
Wie implementiert
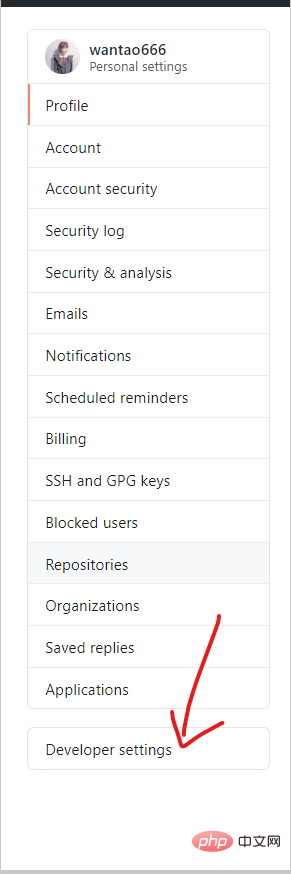
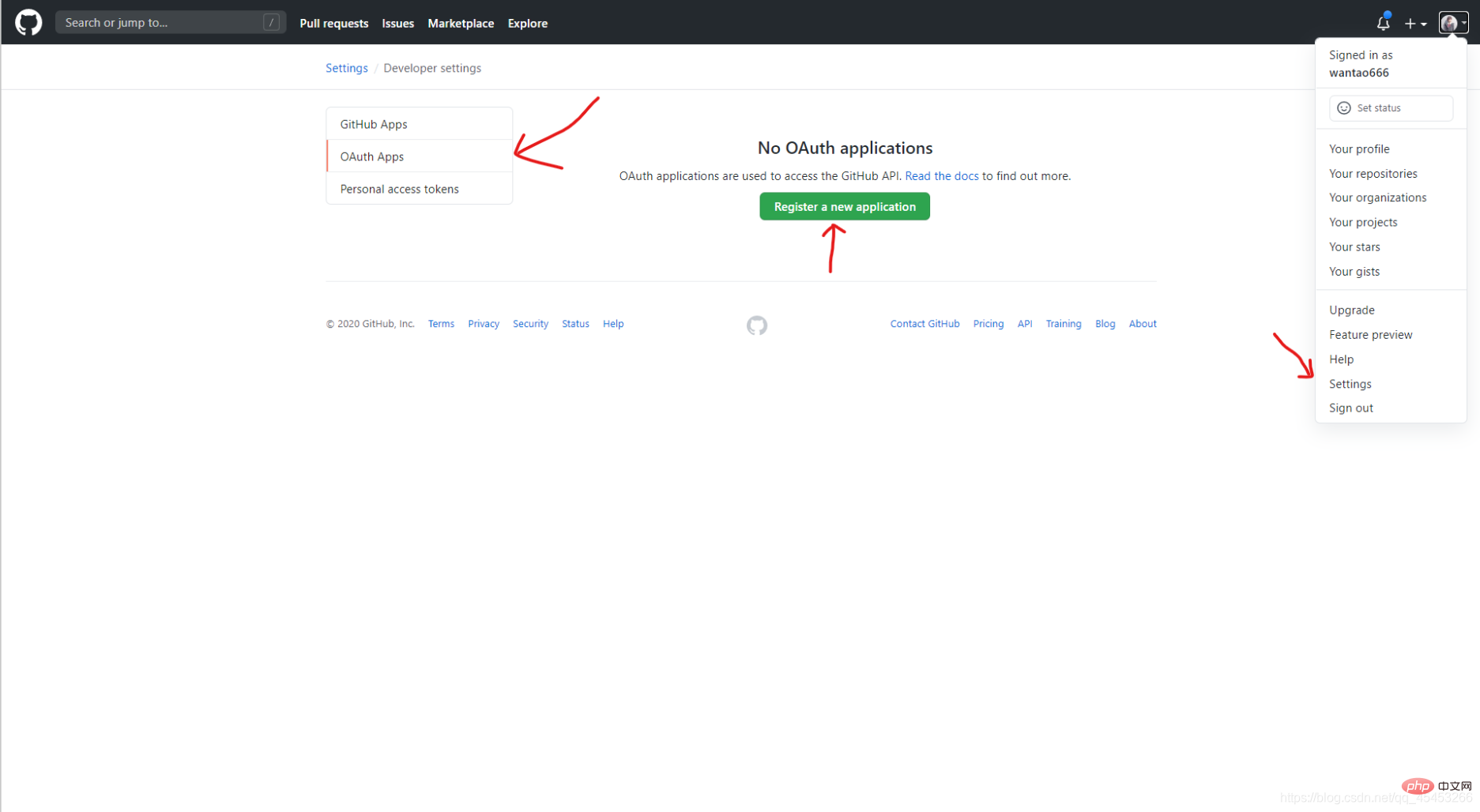
node die Anmeldung eines Drittanbieters bei Github? Der folgende Artikel stellt Ihnen vor, wie Sie die Anmeldung eines Drittanbieters bei Github mithilfe von NodeJS implementieren. Ich hoffe, er wird Ihnen hilfreich sein! 1. Detaillierter Prozess veloper-Einstellungen=>OAuth-App s=> ;Registrieren Sie eine neue Bewerbung


【Verwandte Tutorial-Empfehlung: node js-Video-Tutorial
 2. Das Front-End initiiert eine Anfrage an die Github-Autorisierungsseite. Wenn die Autorisierung erfolgreich ist, wird der Code an die konfigurierte Back-End-Callback-URL weitergeleitet Das Back-End ruft den Code ab, fordert Github mit dem Code an und ruft das Token ab. Anschließend fügt es das Token in die URL ein und übergibt es an das Front-End. Das Front-End erstellt eine temporäre Seite und speichert sie das Token auf der URL und springt zur Anmeldeerfolgsseite
2. Das Front-End initiiert eine Anfrage an die Github-Autorisierungsseite. Wenn die Autorisierung erfolgreich ist, wird der Code an die konfigurierte Back-End-Callback-URL weitergeleitet Das Back-End ruft den Code ab, fordert Github mit dem Code an und ruft das Token ab. Anschließend fügt es das Token in die URL ein und übergibt es an das Front-End. Das Front-End erstellt eine temporäre Seite und speichert sie das Token auf der URL und springt zur Anmeldeerfolgsseite
 Die temporäre Seite springt sehr schnell, im Grunde nicht sichtbar.
Die temporäre Seite springt sehr schnell, im Grunde nicht sichtbar.
<a href="https://github.com/login/oauth/authorize?client_id={你自己的cilent_id}&redirect_uri=http://localhost:3001/github" class="iconfont ali-icon-github"></a> 3. Code-Link
3. Code-Link
https://github.com/wantao666/nodejs-githubWeitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial
!Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie Node die Github-Drittanbieter-Anmeldung implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Fehler „NTLDR fehlt' auf Ihrem Computer
So beheben Sie den Fehler „NTLDR fehlt' auf Ihrem Computer
 Windows kann keine Verbindung zur WLAN-Lösung herstellen
Windows kann keine Verbindung zur WLAN-Lösung herstellen
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 Wie viel kostet ein Bitcoin in RMB?
Wie viel kostet ein Bitcoin in RMB?
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 SEO-Seitenbeschreibung
SEO-Seitenbeschreibung
 Bereinigen Sie den Müll in Win10
Bereinigen Sie den Müll in Win10
 Verwendung von „distinct' in SQL
Verwendung von „distinct' in SQL