
Die Objektmethode in es6: 1. „Object.is()“, die verwendet wird, um zu vergleichen, ob zwei Werte strikt gleich sind, was im Grunde das gleiche Verhalten wie der strikte Vergleichsoperator „===“ ist 2. „ Object.assign() )“, wird zum Zusammenführen von Objekten verwendet; 3. „Object.keys()“, durchläuft das Objekt und erhält alle Schlüsselnamen; 4. „Object.keys()“, durchläuft das Objekt und erhält alle Schlüsselwerte 5. „Object. entries()“, durchquere das Objekt und erhalte alle Wertepaare.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Neue Methode von Object in ES6
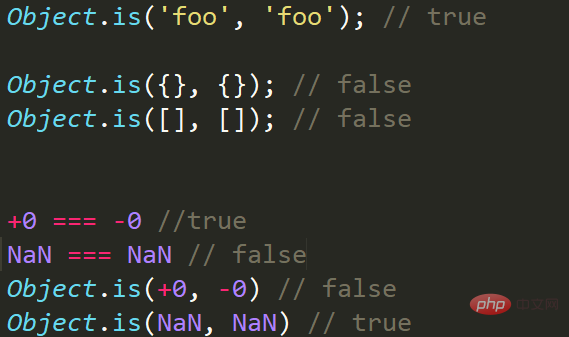
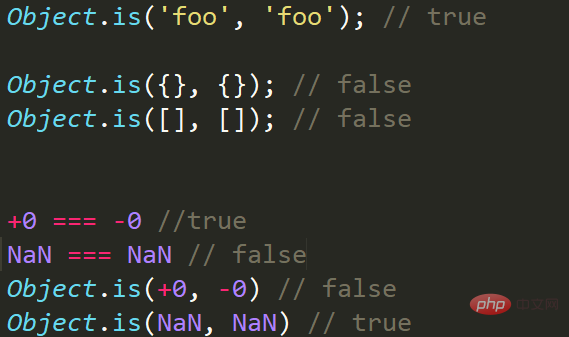
Object.is()
Object.is() Wird verwendet, um zu vergleichen, ob zwei Werte genau gleich sind, und wird mit dem Strikten verwendet Der Vergleichsoperator ( === ) hat grundsätzlich das gleiche Verhalten, es gibt jedoch zwei neue Unterschiede basierend auf der dritten Gleichheitszeichenbeurteilung.
Object.is() weist nur zwei Unterschiede auf: Zum einen ist +0 nicht gleich -0 und zum anderen ist NaN gleich sich selbst. +0不等于-0,二是NaN等于自身。
语法:Object.is(value1, value2);
传入两个要比较的值,判断是否相同,全等的话返回true,不全等返回false。

三等号既要判断值的类型是否相等,还要判断引用地址是否相等。所以Object.is()也是,在判断对象和数组这些引用类型的数据是不相等的。
Object.assign()
Object.assign()方法用于对象的合并,将源对象( source )的所有可枚举属性,复制到目标对象( target )。
注意:
这里是浅拷贝!!
如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性!!
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2Object.keys()、Object.values()、Object.entries()
Object.keys()方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名数组。
Object.values()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值数组。
Object.entries()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对
 三Das Gleichheitszeichen bestimmt nicht nur, ob die Werttypen gleich sind, sondern auch, ob die Referenzadressen gleich sind. Daher beurteilt Object.is() auch, dass die Daten von Referenztypen wie Objekten und Arrays nicht gleich sind. Die Methode „Object.assign()“ wird zum Zusammenführen von Objekten verwendet und kopiert alle aufzählbaren Eigenschaften des Quellobjekts (Quelle) in das Zielobjekt (Ziel).
三Das Gleichheitszeichen bestimmt nicht nur, ob die Werttypen gleich sind, sondern auch, ob die Referenzadressen gleich sind. Daher beurteilt Object.is() auch, dass die Daten von Referenztypen wie Objekten und Arrays nicht gleich sind. Die Methode „Object.assign()“ wird zum Zusammenführen von Objekten verwendet und kopiert alle aufzählbaren Eigenschaften des Quellobjekts (Quelle) in das Zielobjekt (Ziel).
 🎜🎜Hinweis: 🎜🎜 Hier ist
🎜🎜Hinweis: 🎜🎜 Hier ist flache Kopie! ! 🎜🎜Wenn das Zielobjekt und das Quellobjekt Attribute mit demselben Namen haben oder mehrere Quellobjekte Attribute mit demselben Namen haben, überschreiben die späteren Attribute die vorherigen Attribute! ! 🎜let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]Object.keys() Methode gibt ein Array zurück, dessen Mitglieder das Parameterobjekt selbst sind Array von Schlüsselnamen für alle aufzählbaren (nicht vererbten) Eigenschaften. 🎜🎜Die Methode Object.values() gibt ein Array zurück, dessen Mitglieder Schlüsselwert-Arrays aller durchlaufbaren (aufzählbaren) Eigenschaften des Parameterobjekts selbst sind (mit Ausnahme der geerbten). . 🎜🎜Die Methode Object.entries() gibt ein Array zurück, dessen Mitglieder Schlüssel-Wert-Paare Arrays aller durchlaufbaren (aufzählbaren) Eigenschaften des Parameterobjekts selbst sind (mit Ausnahme der geerbten). ). 🎜//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1Das obige ist der detaillierte Inhalt vonWas sind die Objektmethoden in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!