
Dieser Artikel stellt Ihnen einen leichten Bildeditor vor, der in reinem JS implementiert ist. Ich hoffe, dass er Freunden, die ihn benötigen, hilfreich sein wird!

Einführung
Aufgrund einiger einzigartiger Arbeitsszenarien muss ich beim Schreiben von Artikeln jedes Mal einige Bilder verarbeiten, erklärenden Text hinzufügen oder einige Grafiken hinzufügen
Ich habe gerade angefangen, PPT für die Verarbeitung zu verwenden , eins nach dem anderen. Führen Sie eine Randschattierung durch, fügen Sie einige Grafiken hinzu, und kopieren Sie sie dann, wo sie benötigt werden. Außerdem wird das exportierte Bild möglicherweise nicht erneut verwendet und muss bereinigt werden Bei vielen Bildern müssen Sie die Schritte wiederholen. Es ist ziemlich umständlich, ob es ein Tool zur Lösung dieses Problems gibt schwer oder eine Software, die die Batch-Anforderungen nicht erfüllt. Einige müssen Text hinzufügen oder einen Pfeil hinzufügen usw.
Der Schlüssel ist „leicht“, Sie müssen nicht mehrere zehn Sekunden warten, um ihn zu öffnen und eine mühsame Verarbeitung durchzuführen
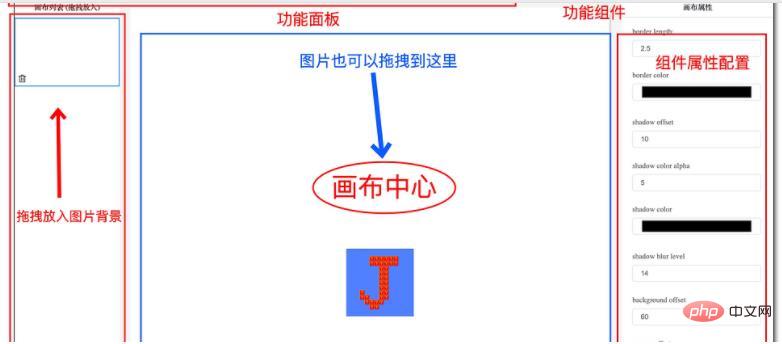
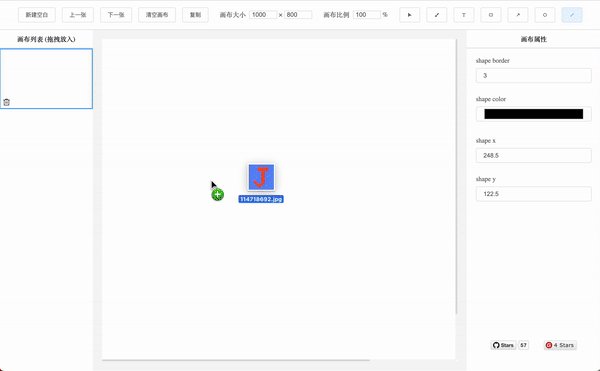
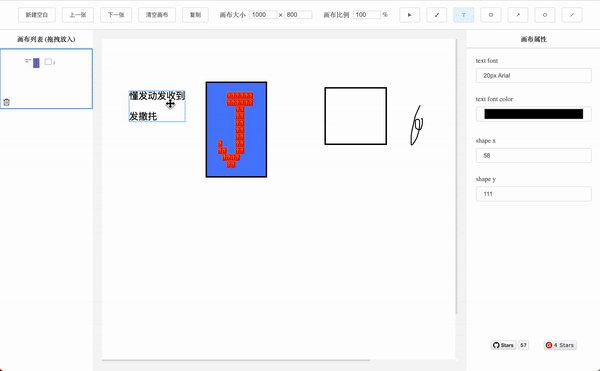
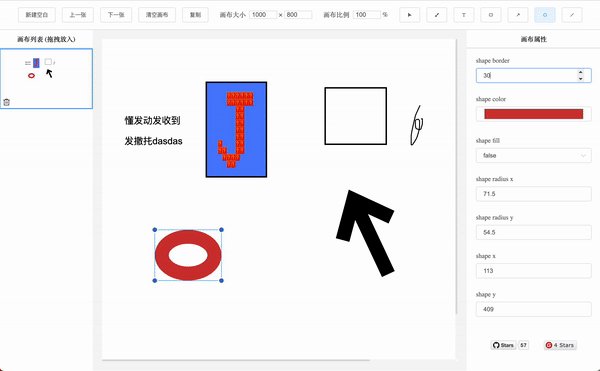
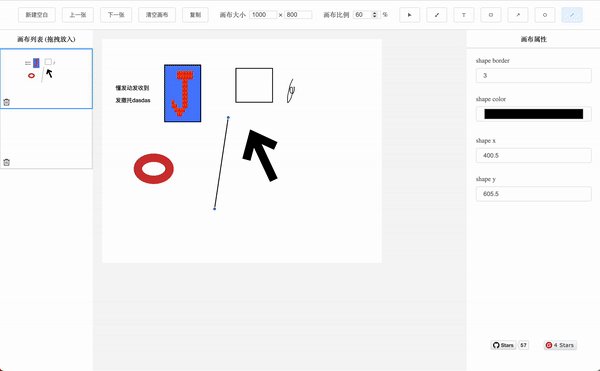
GenOptimizer Online-Demoadresse: https://genoptimizer.cn/
Unterstützt Betrieb mit mehreren Bildern
Schließlich ist ein abstraktes Framework (GenOptimizer) das gesamte Projekt in einem geschrieben Sehr prägnante und benutzerfreundliche Methode. Das Folgende ist die Git-Adresse des Projekts. Der Autor ist neu im Frontend. Bitte geben Sie mir einige Ratschläge. Github-Adresse: https://github.com /hellojuantu/image_border_optimizer
Gitee-Adresse: https://gitee.com/sanbuqu/image_border_optimizer
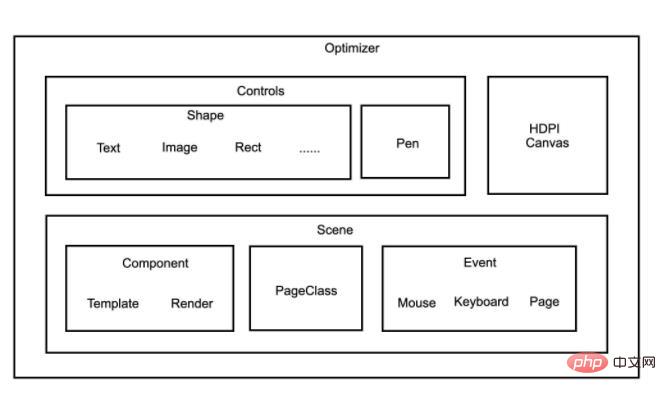
Das Folgende ist eine technische Zusammenfassung des Einführungsframeworks, das besonders leichtgewichtig ist. Der spezifische Implementierungsplan wird später bekannt gegeben . Eigenschaften des ZPtimizer-Frameworks
Ereignis, Zeichnung, interaktive globale Verwaltung
Unterstützung bei der Registrierung benutzerdefinierter Komponenten, kann die Konfigurationsverwaltung anpassen
Basierend auf objektorientiertem, hochabstraktem Code

class MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})Seitenereignis
...
<div class='gen-auto-button-area'>
<button class='gen-auto-button' data-value='config.arg1'>text</button>
</div>
...
// 注册页面 class, 全局可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 注册全局事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件绑定的元素区域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 响应之 前 触发
after: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 在 所有 configToEvents 响应之 后 触发
before: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 事件响应
configToEvents: {
// 自定义绑定的变量: 事件触发后的响应
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])this.resgisterMouse(function(event, action) {
// event 是鼠标点击的事件
// action 为鼠标点击的事件名称
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})this.registerAction("Backspace", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("s", status)
})class MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))// 全局可使用组件 let data = ... this.getComponent('attribute').buildWith(data)
Zusammenfassung
Dieser Artikel führt ein , Low-Code, leichtes Tool Vom Autor implementiert Der quantitative Bildeditor löst das Problem der mühsamen BildverarbeitungManchmal können einige kleine Vorgänge unsere Überlegung anregen, wie wir mit dieser Art von Problem bequemer umgehen können?Dieses Beispiel ist meine Überlegung, ich hoffe, es kann helfen Du hast etwas Inspiration oder Inspiration.Das obige ist der detaillierte Inhalt vonMit diesem leichten JS-Editor können Sie Bilder schnell verarbeiten!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!