Ist es2017 es6 oder es8?
es2017 ist es8. Der vollständige Name von es ist „ECMAScript“, eine universelle Skriptsprache, die gemäß dem ECMA-262-Standard implementiert wurde. Die im Juni 2017 offiziell veröffentlichte Version heißt offiziell ECMAScript2017 (ES2017). kann als es8 bezeichnet werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Einführung in „es“
es, der vollständige Name ist „ECMAScript“, ist eine universelle Skriptsprache, die gemäß dem ECMA-262-Standard implementiert ist. Der ECMA-262-Standard legt hauptsächlich die Syntax, Typen, Anweisungen und Schlüsselwörter dieser Sprache, reservierte Wörter, Operatoren, Objekte und andere Teile. Jedes Mal, wenn ES gefolgt von einer Zahl angezeigt wird, handelt es sich um eine andere Version von ECMAScript.
es8/ ES2017
es8 steht für ECMAScript8 (die 8. Version von ECMAScript), ein im Juni 2017 offiziell veröffentlichter Standard für die JavaScript-Sprache. Er heißt offiziell ECMAScript 2017 (ES2017).
Im Vergleich zu ES6 ist ES8 eine kleinere Version von JavaScript, bietet aber dennoch sehr nützliche Funktionen:
String-Auffüllung (padStart und padEnd)
Object.values
Object.-Einträge
-
Object.getOwnPropertyDescriptors()
Nachgestellte Kommas in Funktionsargumentlisten und -aufrufen
Asynchrone Funktionen
Shared Memory und Atomics
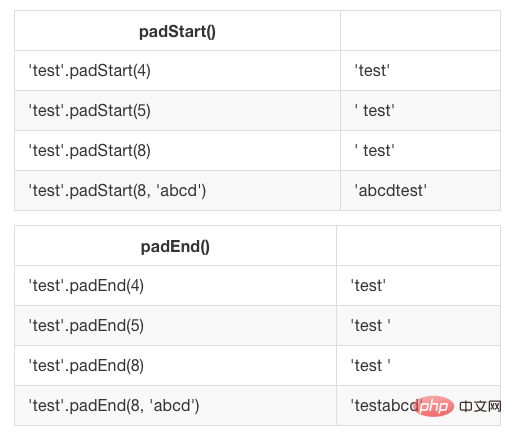
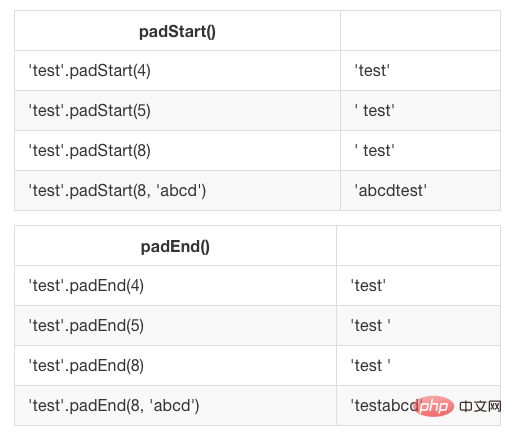
String-Padding (padStart und padEnd)
Die Der Zweck des Auffüllens von Zeichenfolgen besteht darin, der Zeichenfolge „Zeichen hinzuzufügen“, damit die Zeichenfolge die angegebene Länge erreicht. ES2017 führt zwei String-Methoden ein: padStart() und padEnd() .
JavaScript-Code:String 方法:padStart() 和 padEnd() 。
padStart(targetLength [, padString]) padEnd(targetLength [, padString])
简单的使用:

Object.values()
这个方法返回一个包含所有对象自身属性值的数组。
使用:
const person = { name: 'Fred', age: 87 }
Object.values(person) // ['Fred', 87]Object.values() 也适用于数组:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']
Object.entries()
这个方法返回一个包含所有对象自身属性的数组,作为 [key,value] 对的数组。
使用:
const person = { name: 'Fred', age: 87 }
Object.entries(person) // [['name', 'Fred'], ['age', 87]]Object.entries() 也适用于数组:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
Object.getOwnPropertyDescriptors()
此方法返回对象的所有自有(非继承的)属性描述符。
JavaScript 中的任何对象都有一组属性,每个属性都有一个描述符。
描述符是属性(property) 的一组特性(attributes),它由以下的子集组成:
- value:属性的值
- writable:
true表示改属性可以被修改 - get:属性的 getter 函数,在读取属性时调用
- set:属性的 setter 函数,在属性设置值时调用
- configurable:如果为
false,则不能删除属性,也不能更改任何属性,但值除外 - enumerable:如果属性是可枚举的,则为
true
Object.getOwnPropertyDescriptors(obj) 接受一个对象,并返回一个带有描述符集的对象。
这个方法有什么用?
ES2015 给我们带来了 Object.assign() 方法,它从一个或多个对象复制所有可枚举的属性,并返回一个新对象。
但是存在问题,它无法正确复制具有非默认特性(attribute) 的属性 (property)(getter,setter,不可写属性,等)。
如果一个对象只有一个 setter ,则无法使用 Object.assign()
const person1 = {
set name(newName) {
console.log(newName)
}
} Object.values()Diese Methode gibt ein Array zurück, das alle eigenen Eigenschaftswerte des Objekts enthält. Verwenden Sie:JavaScript-Code:
Object.values()Diese Methode gibt ein Array zurück, das alle eigenen Eigenschaftswerte des Objekts enthält. Verwenden Sie:JavaScript-Code:const person2 = {}
Object.assign(person2, person1)Object.values() Funktioniert auch mit Arrays:🎜🎜JavaScript-Code:🎜const person3 = {}
Object.defineProperties(person3,
Object.getOwnPropertyDescriptors(person1))[key, value]-Paaren enthält. 🎜🎜Verwenden Sie:🎜🎜JavaScript-Code:🎜person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
Object.entries() Funktioniert auch mit Arrays:🎜🎜JavaScript-Code:🎜const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)- 🎜🎜value🎜: der Wert des Attributs 🎜🎜🎜writable🎜:
true</code > Zeigt das an Das Attribut kann geändert werden 🎜🎜🎜get🎜: Die Getter-Funktion des Attributs, die beim Lesen des Attributs aufgerufen wird 🎜🎜🎜set🎜: Die Setter-Funktion des Attributs, die beim Festlegen des Werts des Attributs aufgerufen wird 🎜🎜 🎜konfigurierbar🎜: Wenn <code>false, kann das Attribut nicht gelöscht werden, noch kann irgendein Attribut geändert werden, außer dem Wert 🎜🎜🎜enumerable🎜: true🎜🎜🎜< wenn Attribut ist aufzählbarer Code>Object.getOwnPropertyDescriptors(obj) Akzeptiert ein Objekt und gibt ein Objekt mit einer Reihe von Deskriptoren zurück. 🎜🎜🎜Was nützt diese Methode? 🎜🎜🎜ES2015 brachte uns die Methode Object.assign(), die alle aufzählbaren Eigenschaften von einem oder mehreren Objekten kopiert und ein neues Objekt zurückgibt. 🎜🎜Aber es gibt ein Problem: Eigenschaften mit nicht standardmäßigen Attributen (Getter, Setter, nicht beschreibbare Eigenschaften usw.) können nicht korrekt kopiert werden. 🎜🎜Wenn ein Objekt nur einen Setter hat, kann es mit Object.assign() nicht korrekt in ein neues Objekt kopiert werden. 🎜🎜Zum Beispiel:🎜🎜JavaScript-Code:🎜function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')Before After I did something //after 3s
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丢失了 setter ,因为它没有复制过来。
使用 Object.create() 对浅拷贝对象也有同样的限制。
函数参数列表和调用中的尾随逗号
此功能允许在函数声明和函数调用中使用尾随逗号:
const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)这一变化将鼓励开发人员停止丑陋的“行以逗号开头”的习惯。
Async Functions (异步函数)
ES2017 引入了 Async Functions (异步函数) 的概念,这是 ECMAScript 版本中引入的最重要的变化。
Async Functions (异步函数) 是 promises 和 generators(生成器) 的组合,以简化 promises 调用,提过代码的可读性,但是不打破 promises 链式调用的限制。
为什么有用
这是对 promises 更高层次的抽象。
当 Promise 在 ES2015 中引入时,它们的目的是解决异步代码的问题,并且他们做到了。但在 ES2015 和 ES2017 相间隔的两年时间里,很明显, Promise 并不是最终的解决方案。
引入 Promise 是为了解决著名的 回调地狱 问题,但它们引入了自己的复杂性和语法复杂性。它们是良好的原语,可以向开发人员公开更好的语法:那就是Async Functions (异步函数)。
一个简单的例子
使用异步函数的代码可以写成:
function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')上面的代码将在浏览器控制台中打印以下内容:
Before After I did something //after 3s
链式调用多个异步函数
异步函数可以非常容易地链式调用,并且语法比简单的 Promise 更具可读性:
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})共享内存 和 Atomics
WebWorkers 用于在浏览器中创建多线程程序。
他们通过事件提供消息传递协议。 从ES2017开始,您可以使用 SharedArrayBuffer 在 Web worker 及其创建者之间创建共享内存数组。
由于我们不知道向共享内存部分写入要花费多少时间来传播,因此 Atomics 是一种在读取值时执行该操作的方法,并且完成了任何类型的写入操作。
【相关推荐:javascript视频教程、编程视频】
Das obige ist der detaillierte Inhalt vonIst es2017 es6 oder es8?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




