Unterstützt hbuilder es6?
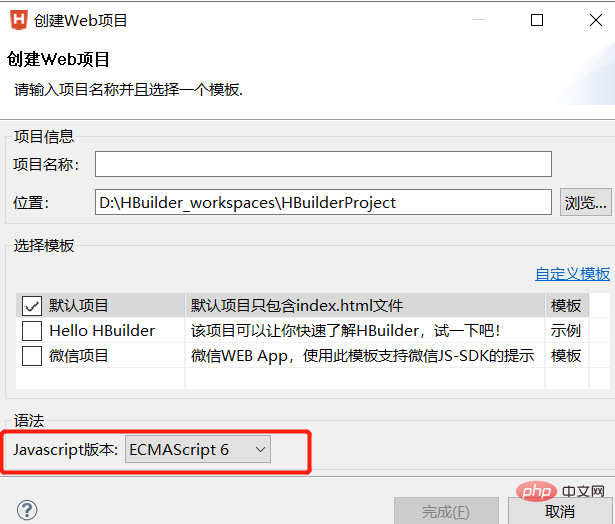
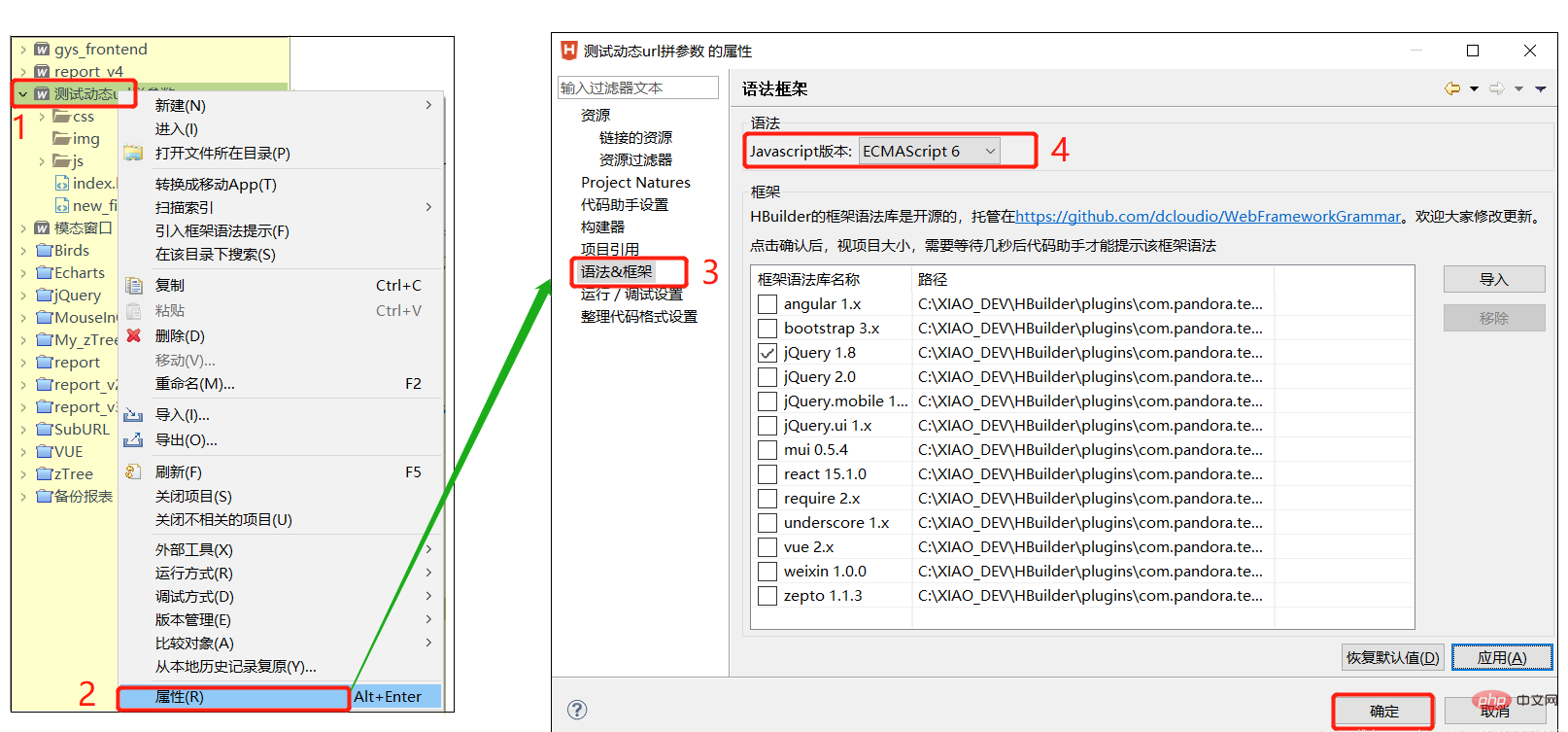
hbuilder unterstützt es6. So stellen Sie JS so ein, dass es die ES6-Syntax unterstützt: 1. Stellen Sie beim Erstellen eines Projekts die Javascript-Version im Syntaxbereich der Popup-Oberfläche direkt auf „ECMAScript 6“ ein. 2. Wenn es sich um ein bereits erstelltes Projekt handelt, wählen Sie Klicken Sie auf das Projekt und klicken Sie mit der rechten Maustaste, klicken Sie auf „Eigenschaften“ – „Syntax & Framework“ und ändern Sie die Javascript-Version in „ECMAScript 6“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, ECMAScript 6&&HBuilder Version 9, Dell G3-Computer.
HBuilder ist eine von DCloud (Digital Paradise) gestartete Webentwicklungs-IDE, die HTML5 unterstützt. HBuilder wurde mit Java, C, Web und Ruby geschrieben. Der Hauptteil von HBuilder selbst ist in Java geschrieben.
Schnell ist der größte Vorteil von HBuilder. Durch vollständige Syntax-Eingabeaufforderungen, Code-Eingabemethoden, Code-Blöcke usw. wird die Entwicklungseffizienz von HTML, JS und CSS erheblich verbessert.
Unterstützt hbuilder es6?
hbuilder unterstützt es6. Bitte beachten Sie jedoch, dass es empfohlen wird, es in normales js zu kompilieren, wenn es auf einem Mobiltelefon ausgeführt wird. Low-End-Mobiltelefone unterstützen es6 nicht vollständig.
So stellen Sie JS so ein, dass es die ECMAScript6-Syntax in der HBuilder-Software unterstützt
1. Wenn das Projekt nicht erstellt wird
Wählen Sie beim Erstellen des Projekts direkt die Javascript-Version aus, wie unten gezeigt:

2. Geändert Erstellen Sie ein Projekt
Wählen Sie das Projekt aus, klicken Sie mit der rechten Maustaste auf [Eigenschaften -> Syntax & Framework - >], um es zu ändern.

Anhang: HBuilder-Plug-in-Installation
【Verwandte Empfehlungen: Javascript-Video-Tutorial, Programmiervideo】
Das obige ist der detaillierte Inhalt vonUnterstützt hbuilder es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 So importieren Sie Projekte mit hbuilder - So importieren Sie Projekte mit hbuilder
Mar 05, 2024 pm 09:19 PM
So importieren Sie Projekte mit hbuilder - So importieren Sie Projekte mit hbuilder
Mar 05, 2024 pm 09:19 PM
Viele Programmierer verwenden Hbuilder-Software, aber wissen Sie, wie Hbuilder Projekte importiert? Öffnen Sie hbuilder, rufen Sie die Hauptoberfläche auf, bereiten Sie das heruntergeladene Projekt vor und zeichnen Sie den Pfad auf. Suchen Sie in der Navigationsleiste der Hbuilder-Hauptoberfläche nach „Datei“, wählen Sie „Importieren“, wählen Sie weiterhin „Importieren aus dem lokalen Verzeichnis“ und suchen Sie die vorbereitete Projektdatei. Überprüfen Sie abschließend die hbuilder-Projektleiste und Sie können sehen, dass der Import erfolgreich war.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.





