

Tatsächlich ist diese Aussage nicht sehr genau (siehe das Beispiel in Abschnitt 2.3). Lassen Sie uns dies anhand des folgenden Beispielcodes überprüfen.
🎜2. Machen Sie es selbst🎜" >🎜1. Antwort auf Stapelüberlauf (Übersetzung)🎜
🎜Siehe Frage für Details: https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and-CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content🎜- justfiy-content-Attribut kann auf alle angewendet werden. Der Flex-Container wird verwendet, um die Ausrichtung von Flex-Elementen auf der Hauptachse festzulegen. Die Auswirkungen verschiedener Werte sind wie folgt:

- Die Eigenschaft align-items kann auf alle Flex-Container angewendet werden. Ihre Funktion besteht darin, die Standardausrichtung von Flex-Elementen auf der Querachse jeder Flex-Linie festzulegen. Die Auswirkungen verschiedener Werte sind wie folgt:

- CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content 🎜 ist nur auf 🎜 mehrzeilige Flex-Container anwendbar (d. h. wenn mehr als einer vorhanden ist). Die Funktion dieser Eigenschaft besteht darin, die untergeordneten Elemente als Ganzes auszurichten (wenn die Attributwerte sind: Flex-Start, Flex-Ende, Mitte), wenn der Flex-Container über zusätzliche Elemente verfügt Raum auf der Querachse. Die Auswirkungen verschiedener Werte sind wie folgt:

Tatsächlich ist diese Aussage nicht sehr genau (siehe das Beispiel in Abschnitt 2.3). Lassen Sie uns dies anhand des folgenden Beispielcodes überprüfen.
🎜2. Machen Sie es selbst🎜
 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content
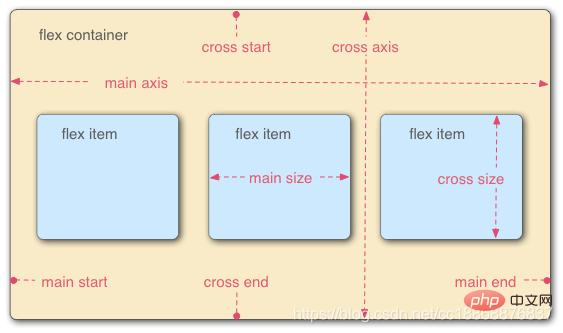
Bei der Verwendung des flex-Layouts habe ich festgestellt, dass es zwei Attribute gibt, die ähnliche Funktionen zu haben scheinen: align-items und CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content Auf den ersten Blick werden sie verwendet, um die Querachse der Elemente im Flex-Container zu definieren (die Hauptachse ist die durch flex-deriction definierte Richtung, der Standardwert ist Zeile, dann ist die Querachse senkrecht zu Die Hauptachse ist eine Säule, andernfalls sind sie miteinander verflochten. Das Grundkonzept von Flex ist in der folgenden Abbildung dargestellt. Was ist also der Unterschied zwischen ihnen? flex布局时,发现有两个属性功能好像有点类似:align-items和CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content,乍看之下,它们都是用于定义flex容器中元素在交叉轴(主轴为flex-deriction定义的方向,默认为row,那么交叉轴跟主轴垂直即为column,反之它们互调,flex基本的概念如下图所示)上的对齐方式,那么它们之间有什么区别呢?

本文通过实例代码来对此展开研究(flex-direction默认为水平方向,环境为google浏览器:版本 72),主要分为三部分:
① 翻译stack overflow的好的回答。
② 自己代码实例展示差别。
③ 总结。
注:本文只限属性取值为center的情况,其他属性值请自己尝试。【学习视频分享:css视频教程、web前端】

1. stack overflow上的回答(翻译)
详见问题:https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and-CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content
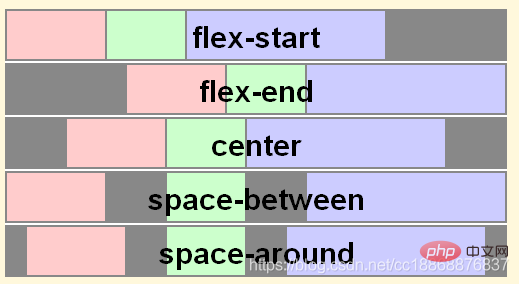
- justfiy-content属性可应用于所有的flex容器,它的作用是设置flex子项(flex items)在主轴上的对齐方式。不同取值的效果如下所示:

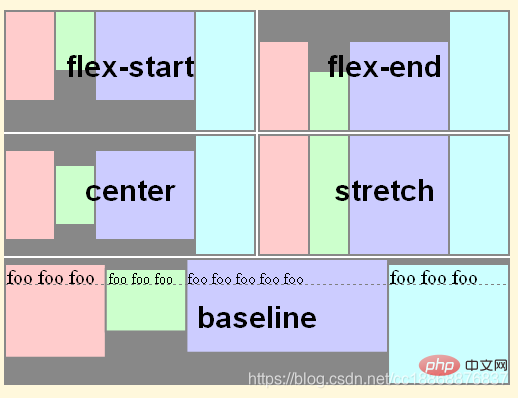
- align-items属性可以应用于所有的flex容器,它的作用是设置flex子项在每个flex行的交叉轴上的默认对齐方式。不同取值的效果如下所示:

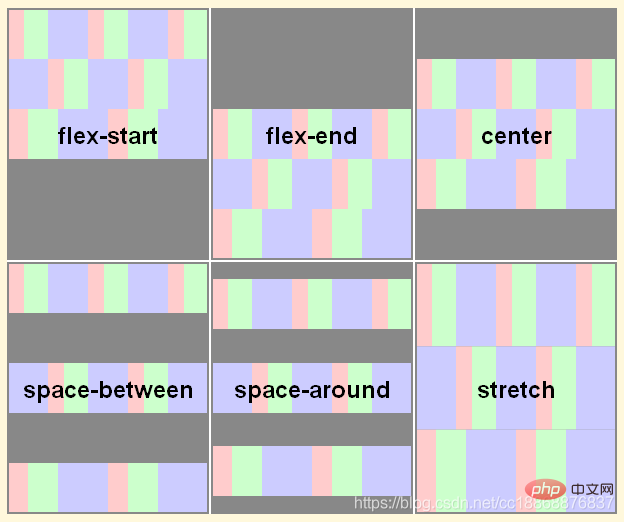
- CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content 只适用多行的flex容器(也就是flex容器中的子项不止一行时该属性才有效果),它的作用是当flex容器在交叉轴上有多余的空间时,将子项作为一个整体(属性值为:flex-start、flex-end、center时)进行对齐。不同取值的效果如下所示:

实际上,该说法并不是很准确(见第2.3的例子),以下我们通过实例代码来验证一下。
2. 自己动手实践
2.1 子项为单行的情况
初始代码(后面例子的代码中省略了与flex无关且不变的部分,这里使用React,所以是className)如下:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>对应的CSS:
.flex {
width: 500px;
margin: 10px;
text-align: center;
border: 2px solid #9a9a9a;
display: flex; /* 默认的flex-direction为row,则交叉轴方向为column,即垂直方向*/
}
.flex div {
width: 100px;
margin: 5px;
}
.i1 {
background-color: #ffb685;
height: 130px;
}
.i2 {
background-color: #fff7b1;
height: 50px;
width: 120px;
}
.i3 {
background-color: #b1ffc8;
height: 100px;
}
.i4 {
background-color: #b1ccff;
height: 60px;
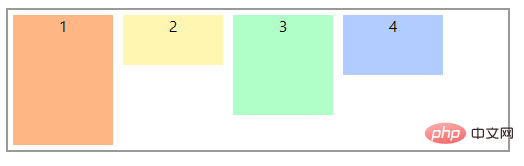
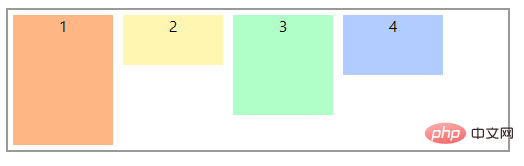
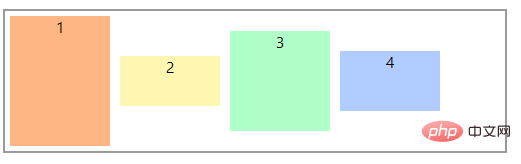
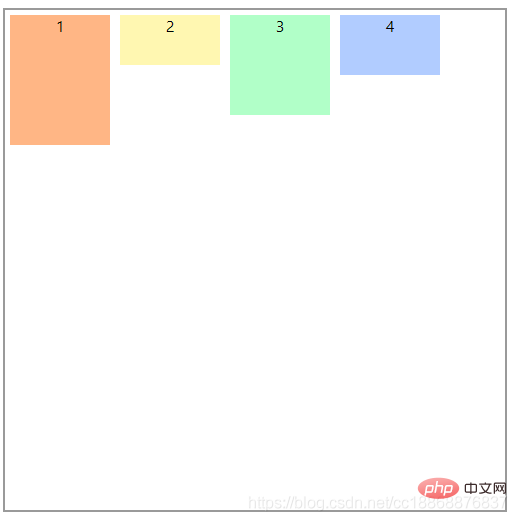
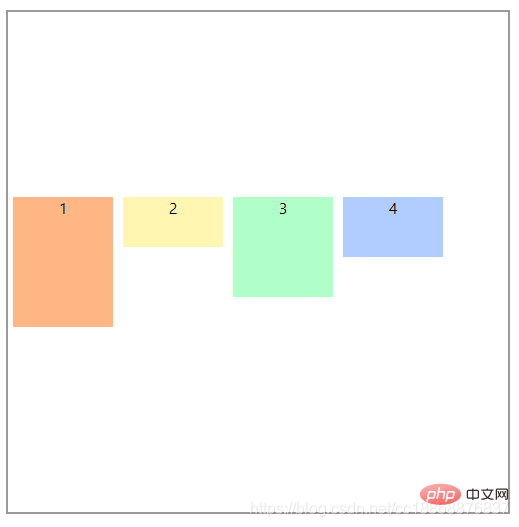
}效果如下所示:

结论:在所有的flex布局中,这里其实有浏览器默认的属性:align-items: normal; 和 CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: normal;,效果为顶部对齐。
2.1.1 flex容器不设置高度
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content:
.flex {
display: flex;
}效果如下所示:
结论:有默认的属性align-items: normal;,效果为顶部对齐。
设置
align-items : center
.flex {
display: flex;
align-items: center;
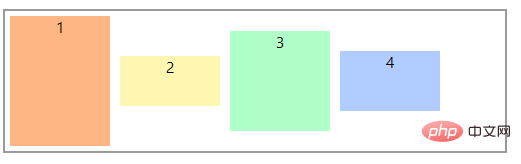
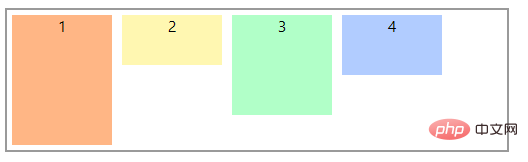
}效果如下所示:

结论:可以看到容器的高度为最高子项的高度,在一行的所有子项全都在交叉轴上居中对齐,即子项的高度中线与flex交叉轴中线重合。
设置
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center
.flex {
display: flex;
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;
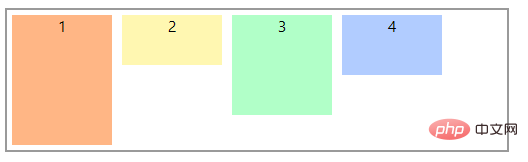
}效果如下所示:

结论:可以看到与CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content并没有区别,即在flex容器不设置高度并且子项只有一行时,CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content

Dieser Artikel verwendet Beispielcode, um dies zu untersuchen (flex - Die Richtung ist standardmäßig horizontal und die Umgebung ist Google-Browser: Version 72. Sie ist hauptsächlich in drei Teile unterteilt:
① Übersetzen Sie gute Antworten aus dem Stapelüberlauf. ② Verwenden Sie Ihr eigenes Codebeispiel, um den Unterschied zu zeigen. ③ Zusammenfassung. 🎜🎜🎜Hinweis: Dieser Artikel ist nur auf den Fall beschränkt, dass der Attributwert „center“ ist. Bitte probieren Sie selbst andere Attributwerte aus. 🎜【Lernvideo-Sharing: CSS-Video-Tutorial, Web front-end]🎜🎜 🎜
🎜🎜1. Antwort auf Stapelüberlauf (Übersetzung)🎜
🎜Siehe Frage für Details: https://stackoverflow.com/questions/31250174/css-flexbox-difference-between-align-items-and-CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content🎜- justfiy-content-Attribut kann auf alle angewendet werden. Der Flex-Container wird verwendet, um die Ausrichtung von Flex-Elementen auf der Hauptachse festzulegen. Die Auswirkungen verschiedener Werte sind wie folgt:

- Die Eigenschaft align-items kann auf alle Flex-Container angewendet werden. Ihre Funktion besteht darin, die Standardausrichtung von Flex-Elementen auf der Querachse jeder Flex-Linie festzulegen. Die Auswirkungen verschiedener Werte sind wie folgt:

- CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content 🎜 ist nur auf 🎜 mehrzeilige Flex-Container anwendbar (d. h. wenn mehr als einer vorhanden ist). Die Funktion dieser Eigenschaft besteht darin, die untergeordneten Elemente als Ganzes auszurichten (wenn die Attributwerte sind: Flex-Start, Flex-Ende, Mitte), wenn der Flex-Container über zusätzliche Elemente verfügt Raum auf der Querachse. Die Auswirkungen verschiedener Werte sind wie folgt:

Tatsächlich ist diese Aussage nicht sehr genau (siehe das Beispiel in Abschnitt 2.3). Lassen Sie uns dies anhand des folgenden Beispielcodes überprüfen.
🎜2. Machen Sie es selbst🎜
🎜🎜2.1 Der Fall, wenn der Unterpunkt eine einzelne Zeile ist< /span>🎜🎜 🎜Der anfängliche Code (der Code in den folgenden Beispielen lässt die Teile weg, die nichts mit Flex zu tun haben und unverändert bleiben.React wird hier verwendet, also ist es className< /code>) wie folgt: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.flex {
height: 500px; /* 给flex容器添加一个高度 */
display: flex;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Das entsprechende CSS:🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.flex {
height: 500px;
display: flex;
align-items: center;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Der Effekt ist wie folgt:🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1a65e0144f2e006362135da0d1c6a4df-6.png" class="lazy" alt="Initial state"/> <br/>🎜Fazit🎜: In allen Flex-Layouts gibt es tatsächlich Browser-Standardattribute: 🎜align-items: normal;🎜 und 🎜CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: normal; 🎜, der Effekt ist eine Top-Ausrichtung. 🎜🎜🎜2.1.1 Der Flex-Container legt die Höhe nicht fest🎜🎜🎜Ausgangszustand: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.flex {
display: flex;
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;
}</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Der Effekt ist wie folgt:<br/><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1a65e0144f2e006362135da0d1c6a4df-6.png" class="lazy" alt="Der Anfangszustand einer einzelnen Zeile ohne Festlegung der Höhe"/><br/>🎜Schlussfolgerung🎜: Es gibt ein Standardattribut <code>align-items : normal;, der Effekt „Nach oben ausrichten“. 🎜- 🎜Set 🎜
align-items : center🎜🎜
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
<div className='i5'>5</div>
<div className='i6'>6</div>
</div>
🎜Fazit🎜: Sie können sehen, dass die Höhe des Containers der Höhe des größten Kindes entspricht und alle Kinder in einer Reihe auf der Querachse, also der Mittellinie von, zentriert sind Die Körpergröße des Kindes stimmt mit der Mittellinie der Flex-Querachse überein. 🎜
- 🎜Set 🎜
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center🎜🎜
.flex {
width: 500px;
margin: 10px;
border: 2px solid #9a9a9a;
text-align: center;
display: flex;
flex-wrap: wrap; /* 使flex容器一行放不下子项换行*/
}
.i5 {
background-color: #c8b1ff;
height: 40px;
}
.i6 {
background-color: #ffb1e5;
height: 80px;
}
🎜Fazit🎜: Sie können sehen, dass es keinen Unterschied zum Ausgangszustand gibt, d. h. wenn der Flex-Container keine Höhe festlegt und das untergeordnete Element nur eine Zeile hat, wird der
align -content-Attribut funktioniert nicht. 🎜🎜🎜2.1.2 Höhe des Flexcontainers einstellen🎜🎜🎜Ausgangszustand: 🎜.flex {
display: flex;
flex-wrap: wrap;
}
结论: 与flex容器不设置高度差不多,只是外层容器的高度增加而已。
设置
align-items : center
.flex {
height: 500px;
display: flex;
align-items: center;
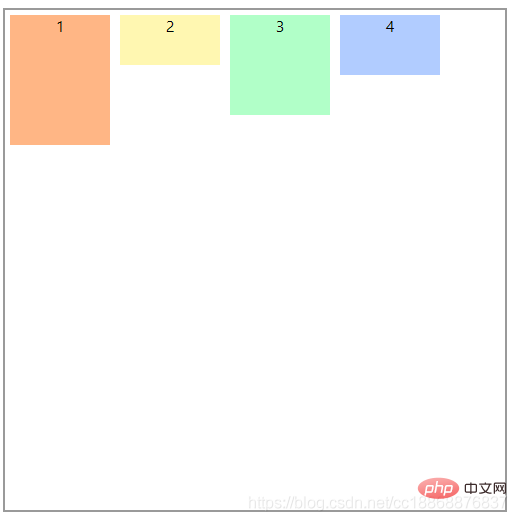
}效果如下所示:

结论:可以看到在一行的所有子项全都在交叉轴上居中对齐,与flex容器高度不设置时的效果一样(只不过此时高度最大的子项也居中对齐了)。
设置
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center
.flex {
display: flex;
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;
}效果如下所示:

结论:可以看到,此时CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;并没有起作用,效果与CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content一样。
2.2 子项为多行的情况
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content:
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
<div className='i5'>5</div>
<div className='i6'>6</div>
</div>对应的CSS:
.flex {
width: 500px;
margin: 10px;
border: 2px solid #9a9a9a;
text-align: center;
display: flex;
flex-wrap: wrap; /* 使flex容器一行放不下子项换行*/
}
.i5 {
background-color: #c8b1ff;
height: 40px;
}
.i6 {
background-color: #ffb1e5;
height: 80px;
}效果如下所示:

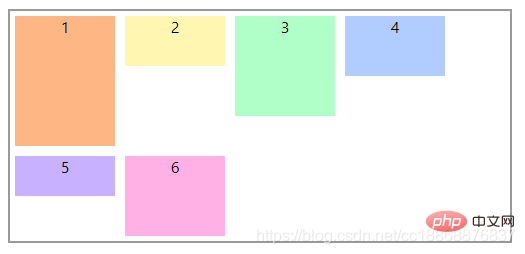
结论:同单行一样,这里也有浏览器默认的属性:align-items: normal; 和 CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: normal;,效果为顶部对齐。
2.2.1 flex容器不设置高度
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content:
.flex {
display: flex;
flex-wrap: wrap;
}效果如下所示:
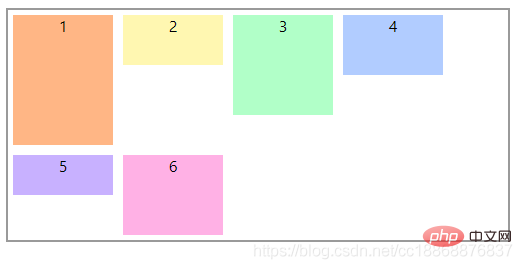
结论:默认顶部对齐,每一行的高度为该行子项中高度最大的那个值。
设置
align-items : center
.flex {
display: flex;
flex-wrap: wrap;
align-items: center;
}效果如下所示:

结论:可以看到各行的子项都在各自行上居中对齐(各行的高度由高度最高的子项决定,flex容器的高度为所有行的高度最高的子项高度之和)。
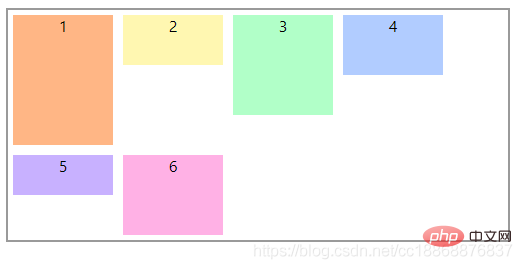
设置
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center
.flex {
display: flex;
flex-wrap: wrap;
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;
}效果如下所示:
结论:与CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content一样,CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center并没有起作用,因为此时是以所有子项作为一个整体,而flex容器并没有指定高度(flex容器的高度即为子项整体的最大高度),所以flex容器在交叉轴上没有多余的空间,那么子项整体自然而然也就没有在交叉轴上对齐的说法了。
2.2.2 flex容器设置高度
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content:
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
}效果如下所示:
结论:由浏览器的默认值确定。
设置
align-items : center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
align-items: center;
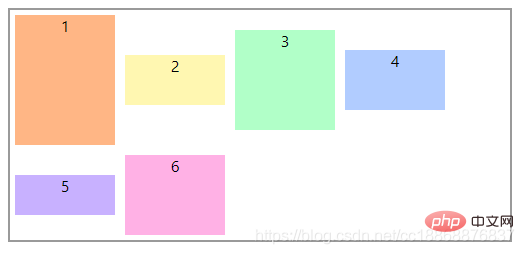
}效果如下所示:

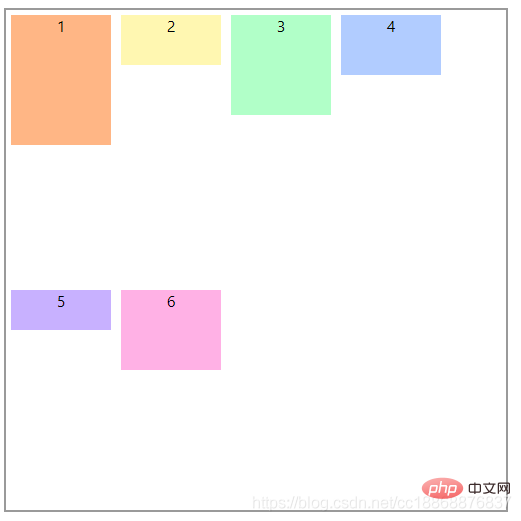
结论:这里我们可以看出,子项分为2行,flex容器将交叉轴上的多余空间按行数平均分给每行,然后每行各自按自己所在的行居中对齐(此时的单行效果跟2.1.2中的例子1效果一样)
设置
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center
.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;
}效果如下所示:
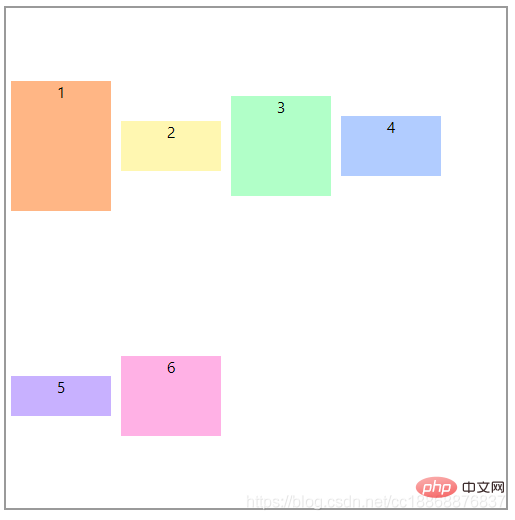
结论:我们可以看到,在flex容器指定高度并且子项为多行时,CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center是将子项作为一个整体,然后这个整体在flex容器的交叉轴上居中对齐的。
2.3 补充
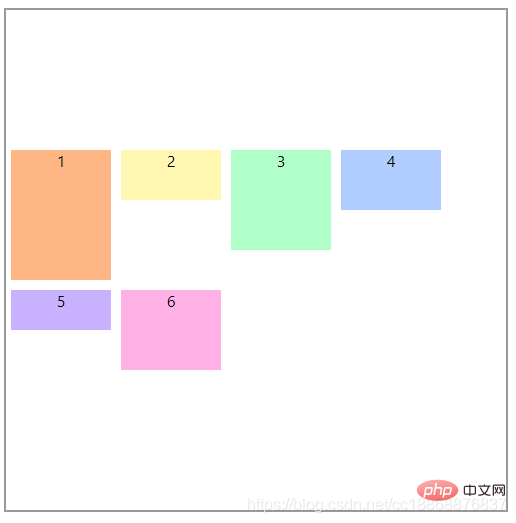
以上为什么要区分flex容器是否有固定高度是因为有一种特殊的情况,即:当子项为单行,flex容器具有固定的高度并且设置了flex-wrap: wrap;时,CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;对单行的子项也有作用。
<div className='flex'>
<div className='i1'>1</div>
<div className='i2'>2</div>
<div className='i3'>3</div>
<div className='i4'>4</div>
</div>.flex {
height: 500px;
display: flex;
flex-wrap: wrap;
CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;
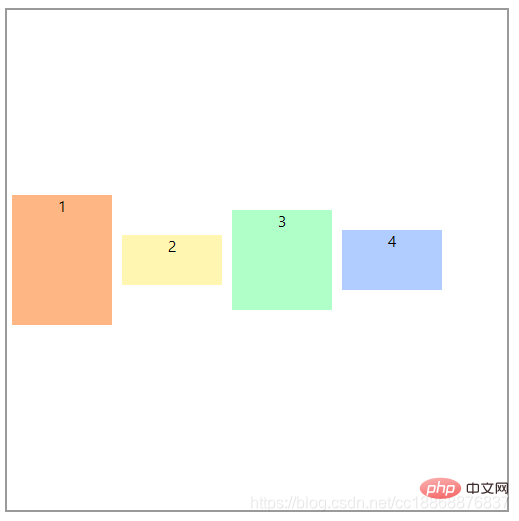
}效果如下所示:
结论:可以看到此时,CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content: center;将单行的子项作为一个整体在交叉轴居中了。
3. 总结
如下表:
| 条件 | 属性(是否有效果) | ||
| 子项 | flex容器 | align-items | CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content |
| 单行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 否(但是有设置flex-wrap:wrap;时,有效果) | |
| 多行 | 不指定高度 | 是 | 否 |
| 固定高度 | 是 | 是 | |
结论:从上表可知,对于align-items和CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content的区别,我们只需要记住以下两点,
align-items属性是针对单独的每一个flex子项起作用,它的基本单位是每一个子项,在所有情况下都有效果(当然要看具体的属性值)。CSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content属性是将flex子项作为一个整体起作用,它的基本单位是子项构成的行,只在两种情况下有效果:①子项多行且flex容器高度固定 ②子项单行,flex容器高度固定且设置了flex-wrap:wrap;
这里有个flex布局的小教程,感兴趣的同学可以玩玩:http://flexboxfroggy.com/
注:这里的高度固定的意思实际上是让flex容器在交叉轴上有多余的空间。
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonCSS-Flex-Layout-Eigenschaften: der Unterschied zwischen align-items und align-content. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



