinem JavaScript implementiert, was bedeutet, dass es abhängigkeitsfrei ist. Hinweis:
)
(Lernvideo-Sharing:
Web-Front-End-Entwicklung)
Das obige ist der detaillierte Inhalt von10 gängige Vue3-Plug-Ins, die die Entwicklungseffizienz verbessern (kommen Sie und holen Sie sie ab). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.



