Ist die ES6-Syntax ein Standard?
ES6-Syntax ist ein Standard. Der vollständige Name von ES6 ist ECMAScript 6, ein offiziell veröffentlichter Standard für die JavaScript-Sprache. Ziel dieses Standards ist es, die Verwendung der JavaScript-Sprache zum Schreiben komplexer Großanwendungen zu ermöglichen und eine Entwicklungssprache für Unternehmen zu werden. Die Beziehung zwischen ECMAScript und JavaScript ist: Ersteres ist eine Spezifikation des Letzteren und Letzteres ist eine Implementierung des Ersteren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Der vollständige Name von ES6 ist ECMAScript 6, ein offiziell veröffentlichter Standard für die JavaScript-Sprache. Ziel dieses Standards ist es, die Verwendung der JavaScript-Sprache zum Schreiben komplexer Großanwendungen zu ermöglichen und eine Entwicklung auf Unternehmensebene zu ermöglichen Sprache.
ES6 ist ein Standard der neuen Generation der JavaScript-Sprache, der nach ES5 veröffentlicht wurde und viele neue Funktionen und Syntax hinzufügt. Der Standard wurde am 17. Juni 2015 als offizielle Version veröffentlicht und erhielt den offiziellen Namen ES2015.
Die Beziehung zwischen ECMAScript und JavaScript besteht darin, dass Ersteres eine Spezifikation des Letzteren und Letzteres eine Implementierung des Ersteren ist (andere ECMAScript-Dialekte umfassen JScript und ActionScript).
Im Jahr 2011, nach der Veröffentlichung der Version ECMAScript 5.1 , Formulierung begann Version 6.0. Daher bezieht sich die ursprüngliche Bedeutung des Wortes ES6 auf die nächste Version der JavaScript-Sprache. Die erste Version von ES6 wurde im Juni 2015 veröffentlicht und ihr offizieller Name ist „ECMAScript 2015 Standard“ (kurz ES2015). Im Juni 2016 wurde planmäßig der leicht überarbeitete „ECMAScript 2016 Standard“ (kurz ES2016) veröffentlicht. Diese Version kann als ES6.1-Version angesehen werden, da der Unterschied zwischen den beiden sehr gering ist und es sich grundsätzlich um den gleichen Standard handelt . Der ES2017-Standard soll laut Plan im Juni 2017 veröffentlicht werden.
Daher ist ES6 sowohl ein historischer Begriff als auch ein allgemeiner Begriff. Es bezeichnet den JavaScript-Standard der nächsten Generation nach Version 5.1, der ES2015, ES2016, ES2017 usw. abdeckt, und ES2015 ist der offizielle Name, der sich speziell auf die veröffentlichte Version bezieht in diesem Jahr. Die offizielle Version des Sprachstandards. Wenn wir ES6 sagen, beziehen wir uns im Allgemeinen auf den ES2015-Standard, manchmal beziehen wir uns aber auch allgemein auf die „JavaScript-Sprache der nächsten Generation“.
1. Blockbereichskonstrukte let und const
Der Blockbereich existiert: innerhalb der Funktion, im Block (dh: der Bereich zwischen den Zeichen „{“ und „}“)
1.let-Deklaration
- Es gibt einen Variablenheraufstufungsmechanismus für über var deklarierte Variablen, aber durch let deklarierte Variablen werden nicht heraufgestuft und der Gültigkeitsbereich der Variablen kann auf den aktuellen Codeblock beschränkt werden
//通过var声明的变量
//函数内部
function changeState(flag) {
if (flag) {
var color = "red"
} else {
console.log(color);
return null;
}
}
changeState(false);
//块中
{
var a = 1;
}
console.log("a=" + a);
//for循环中
for (var i = 0; i <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/162/737/761/1666341173585140.png" class="lazy" title="1666341173585140.png" alt="Ist die ES6-Syntax ein Standard?"></p> <pre class="brush:php;toolbar:false"> //通过let声明的变量
//函数内部
function changeState(flag) {
if (flag) {
let color = "red"
} else {
console.log(color);
return null;
}
}
changeState(false);
//块中
{
let a = 1;
}
console.log("a=" + a);
//for循环中
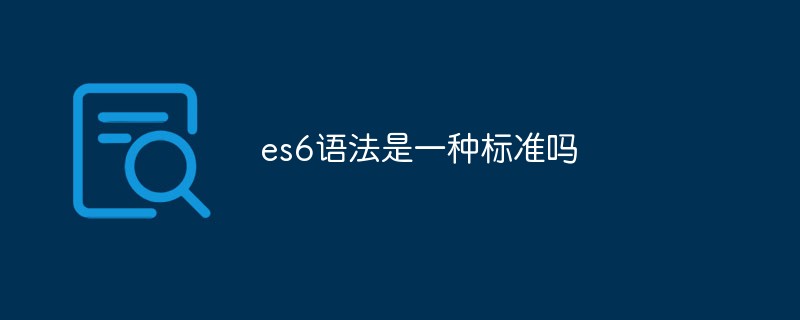
for (let i = 0; i <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/ae4e9436b32da42a0fd6ccd91f3142c6-3.png" class="lazy" title="166634117986532Ist die ES6-Syntax ein Standard?" alt="Ist die ES6-Syntax ein Standard?"> </p>- Im selben Bereich können Sie let nicht verwenden, um einen vorhandenen Bezeichner wiederholt zu deklarieren. Wenn er sich jedoch in einem anderen Bereich befindet, ist dies möglich.
// 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的
var a=0;
var b=0;
{
let a=0;
}
let b=0;
- Die Verwendung von „let“ zum Deklarieren von Variablen kann die wiederholte Deklaration von Variablen verhindern
 Verwenden Sie const, um ein Objekt zu deklarieren. Die Bindung des Objekts selbst kann nicht geändert werden, die Eigenschaften und Werte des Objekts können jedoch geändert werden
Verwenden Sie const, um ein Objekt zu deklarieren. Die Bindung des Objekts selbst kann nicht geändert werden, die Eigenschaften und Werte des Objekts können jedoch geändert werden
var a=0; var a=10;//ok var b=1 let b=100;
- 3. Globale Blockbereichsbindung
- Variablen oder Objekte, die mit var im globalen Bereich deklariert werden, werden als Attribute des Fensterobjekts in der Browserumgebung verwendet (die Verwendung von var überschreibt wahrscheinlich versehentlich ein vorhandenes Global Eigenschaften)
const person={ name:"zhangSan" }; person.name="lisi"; //ok person.age=19; //ok person={ name:"wangwu" };Nach dem Login kopieren
var greeting="welcome"; console.log(window.greeting); console.log(window.Screen); var Screen="liquid crystal"; console.log(window.Screen);
Zusammenfassung
- 通过var声明的变量存在变量提升机制,而let声明的变量不会被提升,可将变量的作用域限制在当前代码块中
- 在同一作用域下,不能使用let重复声明已经存在的标识符,但如果在不同的作用域下,则是可以的
- 使用let声明变量,可以防止变量的重复声明
- 每个通过const关键字声明的变量必须在声明的同时进行初始化
- 在同一作用域下用const声明已经存在的标识符也会导致语法错误
- 使用const声明对象,对象本身的绑定不能修改,但对象的属性和值是可以修改的
- 在全局作用域中使用var声明的变量或对象,将作为浏览器环境中的window对象的属性(使用var很可能会无意中覆盖一个已经存在的全局属性)
- 使用let或const声明变量和常量,避免覆盖window对象的属性
二、解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;
也方便了复杂对象中数据字段获取。
//1、数组解构
// 传统
let a = 1, b = 2, c = 3
console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)
/*********************************************************************************************************/
/*********************************************************************************************************/
//2、对象解构
let user = {name: 'Johon', age: 18}
// 传统
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user//注意:解构的变量必须和user中的属性同名
console.log(name, age)三、模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,
还可以在字符串中加入变量和表达式。
// 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = 'Kuangshen'
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// My Name is Kuangshen,I am 28 years old next year.四、声明对象简写
const age = 12
const name = '小王'
// 传统
const person1 = {age: age, name: name}
console.log(person1)
// ES6
const person2 = {age, name}
console.log(person2) //{age: 12, name: '小王'}五、定义方法简写
// 传统
const person1 = {
sayHi:function(){
console.log('Hi')
}
}
person1.sayHi();//'Hi'
// ES6
const person2 = {
sayHi(){
console.log('Hi')
}
}
person2.sayHi() //'Hi'六、对象拓展运算符
符号 (...)
let person = {nameL:"oAk",age:23}
let someone1 = persion // 引用赋值
let someone2 = { ...person } // 对象拷贝
someone1.name = 'oAk_OLD'
someone2.name = 'oAk_NEW'
console.log(persion) // {name:'oAk_OLD', age:23}
console.log(someone1) // {name:'oAk_OLD', age:23}
console.log(someone2) // {name:'oAk_NEW', age:23}【相关推荐:javascript视频教程、编程视频】
Das obige ist der detaillierte Inhalt vonIst die ES6-Syntax ein Standard?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann








