 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Haben gewöhnliche JavaScript-Funktionen Prototypen?
Haben gewöhnliche JavaScript-Funktionen Prototypen?
Haben gewöhnliche JavaScript-Funktionen Prototypen?
Normale JavaScript-Funktionen haben Prototypen. In JavaScript verfügt jede Funktion über ein Prototypattribut, das auf das Prototypobjekt der Funktion verweist. Die Funktion des Prototyps besteht tatsächlich darin, einen „öffentlichen Bereich“ für die Klasse (Funktion) bereitzustellen, auf die alle über diese Klasse erstellten Objekte zugreifen können, wodurch der Speicherverbrauch reduziert werden kann.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Prototypattribut (Prototyp) der Funktion
1 Solange wir eine Funktion erstellen, erhält die Funktion automatisch ein Prototypattribut, das auf das Prototypobjekt der Funktion verweist.

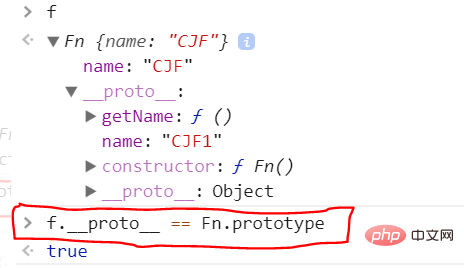
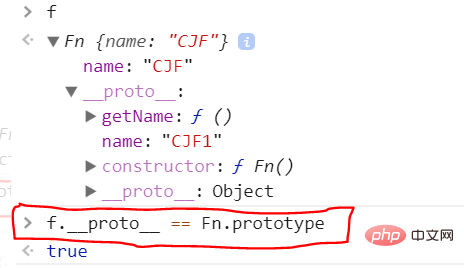
Beim Erstellen einer fn-Funktion wird automatisch das Prototypattribut abgerufen, bei dem es sich um ein Objekt handelt, das das Prototypobjekt der Funktion ist. Wir können sehen, dass das Prototypobjekt standardmäßig ein Konstruktorattribut hat, das auf die Funktion selbst verweist. Das ist fn.
Die Funktion des Prototyps besteht tatsächlich darin, einen [öffentlichen Bereich] für die Klasse (Funktion) bereitzustellen. Auf die in diesem öffentlichen Bereich deklarierten Eigenschaften und Methoden können alle über diese Klasse erstellten Objekte zugreifen. Reduzieren Sie den Speicherverbrauch.
2. Das Prototypattribut einer Funktion ist ein Objekt
rrreeDas Prototypattribut ist ein Objekt, außer auf den Zugriff auf die entsprechenden Attribute und Methoden in Form gewöhnlicher Objekte. Die Antwort lautet: Wenn eine Funktion als „Konstruktor“ fungiert, verwenden wir das Schlüsselwort „Neues Schlüsselwort zum Erstellen einer Instanz“, um auf die entsprechenden Eigenschaften und Methoden im Prototypattribut zuzugreifen. Das können Sie sehen, wenn eine Funktion fungiert Als Konstruktor zum Erstellen einer Instanz kann diese Instanz die Methode für das Prototypobjekt aufrufen. Zu diesem Zeitpunkt verweist die Instanz f auf das Namensattribut, da es über ein Namensattribut verfügt und auf sie zugegriffen werden kann. CJF' und hat kein Namensattribut. Dann fragt die Skript-Engine den Prototyp des Konstruktors ab, der zum Erstellen des aktuellen Objekts verwendet wird (entspricht unserem Zugriff auf f.constructor.prototype, wenn das Konstruktor-Prototypobjekt ein Namensattribut hat). , es wird „CJF1“ zurückgegeben. (f und sein Prototypobjekt haben beide das Namensattribut, und die eigenen Attribute des Objekts haben eine höhere Priorität als das Prototypobjekt)
typeof fn.prototype //"object"
Da in Javascript , alle Objekte sind
Durch die Übergabe
Prototypobjekt von allen Instanzen gemeinsam genutzt wird Objekt der Funktion, dann haben wir den Prototyp aller von der Funktion erstellten Instanzobjekte, der sich entsprechend ändert.
function Fn(){
this.name = "CJF"}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF'f.getName(); //输出 'CJF'Fn.prototype.getName();//输出 'CJF1'4. Prototypenkette Gerade haben wir gelernt, dass, wenn die eigenen Eigenschaften des Objekts und die Prototypeneigenschaften gleich sind, die Priorität seiner eigenen Eigenschaften höher ist als die der Prototypeneigenschaften, aber wenn das Objekt selbst keine hat Eigenschaften oder Methoden, auf die wir zugreifen möchten, werden entlang der
Erstellen Sie den Prototyp des Konstruktors des aktuellen Objekts (Prototypenkette), um nach der Eigenschaft zu suchen, auf die zugegriffen werden soll Wenn die entsprechende Eigenschaft nicht gefunden wird, wird undefiniert zurückgegeben. Wenn jedoch die Methode, auf die zugegriffen werden soll, nicht gefunden wird, wird ein Fehler gemeldet (da diese Methode noch nicht ausgeführt werden muss, wird ein Fehler gemeldet).
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'Fn.prototype.getName();//输出 'CJF1'Auf dem obigen Bild können wir sehen, dass die Instanz f.
_proto_
geheimen Link (
(
_proto_) zu folgen, um zu finden, worauf wir zugreifen möchten, bis wir Object.prototype finden. Wenn das entsprechende Attribut zurückgegeben wird Wenn es nicht gefunden wird, wird undefiniert zurückgegeben, es liegt aber kein Fehler vor. Wenn die Methode, auf die zugegriffen werden soll, gefunden wird, wird ein Fehler gemeldet. Dieser geheime Link wird nur zum Lernen und Debuggen verwendet, nicht für die eigentliche Entwicklung (es wird empfohlen, die Methode Object.getPrototypeOf zu verwenden). Wenn wir f.toString() aufrufen, weil Instanz f keine toString-Methode hat, sucht sie entlang des geheimen Links nach Object.prototype, da Object die übergeordnete Klasse der obersten Ebene ist und andere Objekte es sind direkt oder indirekt Von ihm geerbt. Nachdem der geheime Link es gefunden hat, wird er zurückgegeben, wenn ein Ergebnis vorliegt. Andernfalls wird undefiniert zurückgegeben oder ein Fehler gemeldet. Es erscheint also Object.prototype._proto_
= null.
, Programmiervideo】
Das obige ist der detaillierte Inhalt vonHaben gewöhnliche JavaScript-Funktionen Prototypen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



