
Methode: 1. Verwenden Sie splice(), um Elemente zu löschen, hinzuzufügen oder zu ersetzen. Die Syntax lautet „array.splice(subscript, number of elements, new value 1,..., new value X)“; -Kopieren Sie das tiefgestellte Element mit der Syntax „Array-Name [tiefgestellter Wert] = neuer Wert;“; 3. Verwenden Sie replaceAll(), um alle spezifischen Elemente durch die Syntax „str=arr.toString().replaceAll(“search value“ zu ersetzen. ," Neuer Wert ");newArr=str.split(",");".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
es6 Mehrere Möglichkeiten, Array-Werte zu ändern
Methode 1: Verwenden Sie die Methode splice()
Verwenden Sie die Methode splice(), um Elemente zu löschen, Elemente hinzuzufügen oder Elemente zu ersetzen
array.splice(index,howmany,item1,.....,itemX)
| Parameter | Beschreibung |
|---|---|
| Index | Erforderlich. Gibt an, wo Elemente hinzugefügt/entfernt werden sollen. Dieser Parameter ist der Index des Array-Elements, mit dem das Einfügen und/oder Löschen begonnen werden soll, und muss eine Zahl sein. |
| wieviele | optional. Gibt an, wie viele Elemente entfernt werden sollen. Muss eine Zahl sein, kann aber „0“ sein. Wenn dieser Parameter nicht angegeben ist, werden alle Elemente vom Index bis zum Ende des ursprünglichen Arrays gelöscht. |
| item1, ..., itemX | optional. Neue Elemente, die dem Array hinzugefügt werden sollen |
Rückgabewert: ein Array bestehend aus allen gelöschten Elementen. Wenn keine Elemente gelöscht werden, wird ein leeres Array erhalten
Beispiel 1:
var arr = [1,2,3,4,5,6,7,8,9,10]; console.log(arr); //删除 arr.splice(1,2); console.log(arr); //打印:[1,4,5,6,7,8,9,10]

Beispiel 2 :
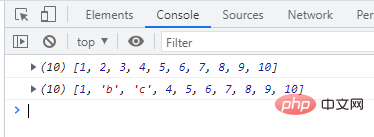
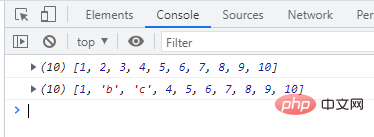
var arr = [1,2,3,4,5,6,7,8,9,10]; console.log(arr); //替换 arr.splice(1,2,'b','c'); console.log(arr); //打印:[1, "b", "c", 6, 7, 8, 9, 10]

Beispiel 3:
var arr = [1,2,3,4,5,6,7,8,9,10]; console.log(arr); //添加,如果不删除元素,但是又存在第三个或者3+的参数,就会有添加的功能 arr.splice(1,0,'a','b','c'); console.log(arr); //打印:[1, "a", "b", "c", "b", "c", 6, 7, 8]

Methode 2: Greifen Sie über den Index auf das angegebene Element zu und kopieren Sie es erneut
Die Syntax für den Zugriff auf das Array-Element und die Neuzuweisung des Werts:
数组名[指定下标值]=新值;
Das Beispiel sieht wie folgt aus:
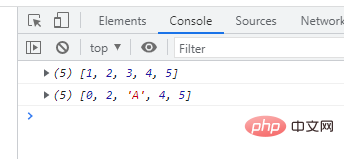
var arr = [1,2,3,4,5]; //声明一个数组 console.log(arr); arr[0] = 0; //修改第一个元素,重新赋值为0 arr[2] = "A"; //修改第三个元素,重新赋值为2 console.log(arr);

Methode 3: Verwenden Sie replaceAll(), um alle spezifischen Elemente zu ersetzen.
replaceAll wird zum Ersetzen von Zeichen in einer Zeichenfolge verwendet. Wenn wir „Array“ und „String“ konvertieren, kann dies natürlich auch auf Arrays angewendet werden. Wird im Allgemeinen mit regulären Ausdrücken verwendet.
const newStr = str.replaceAll(regexp|substr, newSubstr|function)
Beispiel:
var arr = [3, 5, "-", "9", "-"];
var newArr = [];
var str = arr.toString().replaceAll("-","新"); //数组转字符串并替换所有特定元素
console.log(str); //3,5,新,9,新
newArr = str.split(","); //字符串转数组
console.log("newArr",newArr);
//newArr (5) ["3", "5", "新", "9", "新"]【Verwandte Empfehlungen: Javascript-Video-Tutorial, Programmiervideo】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert eines Arrays in es6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!