So kehren Sie ein Array in ES6 um
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird „array.reverse()“. Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Das Umkehren eines Arrays mit spezifischen Einschränkungen ist eine der häufigsten Herausforderungen bei Vorstellungsgesprächen und Codierungstests.
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um das Array umzukehren. Die Methode reverse() kehrt die Reihenfolge der Array-Elemente um, sodass das erste Element zum letzten Element und das letzte Element zum ersten Element wird. 🔜 Sehen wir uns also an, wie man ein Array umkehrt, ohne das ursprüngliche Array zu ändern.
So kehren Sie ein Array in JavaScript mit dem Spread-Operator um
Sie können den Spread-Operator (Spread) in Kombination mit der Methode reverse verwenden, um ein Array umzukehren, ohne das ursprüngliche Array zu ändern. reverse 方法会修改原始数组:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
一些编码挑战可能希望您保留原始数组,因此让我们看一下如何在不更改原始数组的情况下反转数组。
如何使用Spread运算符反转JavaScript中的数组
你可以结合使用扩展运算符(Spread)和 reverse 方法来反转数组,而无需更改原始数组。
首先,通过用方括号 [] 括住spread语法,将spread运算符返回的元素放入新数组中:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
然后,你在数组上调用 reverse 方法。这样,将在新数组而不是原始数组上执行 reverse 方法:
[...numbers]
注意:
spread方法是ES6语法,当你需要支持较旧的浏览器或要使用ES5语法时,可以结合使用slice和reverse方法。让我们现在来看。
如何使用Slice和Reverse方法反转JavaScript中的数组
slice 方法用于将所选元素作为新数组返回,当你调用不带任何参数的方法时,它将返回一个与原始数组相同的新数组(从第一个元素到最后一个元素)。
接下来,你在新返回的数组上调用 reverse 方法,这就是为什么原始数组不反转的原因:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
如何在没有Reverse方法的情况下在JavaScript中反转数组
有时面试会挑战你对数组进行逆向操作,而不采用 reverse 方法。没问题!你可以使用 for 循环和数组 push 方法的组合,就像下面的例子。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
如何用JS编写自己的反转函数
最后,假设你的任务是编写自己的反转函数,该函数需要在不创建副本的情况下反转数组。乍一看,这似乎很复杂,但是不用担心,因为它实际上很简单。
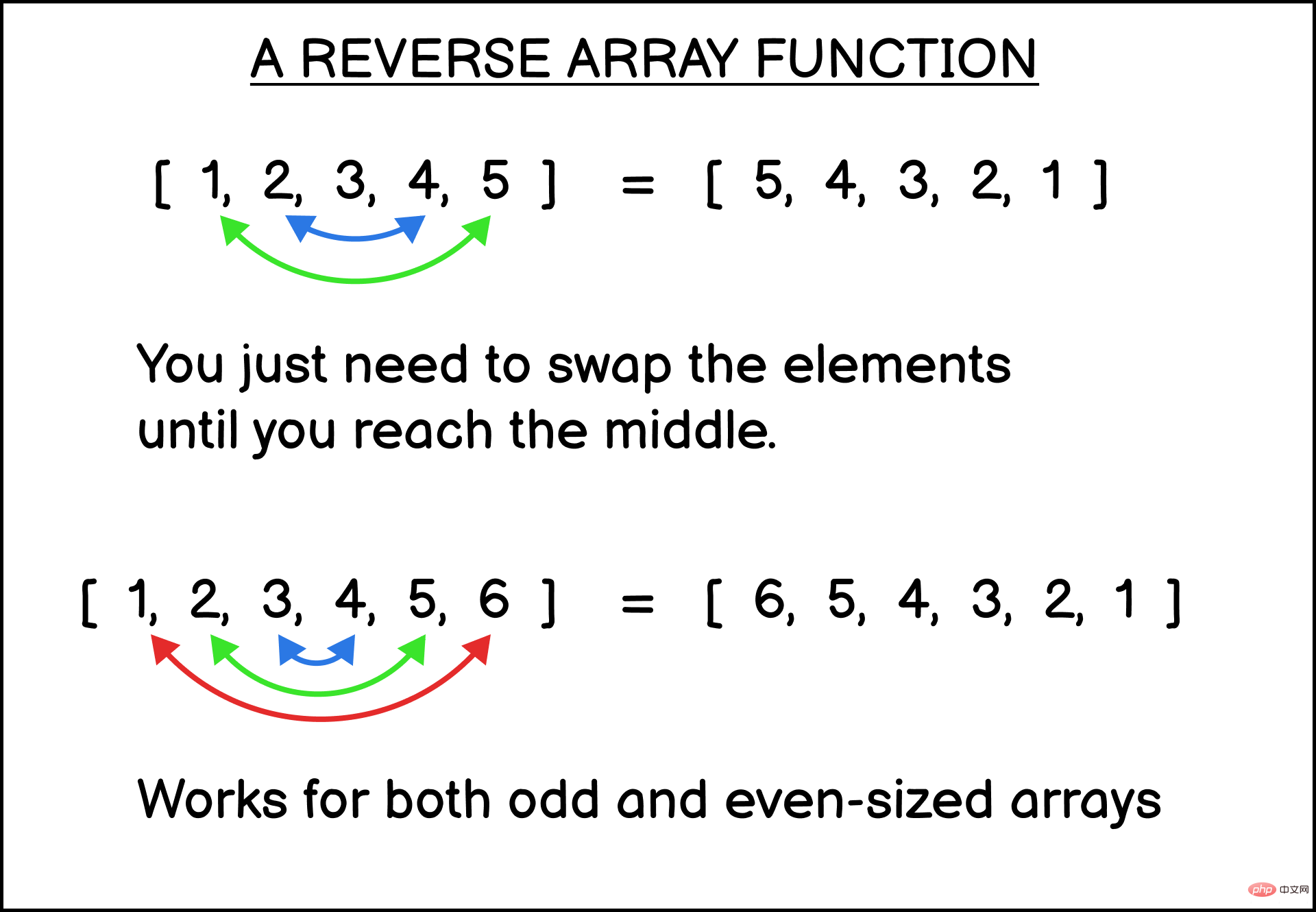
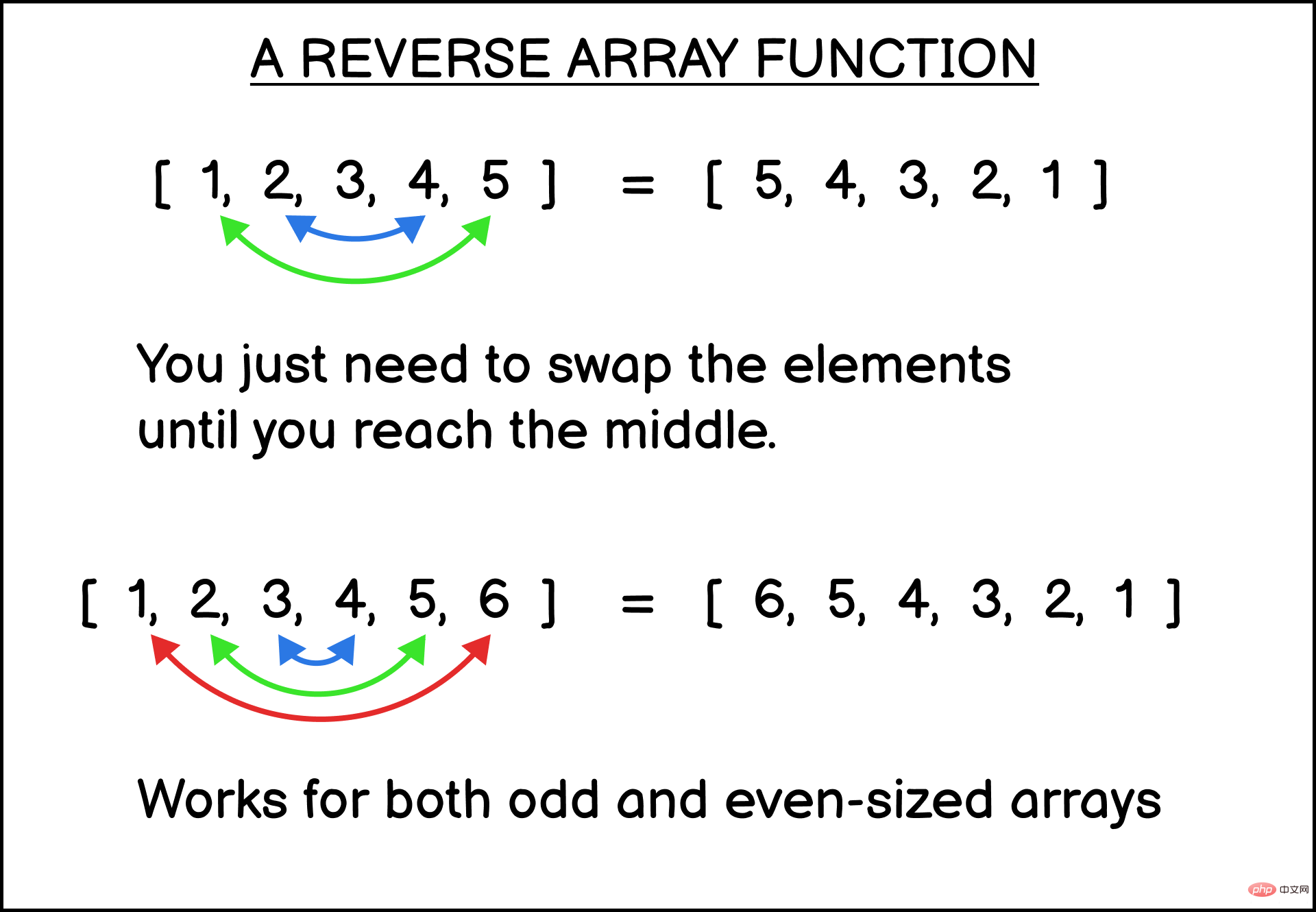
在这里你需要做的是交换数组的第一个和最后一个元素,然后交换第二个和倒数第二个元素,依此类推,直到交换了所有元素。

让我们编写一个函数来做到这一点。
编写函数 customReverse,并使用 array.length - 1 作为变量,同时存储第一个索引为 0 和最后一个索引。
let numbers = [1, 2, 3, 4, 5];
let reversedNumbers = [];
for(let i = numbers.length -1; i >= 0; i--) {
reversedNumbers.push(numbers[i]);
}
console.log(reversedNumbers);接下来,创建一个 while 循环,只要 leftIndex 小于 rightIndex,它就会运行。
在此循环内,交换 leftIndex 和 rightIndex 的值,你可以将值之一临时存储在临时变量中:
function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
}最后,将 leftIndex 向上移动,将 rightIndex 向下移动,当 while 循环重复时,它将交换倒数第二个元素,依此类推:
while (leftIndex < rightIndex) {
// 交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
}当没有其他要反转的元素时,循环将立即停止。对于奇数的数组 leftIndex 和 rightIndex 的值会相等,所以不用再交换。对于偶数的数组 leftIndex 将大于 rightIndex
[] umgeben: function customReverse(originalArray) {
let leftIndex = 0;
let rightIndex = originalArray.length - 1;
while (leftIndex < rightIndex) {
// 用temp变量交换元素
let temp = originalArray[leftIndex];
originalArray[leftIndex] = originalArray[rightIndex];
originalArray[rightIndex] = temp;
// 将索引移到中间
leftIndex++;
rightIndex--;
}
}reverse< für das Array auf /code>-Methode. Auf diese Weise wird die <code>reverse-Methode für das neue Array anstelle des ursprünglichen Arrays ausgeführt: let myArray = [1, 2, 3, 4, 5]; customReverse(myArray); console.log(myArray); // output is [5, 4, 3, 2, 1]
spread-Methode ist ES6-Syntax, wenn Sie Wenn der Browser ältere Versionen unterstützen muss oder die ES5-Syntax verwenden möchte, können Sie die Methoden slice und reverse zusammen verwenden. Mal sehen. 🎜🎜🎜So kehren Sie ein Array in JavaScript mithilfe der Slice- und Reverse-Methoden um🎜🎜🎜Die Methode slice wird verwendet, um die ausgewählten Elemente als neues Array zurückzugeben, wenn Sie die Methode ohne Parameter aufrufen gibt ein neues Array zurück, das mit dem ursprünglichen Array identisch ist (vom ersten Element bis zum letzten Element). 🎜🎜Als nächstes rufen Sie die Methode reverse für das neu zurückgegebene Array auf, weshalb das ursprüngliche Array nicht umgekehrt wird: 🎜rrreee🎜🎜So können Sie in JavaScript ohne die Reverse-Methode ein Array umkehren 🎜🎜 🎜Manchmal werden Sie bei Vorstellungsgesprächen aufgefordert, Rückwärtsoperationen an einem Array durchzuführen, ohne die Methode reverse zu verwenden. Kein Problem! Sie können eine Kombination aus einer for-Schleife und der push-Methode eines Arrays verwenden, wie im folgenden Beispiel. 🎜rrreee🎜So schreiben Sie Ihre eigene Umkehrfunktion in JS🎜🎜Abschließend nehmen wir an, Sie haben die Aufgabe, Ihre eigene Umkehrfunktion zu schreiben, die ein Array umkehren muss, ohne eine Kopie zu erstellen. Auf den ersten Blick mag das kompliziert erscheinen, aber keine Sorge, es ist eigentlich ganz einfach. 🎜🎜Was Sie hier tun müssen, ist das erste und letzte Element des Arrays auszutauschen, dann das zweite und vorletzte Element und so weiter, bis alle Elemente ausgetauscht sind. 🎜🎜 🎜🎜Let Dazu schreiben wir eine Funktion. 🎜🎜Schreiben Sie die Funktion
🎜🎜Let Dazu schreiben wir eine Funktion. 🎜🎜Schreiben Sie die Funktion customReverse und verwenden Sie array.length - 1 als Variable, während Sie den ersten Index als 0 und den letzten Index speichern. 🎜rrreee🎜Als nächstes erstellen Sie eine while-Schleife, die so lange ausgeführt wird, wie leftIndex kleiner als rightIndex ist. 🎜🎜Vertauschen Sie innerhalb dieser Schleife die Werte von leftIndex und rightIndex. Sie können einen der Werte vorübergehend in einer temporären Variablen speichern: 🎜rrreee🎜Schließlich Ersetzen Sie den leftIndex nach oben, den rightIndex nach unten, und wenn die while-Schleife wiederholt wird, vertauscht sie das vorletzte Element und so weiter on: 🎜rrreee🎜 Die Schleife stoppt sofort, wenn keine Elemente mehr zum Umkehren vorhanden sind. Bei Arrays mit ungeraden Nummern sind die Werte von leftIndex und rightIndex gleich, sodass kein Austausch erforderlich ist. Bei geradzahligen Arrays ist leftIndex größer als rightIndex. 🎜🎜Sie können die Funktion testen, um zu sehen, ob sie ordnungsgemäß funktioniert, wie unten gezeigt: 🎜rrreee🎜【Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Programmiervideo🎜】🎜Das obige ist der detaillierte Inhalt vonSo kehren Sie ein Array in ES6 um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




