 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung
Wie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung

Während dieser Zeit habe ich einen dynamischen HTML-Dienst entwickelt, der allen Kategorien von Tencent-Dokumenten gemeinsam ist, um die Generierung und Bereitstellung des Zugriffs auf verschiedene Kategorien zu erleichtern und dem Trend zum Wechsel zu entsprechen In der Cloud erwäge ich die Verwendung von Docker, um Serviceinhalte zu reparieren und die Produktversionsverwaltung einheitlich durchzuführen. In diesem Artikel werden die Optimierungserfahrungen, die ich bei der Bereitstellung von Docker gesammelt habe, als Referenz weitergegeben. [Verwandte Tutorial-Empfehlungen: nodejs-Video-Tutorial]
Beginnen Sie mit einem Beispiel. Die meisten Studenten, die Docker noch nicht kennen, sollten die Docker-Datei des Projekts wie folgt schreiben:
FROM node:14 WORKDIR /app COPY . . # 安装 npm 依赖 RUN npm install # 暴露端口 EXPOSE 8000 CMD ["npm", "start"]
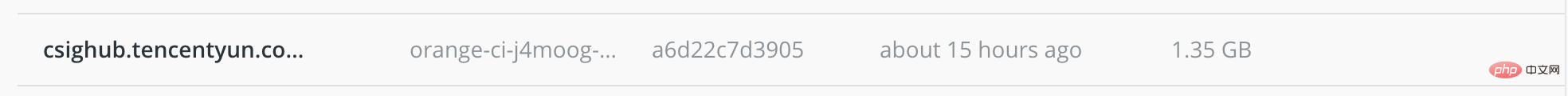
Erstellen, verpacken, hochladen, alles drin einmal. Dann schauen Sie sich den Bildstatus an. Verdammt, das Volumen eines einfachen Knoten-Webdienstes hat tatsächlich erstaunliche 1,3 G erreicht, und die Bildübertragungs- und Konstruktionsgeschwindigkeit ist auch sehr langsam:

Das spielt keine Rolle Das Image muss nur eine Instanz bereitstellen, dieser Dienst muss jedoch allen Entwicklungsstudenten für Hochfrequenzintegrations- und Bereitstellungsumgebungen bereitgestellt werden (Lösungen zur Erzielung einer Hochfrequenzintegration finden Sie in meinem vorherigen Artikel). Erstens wirkt sich eine zu große Bildgröße unweigerlich auf die Geschwindigkeit beim Abrufen und Aktualisieren des Bildes aus und das Integrationserlebnis wird schlechter. Zweitens sind nach dem Start des Projekts möglicherweise Zehntausende Testumgebungsinstanzen gleichzeitig online. Solche Kosten für den Containerspeicherverbrauch sind für jedes Projekt inakzeptabel. Es muss eine optimierte Lösung gefunden werden.
Nachdem ich das Problem entdeckt hatte, begann ich, den Optimierungsplan von Docker zu studieren und bereitete mich darauf vor, eine Operation an meinem Image durchzuführen.
Optimierung der Produktionsumgebung des Knotenprojekts
Das erste, was zu tun ist, ist natürlich der bekannteste Bereich des Frontends, nämlich die Optimierung der Größe des Codes selbst. Bei der Entwicklung des Projekts wurde zuvor Typescript verwendet. Um Ärger zu vermeiden, wurde das Projekt direkt mit tsc gepackt, um es5 zu generieren, und dann direkt ausgeführt. Hier gibt es zwei Hauptprobleme: Der Quellcode der Entwicklungsumgebung wurde nicht verarbeitet und der in der Produktionsumgebung verwendete JS-Code wurde nicht komprimiert.

Das andere ist, dass die referenzierten node_modules zu aufgebläht sind. Enthält immer noch viele NPM-Pakete für Entwicklungs- und Debugging-Umgebungen, wie z. B. TS-Node, TypeScript usw. Nachdem es nun in js gepackt wurde, sollten diese Abhängigkeiten natürlich entfernt werden.
Da der serverseitige Code nicht wie der Front-End-Code offengelegt wird, legen Dienste, die auf physischen Maschinen ausgeführt werden, im Allgemeinen mehr Wert auf Stabilität und kümmern sich nicht um zusätzliches Volumen, sodass diese Stellen im Allgemeinen nicht verarbeitet werden. Nach der Dockerisierung werden diese Probleme jedoch mit zunehmendem Umfang der Bereitstellung sehr offensichtlich und müssen in der Produktionsumgebung optimiert werden.
Tatsächlich ist unser Frontend mit den Optimierungsmethoden dieser beiden Punkte sehr vertraut. Wenn dies nicht der Schwerpunkt dieses Artikels ist, werden wir es kurz erwähnen. Verwenden Sie für den ersten Punkt Webpack + babel, um den Typescript-Quellcode herunterzustufen und zu komprimieren. Wenn Sie sich Sorgen über die Fehlerbehebung machen, können Sie Sourcemap hinzufügen, aber das ist für Docker-Images etwas überflüssig, was später besprochen wird. Sortieren Sie für den zweiten Punkt die Abhängigkeiten und devDependencies des npm-Pakets und entfernen Sie Abhängigkeiten, die zur Laufzeit nicht erforderlich sind, um die Verwendung in der Produktionsumgebung zu erleichtern npm install --production Abhängigkeiten installieren.
Optimieren Sie die Projekt-Image-Größe.
Verwenden Sie ein möglichst optimiertes Basis-Image. Wir wissen, dass die Container-Technologie eine Prozessisolation auf Betriebssystemebene bietet. Mit anderen Worten: Der Docker-Container selbst ist ein Prozess, der unter einem unabhängigen Betriebssystem ausgeführt wird , Docker Das Image muss in eine Umgebung auf Betriebssystemebene gepackt werden, die unabhängig ausgeführt werden kann. Daher wird ein wichtiger Faktor bei der Bestimmung der Image-Größe offensichtlich: die Größe des in das Image gepackten Linux-Betriebssystems.
Um die Größe des abhängigen Betriebssystems zu reduzieren, müssen Sie zunächst zwei Aspekte berücksichtigen. Der erste besteht darin, alle Arten unnötiger Toolbibliotheken unter Linux wie Python, cmake, Telnet usw. so weit wie möglich zu entfernen. Die zweite besteht darin, ein leichteres Linux-Distributionssystem zu wählen. Reguläre offizielle Bilder sollten kastrierte Versionen jeder Veröffentlichung basierend auf den beiden oben genannten Faktoren liefern.
Nehmen Sie als Beispiel Node:14, die offiziell bereitgestellte Version von Node. In der Standardversion ist Ubuntu eine große und umfassende Linux-Distribution, um maximale Kompatibilität zu gewährleisten. Die Version, die unnötige Abhängigkeiten von der Werkzeugbibliothek entfernt, wird als node:14-slim-Version bezeichnet. Die kleinste Bildverteilung heißt node:14-alpine. Linux Alpine ist eine äußerst schlanke, leichte Linux-Distribution, die nur grundlegende Tools enthält. Das eigene Docker-Image ist nur 4 bis 5 MB groß und eignet sich daher sehr gut für die Erstellung der kleinsten Version des Docker-Images.
Da in unserem Dienst die Abhängigkeiten für die Ausführung des Dienstes deterministisch sind, wählen wir die Alpine-Version als Basis-Image für die Produktionsumgebung, um die Größe des Basis-Images so weit wie möglich zu reduzieren.
分级构建
这时候,我们遇到了新的问题。由于 alpine 的基本工具库过于简陋,而像 webpack 这样的打包工具背后可能使用的插件库极多,构建项目时对环境的依赖较大。并且这些工具库只有编译时需要用到,在运行时是可以去除的。对于这种情况,我们可以利用 Docker 的分级构建的特性来解决这一问题。
首先,我们可以在完整版镜像下进行依赖安装,并给该任务设立一个别名(此处为build)。
# 安装完整依赖并构建产物 FROM node:14 AS build WORKDIR /app COPY package*.json /app/ RUN ["npm", "install"] COPY . /app/ RUN npm run build
之后我们可以启用另一个镜像任务来运行生产环境,生产的基础镜像就可以换成 alpine 版本了。其中编译完成后的源码可以通过--from参数获取到处于build任务中的文件,移动到此任务内。
FROM node:14-alpine AS release WORKDIR /release COPY package*.json / RUN ["npm", "install", "--registry=http://r.tnpm.oa.com", "--production"] # 移入依赖与源码 COPY public /release/public COPY --from=build /app/dist /release/dist # 启动服务 EXPOSE 8000 CMD ["node", "./dist/index.js"]
Docker 镜像的生成规则是,生成镜像的结果仅以最后一个镜像任务为准。因此前面的任务并不会占用最终镜像的体积,从而完美解决这一问题。
当然,随着项目越来越复杂,在运行时仍可能会遇到工具库报错,如果曝出问题的工具库所需依赖不多,我们可以自行补充所需的依赖,这样的镜像体积仍然能保持较小的水平。
其中最常见的问题就是对node-gyp与node-sass库的引用。由于这个库是用来将其他语言编写的模块转译为 node 模块,因此,我们需要手动增加g++ make python这三个依赖。
# 安装生产环境依赖(为兼容 node-gyp 所需环境需要对 alpine 进行改造) FROM node:14-alpine AS dependencies RUN apk add --no-cache python make g++ COPY package*.json / RUN ["npm", "install", "--registry=http://r.tnpm.oa.com", "--production"] RUN apk del .gyp
详情可见:https://github.com/nodejs/docker-node/issues/282
合理规划 Docker Layer
构建速度优化
我们知道,Docker 使用 Layer 概念来创建与组织镜像,Dockerfile 的每条指令都会产生一个新的文件层,每层都包含执行命令前后的状态之间镜像的文件系统更改,文件层越多,镜像体积就越大。而 Docker 使用缓存方式实现了构建速度的提升。若 Dockerfile 中某层的语句及依赖未更改,则该层重建时可以直接复用本地缓存。
如下所示,如果 log 中出现Using cache字样时,说明缓存生效了,该层将不会执行运算,直接拿原缓存作为该层的输出结果。
Step 2/3 : npm install ---> Using cache ---> efvbf79sd1eb
通过研究 Docker 缓存算法,发现在 Docker 构建过程中,如果某层无法应用缓存,则依赖此步的后续层都不能从缓存加载。例如下面这个例子:
COPY . . RUN npm install
此时如果我们更改了仓库的任意一个文件,此时因为npm install层的上层依赖变更了,哪怕依赖没有进行任何变动,缓存也不会被复用。
因此,若想尽可能的利用上npm install层缓存,我们可以把 Dockerfile 改成这样:
COPY package*.json . RUN npm install COPY src .
这样在仅变更源码时,node_modules的依赖缓存仍然能被利用上了。
由此,我们得到了优化原则:
最小化处理变更文件,仅变更下一步所需的文件,以尽可能减少构建过程中的缓存失效。
对于处理文件变更的 ADD 命令、COPY 命令,尽量延迟执行。
构建体积优化
在保证速度的前提下,体积优化也是我们需要去考虑的。这里我们需要考虑的有三点:
Docker 是以层为单位上传镜像仓库的,这样也能最大化的利用缓存的能力。因此,执行结果很少变化的命令需要抽出来单独成层,如上面提到的
npm install的例子里,也用到了这方面的思想。如果镜像层数越少,总上传体积就越小。因此,在命令处于执行链尾部,即不会对其他层缓存产生影响的情况下,尽量合并命令,从而减少缓存体积。例如,设置环境变量和清理无用文件的指令,它们的输出都是不会被使用的,因此可以将这些命令合并为一行 RUN 命令。
RUN set ENV=prod && rm -rf ./trash
- Docker cache 的下载也是通过层缓存的方式,因此为了减少镜像的传输下载时间,我们最好使用固定的物理机器来进行构建。例如在流水线中指定专用宿主机,能是的镜像的准备时间大大减少。
当然,时间和空间的优化从来就没有两全其美的办法,这一点需要我们在设计 Dockerfile 时,对 Docker Layer 层数做出权衡。例如为了时间优化,需要我们拆分文件的复制等操作,而这一点会导致层数增多,略微增加空间。
这里我的建议是,优先保证构建时间,其次在不影响时间的情况下,尽可能的缩小构建缓存体积。
以 Docker 的思维管理服务
避免使用进程守护
我们编写传统的后台服务时,总是会使用例如 pm2、forever 等等进程守护程序,以保证服务在意外崩溃时能被监测到并自动重启。但这一点在 Docker 下非但没有益处,还带来了额外的不稳定因素。
首先,Docker 本身就是一个流程管理器,因此,进程守护程序提供的崩溃重启,日志记录等等工作 Docker 本身或是基于 Docker 的编排程序(如 kubernetes)就能提供了,无需使用额外应用实现。除此之外,由于守护进程的特性,将不可避免的对于以下的情况产生影响:
增加进程守护程序会使得占用的内存增多,镜像体积也会相应增大。
由于守护进程一直能正常运行,服务发生故障时,Docker 自身的重启策略将不会生效,Docker 日志里将不会记录崩溃信息,排障溯源困难。
由于多了个进程的加入,Docker 提供的 CPU、内存等监控指标将变得不准确。
因此,尽管 pm2 这样的进程守护程序提供了能够适配 Docker 的版本:pm2-runtime,但我仍然不推荐大家使用进程守护程序。
其实这一点其实是源自于我们的固有思想而犯下的错误。在服务上云的过程中,难点其实不仅仅在于写法与架构上的调整,开发思路的转变才是最重要的,我们会在上云的过程中更加深刻体会到这一点。
日志的持久化存储
无论是为了排障还是审计的需要,后台服务总是需要日志能力。按照以往的思路,我们将日志分好类后,统一写入某个目录下的日志文件即可。但是在 Docker 中,任何本地文件都不是持久化的,会随着容器的生命周期结束而销毁。因此,我们需要将日志的存储跳出容器之外。
最简单的做法是利用 Docker Manager Volume,这个特性能绕过容器自身的文件系统,直接将数据写到宿主物理机器上。具体用法如下:
docker run -d -it --name=app -v /app/log:/usr/share/log app
运行 docker 时,通过-v 参数为容器绑定 volumes,将宿主机上的 /app/log 目录(如果没有会自动创建)挂载到容器的 /usr/share/log 中。这样服务在将日志写入该文件夹时,就能持久化存储在宿主机上,不随着 docker 的销毁而丢失了。
当然,当部署集群变多后,物理宿主机上的日志也会变得难以管理。此时就需要一个服务编排系统来统一管理了。从单纯管理日志的角度出发,我们可以进行网络上报,给到云日志服务(如腾讯云 CLS)托管。或者干脆将容器进行批量管理,例如Kubernetes这样的容器编排系统,这样日志作为其中的一个模块自然也能得到妥善保管了。这样的方法很多,就不多加赘述了。
k8s 服务控制器的选择
镜像优化之外,服务编排以及控制部署的负载形式对性能的影响也很大。这里以最流行的Kubernetes的两种控制器(Controller):Deployment 与 StatefulSet 为例,简要比较一下这两类组织形式,帮助选择出最适合服务的 Controller。
StatefulSet是 K8S 在 1.5 版本后引入的 Controller,主要特点为:能够实现 pod 间的有序部署、更新和销毁。那么我们的制品是否需要使用 StatefulSet 做 pod 管理呢?官方简要概括为一句话:
Deployment 用于部署无状态服务,StatefulSet 用来部署有状态服务。
这句话十分精确,但不易于理解。那么,什么是无状态呢?在我看来,StatefulSet的特点可以从如下几个步骤进行理解:
StatefulSet管理的多个 pod 之间进行部署,更新,删除操作时能够按照固定顺序依次进行。适用于多服务之间有依赖的情况,如先启动数据库服务再开启查询服务。由于 pod 之间有依赖关系,因此每个 pod 提供的服务必定不同,所以
StatefulSet管理的 pod 之间没有负载均衡的能力。又因为 pod 提供的服务不同,所以每个 pod 都会有自己独立的存储空间,pod 间不共享。
为了保证 pod 部署更新时顺序,必须固定 pod 的名称,因此不像
Deployment那样生成的 pod 名称后会带一串随机数。Da der Pod-Name festgelegt ist, kann der mit
StatefulSetverbundeneDienstden Pod-Namen direkt als Zugriffsdomänennamen verwenden, ohne dieCluster-IP anzugeben. code> code>, daher heißt der mit <code>StatefulSetverbundeneServiceHeadless Service.StatefulSet对接的Service中可以直接以 pod 名称作为访问域名,而不需要提供Cluster IP,因此跟StatefulSet对接的Service被称为Headless Service。
通过这里我们就应该明白,如果在 k8s 上部署的是单个服务,或是多服务间没有依赖关系,那么 Deployment 一定是简单而又效果最佳的选择,自动调度,自动负载均衡。而如果服务的启停必须满足一定顺序,或者每一个 pod 所挂载的数据 volume 需要在销毁后依然存在,那么建议选择 StatefulSet。
本着如无必要,勿增实体的原则,强烈建议所有运行单个服务工作负载采用 Deployment
Dadurch sollten wir verstehen, dass, wenn ein einzelner Dienst auf k8s bereitgestellt wird oder keine Abhängigkeiten zwischen mehreren Diensten bestehen, die Bereitstellung einfach sein und die beste Effektauswahl haben muss. automatische Planung, automatischer Lastausgleich. Wenn beim Starten und Stoppen von Diensten eine bestimmte Reihenfolge eingehalten werden muss oder das auf jedem Pod bereitgestellte Datenvolumen nach der Zerstörung noch vorhanden sein muss, wird empfohlen, StatefulSet zu wählen. Im Einklang mit dem Grundsatz, keine Entitäten hinzuzufügen, es sei denn, dies ist erforderlich, wird dringend empfohlen, dass alle Workloads, auf denen ein einzelner Dienst ausgeführt wird, Deployment als Controller verwenden.
Am Ende geschrieben
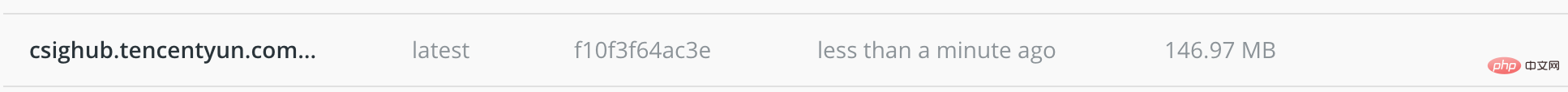
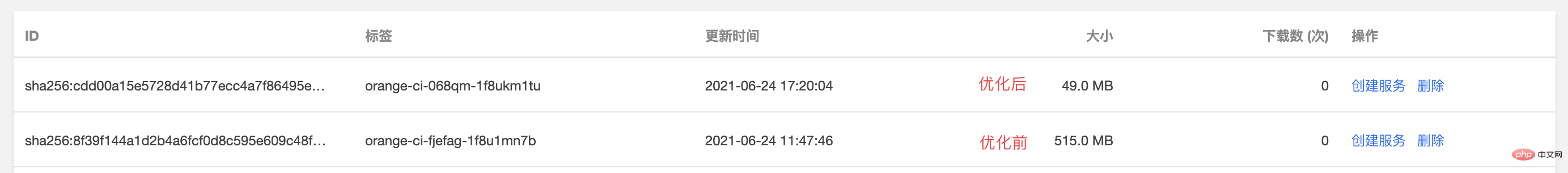
Es ist ersichtlich, dass der Optimierungseffekt auf das Bildvolumen immer noch gut ist und etwa das Zehnfache erreicht. Wenn das Projekt keine so hohe Version der Knotenunterstützung erfordert, kann die Bildgröße natürlich noch weiter um etwa die Hälfte reduziert werden. 
Natürlich liegt die wichtigere Optimierung neben den sichtbaren Volumendaten tatsächlich in der Transformation von physischen maschinenorientierten Diensten zu containerisierten Cloud-Diensten auf der Ebene des Architekturdesigns. Containerisierung ist bereits die sichtbare Zukunft. Als Entwickler müssen Sie immer ein Gespür für modernste Technologien haben und diese aktiv anwenden, um Technologie in Produktivität umzuwandeln und zur Weiterentwicklung des Projekts beizutragen.
🎜Weitere Informationen zu Knoten finden Sie unter: 🎜nodejs-Tutorial🎜! 🎜Das obige ist der detaillierte Inhalt vonWie führt man eine Docker-Spiegelung des Node-Dienstes durch? Detaillierte Erläuterung der ultimativen Optimierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten



