

Wir wissen, dass jede Vue-Anwendung mit der Erstellung einer neuen Instanz beginnt Laut der offiziellen Dokumentation von Vue2 können wir wissen, dass Vue von MVVM inspiriert wurde das Modell . Wenn wir also eine Vue-Instanz erstellen, wird im Dokument häufig der Variablenname vm verwendet, um die Vue-Instanz darzustellen. (Teilen von Lernvideos: vue-Video-Tutorial)
Wir wissen, dass Vue auf den Prinzipien des MVVM-Modells basiert, aber wir wissen nur, wie man darauf zurückgreift, aber wir wissen nicht, wie man darauf zurückgreift Wissen Sie, was das MVVM-Modell ist. Erklären Sie hier kurz, was das MVVM-Modell ist.
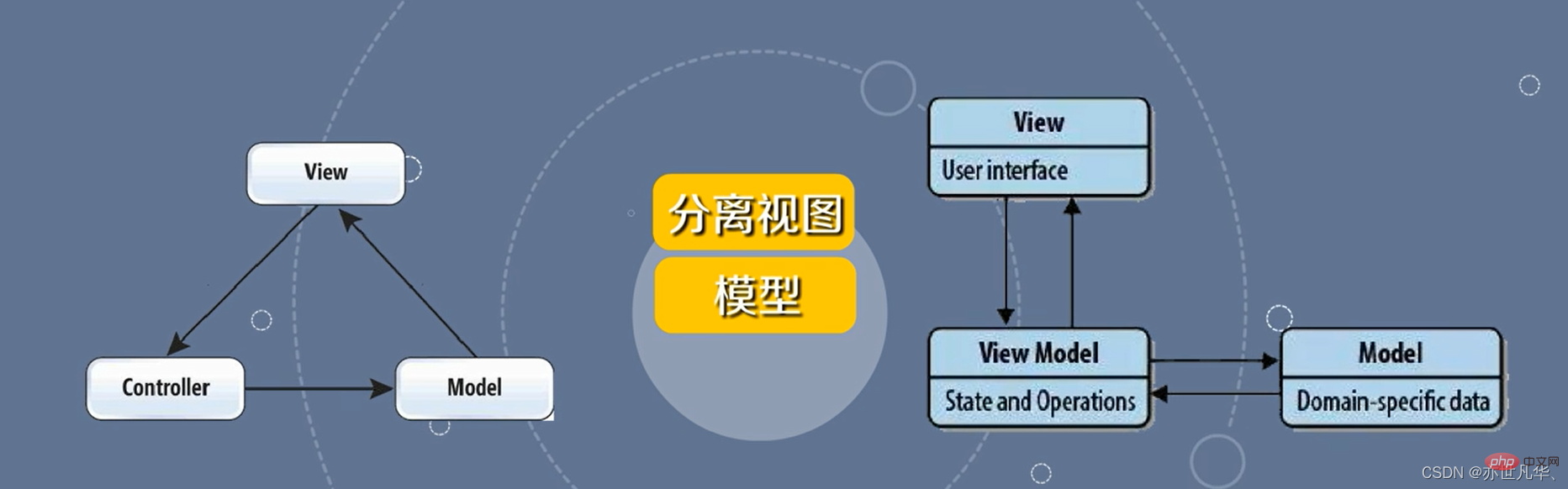
MVVM (Model-View-ViewModel) abstrahiert den Zustand und das Verhalten der Ansicht. Das MVVM-Muster ist das gleiche wie das MVC-Muster. Der Hauptzweck besteht darin, die Ansicht und das Modell zu trennen in WPF übergeben Entfernt fast den gesamten GUI-Code aus der Ansichtsebene, erleichtert die Trennung der Entwicklung der Ansichtsebene vom Rest des Schemas besser, erfordert nicht, dass UX-Entwickler GUI-Code schreiben, sie können die Framework-Markup-Sprache verwenden und erstellen an Anwendungsentwickler, um Datenbindungen für Ansichtsmodelle zu schreiben und zu verwalten. Wie in der folgenden Abbildung dargestellt:

Das MVVM-Modell besteht hauptsächlich darin, die Ansicht (Ansicht) und das Modell (Modell) zu trennen. Seine Vorteile sind: geringe Kopplung, Wiederverwendbarkeit, unabhängige Entwicklung und Testbarkeit. Die Trennung von Ansicht und Modell hat Vue sehr inspiriert.
Die Komponenten im MVVM-Muster sind in die folgenden vier Typen unterteilt:
Modell (Modell): Stellt den Inhalt des realen Zustands dar, dh der Datenzugriffsschicht (einschließlich Datenentitäten und Betrieb von Datenentitäten)
View (Ansicht) : Die Struktur, das Layout und das Erscheinungsbild, die Benutzer auf dem Bildschirm sehen können, verantwortlich für die Datenanzeige und -interaktion
ViewModel (Ansichtsmodell) : Der Öffentlichkeit zugänglich gemacht. Die Abstraktion von Eigenschaften und benannten Ansichten bindet das Modell und die Ansicht, sodass sie in Echtzeit aktualisiert werden können, wenn sich Daten ändern. ViewModel kann Änderungen in Daten beobachten und den der Ansicht entsprechenden Inhalt aktualisieren; ViewModel kann Änderungen in der Ansicht überwachen und Daten über Änderungen benachrichtigen.
Binder: Kommunizieren Sie im Ansichtsmodell zwischen der Ansicht und dem Datenbinder.

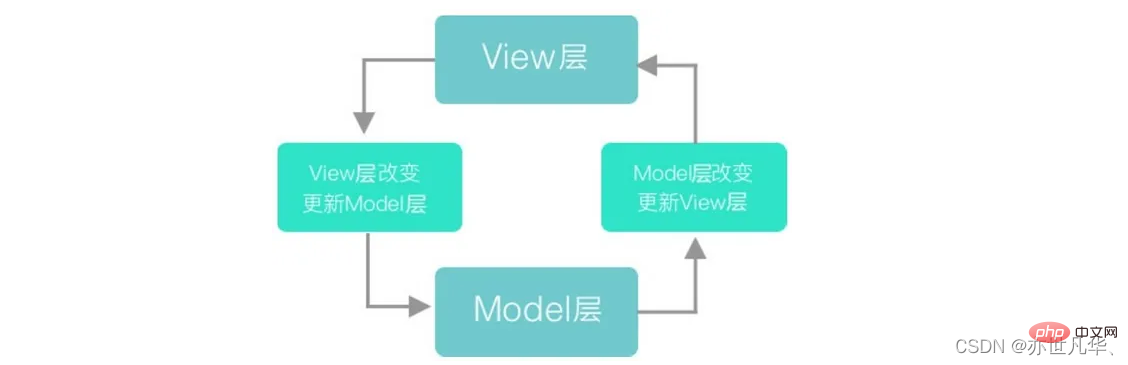
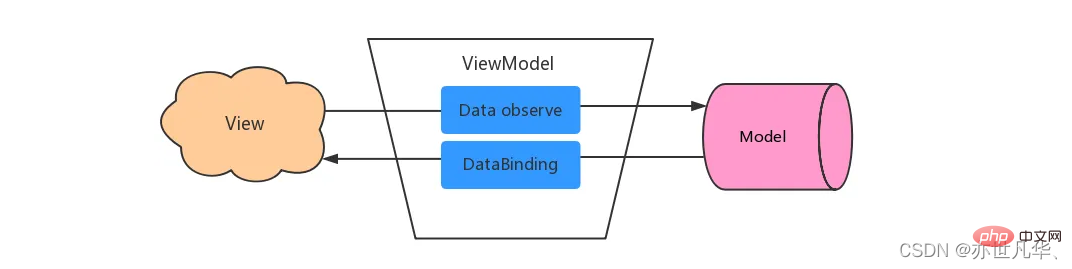
MVVM ist Model-View-ViewModel. Das Modell bezieht sich auf die vom Backend übergebenen Daten; die Ansicht bezieht sich auf die Seite, die Sie sehen. Das Ansichtsmodell ist der Kern des MVVM-Musters. Es ist die Brücke, die die Ansicht und das Modell verbindet. Es gibt zwei Richtungen: Die eine besteht darin, das -Modell in eine Ansicht umzuwandeln, dh die vom Backend übergebenen Daten in die Seite umzuwandeln, die Sie sehen. Der Weg, dies zu erreichen, ist: Datenbindung. Die zweite besteht darin, die -Ansicht in ein Modell umzuwandeln, d. h. die angezeigte Seite in Back-End-Daten umzuwandeln. Die Implementierung erfolgt wie folgt: DOM-Ereignisüberwachung. Die Implementierung beider Richtungen wird als bidirektionale Datenbindung bezeichnet.

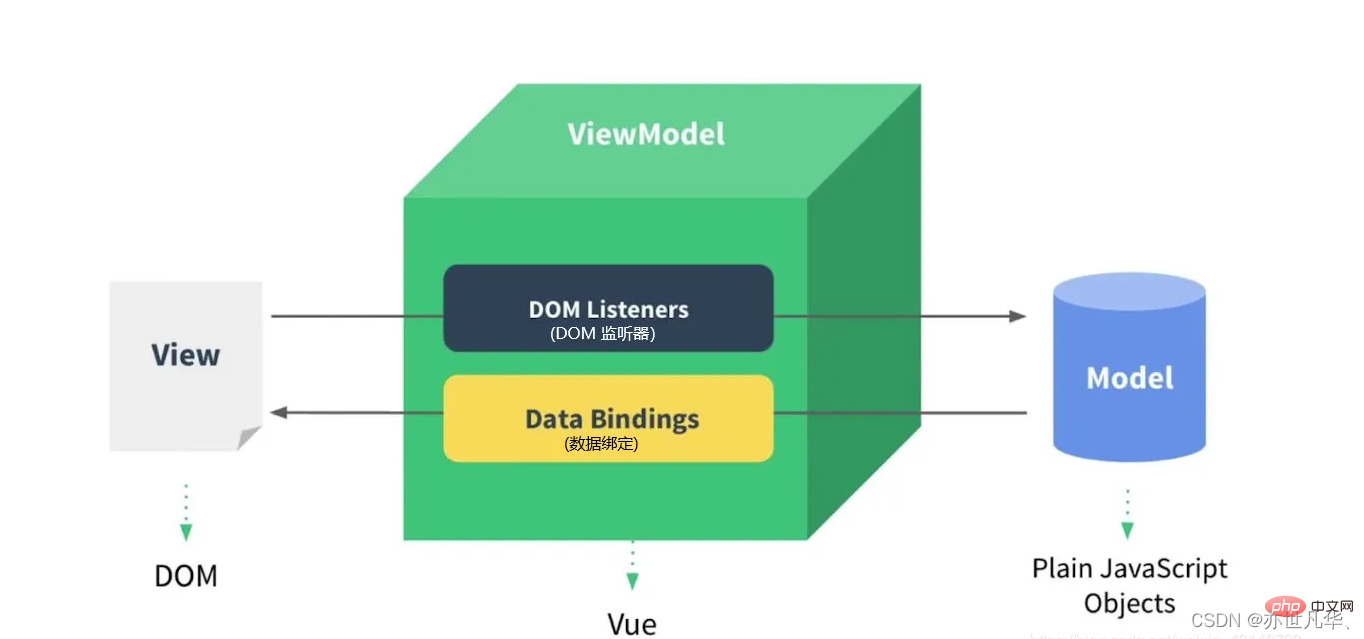
Der Kern von Vue, das vom MVVM-Modell inspiriert ist, besteht also darin, DOM-Überwachung und Ereignisbindung zu implementieren, wie in der folgenden klassischen Abbildung gezeigt:

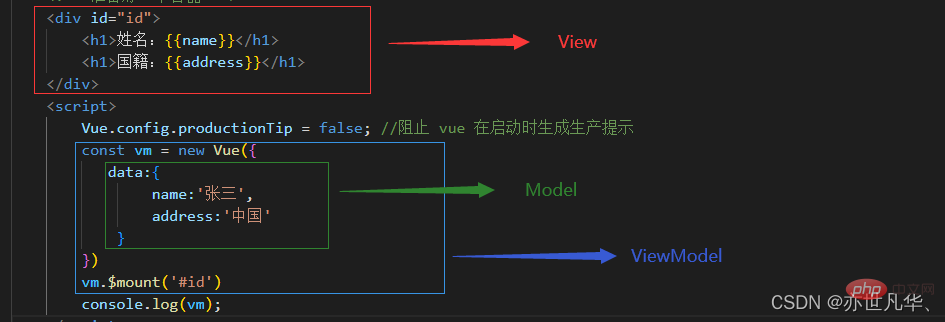
Fall eins Ein einfacher Vue-Fall, um zu veranschaulichen, was die drei Hauptkomponenten von MVVM in Vue darstellen, wie folgt:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
Modell: Modellebene, Daten in Daten, die JS-Objekte darstellen
Ansicht: Ansichtsebene, HTML-Inhaltsteil, der DOM-Elemente darstellt, die in HTML betrieben werden können
ViewModel: Fungiert als Vermittler, der Ansichten und Daten verbindet, das heißt, es definiert die Identität des Beobachters, also einer Brücke
Natürlich wird die Idee des MVVM-Modells nicht nur angewendet zu Vue, aber auch zu anderen Mainstream-Front-End-Frameworks. Sehen Sie sich den Schatten des MVVM-Modells an. Ich hoffe, dass Ihnen die Lektüre dieses Artikels dabei hilft, ein tieferes Verständnis des MVVM-Modells zu erlangen.
【Empfohlene verwandte Video-Tutorials: vuejs-Einführungs-Tutorial, Erste Schritte mit dem Web-Frontend】
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie das MVVM-Modell in Vue anwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 js aktuelle Seite aktualisieren
js aktuelle Seite aktualisieren
 js Rundung
js Rundung
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0