Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript

Es gibt viele Artikel über Deep Copy im Internet, aber die Qualität variiert, viele davon sind nicht gut durchdacht und die Schreibmethoden sind grob und unbefriedigend. Ziel dieses Artikels ist es, eine „perfekte, tiefe Kopie“ zu erstellen. Wenn Sie nach dem Lesen noch Fragen haben, können Sie diese gerne ergänzen und verbessern. Um zu beurteilen, ob eine tiefe Kopie vollständig ist, überprüfen Sie bitte, ob die folgenden Fragen implementiert wurden:
- Können
-
基本类型数据是否能拷贝? 键和值都是基本类型的
普通对象是否能拷贝?Symbol作为对象的key是否能拷贝?Date和RegExp对象类型是否能拷贝?Map和Set对象类型是否能拷贝?Function对象类型是否能拷贝?(函数我们一般不用深拷贝)对象的
原型是否能拷贝?不可枚举属性是否能拷贝?循环引用是否能拷贝?
grundlegende Typdaten kopiert werden? 怎样?你写的深拷贝够完善吗?
深拷贝的最终实现
这里先直接给出最终的代码版本,方便想快速了解的人查看,当然,你想一步步了解可以继续查看文章余下的内容:
function deepClone(target) {
const map = new WeakMap()
function isObject(target) {
return (typeof target === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && target ) || typeof target === 'function'
}
function clone(data) {
if (!isObject(data)) {
return data
}
if ([Date, RegExp].includes(data.constructor)) {
return new data.constructor(data)
}
if (typeof data === 'function') {
return new Function('return ' + data.toString())()
}
const exist = map.get(data)
if (exist) {
return exist
}
if (data instanceof Map) {
const result = new Map()
map.set(data, result)
data.forEach((val, key) => {
if (isObject(val)) {
result.set(key, clone(val))
} else {
result.set(key, val)
}
})
return result
}
if (data instanceof Set) {
const result = new Set()
map.set(data, result)
data.forEach(val => {
if (isObject(val)) {
result.add(clone(val))
} else {
result.add(val)
}
})
return result
}
const keys = Reflect.ownKeys(data)
const allDesc = Object.getOwnPropertyDescriptors(data)
const result = Object.create(Object.getPrototypeOf(data), allDesc)
map.set(data, result)
keys.forEach(key => {
const val = data[key]
if (isObject(val)) {
result[key] = clone(val)
} else {
result[key] = val
}
})
return result
}
return clone(target)
}1. JavaScript数据类型的拷贝原理
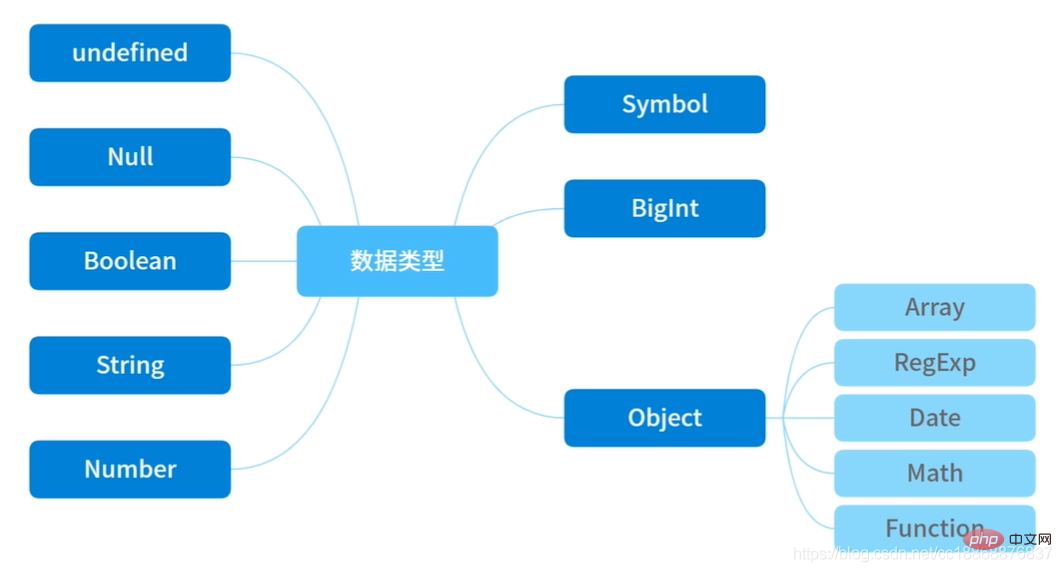
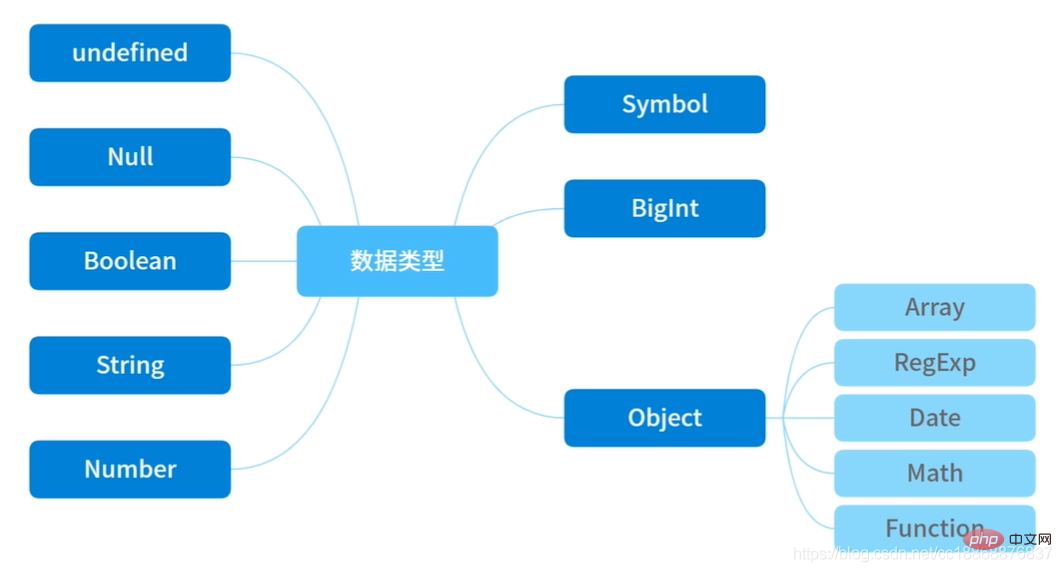
先看看Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript图(除了Object,其他都是基础类型):
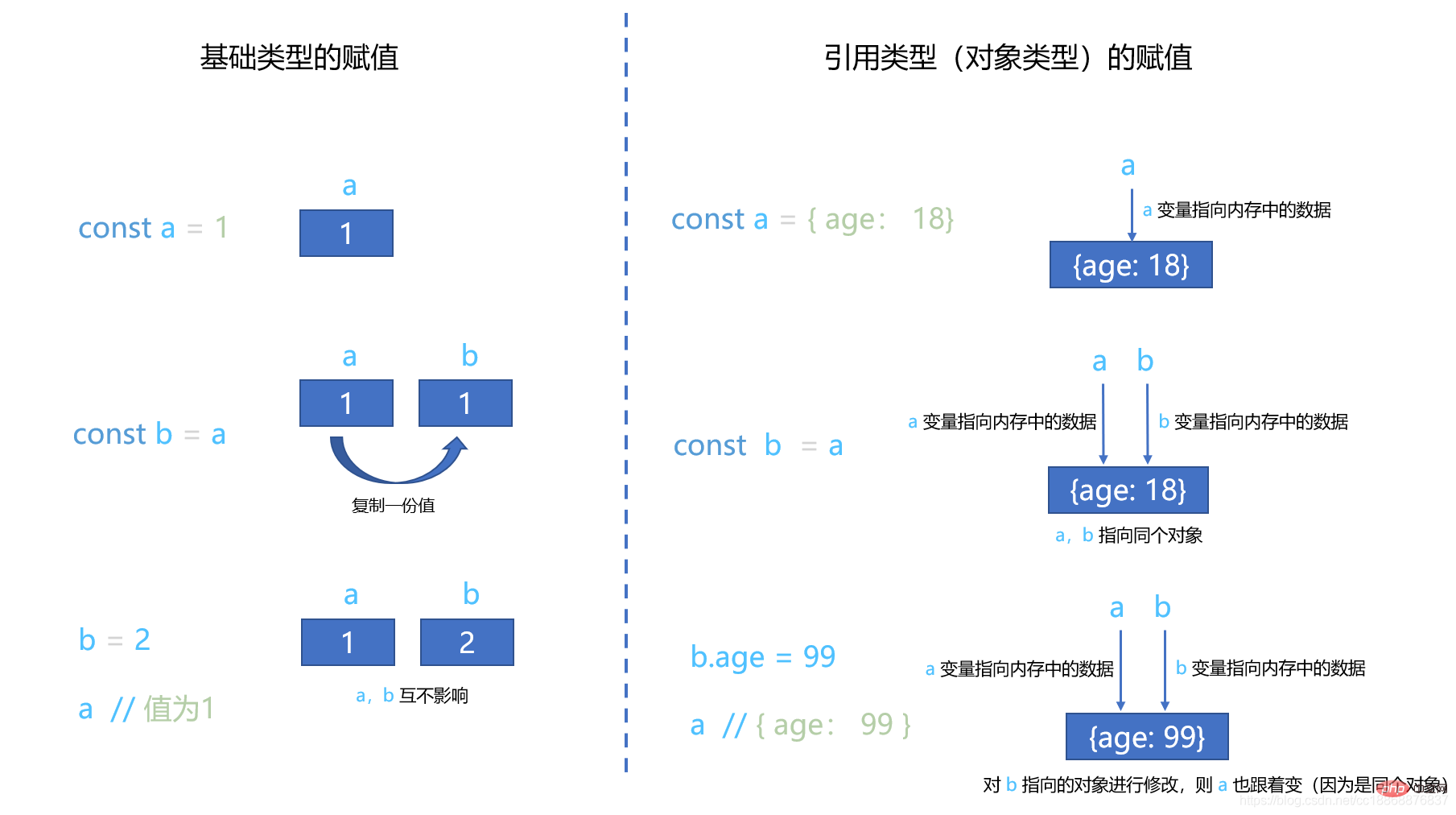
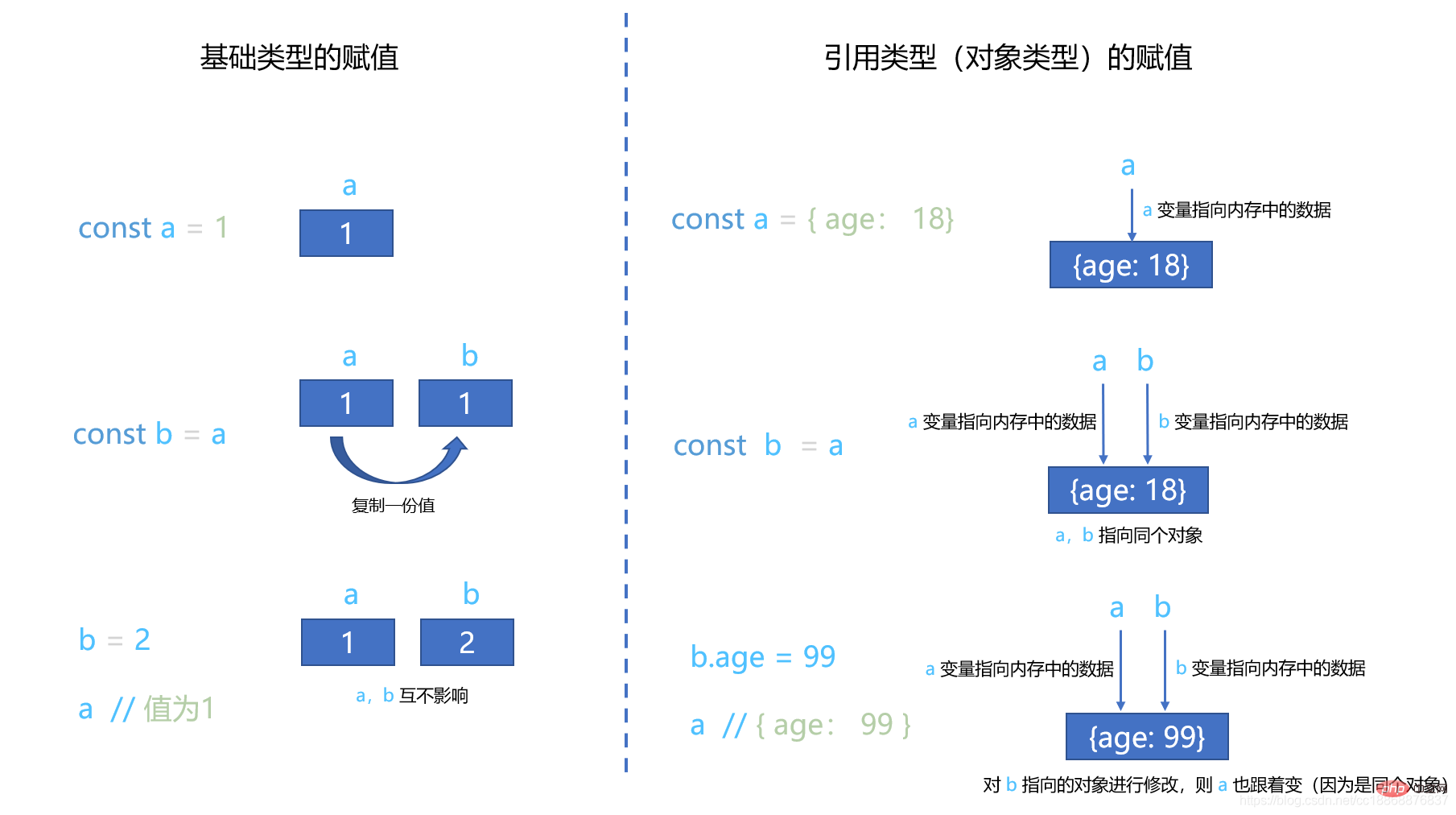
在JavaScript中,基础类型值的复制是直接拷贝一份新的一模一样的数据,这两份数据相互独立,互不影响。而引用类型值(Object类型)的复制是传递对象的引用(也就是对象所在的内存地址,即指向对象的指针),相当于多个变量指向同一个对象,那么只要其中的一个变量对这个对象进行修改,其他的变量所指向的对象也会跟着修改(因为它们指向的是同一个对象)。如下图:
2. 深浅拷贝
深浅拷贝主要针对的是Object类型,基础类型的值本身即是复制一模一样的一份,不区分深浅拷贝。这里我们先给出测试的拷贝对象,大家可以拿这个Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript对象来测试一下自己写的深拷贝函数是否完善:
// 测试的Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript对象
const Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript = {
// =========== 1.基础数据类型 ===========
num: 0, // number
str: '', // string
bool: true, // boolean
unf: undefined, // undefined
nul: null, // null
sym: Symbol('sym'), // symbol
bign: BigInt(1n), // bigint
// =========== 2.Object类型 ===========
// 普通对象
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript: {
name: '我是一个对象',
id: 1
},
// 数组
arr: [0, 1, 2],
// 函数
func: function () {
console.log('我是一个函数')
},
// 日期
date: new Date(0),
// 正则
reg: new RegExp('/我是一个正则/ig'),
// Map
map: new Map().set('mapKey', 1),
// Set
set: new Set().add('set'),
// =========== 3.其他 ===========
[Symbol('1')]: 1 // Symbol作为key
};
// 4.添加不可枚举属性
Object.defineProperty(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript, 'innumerable', {
enumerable: false,
value: '不可枚举属性'
});
// 5.设置原型对象
Object.setPrototypeOf(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript, {
proto: 'proto'
})
// 6.设置loop成循环引用的属性
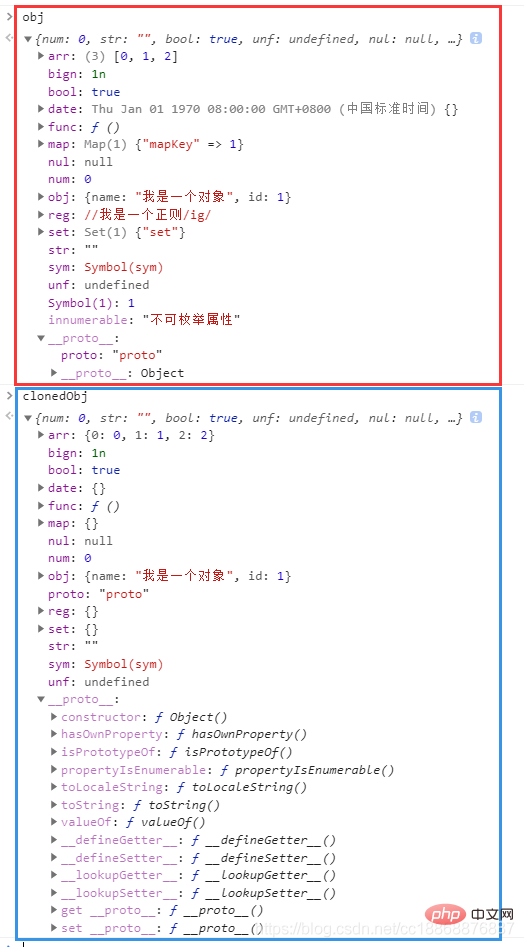
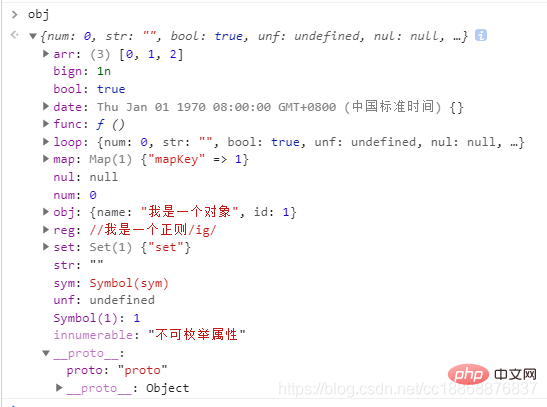
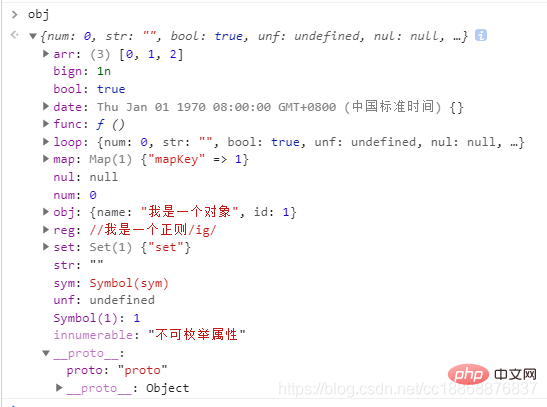
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.loop = Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript对象在Chrome浏览器中的结果:

2.1 浅拷贝
浅拷贝: 创建一个新的对象,来接受你要重新复制或引用的对象值。如果对象属性是基本的数据类型,复制的就是基本类型的值给新对象;但如果属性是引用数据类型,复制的就是内存中的地址,如果其中一个对象改变了这个内存中的地址所指向的对象,肯定会影响到另一个对象。
首先我们看看一些浅拷贝的方法(详细了解可点击对应方法的超链接):
| 方法 | 使用方式 | 注意事项 |
|---|---|---|
| Object.assign() |
Object.assign(target, ...sources) 说明:用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。 |
1.不会拷贝对象的继承属性; 2.不会拷贝对象的不可枚举的属性; 3.可以拷贝 Symbol 类型的属性。 |
| 展开语法 | let Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptClone = { ...Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript }; |
缺陷和Object.assign()差不多,但是如果属性都是基本类型的值,使用扩展运算符进行浅拷贝会更加方便。 |
| Array.prototype.concat()拷贝数组 | const new_array = old_array.concat(value1[, value2[, ...[, valueN]]]) |
浅拷贝,适用于基本类型值的数组 |
| Array.prototype.slice()拷贝数组 |
arr.slice([begin[, end]])Können gewöhnliche Objekte mit Schlüsseln und Werten von Grundtypen kopiert werden? |
Date und RegExp kopiert werden? 🎜🎜🎜Können die Objekttypen Map und Set kopiert werden? 🎜🎜🎜Kann der Objekttyp Function kopiert werden? (Wir verwenden im Allgemeinen kein Deep Copying für Funktionen)🎜🎜🎜Kann der Prototyp eines Objekts kopiert werden? 🎜🎜🎜 Können nicht aufzählbare Eigenschaften kopiert werden? 🎜🎜🎜 Kann zirkuläre Referenz kopiert werden? 🎜🎜🎜Wie? Ist der tiefe Text, den Sie geschrieben haben, perfekt genug? 🎜🎜
🎜Die endgültige Implementierung von Deep Copy🎜
🎜Die endgültige Codeversion wird hier direkt zur Verfügung gestellt, um es denjenigen zu erleichtern, die es schnell verstehen möchten Schritt für Schritt verstehen Sie können den Rest des Artikels weiter lesen: 🎜function shallowClone(target) {
if (typeof target === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && target !== null) {
const cloneTarget = Array.isArray(target) ? [] : {};
for (let prop in target) {
if (target.hasOwnProperty(prop)) {
cloneTarget[prop] = target[prop];
}
}
return cloneTarget;
} else {
return target;
}
}
// 测试
const shallowCloneObj = shallowClone(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript)
shallowCloneObj === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript // false,返回的是一个新对象
shallowCloneObj.arr === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.arr // true,对于对象类型只拷贝了引用🎜1 Kopierprinzip von JavaScript-Datentypen🎜
🎜Schauen wir uns zunächst das JS-Datentypdiagramm an (außerObjekt, alles andere ist Basistyp):
In JavaScript besteht das Kopieren grundlegender Typwerte darin, neue und identische Daten direkt zu kopieren. Die beiden Daten sind unabhängig voneinander und beeinflussen sich nicht gegenseitig. Das Kopieren von Referenztypwerten (Objekttyp) besteht darin, die Referenz des Objekts (dh die Speicheradresse, an der sich das Objekt befindet, dh den Zeiger auf das Objekt) zu übergeben, was dem Zeigen mehrerer Variablen entspricht Solange eine der Variablen einen Verweis auf das Objekt hat, werden bei der Änderung auch die Objekte geändert, auf die andere Variablen verweisen (da sie auf dasselbe Objekt verweisen). Wie unten gezeigt:
 🎜
🎜🎜2. Dunkle und flache Kopie🎜
🎜Dunkle und flache Kopie zielt hauptsächlich auf den Objekttyp ab. Der Wert des Basistyps selbst ist eine exakte Kopie, ohne zwischen dunklen und hellen Kopien zu unterscheiden. Hier geben wir zunächst das KopierDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptekt zum Testen an. Sie können diesesDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript-Objekt verwenden, um zu testen, ob die von Ihnen geschriebene Deep-Copy-Funktion perfekt ist: 🎜function deepClone(target) {
if (typeof target === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && target !== null) {
return JSON.parse(JSON.stringify(target));
} else {
return target;
}
}
// 开头的测试Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript存在BigInt类型、循环引用,JSON.stringfy()执行会报错,所以除去这两个条件进行测试
const clonedObj = deepClone(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript)
// 测试
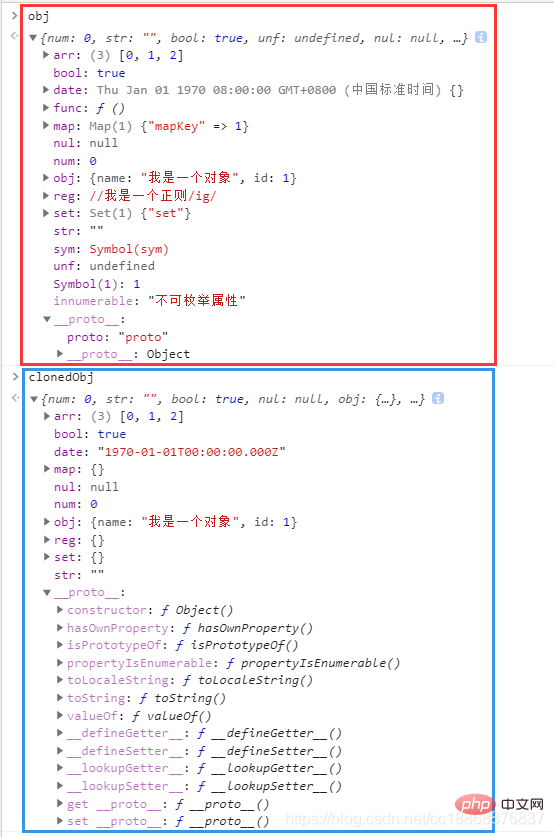
clonedObj === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript // false,返回的是一个新对象
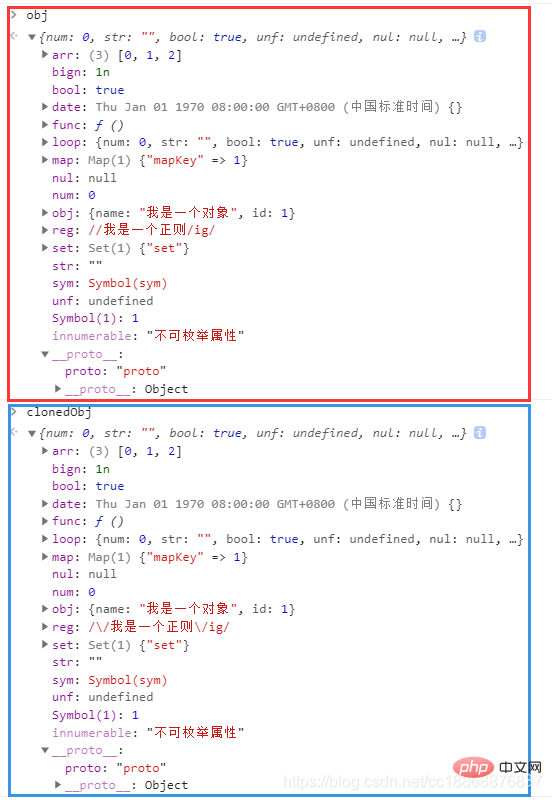
clonedObj.arr === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.arr // false,说明拷贝的不是引用Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript-Objekt wird durchsucht Chrome-Ergebnisse im Browser: 🎜🎜 🎜
🎜🎜 2.1 Flache Kopie🎜
🎜🎜Flache Kopie🎜: Erstellen Sie ein neues Objekt, um den Objektwert zu akzeptieren, den Sie erneut kopieren oder referenzieren möchten. Wenn das Objektattribut ein Basisdatentyp ist, wird der Wert des Basistyps in das neue Objekt kopiert. Wenn das Attribut jedoch ein Referenzdatentyp ist, wird die Adresse im Speicher kopiert durch das SpeicherDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptekt wird sich definitiv auf ein anderes Objekt auswirken. 🎜🎜Werfen wir zunächst einen Blick auf einige flache Kopiermethoden (für Details klicken Sie auf die Hyperlinks zu den entsprechenden Methoden): 🎜| Methode | Verwendung | Notizen | 🎜||||||||
|---|---|---|---|---|---|---|---|---|---|---|
Object.assign()🎜🎜 Object. ask(target, ...sources) Beschreibung: Wird verwendet, um die Werte aller aufzählbaren Eigenschaften von einem oder mehreren QuellDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptekten dem ZielDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptekt zuzuweisen. Es wird das ZielDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptekt zurückgegeben. 🎜🎜1. Die geerbten Eigenschaften des Objekts werden nicht kopiert; 2. Die nicht aufzählbaren Eigenschaften des Objekts werden nicht kopiert; 3. 🎜🎜 | ||||||||||
Expand syntax🎜🎜let Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptClone = { ...Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript };🎜🎜Der Defekt ähnelt Object.assign(), aber wenn das Attribut Es handelt sich bei allen um Grundtypwerte. Es ist bequemer, den Spread-Operator zu verwenden, um eine flache Kopie durchzuführen. 🎜🎜 | ||||||||||
Array.prototype.concat() kopiert das Array🎜🎜const new_array = old_array.concat(value1[, value2[, ...[, valueN]]]) 🎜 🎜Flache Kopie, geeignet für Arrays mit Basistypwerten🎜🎜 | ||||||||||
Array.prototype.slice() kopiert Arrays🎜🎜arr.slice([begin[, end]]) 🎜 🎜Flache Kopie, geeignet für Arrays mit Basistypwerten🎜🎜🎜🎜这里只列举了常用的几种方式,除此之外当然还有其他更多的方式。注意,我们直接使用 手动实现一个浅拷贝: function shallowClone(target) {
if (typeof target === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && target !== null) {
const cloneTarget = Array.isArray(target) ? [] : {};
for (let prop in target) {
if (target.hasOwnProperty(prop)) {
cloneTarget[prop] = target[prop];
}
}
return cloneTarget;
} else {
return target;
}
}
// 测试
const shallowCloneObj = shallowClone(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript)
shallowCloneObj === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript // false,返回的是一个新对象
shallowCloneObj.arr === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.arr // true,对于对象类型只拷贝了引用Nach dem Login kopieren 从上面这段代码可以看出,利用类型判断(查看typeof),针对引用类型的对象进行 for 循环遍历对象属性赋值给目标对象的属性( 2.2 深拷贝深拷贝:创建一个新的对象,将一个对象从内存中完整地拷贝出来一份给该新对象,并从堆内存中开辟一个全新的空间存放新对象,且新对象的修改并不会改变原对象,二者实现真正的分离。 看看现存的一些深拷贝的方法: 方法1:JSON.stringify()
使用如下: function deepClone(target) {
if (typeof target === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && target !== null) {
return JSON.parse(JSON.stringify(target));
} else {
return target;
}
}
// 开头的测试Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript存在BigInt类型、循环引用,JSON.stringfy()执行会报错,所以除去这两个条件进行测试
const clonedObj = deepClone(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript)
// 测试
clonedObj === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript // false,返回的是一个新对象
clonedObj.arr === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.arr // false,说明拷贝的不是引用Nach dem Login kopieren Nach dem Login kopieren 浏览器执行结果:
由于以上种种限制条件, 方法2:递归基础版深拷贝手动递归实现深拷贝,我们只需要完成以下2点即可:
function deepClone(target) {
if (typeof target === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && target) {
let cloneObj = {}
for (const key in target) { // 遍历
const val = target[key]
if (typeof val === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && val) {
cloneObj[key] = deepClone(val) // 是对象就再次调用该函数递归
} else {
cloneObj[key] = val // 基本类型的话直接复制值
}
}
return cloneObj
} else {
return target;
}
}
// 开头的测试Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript存在循环引用,除去这个条件进行测试
const clonedObj = deepClone(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript)
// 测试
clonedObj === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript // false,返回的是一个新对象
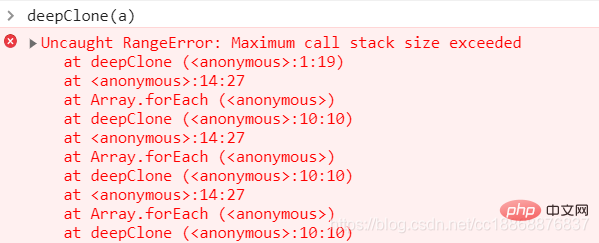
clonedObj.arr === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.arr // false,说明拷贝的不是引用Nach dem Login kopieren 浏览器执行结果:
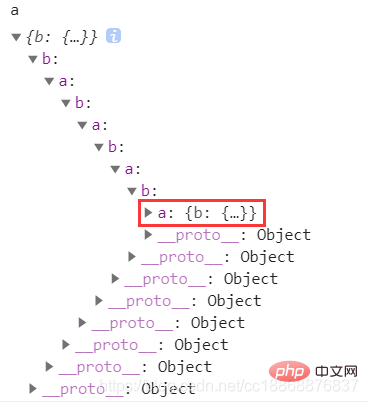
如果存在循环引用的话,以上代码会导致无限递归,从而使得堆栈溢出。如下例子: const a = {}
const b = {}
a.b = b
b.a = a
deepClone(a)Nach dem Login kopieren 对象 a 的键 b 指向对象 b,对象 b 的键 a 指向对象 a,查看 针对以上基础版深拷贝存在的缺陷,我们进一步去完善,实现一个完美的深拷贝。 方法3:递归Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript对于基础版深拷贝存在的问题,我们一一改进:
代码实现: function deepClone(target) {
// WeakMap作为记录对象Hash表(用于防止循环引用)
const map = new WeakMap()
// 判断是否为Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect类型的辅助函数,减少重复代码
function isObject(target) {
return (typeof target === 'Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect' && target ) || typeof target === 'function'
}
function clone(data) {
// 基础类型直接返回值
if (!isObject(data)) {
return data
}
// 日期或者正则对象则直接构造一个新的对象返回
if ([Date, RegExp].includes(data.constructor)) {
return new data.constructor(data)
}
// 处理函数对象
if (typeof data === 'function') {
return new Function('return ' + data.toString())()
}
// 如果该对象已存在,则直接返回该对象
const exist = map.get(data)
if (exist) {
return exist
}
// 处理Map对象
if (data instanceof Map) {
const result = new Map()
map.set(data, result)
data.forEach((val, key) => {
// 注意:map中的值为Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect的话也得深拷贝
if (isObject(val)) {
result.set(key, clone(val))
} else {
result.set(key, val)
}
})
return result
}
// 处理Set对象
if (data instanceof Set) {
const result = new Set()
map.set(data, result)
data.forEach(val => {
// 注意:set中的值为Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScriptect的话也得深拷贝
if (isObject(val)) {
result.add(clone(val))
} else {
result.add(val)
}
})
return result
}
// 收集键名(考虑了以Symbol作为key以及不可枚举的属性)
const keys = Reflect.ownKeys(data)
// 利用 Object 的 getOwnPropertyDescriptors 方法可以获得对象的所有属性以及对应的属性描述
const allDesc = Object.getOwnPropertyDescriptors(data)
// 结合 Object 的 create 方法创建一个新对象,并继承传入原对象的原型链, 这里得到的result是对data的浅拷贝
const result = Object.create(Object.getPrototypeOf(data), allDesc)
// 新对象加入到map中,进行记录
map.set(data, result)
// Object.create()是浅拷贝,所以要判断并递归执行深拷贝
keys.forEach(key => {
const val = data[key]
if (isObject(val)) {
// 属性值为 对象类型 或 函数对象 的话也需要进行深拷贝
result[key] = clone(val)
} else {
result[key] = val
}
})
return result
}
return clone(target)
}
// 测试
const clonedObj = deepClone(Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript)
clonedObj === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript // false,返回的是一个新对象
clonedObj.arr === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.arr // false,说明拷贝的不是引用
clonedObj.func === Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript.func // false,说明function也复制了一份
clonedObj.proto // proto,可以取到原型的属性Nach dem Login kopieren 详细的说明见代码中的注释,更多测试希望大家自己动手尝试验证一下以加深印象。 在遍历 浏览器执行结果: 【相关推荐:javascript视频教程、编程视频】 Das obige ist der detaillierte Inhalt vonDieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Deep Copying in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge
Undresser.AI UndressKI-gestützte App zum Erstellen realistischer Aktfotos 
AI Clothes RemoverOnline-KI-Tool zum Entfernen von Kleidung aus Fotos. 
Undress AI ToolAusziehbilder kostenlos 
Clothoff.ioKI-Kleiderentferner 
Video Face SwapTauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus! 
Heißer Artikel
Assassin's Creed Shadows: Seashell Riddle -Lösung
4 Wochen vor
By DDD
Was ist neu in Windows 11 KB5054979 und wie Sie Update -Probleme beheben
3 Wochen vor
By DDD
Wo kann man die Kransteuerungsschlüsselkarten in Atomfall finden
4 Wochen vor
By DDD
<🎜>: Dead Rails - wie man jede Herausforderung abschließt
1 Monate vor
By DDD
Atomfall Guide: Gegenstandsstandorte, Questführer und Tipps
1 Monate vor
By DDD

Heiße Werkzeuge
Notepad++7.3.1Einfach zu bedienender und kostenloser Code-Editor 
SublimeText3 chinesische VersionChinesische Version, sehr einfach zu bedienen 
Senden Sie Studio 13.0.1Leistungsstarke integrierte PHP-Entwicklungsumgebung 
Dreamweaver CS6Visuelle Webentwicklungstools 
SublimeText3 Mac-VersionCodebearbeitungssoftware auf Gottesniveau (SublimeText3) 
Heiße Themen So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.  WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie  Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt  So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.  JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir  Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest  So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).  JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann 
|