
So ermitteln Sie den Maximalwert eines Arrays: 1. Math.max() wird mit apply() verwendet, um den Maximalwert zu ermitteln. Die Syntax lautet „Math.max.apply(null,array);“; Math.max() wird mit dem Erweiterungsoperator „…“ verwendet, um zu finden, die Syntax ist „Math.max(...array);“ 3. Verwenden Sie Reduce(), um zu finden, die Syntax ist „array“. Reduce((a,b)=>{return a=a> b?a:b});“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
// 写法一:
Math.max.apply(null, [14, 3, 77, 30]);
// 写法二:
Math.max(...[14, 3, 77, 30]);
// 写法三:reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});Hier werden drei Schreibmethoden bereitgestellt. Die ersten beiden werden mit der Methode Math.max() implementiert Eine davon ist die Verwendung der API reduce. Im Folgenden wird erläutert, wie mit der grundlegenden Methode Math.max() der maximale Wert des Arrays erreicht wird, und es wird ausführlich erläutert die Anwendung der apply-Methode in Beispielen und die Einführung und Verwendung der reductionAPI. Math.max()方法实现的,最后一种用了reduceAPI,下面会讲到如何利用基本的Math.max()方法实现 取数组的最大值,详解apply方法在实例中的运用思想,以及reduceAPI的介绍和使用。
前两种写法用的都是Math.max()方法,这里先介绍一下这个方法:
Math.max() 函数返回一组数中的最大值。
用法:
Math.max(10, 20); // 20 Math.max(-10, -20); // -10 Math.max(-10, 20); // 20
注意是一组数中的最大值,不是一个 数组 的最大值,从上面的用法我们可以看到,参数不是一个数组,而是用逗号隔开的一组数,所以我们才不能直接使用该方法来实现取数组的最大值,而是做一些改进:
1、apply方法
前面讲到我们不能直接使用Math.max()方法来实现取数组的最大值,我们可以使用ES5的apply方法来实现。
这里我们主要讲为什么用apply就可以实现获取数组最大值
console.log(Math.max(1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.call(null, 1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.apply(null, [1, 2, 344, 44, 2, 2, 333]));

我们知道call() 方法是使用一个指定的 this 值来调用一个函数,参数的传递和普通函数一样。我们对Math.max使用call方法,第一个参数传null,这样使用就和原来的Math.max()一样了,这当然还没有实现获取数组的最大值,但这是理解Math.max.apply(null, [14, 3, 77, 30]);写法的第一步,也是关键一步。
Math.max()用的是参数列表,即一组数,我们的目标是一个数组,前面讲到了call方法,那这里不就正好可以利用apply方法的差异性即:apply()方法接受的是一个参数数组,来实现我们的需求。
所以,对Math.max使用apply方法,第一个参数传null,第二个参数传数组,这不就实现了我们的需求。
2、扩展运算符的使用
前面我们讲到了对Math.max()使用apply方法来实现功能,事实上,我们在手写实现apply这个方法的时候,就对参数这个问题上做了特殊的处理,如何在apply内部将传入的参数数组重新解构成参数列表?运用到ES6,我们使用了扩展运算符。
既然使用扩展运算符可以把参数数组解构为参数列表,那我们何不拿来用用,直接对Math.max()
Math.max()
Math.max(). Hier ist eine Einführung in diese Methode:
Verwendung:
var arr = [1, 2, 3]; var max = Math.max(...arr); // 3
Beachten Sie, dass es sich um den 
Arrays. Aus der obigen Verwendung können wir ersehen, dass es sich bei den Parametern nicht um ein Array handelt, sondern um einen Parameter Durch Kommas getrennt Eine Reihe von Zahlen, daher können wir diese Methode nicht direkt verwenden, um den Maximalwert des Arrays zu erreichen, nehmen jedoch einige Verbesserungen vor: Methode anwenden und den Spread-Operator verwenden
// reduce [14,3,77,30].reduce((accumulator, currentValue)=>{ return accumulator = accumulator > currentValue ? accumulator : currentValue });Nach dem Login kopieren
Wir wissen, dass die call()-Methode einen angegebenen Wert verwendet, um eine Funktion aufzurufen, und die Parameter werden auf die gleiche Weise wie bei einer normalen Methode übergeben Funktion. Wir verwenden die Aufrufmethode für Math.max und übergeben null als ersten Parameter. Auf diese Weise ist die Verwendung dieselbe wie beim ursprünglichen Math.max(). Natürlich wurde die Erfassung des Maximalwerts des Arrays noch nicht implementiert, aber dies ist der erste und wichtigste Schritt zum Verständnis der Schreibmethode von Math.max.apply(null, [14, 3, 77, 30]);.
Math.max() verwendet eine Parameterliste, also eine Reihe von Zahlen. Wir haben bereits über die Aufrufmethode gesprochen, damit wir den Unterschied ausnutzen können die apply-Methode hier. Das heißt: Die
, um unsere Anforderungen zu erfüllen.
Math.max, übergeben Sie null als ersten Parameter und übergeben Sie ein Array als zweiten Parameter. Dies entspricht unseren Anforderungen. 2. Verwendung von Erweiterungsoperatoren
🎜🎜 Zuvor haben wir über die Verwendung der apply-Methode gesprochen, umMath.max() zu implementieren Tatsächlich haben wir bei der manuellen Implementierung der Apply-Methode eine spezielle Verarbeitung des Parameter-Arrays in eine Parameterliste innerhalb von Apply durchgeführt und den Erweiterungsoperator verwendet. 🎜🎜Da das Parameterarray mit dem Spread-Operator in eine Parameterliste zerlegt werden kann, ist die direkte Verwendung des Spread-Operators für Math.max() eine weitere Möglichkeit, den Maximalwert von zu erhalten Das Array. Eine Implementierungsmethode, und diese Methode macht es auch einfacher, den Maximalwert im Array zu erhalten: 🎜arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );

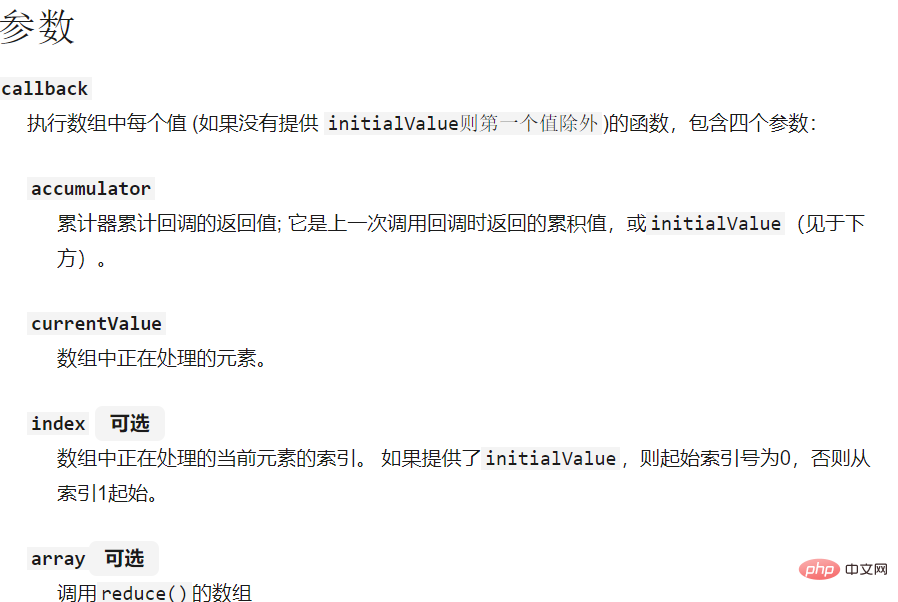
callback 执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,注意这个:如果没有提供 initialValue则第一个值除外,你会发现initialValue在reduce方法中比较关键,如果搞不清楚initialValue参数的意义,几乎很难去运用reduce方法。
callback函数又有四个参数,其中前三个参数也是十分关键的,和initialValue参数一样,需要搞清楚含义,分别是:accumulator,currentValue 和 index。
之所以说清楚reduce方法的几个关键参数是非常关键的,主要就在于,initialValue初始值有和没有这两种情况下,callback的三个参数(accumulator,currentValue 和 index)是不一样的。
initialValue:
initialValue参数 可选,这个参数作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
下面讲方法在执行过程中,callback的三个参数(accumulator,currentValue 和 index)是如何不一样的:
回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。
注意:如果没有提供initialValue,reduce 会从索引1的地方开始执行 callback 方法,跳过第一个索引。如果提供initialValue,从索引0开始。
这也是index参数里描述的:index 可选。是数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。
reduce方法如何运行
1.无初始值的情况
假如运行下段reduce()代码:
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
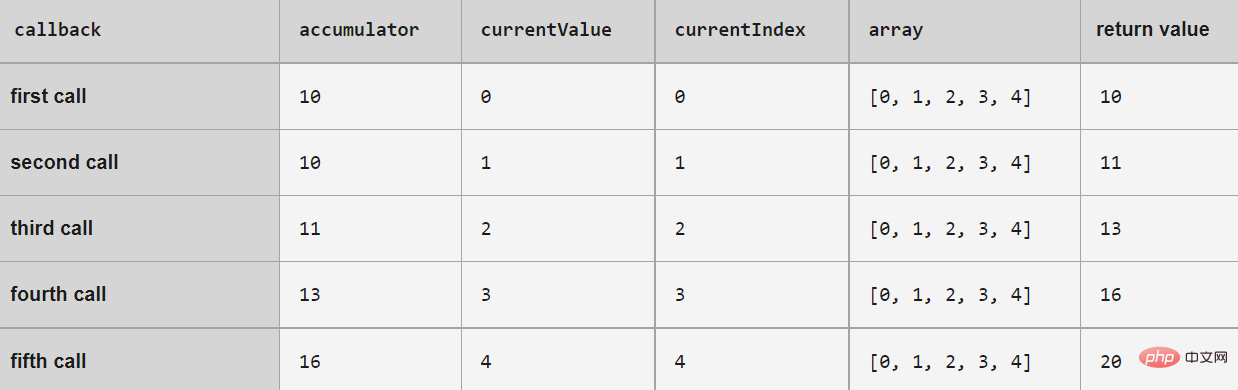
});callback 被调用四次,每次调用的参数和返回值如下表:
由reduce返回的值将是最后一次回调返回值(10)。
你还可以使用箭头函数来代替完整的函数。 下面的代码将产生与上面的代码相同的输出:
[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
2.有初始值的情况
如果你打算提供一个初始值作为reduce()方法的第二个参数,以下是运行过程及结果:
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue
}, 10)
这种情况下reduce()返回的值是20。
reduce使用场景
reduce使用场景1.将二维数组转化为一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(a, b) {
return a.concat(b);
},
[]
);
// flattened is [0, 1, 2, 3, 4, 5]写成箭头函数的形式:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce( ( acc, cur ) => acc.concat(cur), [] );
注意!!!上面这个例子,有初始值,初始值是一个空数组[]。
concat()方法介绍:
concat() 方法用于合并两个或多个数组。
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; const array3 = array1.concat(array2); console.log(array3); // expected output: Array ["a", "b", "c", "d", "e", "f"]
连接两个数组
以下代码将两个数组合并为一个新数组:
var alpha = ['a', 'b', 'c']; var numeric = [1, 2, 3]; alpha.concat(numeric); // result in ['a', 'b', 'c', 1, 2, 3]
连接三个数组
以下代码将三个数组合并为一个新数组:
var num1 = [1, 2, 3],
num2 = [4, 5, 6],
num3 = [7, 8, 9];
var nums = num1.concat(num2, num3);
console.log(nums);
// results in [1, 2, 3, 4, 5, 6, 7, 8, 9]reduce使用场景2.数组里所有值的和
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和为 6写成箭头函数的形式:
var total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur, 0 );
注意,这里设置了初始值,为0,如果不这个初始值会怎么样呢?数组为空的时候,会抛错TypeError,再看一遍下面的描述:
如果数组为空且没有提供initialValue,会抛出TypeError 。如果数组仅有一个元素(无论位置如何)并且没有提供initialValue, 或者有提供initialValue但是数组为空,那么此唯一值将被返回并且callback不会被执行。
所以,在使用reduce时我们可以先判断一下数组是否为空,来避免这个问题。
【相关推荐:javascript视频教程、编程视频】
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie den Maximalwert eines Arrays in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!